空状态 Empty
当前页面无数据内容显示时为空的状态。
使用场景
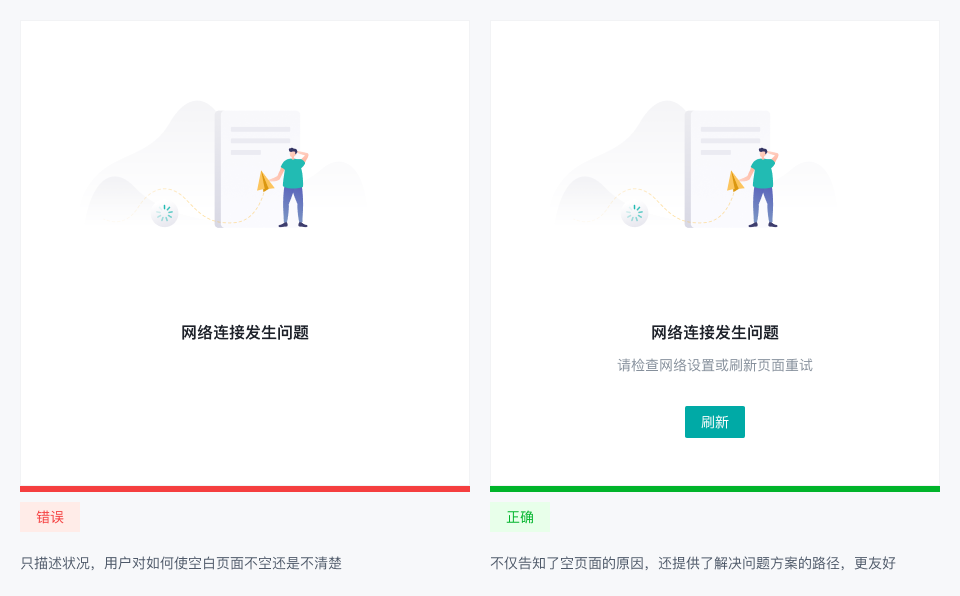
1.利用空页面告诉用户该怎么做
空页面是鼓励用户与产品互动的绝佳机会,在空页面上可以亲切友好的告知推荐和引导操作。

2.同一类空页面使用统一的插画
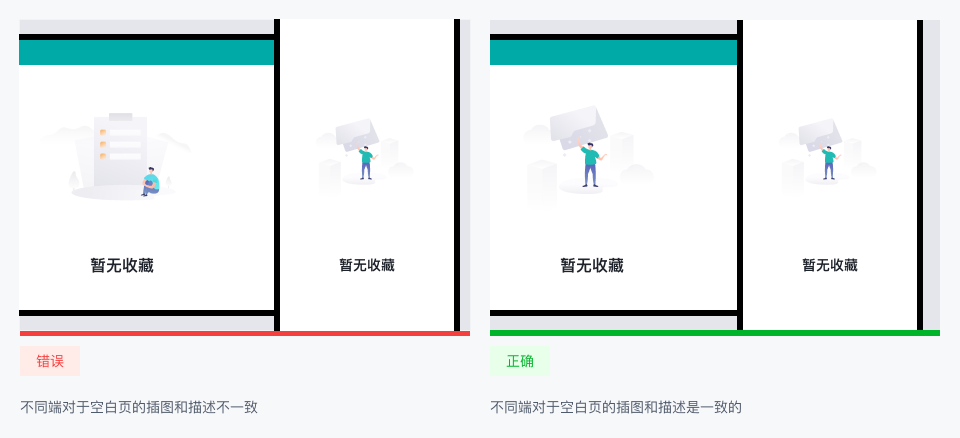
在多端保持一致:
同一空状态页面pc和移动端需保持一致。

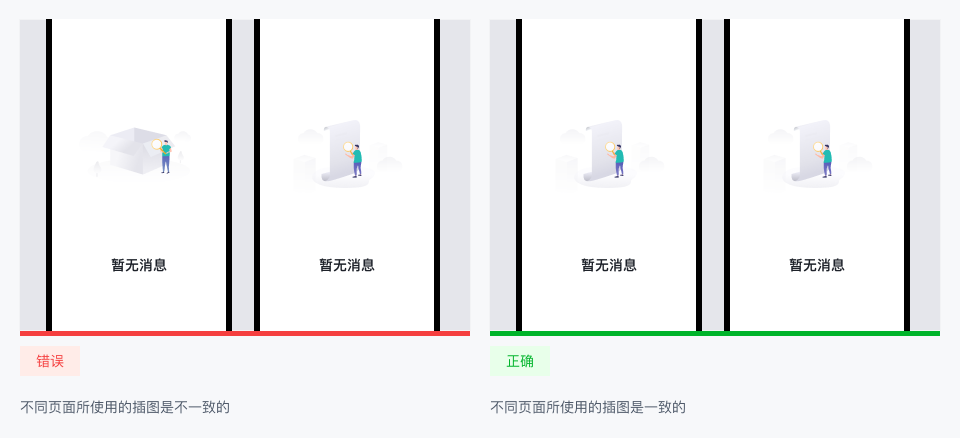
插图在不同页面保持一致:
确保同一空页面传达的插图情感和心智一致。

设计要求
- 插图:必需,需保证插图风格统一,使用规范插图素材。
- 状况描述:必需,对于当前状况中正客观的描述,目的是让用户第一时间清晰明了的了解发生了什么。
- 辅助描述:非必需,亲切友好的告知推荐操作。辅助文案不超过两行,一行不超过14字,不带有任何句末标点。
- 推荐操作:非必需,对于解决该空页面的推荐快捷操作。
- 位置:空状态通常位于内容为空部分的中央。
 盘古低代码
盘古低代码