设计方法
审批页设计者需要基于原子设计理念,梳理和整合数据信息,按每个角色对不同事项的关注层级,构建科学规范的设计系统。
页面布局
PC端
1. 区块划分
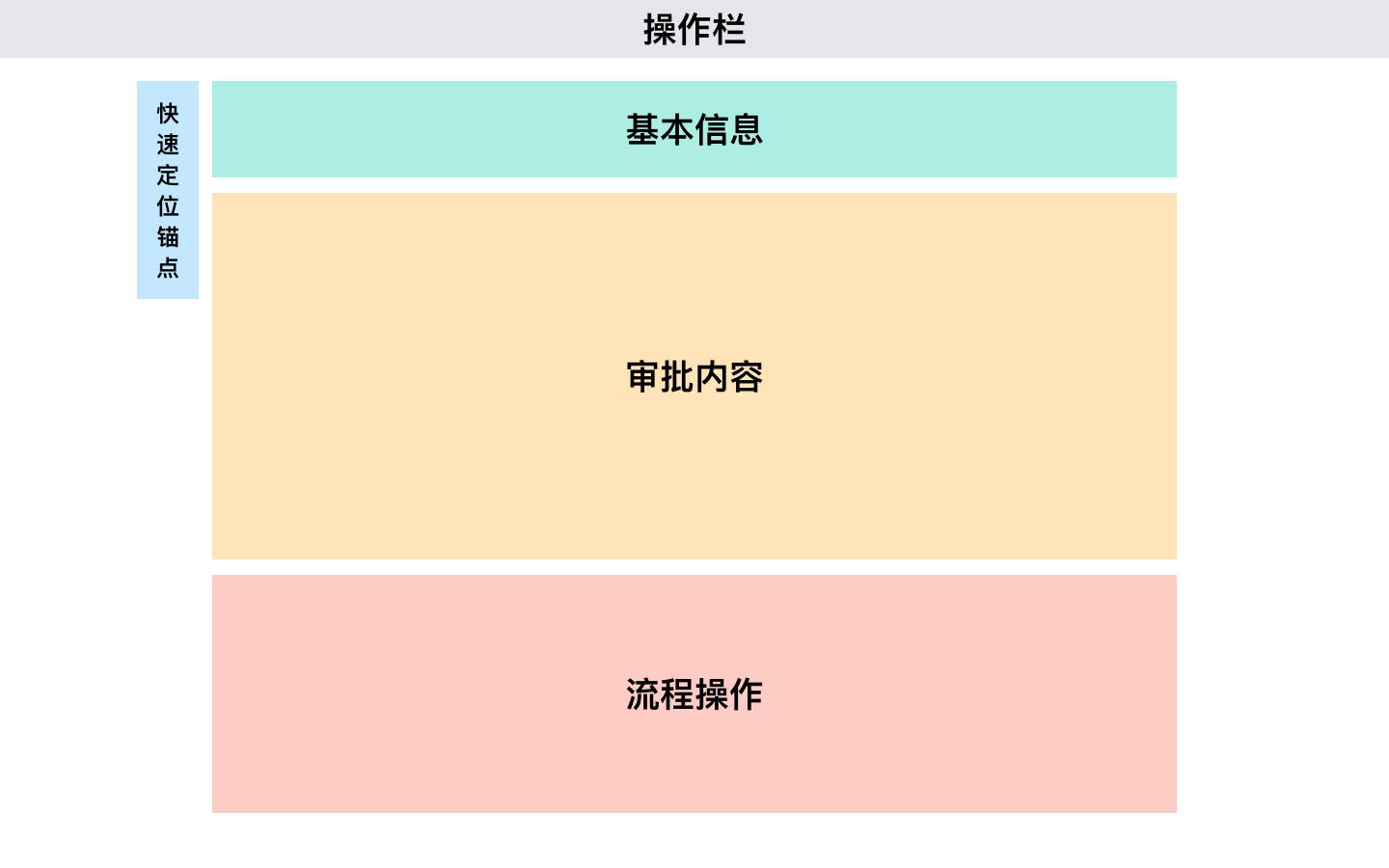
审批页按照字段、操作的属性差异,可划分为「操作栏、基本信息、审批内容、审批操作」4个区块,并通过「锚点」进行各区域的快速定位。
区块的划分更多针对的是字段、操作的范围,而非展现的样式,目的是便于用户快速找到自己需要的界面元素。

2. 基本信息
描述该条流程的基本信息需要放在内容最上方,包括但不限于如下字段,其中「必须」列勾选的字段必须展示:
| 字段 | 描述 | 必须 |
|---|---|---|
| 流程名称 | 该条流程的名称标题,可能是系统根据一定格式拼接或用户手动录入 | ✅ |
| 编码 | 该条流程的编码,展示给用户主要是方便问题的排查和唯一值确定,可选 | |
| 当前状态 | 展示该条流程当前所处的流程状态,如「进行中、已结束」等,未发起的流程不需要展示 | ✅ |
| 发起人 | 当前流程发起人姓名及账号,账号一般为LDAP编码? | ✅ |
| 发起人部门 | 当前流程发起人所在公司及部门 | ✅ |
| 发起时间 | 发起时间应为当前流程发起人提交流程的时间 | |
| 流程负责人 | 流程负责人是指当前流程的管理员,可以对流程的相关问题进行解答,这里并非指的业务主人 |
3. 审批内容
审批内容主要展示需要审核的业务信息,不同业务场景的审批内容在信息格式、信息量、信息层级等方面存在较大差异,因此不做细节性要求,但是需要满足「直截了当、层次分明、化繁为简」的设计原则,并关注以下问题:
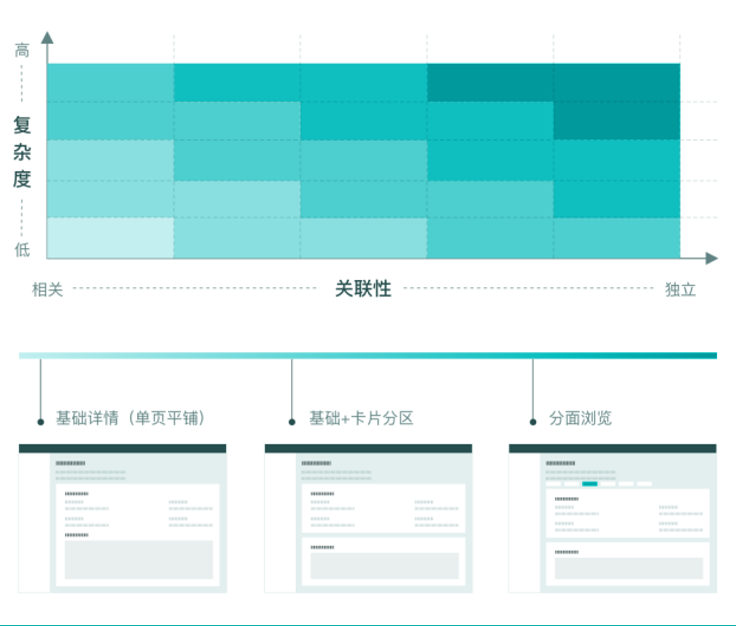
a)布局方式
根据信息的复杂度和相关性模型,选用相应的信息呈现方式,选用合理的布局方案来承载审批内容。

b)区隔方式
根据各个信息之间的相关性,判断各个信息区块间的亲密度。通常情况下,相关性强的内容尽量靠近,相关性弱的内容尽量拉开层次。
- 分割线:将相关内容分开
- 卡片:放置一个内容主题,可能是单据明细、费用明细等
- 页签:审批内容信息最顶层的组织方式,如按阶段组织、按类型组织、按意图组织,通常情况下不建议使用,建议仅在大数据量场景中使用

c)内容组件
不同业务场景有着不同的信息类型和复杂度,需要选择「描述列表、内嵌卡片、折叠面板」等方式进行信息的呈现。
| 组件名称 | 图例 |
|---|---|
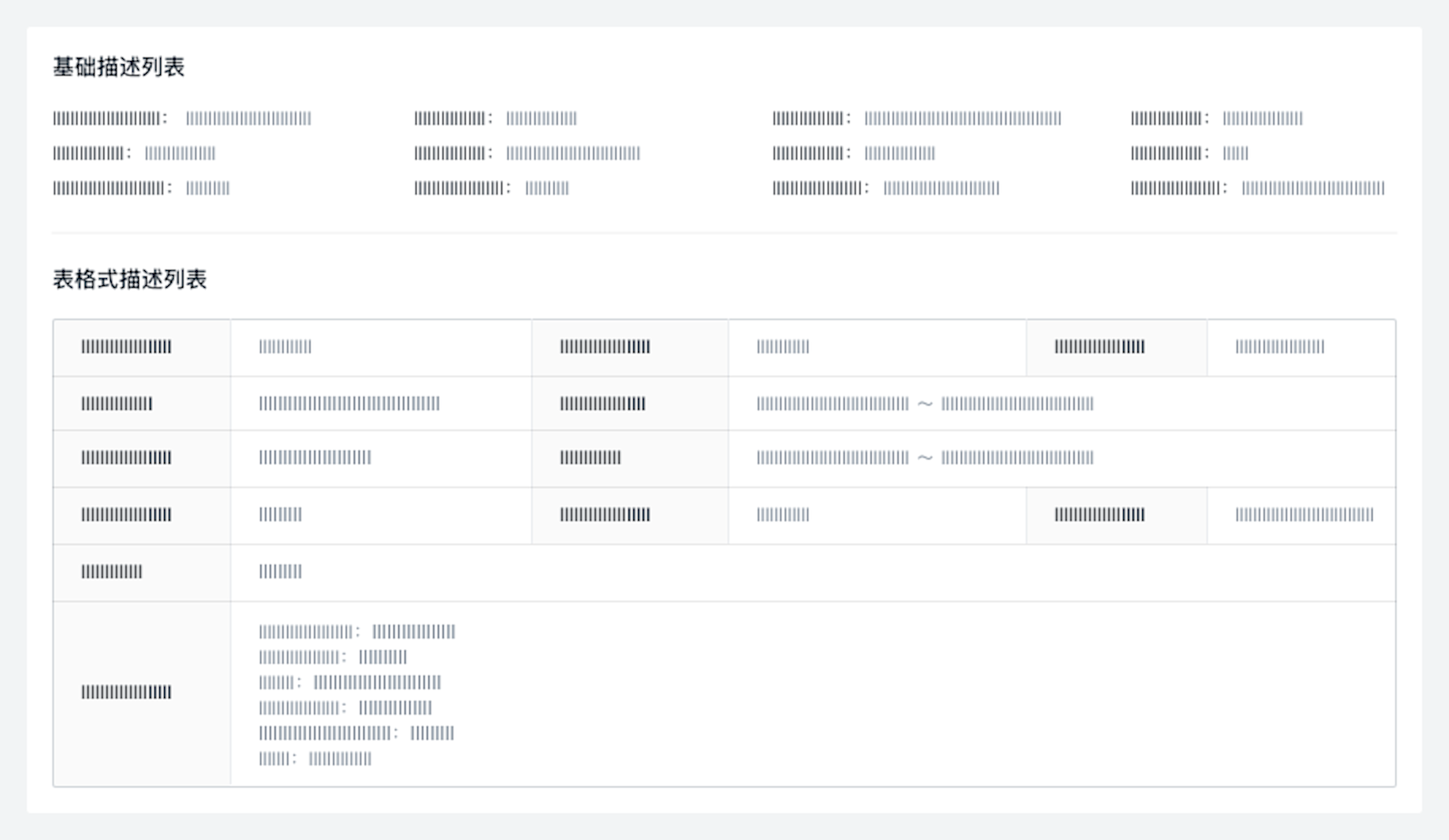
| 描述列表 |  |
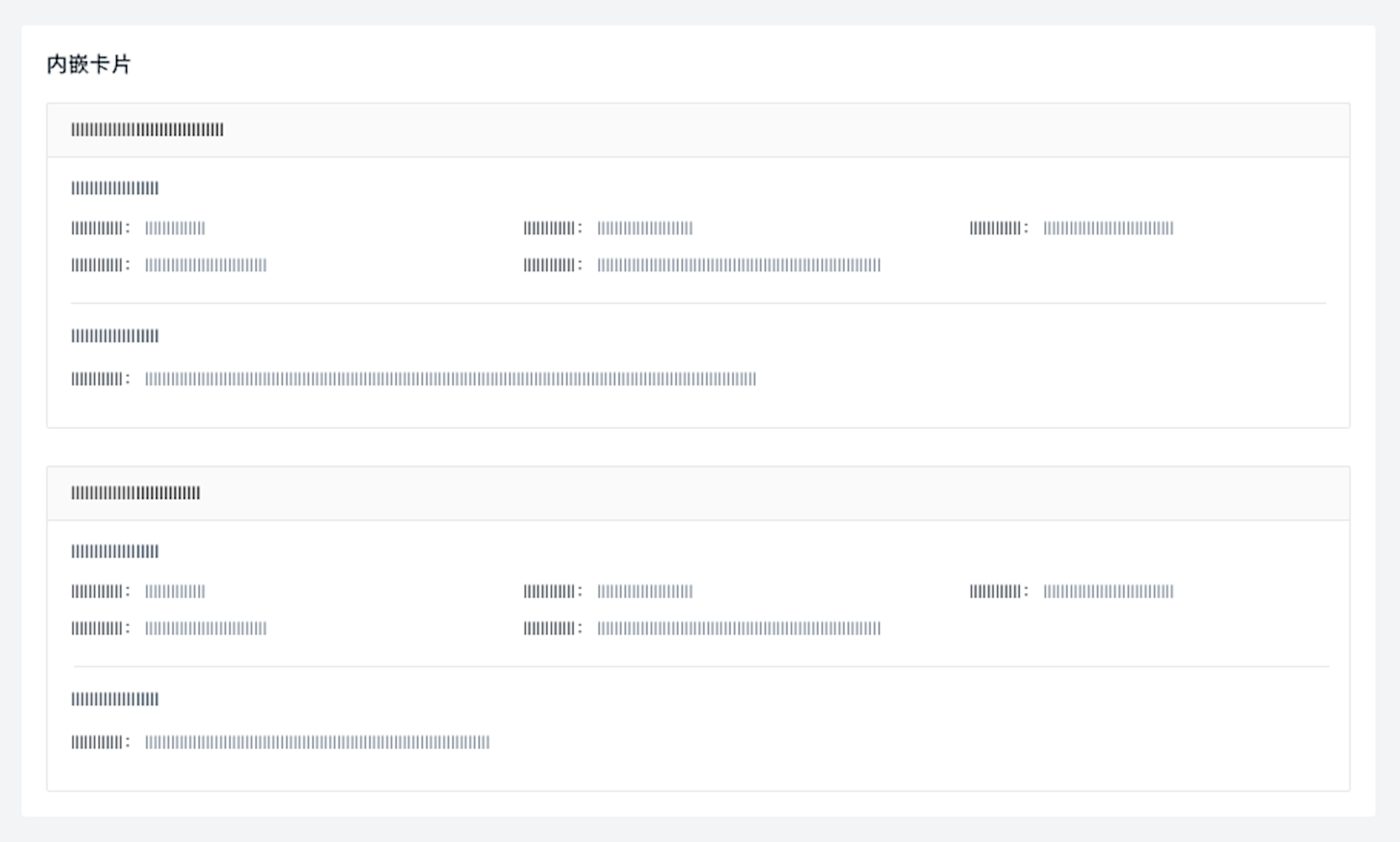
| 内嵌卡片 |  |
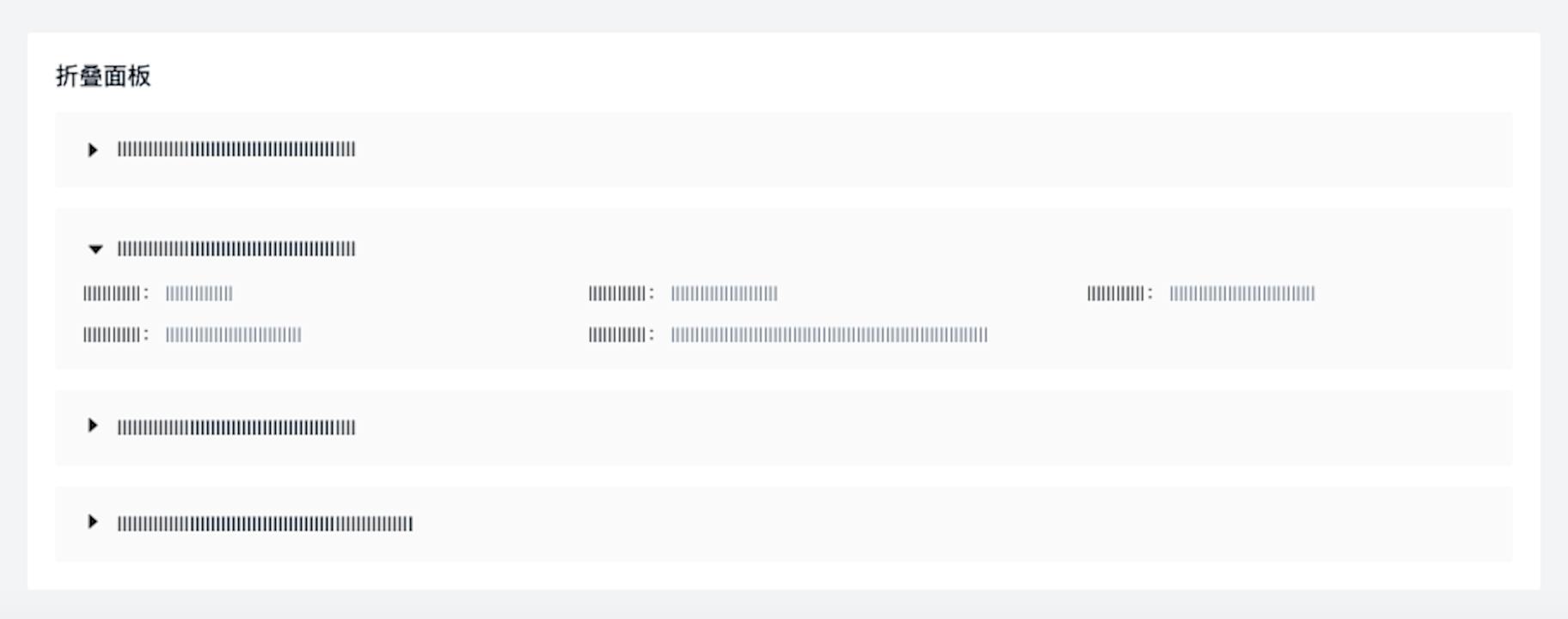
| 折叠面板 |  |
4. 审批操作
审批操作区域是审批页中最核心、交互最多的区块。根据 雅各布定律 对于一致性的要求,本文在KOA系统的审批页交互基础上确定了本区块的内容。
本区块要求至少包含「流程处理、流程图」2部分内容,通过Tab页签切换显示,默认开启「流程处理」。
4.1流程处理
当前节点处理人根据实际情况进行通过、转办、驳回等操作,以保证流程继续运转。同时为了辅助审批决策,可以增加管理办法、流程负责人、流程说明、审批记录等信息,下表仅描述必须展示的内容。
a)流程负责人
展示可对当前流程进行解答和问题解决的负责人,值得注意的是这里并不是指的流程主人,除非流程负责人与流程主人为同一人。
b)审批记录
展示当前节点之前的所有操作记录(包含审批、沟通、转办等),需要展示的字段必须包括操作时间、节点名称、操作人、操作、处理意见。
c)审批操作
当前节点处理人根据实际情况对当前流程进行处理,必须包括「审批操作、处理意见、附件、提交按钮」4部分内容,通知紧急程度、抄送选项、当前处理人、已经处理人、@相关人等其他内容可根据需要补充。
- 审批操作——使用Radio单选框组件进行选择,允许不同技术栈在组件样式上存在差异,但是需要遵循主题色规范;
- 处理意见——使用Textarea多行输入框组件进行录入,允许用户拖拽调整输入框高度;
- 附件——允许处理人上传需要补充的文件,必须支持多文件上传和删除,建议支持附件拖动排序和附件重命名;
- 提交按钮——位于处理意见右侧,需要保证按钮的尺寸与处理意见多行输入框的初始高度保持一致;
- @相关人(非必须)——允许节点处理人将处理意见同步通知指定人,相关人以「@相关人姓名」格式体现在「处理意见」中,在处理人提交后,以待办通知方式告知相关人。建议VIP流程添加此功能。
下表列出了各角色在不同状态下常用的审批操作按钮(按表中顺序从左至右排列),暂不允许增加其他审批操作:
| 角色 | 审批人 | 审批人 | 审批人 | 被沟通人 |
|---|---|---|---|---|
| 所处状态 | 当前审批中 | 当前审批中(会签) | 当前沟通中 | 沟通中 |
| 通过 | ✅ | |||
| 同意 | ✅ | |||
| 不同意 | ✅ | |||
| 转办 | ✅ | 🔘 | ||
| 沟通 | ✅ | 🔘 | ✅ | ✅ |
| 回复沟通 | ✅ | |||
| 取消沟通 | ✅ | |||
| 加签 | 🔘 | |||
| 驳回 | ✅ | 🔘 |
图例
“✅”为必须操作,“🔘”为可选操作,空格为无需在此情况下提供该操作
4.2 流程图
展示当前流程全貌,帮助用户将一个复杂的流程系统分解成多个子系统和模块,并展示它们之间的关系和交互。
4.3流程状态(非必须)
当前流程的进程状态,包含流程处理状态概览及明细:
- 概览——包含总人次、未查看、已查看、未提交、已提交、总催办次数
- 明细——包含节点名称、操作人、接收时间、操作时间、操作状态、操作
4.4流程表格(非必须)
对全流程的节点设置及流转方式进行呈现,包含:节点、节点名称、默认处理人、流转方式、流向、节点状态。
4.5流程日志(非必须)
显示各个节点负责人的处理情况,包括开始时间、操作时间、节点名称、操作人、操作、下一环节通知方式、耗时、意见。
5. 操作栏
操作栏建议固定在页面顶部,方便用户进行快速操作,各系统需要遵循如下要求进行设计和开发: 根据角色权限的不同,操作栏的按钮有所差异,下表列出了各角色在流程的不同状态下常用的操作按钮(按表中顺序从左至右排列),其他按钮可根据实际需要进行补充:
| 角色 | 发起人 | 发起人 | 发起人 | 审批人 | 审批人 | 审批人 | 审批人 | 被沟通人 | 被沟通人 | 被传阅人 | 被抄送人 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| 所处状态 | 草稿 | 后续审批中 | 结束 | 当前审批中 | 当前沟通中 | 后续审批中 | 结束 | 沟通中 | 已结束沟通 | 查看中 | 查看中 |
| 提交 | ✅ | ||||||||||
| 暂存 | ✅ | 🔘 | 🔘 | 🔘 | |||||||
| 撤回 | ✅ | ✅ | |||||||||
| 传阅 | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | ✅ | |
| 催办 | 🔘 | 🔘 | |||||||||
| 废弃 | 🔘 | ||||||||||
| 打印 | 🔘 | 🔘 | 🔘 | 🔘 | 🔘 | 🔘 | 🔘 | 🔘 | 🔘 | 🔘 | |
| 刷新 | 🔘 | 🔘 | 🔘 | 🔘 | 🔘 | 🔘 | 🔘 | 🔘 | 🔘 | 🔘 | 🔘 |
| 退出 | 🔘 | 🔘 | 🔘 | 🔘 | 🔘 | 🔘 | 🔘 | 🔘 | 🔘 | 🔘 | 🔘 |
图例
“✅”为必须操作,“🔘”为可选操作,空格为无需在此情况下提供该操作,此处的「提交」仅指发起人提交流程的操作
6. 快速定位锚点
为了方便审批页各区块的快速定位跳转,避免因页面过长导致的操作困难,要求各系统在审批页中增加“快速审批”锚点,锚点要求固定放置在审批页主体内容区域的左侧,点击锚点区域可快速滚动到 审批操作 区块,为审批人提供便利。

移动端
1. 区块划分
移动审批页划分为「基本信息、审批内容、审批记录、操作栏」4个区块,与PC端最大区别是将审批操作按钮移动到了操作栏中。受限于屏幕尺寸,每个区块的呈现方式与交互与PC端略有差异。
2. 基本信息
移动审批页的基本信息从定义、字段要求与 基本信息 中PC端的要求一致。
3. 审批内容
与PC端要求相似,移动审批页在审批内容部分的呈现方式上也不做具体要求,但是通过多个项目的实践经验,推荐基于信息复杂度选择合适的组件进行信息呈现:
Cell 单元格 用于字段信息展示,但无法进行编辑,如果审批内容全部都是展示不需要编辑,可以使用该组件。

Form 表单 用于数据的录入及展示,一般由输入框、单选框、复选框、选择器等控件组成,可以覆盖单元格的场景,是最普遍的移动端信息呈现方式。

Collapse 折叠面板 用于对复杂区域进行分组和隐藏,常用于订单信息展示等。

Table 表格 表格用于明细表、子表等场景的展示,由于移动端的屏幕宽度对于表格数据的呈现并不友好,并不建议将主表字段用表格呈现。

4. 审批记录
展示当前节点之前的所有操作记录(包含审批、沟通、转办等),需要展示的字段必须包括操作时间、节点名称、操作人、操作、处理意见。
裁剪规范
所有移动审批页必须为用户提供审批记录的呈现,可视情况增加流程图、流程状态、流程表格、流程日志等其他流程内容。
5. 操作栏
移动审批页的操作栏会展示包括审批处理在内的所有操作按钮,操作栏需要固定在页面底部,并做好手机操作系统手势区域的适配。
操作栏包括「按钮、更多菜单」两部分:

- 按钮——下表中有填充色的操作必须使用按钮形式直接呈现给用户,按照下表顺序从右至左排列
- 更多菜单——流程剩余处理和操作均折叠到「更多」菜单中,按照下表顺序从上至下排列,存在部分场景下没有按钮只有「更多」菜单的情况。

图例
“✓”为必须操作,“〇”为可选操作,空格为无需在此情况下提供该操作,此处的「提交」仅指发起人提交流程的操作
页面跳转
PC及移动审批页在完成提交、审批处理等操作后,需要以轻提示的方式告知用户操作结果,并在告知用户结果不少于2秒后跳转至合适的列表页或关闭当前页面。
 盘古低代码
盘古低代码