首页
首页聚合了围绕某个业务的各类工作任务和关键指标,方便用户快速了解现状并开始工作,可进行数据概览、高频任务处理、详情查看等多样化操作。

设计目标
帮助用户更全面且层次清晰的查看、处理工作任务。
设计原则
- 基于角色:思考首页内容规划时,要基于用户角色和场景。
- 高效:内容聚焦重点突出,能快速定位信息,并提供最短导航路径访问核心目标,方便用户最高效的处理任务。
页面构成
首页作为一个信息聚合页面,承载着多种功能区块来支撑不同的产品诉求。除了系统提供的「状态栏」外,我们根据每个区块的功能,把首页划分为以下几个区块:

| 区块名称 | 是否必须 | 主要用途 |
|---|---|---|
| 导航栏 | ✅(H5、小程序需遵循对应规范进行设计) | 首页的导航栏可以显示产品的名称,并引导用户完成一些关键的操作,如「扫一扫、切换公司」等。导航栏固定在页面顶部,设计时需要考虑与上下区块的视觉衔接,适当情况下可以与搜索筛选区合并处理。 |
| 搜索筛选区 | 位于导航栏下方,可用于搜索和筛选内容区信息,具体可查阅:搜索栏、筛选栏、页签和面包屑等组件。 | |
| 核心展示区 | 可配置运营广告或核心数据,具体可查阅:轮播容器和卡片。 | |
| 关键入口区 | 可配置各类主要功能的入口,具体可查阅:宫格。 | |
| 其他内容区 | 可配置业务各类关键概览数据,具体可查阅宫格、卡片和列表。 | |
| 标签栏 | 位于页面底部,提供了应用内主要模块切换的功能,可查阅:标签栏。 |
类型
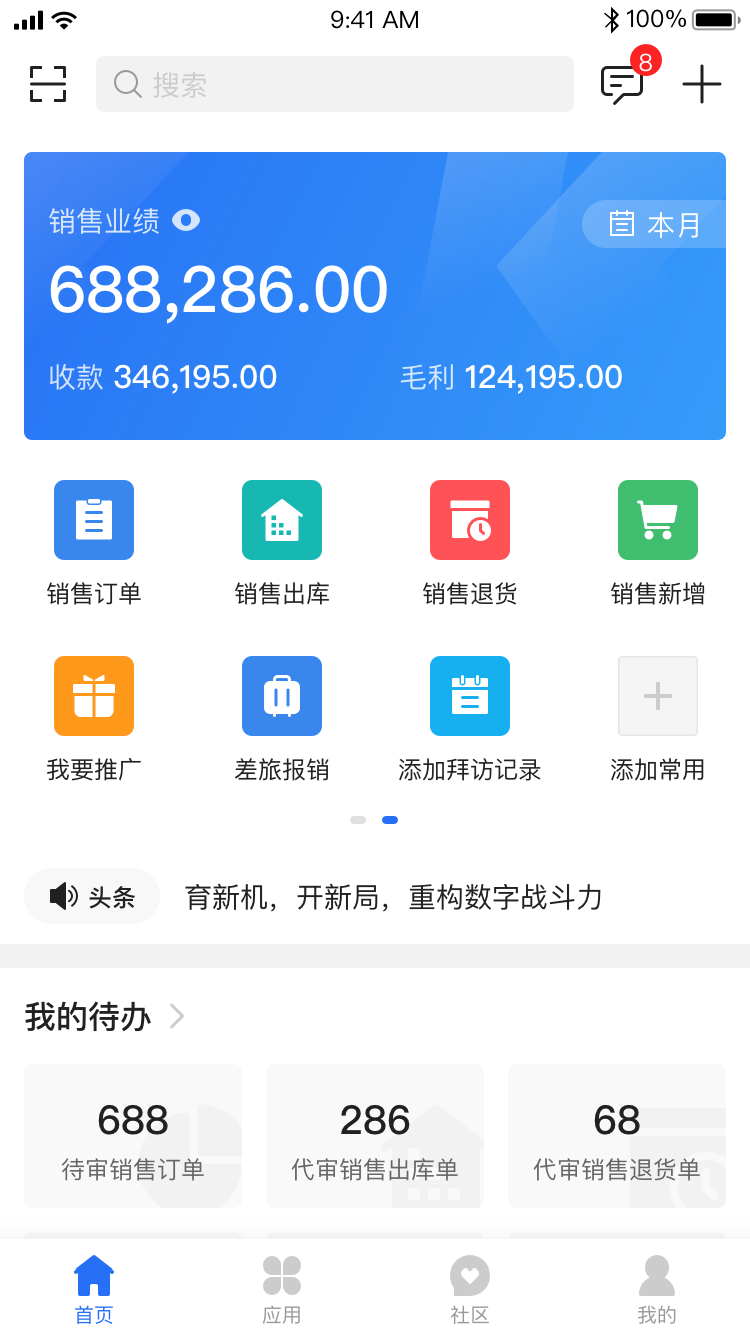
1. 服务门户类
提供综合类信息,一般功能比较复杂的产品会使用该类型。
- 核心展示区:用于展示运营广告或核心数据,可配置轮播图或顶部数据卡,可查阅:轮播容器和卡片等组件。
- 关键入口区:用于展示各类主要功能的入口,可配置宫格或入口卡,可查阅:宫格和卡片。
- 其他内容区:用于展示业务概览、财务数据和经营分析等数据,可配置待办卡片、数据卡片、数据图表和资讯卡片等内容,可查阅卡片。

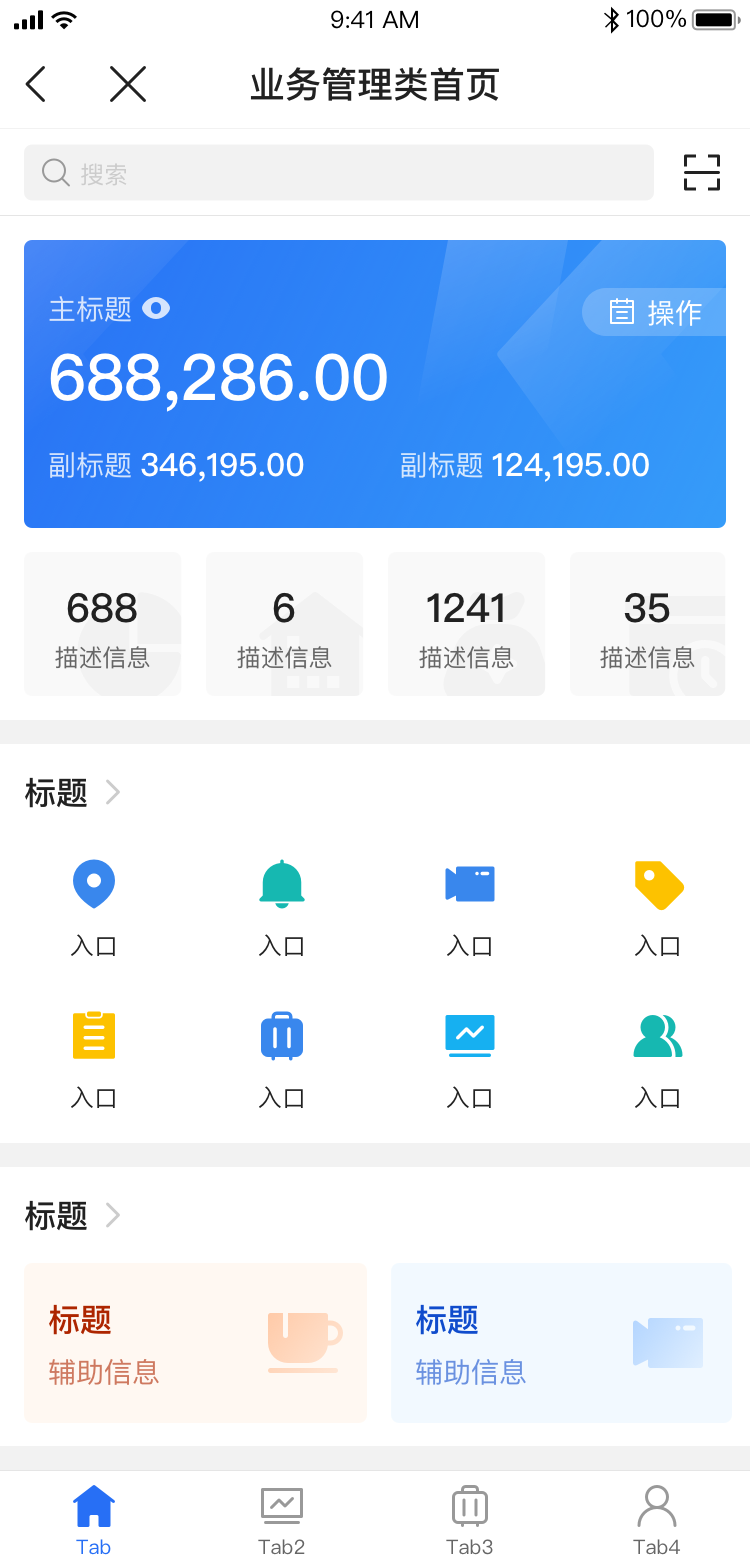
2. 业务管理类
提供管理控制类信息,如:企业对生产、销售、财务、门店和资金进行管理和控制。
- 核心展示区:用于展示核心数据,可配置顶部数据卡片,可查阅卡片。
- 其他内容区:用于展示各类应用入口、推荐入口,可配置宫格、入口卡片等内容,可查阅宫格和卡片等组件。

3. 数据看板类
提供当前业务相关或运营管理相关数据和图表。
- 核心展示区:用于展示核心数据,可配置顶部数据卡片,可查阅卡片。
- 其他内容区:用于展示业务概览、财务数据和经营分析等数据,可配置待办卡片、数据卡片、数据图表和资讯卡片等内容,可查阅卡片。

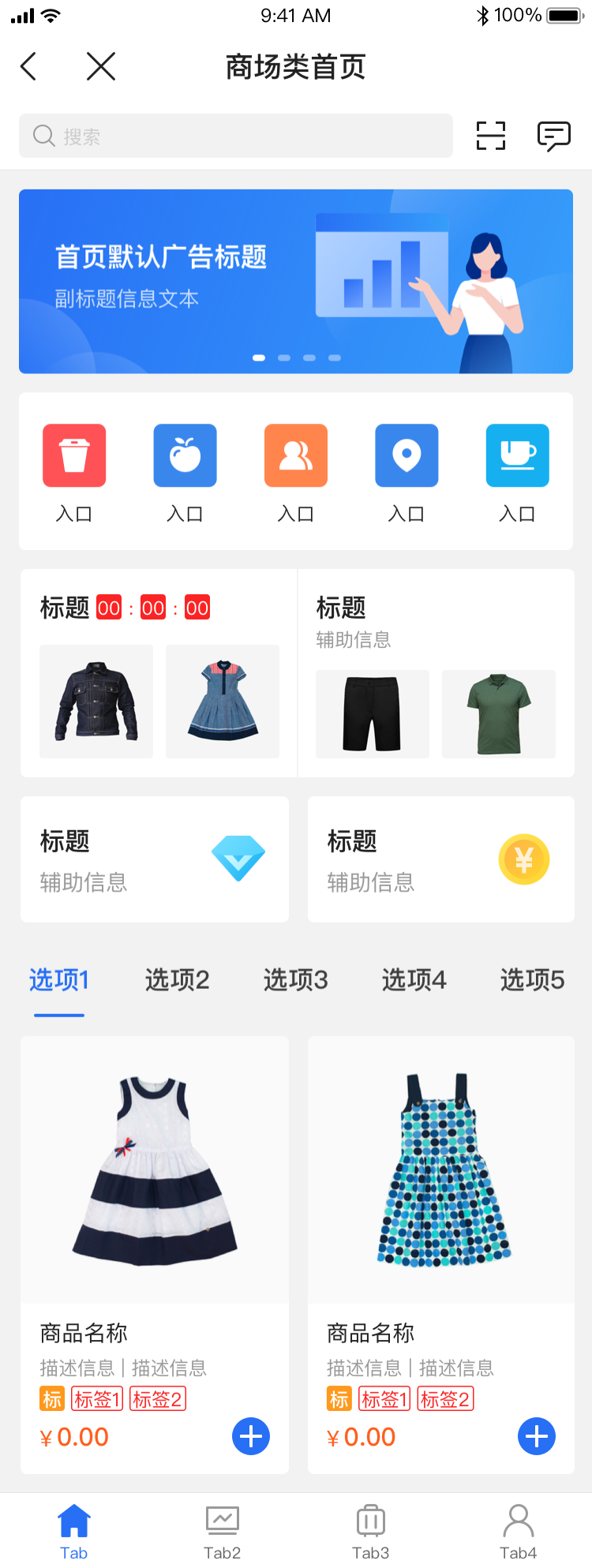
4. 商城类
提供在线购买产品、在线交易和在线支付等相关服务为一体的应用首页。
- 核心展示区:用于展示运营广告,可配置轮播图,可查阅轮播容器。
- 关键入口区:用于展示各类主要功能的入口,可配置宫格或入口卡,可查阅:宫格和卡片。
- 其他内容区:用于展示商品信息和运营活动信息,可配置页签、商品卡片和商品运营卡片等内容,可查阅卡片、列表和页签等组件。

 盘古低代码
盘古低代码