设计原则
一致
一致性是产品设计最为基础且重要的原则之一,一般指设计理念、品牌元素、逻辑结构、操作交互等设计“基因”能够在设计中较好的保持一致和统一。
一致的设计标准, 可以更好的进行品牌感的呈现与传达。高标准的一致的设计体系, 给用户带来品牌信赖感同时还能够通过一致的重复降低用户反复学习成本。
高效
产品应该能助力用户高效地完成目标。提供引导和帮助能使用户快速上手,降低学习成本;对功能和信息进行预先配置,可以降低用户的操作成本,使他们快速开展任务。
引导
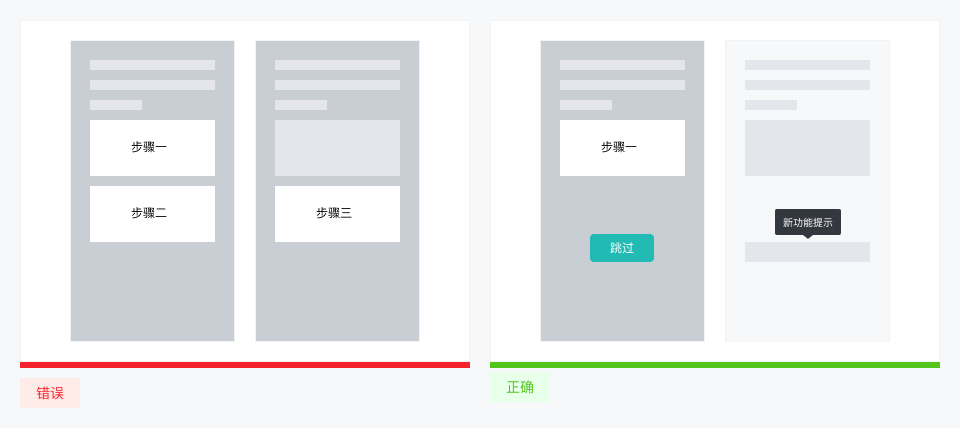
不是所有的界面和功能都需要新手引导,产品的设计应贴合“自然”原则。适当增加新功能的引导可以提高用户对新功能的感知度,但需注意引导形式,不要过度干扰用户正在进行的任务。

帮助
产品在设计时应包含帮助系统,帮助用户理解和认知产品的理念和操作。帮助系统包含以下四个部分,可根据自身产品属性进行建立:
- 基于场景的任务帮助——基于场景的帮助需要设计者在任务设计过程中,不断寻找用户可能出现困惑的环节,并预先置入帮助内容;
- 完整的帮助文档体系——即使系统不使用帮助文档是最好的,但我们也应该提供一份帮助文档。文档应该包含清晰的结构,便于用户进行查找;
- 社群支持——论坛、IM群能够促进用户间以及用户和产品人员之间的交流,当用户有bug反馈、体验吐槽、建议、新功能需求时,可以在这里进行表达;
包容
我们在看、感知颜色、听、控制动作、集中注意力和理解概念方面的能力各不相同,包容性设计为尽可能多的人提供空间。
设计目的
系统/产品的设计是为人进行的,而不是为了合规,这意味着在设计和开发过程的每一个部分都要考虑公平和包容。在设计和编码产品时,我们考虑:
- 视觉障碍——通过提供良好的替代文本和语义HTML,包括盲人或低视力的人。不要依赖颜色或形状来传达意思,使用容易理解的颜色对比。
- 听力障碍——包括失聪、听力完全丧失或难以通过非听觉格式提供信息来处理听觉信息的人。
- 有限的移动性——包括支持键盘导航、大尺寸的可选择目标和语音识别软件的正确语义来处理难以使用鼠标的人。
- 认知障碍——包括记忆丧失、认知过载、阅读或写作困难以及创伤/情绪障碍的人,使用清晰且易于导航的措辞和设计。
- 包容性语言——使用可以本地化为其他语言的措辞,并确保其包括性别、种族、年龄和民族。
设计原则
使交互保持一致
使用公共组件来完成定义良好的任务和交互模式,而不是使用新的或定制的组件。在体验中使用通用快捷方式,尤其是在完成类似任务的产品中。
提供文本作为替代
文本是辅助技术的强大工具,良好的标签、替代文本和文本对于使您的产品易于访问至关重要。
使用可访问的颜色
永远不要依赖颜色来表达意思。有些人完全不能感知颜色,而有些人感知的颜色有限,有些颜色在不同的文化中有不同的含义。使用 4.5 : 1 的颜色对比度为常规文本,3 : 1 的颜色对比度为大型文本和图形,以便人们可以看到它。
提供防呆帮助
提供上下文相关的帮助,以确保人们可以在各种交互中得到支持。
尽可能防止错误情况,并在存在错误情况时突出显示错误情况。当发生错误时,通过使用明确和有用的消息传递,提供有关某人可以做些什么来解决错误的明确指导。
保持简单
我们生活在一个充满焦虑、忙碌的世界。大多数人不喜欢花费过多的时间在产品的操作上。尊重他们的时间,制作简单易用的软件。
广泛测试产品
确保您的产品由代表我们多元化世界的人员进行测试。包括残疾人、具有不同技术经验水平的人、不同类型的技术以及不是产品拥护者的人。
 盘古低代码
盘古低代码