布局
我们的大脑每天都要处理海量信息,眼睛会倾向于通过扫视来获取重要信息。有数据表明,人的平均注意力集中时间从 2002 年的 12 秒下降到 2022 年的 8 秒并在持续缩短。因此,我们需要通过合理的布局,帮助用户建立更好的阅读路径,合理有效地传递信息。
组件构成
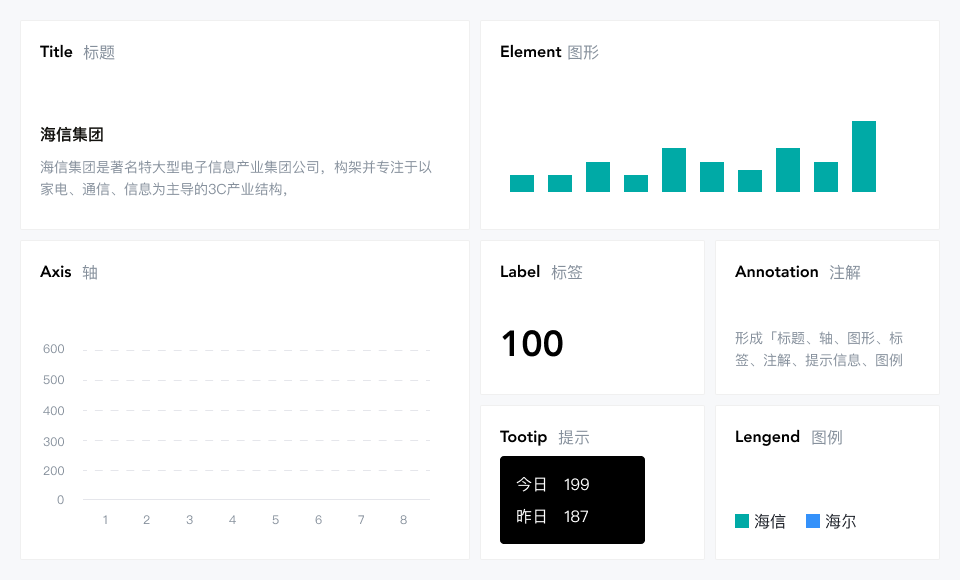
我们将图表进行拆分与抽象,形成「标题、轴、图形、标签、注解、提示信息、图例」等原子级组件。

视觉动线
通常人的视觉动线是从左到右、从上至下。因此我们习惯性把图例放在左上角,这对绝大多数图表来说没有问题。
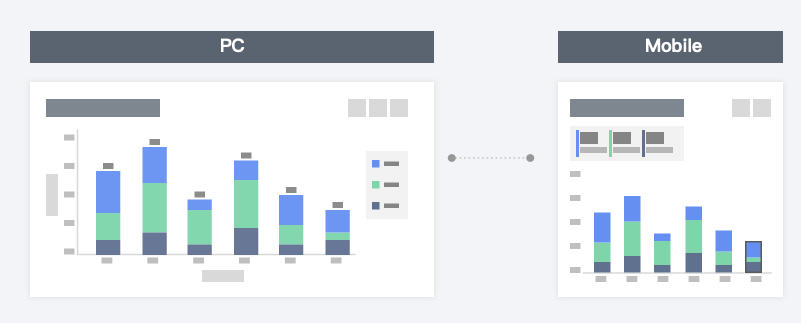
但图表的变化是复杂多样的,如果图表的阅读顺序不是从左到右,而是从上至下。比如下图右边的堆叠柱状图,它是从上往下阅读,此时可以图例的位置进行了微调,让其图形与图例顺序建立关联,提高信息获取效率。

响应式
数据可视化始终面对海量数据量与有限屏幕空间的冲突,如何解决不同终端、不同屏幕尺寸下内容的适配问题,在有限的空间内帮助用户更快地理解信息和更快地分析洞察,是我们一直致力研究的问题。
虽然响应式更多是开发工程师的一种实现方式,但是需要设计师结合响应式的特点进行设计,以确保各尺寸下均有合适的呈现效果。
设计流程
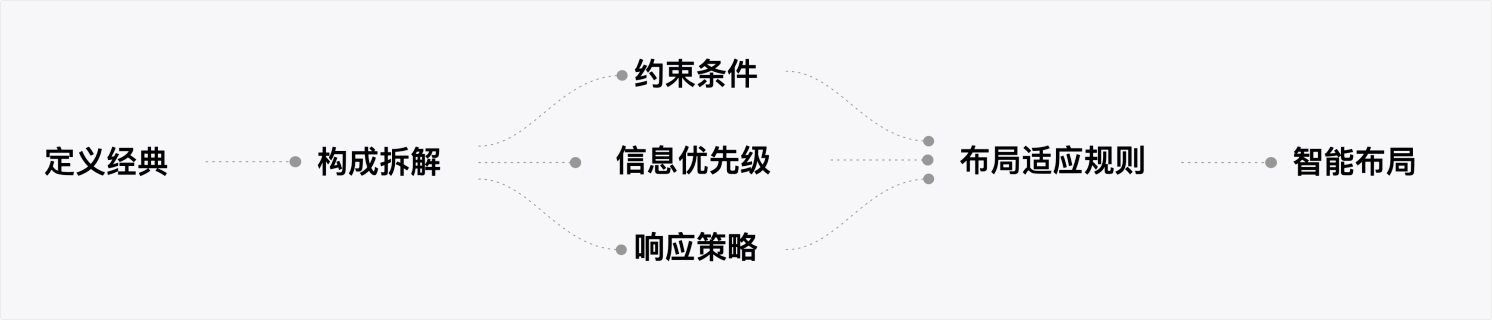
不同于传统的 UI 组件,图表的响应式设计既要考虑报表的整体与页面其他元素/图表的布局关系,也要考虑图表内原子组件之间的布局关系。我们经过长期实践,总结出了一套适合响应式设计的流程:

1.定义经典布局
首先找到最频繁显示图表的屏幕尺寸。如 PC 端一行放三个图表,560px 的宽度,和移动端一行放一个图表,350px 的宽度。对两种尺寸的图表(PC、Mobile),分别定义经典布局。

2.拆解构成
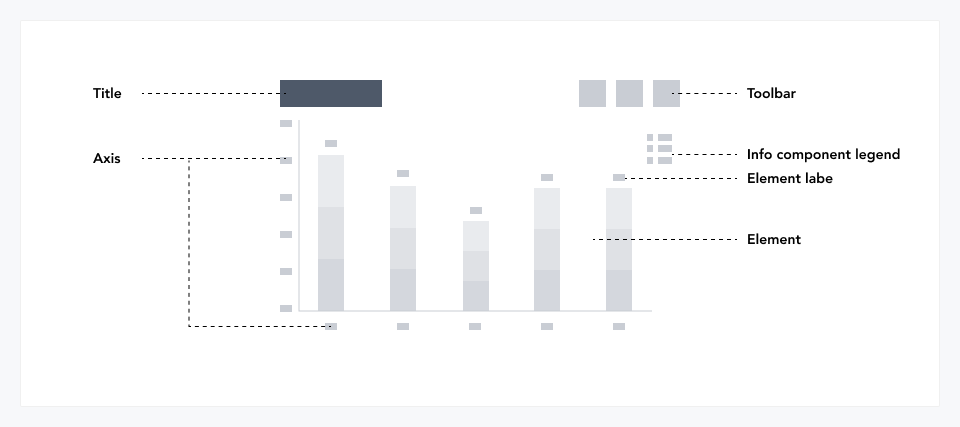
取单个经典布局,拆解为图表组件级的构成。如下图,统计图表 Chart&Plot 可以拆解为 Title,Toolbar,Axes,Element,Label,InfoComponent-legend,Guideline 等。之后我们将对每个图表组件、以及组件之间的关系为切入点,约束布局。

3.确定信息优先级
将每个拆解后的组件进行优先级评估,后续会根据不同的优先级确定相应策略和规则。

4.明确约束条件
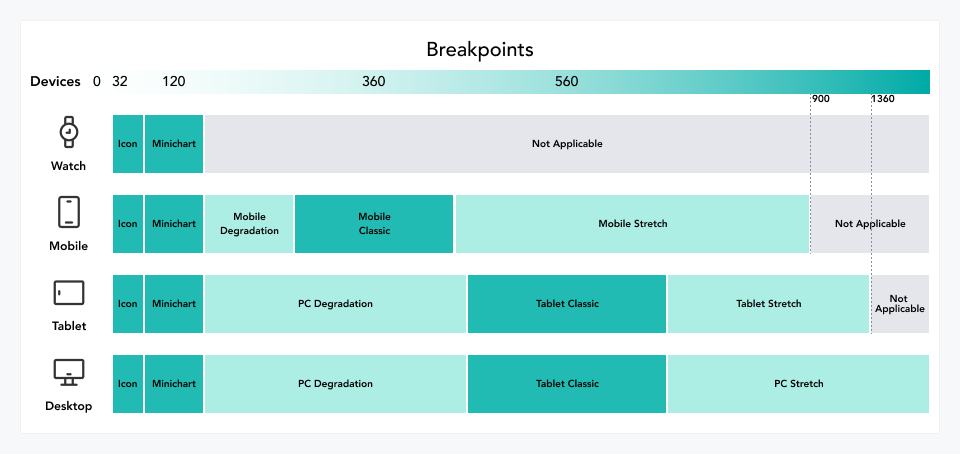
- 外部约束:包含屏幕尺寸和设备属性。前者可拆解出断点范围,后者进一步约束了交互状态。
- 内部约束:包含组件所在的大小,组件内元素个数和间距。

 盘古低代码
盘古低代码