卡片设计
概述
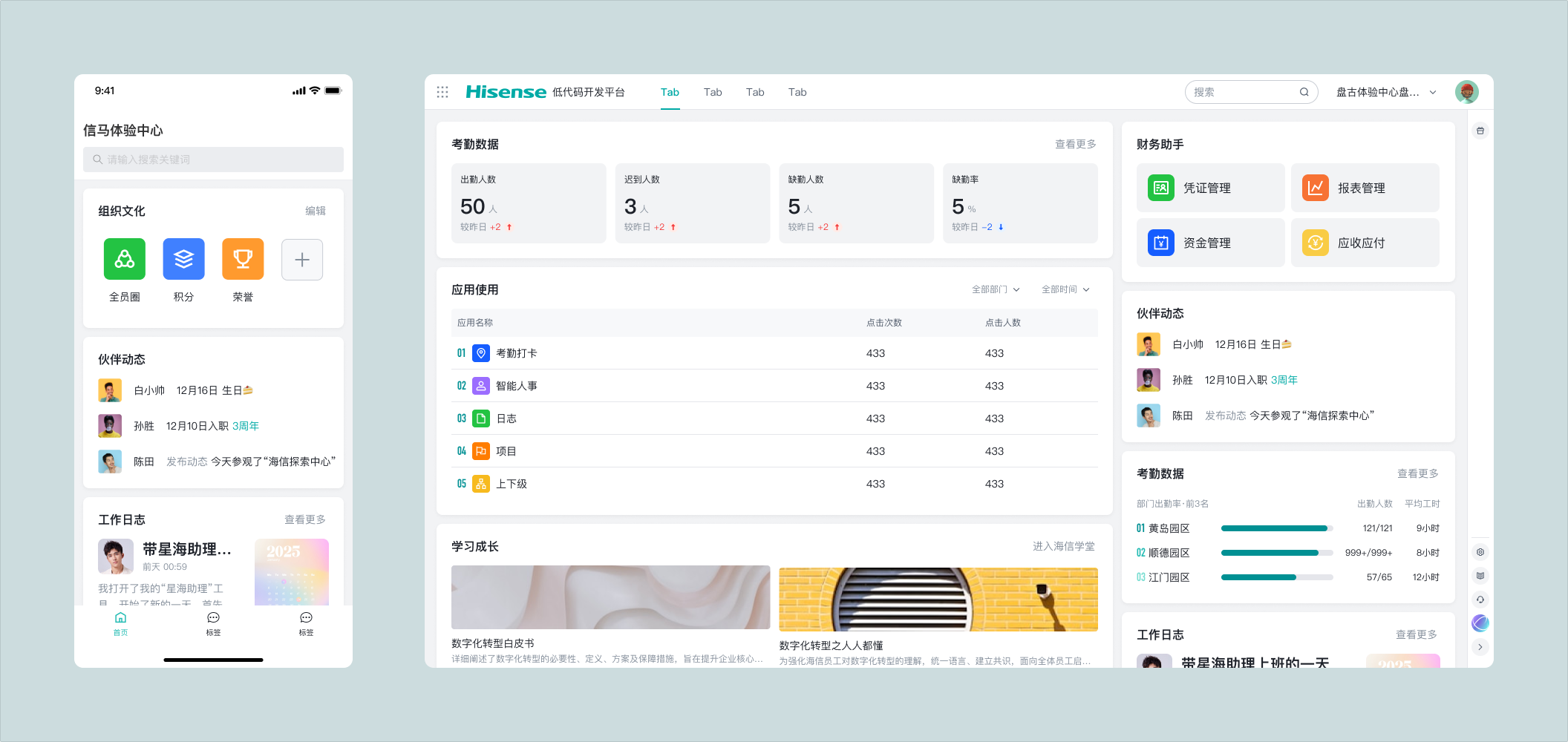
门户卡片是不同类型应用程序内容的容器,它们提供了与给定主题或问题最相关的应用程序数据的入门级视图,允许用户在不离开当前屏幕的情况下获得直接见解,但可以提供进一步的导航选项或操作。
使用场景
门户卡片可以由管理员基于不同的场景和角色,组合成不同的门户页面,提供持久稳定的入口和信息展示空间。也可以由用户自行组合成指标看板、快速入口等视图。
- 需要展示统计信息或重要任务内容的预览。
- 需要集中展示应用或页面的入口。
- 需要快速完成简单的操作,无需进入具体页面。

样式及结构

基本样式
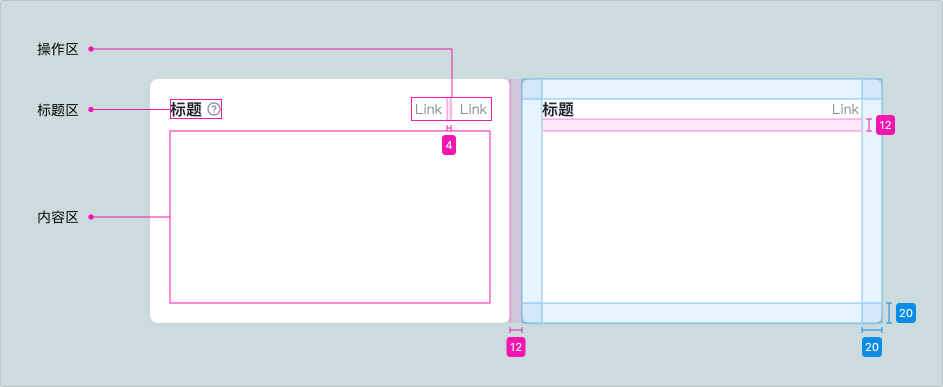
门户卡片的背景色为 白色,默认状态下阴影值为 0px 2px 6px rgba(0, 0, 0, 0.05),鼠标悬停状态下阴影值为 0px 4px 12px rgba(0, 0, 0, 0.1);外层容器圆角为 8,内部边距为 20,标题区与内容区的默认距离为 12。
在部分特殊场景的门户卡片中,内部边距和区块之间的距离可以根据实际需要进行调整。
内容结构
门户卡片由标题区、操作区和内容区组成。
- 标题区——标题字号
16,行高20,标题文字不允许换行,文字溢出时…截断; - 操作区——面向整个卡片的操作类按钮,绝对定位于卡片右上角。按钮文字颜色为
#86909C(@color-text-3),按钮间使用分割线进行间隔,gap间距4; - 内容区——承载实际内容的区域。
扩展规则
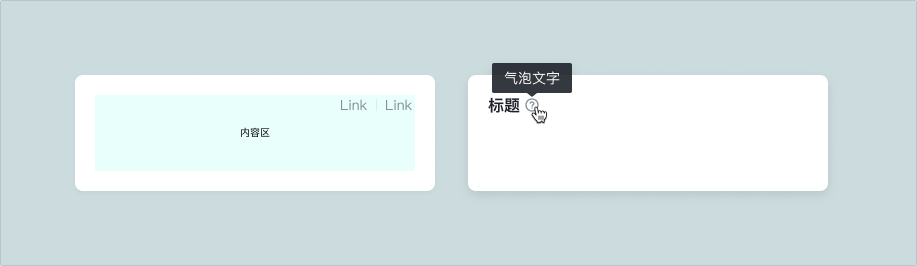
标题区可配置
标题区支持开启或关闭,同时支持开启气泡文字提示,鼠标悬停在图标时可显示补充的说明内容。

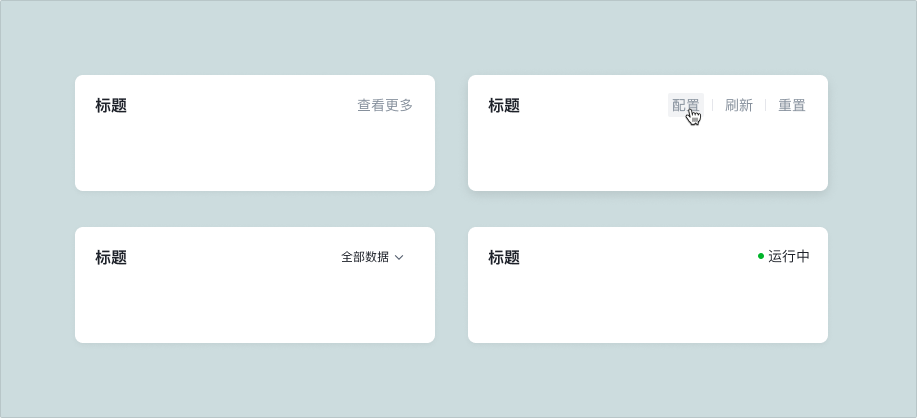
操作区可配置
操作区本身是一个插槽区域,可根据需要放置按钮(Pangea 3 前端框架在这里使用的是 link 组件)或其他的组件,按钮的数量不建议超过 3 个,当存在点击按钮查看更多数据的场景时,我们推荐的按钮文案为「查看更多」;
操作区如果需要放置表单组件,注意使用「无边框模式」,尺寸为 Mini

内容布局可配置
内容区本身是一个开放性的容器,你可以把它当成一个完全空白的画布进行设计,在设计过程中,以下几点是你需要格外注意的:
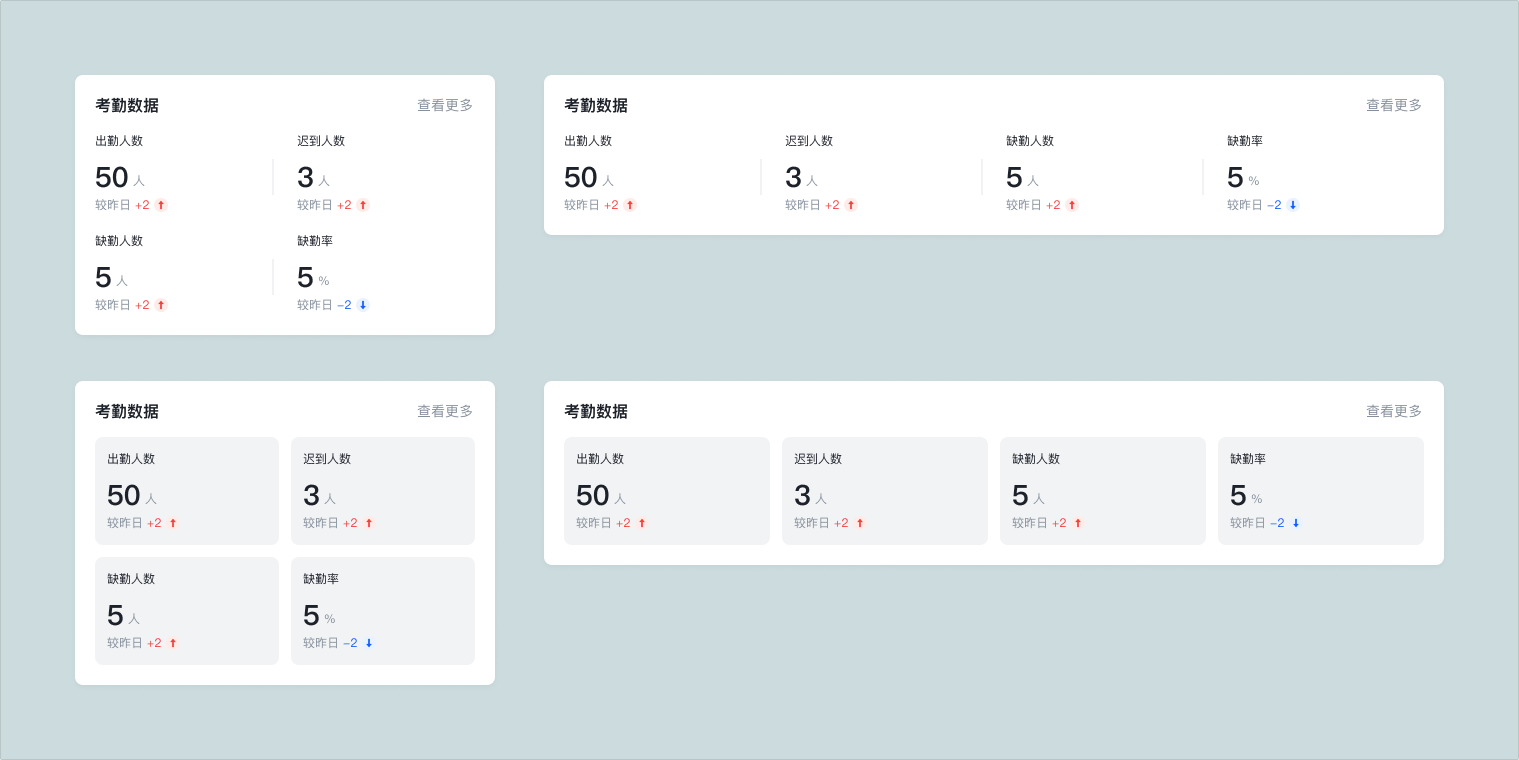
- 所有的内容都需要遵循响应式设计原则,因为门户卡片在实际的用户场景中并不处于一个固定的宽度,你需要确保它在允许的宽度范围内时刻保持正常的布局形态;
- 你需要对数据的空状态进行处理;
- 不要让卡片承载过于庞杂的信息和交互,我们需要保持卡片的轻量化,提取一些关键性的信息,引导用户在实际的业务界面进行后续操作,避免用户在产品的第一个界面就遭受信息轰炸。
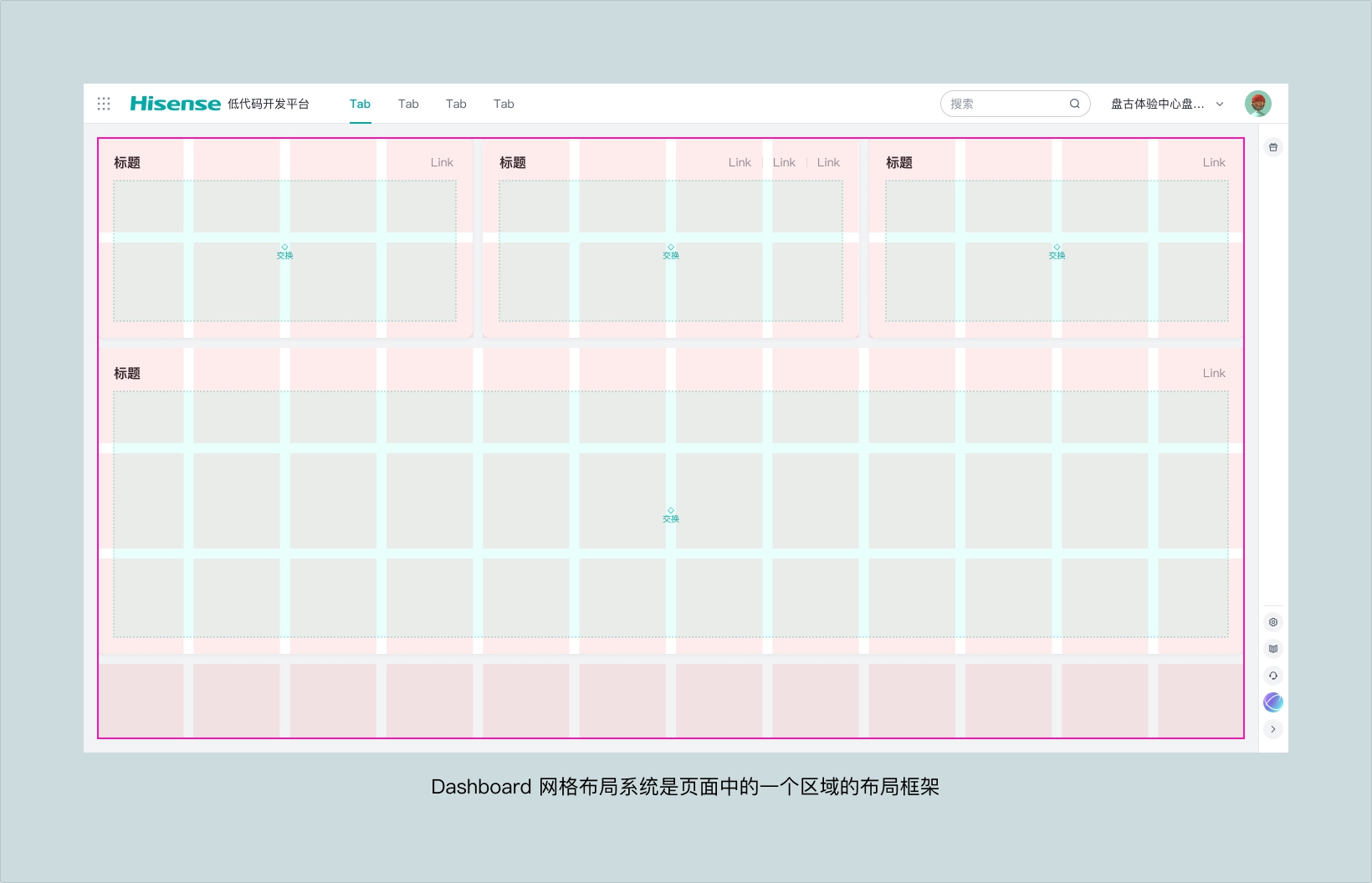
网格布局系统
门户卡片最终会被组合成不同的 Dashboard 呈现在门户页面中,我们设计了 12 栅格的 Dashboard 网格布局系统,用于帮助大家更好的建立统一的卡片布局。

列(column)
基于 12 栅格,槽宽 12
卡片的宽度在网格布局系统下并不是一个固定的数值,而是占据的列数,当占据多列时,槽宽也被计算在卡片的宽度内。
行(row)
基准行高 114,行间距 12
在默认情况下,卡片的高度是以「基准行高」为 1 个单位进行计算的,多行的计算方式与列基本一致,假设有一个高度为 2 行的卡片,它的行高为 114(基准行高) * 2(行数) + 12(行间距) = 240。

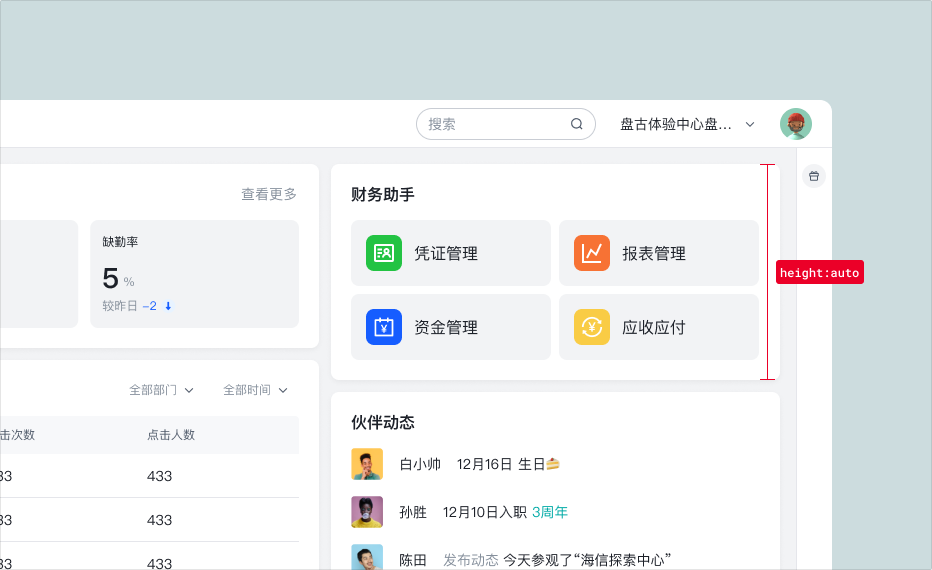
自适应高度(auto-height)
也有一种特殊的情况,我们支持另一种卡片的高度设定方式,即根据卡片内部的内容的高度来动态影响整个卡片的高度。
自适应高度的卡片能很好的解决卡片内容的不确定性,即使当前用户可见的内容量很少,卡片内部也不会出现空白的情况。如果你选择了这种方式,我强烈建议你将同一门户页面内的所有卡片都使用自适应的高度方案,否则卡片外部也可能会出现一些异常的空白。

与外层框架融合
网格布局系统并不是页面最外层的布局框架,它可以使用在页面内的任何一个区域内,这也意味着我们需要先对页面的整体框架进行搭建后,再基于网格布局系统去进行卡片的布局。一般来说,导航、侧边栏等组件都会与门户卡片一同出现在界面中。
使用场景及原则
处理好异常状态
卡片经常会出现空数据或因角色差异导致的内容量不一致问题,设计时都需要进行考虑。

正确
在空数据时可以使用图标+文字的排列方式

错误
在空数据或权限缺失时不建议直接空白
不做装饰目的的设计
体验设计的本质是解决用户痛点,提升解决问题的效率,我们要规避所有为了“好看”的装饰性设计和卡片。
正确
- 作为应用程序的入口点;
- 希望用户将注意力集中在单个对象或主题上,或者关注一组对象;
错误
要避免出现仅用于装饰或占位的卡片
关注用户行为的提炼
内容区的目的是进一步外化关键信息、关键行为,以帮助角色更高效的决策和工作, 直接展示功能的入口并不是一个业务场景卡片应该做的事情,平台层面提供一个公共的快捷入口卡片就可以了。

正确
外化关键信息,能帮助用户更高效的决策和工作

错误
子业务场景的内容区不建议入口平铺,并没有外化对用户有价值的信息
实践案例
信息展示

操作入口

数据指标卡

排行榜

特殊案例
工作台卡片可进行情感化展示,不显示标题区,案例如下:

 盘古低代码
盘古低代码