表单 Form
具有数据收集、校验和提交功能的表单,包含复选框、单选框、输入框、下拉选择框等元素。
设计者在设计表单前,需要梳理用户当前信息录入任务中所涉及的信息类型,并根据 数据录入 确定所使用的组件。
标签位置
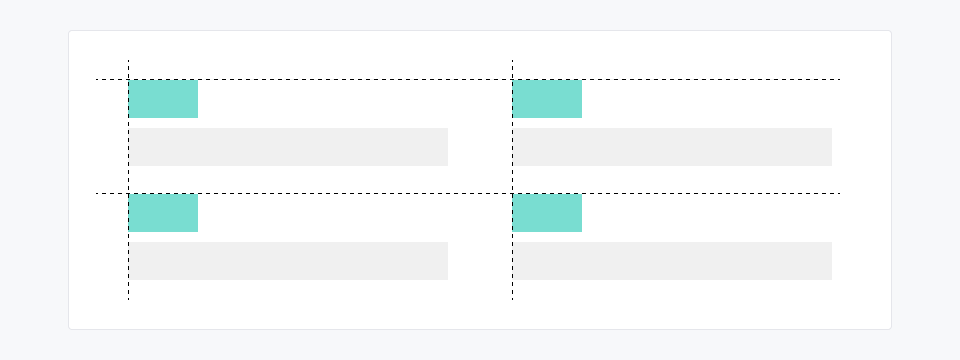
顶部(推荐)
提供⾼度的标签字符灵活性,信息展⽰清晰,是大部分场景中最推荐的位置。
注意:在需要支持「多语言」的场景中,建议全部使用顶部标签。

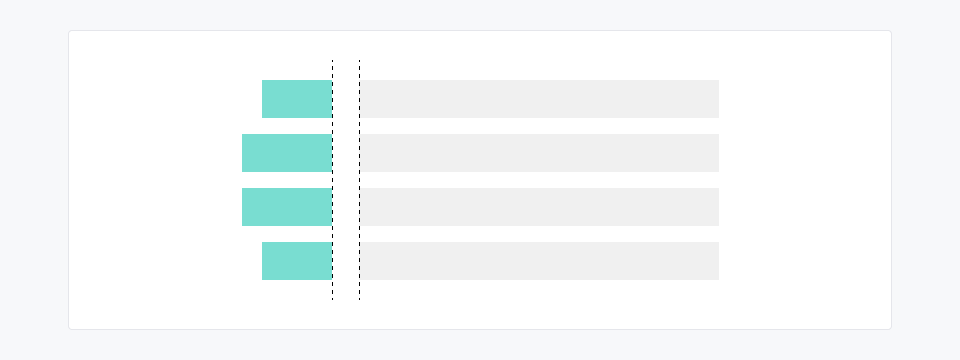
右对齐
内容关联性强,版式整⻬,适合数据内容多且逻辑关系简单的场景。

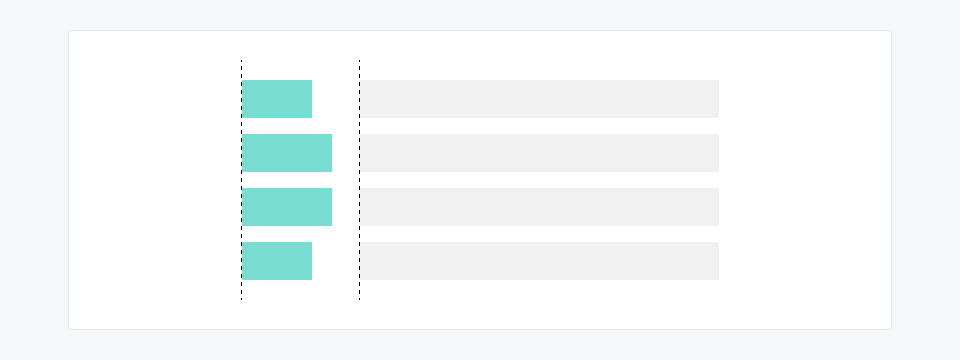
左对齐
阅读视线对齐,比较符合人正常的浏览习惯,但是标题长度限制性较大、操作效率较低,尽在列表查询区等极少场景下使用。
注意:标签的字符数不建议超过 7

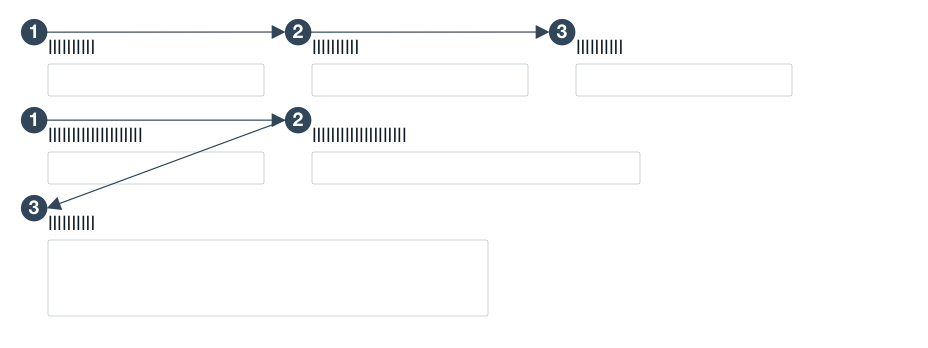
布局方式
在单个表单区域中需要根据内容量进行合理地布局,以兼顾页面展示和用户效率。由简到繁可划分为 4 个梯度,每一级梯度都兼容前一种布局方式。
阅读顺序:不管采用哪种布局方式,表单的布局原则永远遵循「行」优先原则,即使采用多列布局的表单,阅读顺序也是以「行」优先。
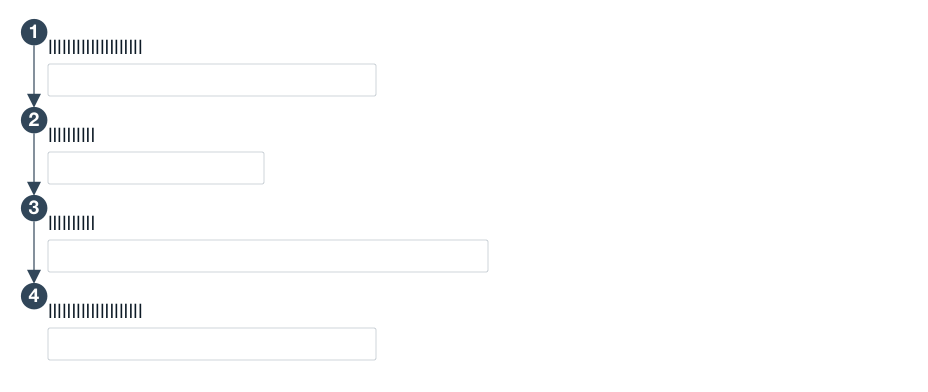
基础布局
在一个区域内从上到下单列布局,引导用户纵向阅读,据研究这是能够最高效完成任务的布局方式。

弱分组
在空间有限时,较短宽度且具有相关性的表单项可多个组合在一行中,形成分组的暗示。

区域内分组
当一个区域中内容较多且可被分类归纳时,可通过区分标题来进行区域内分组。

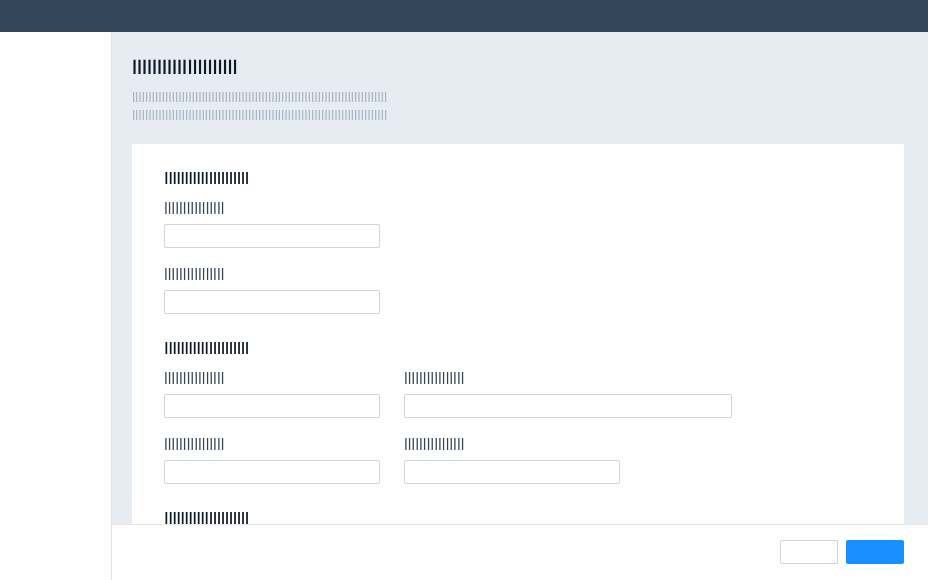
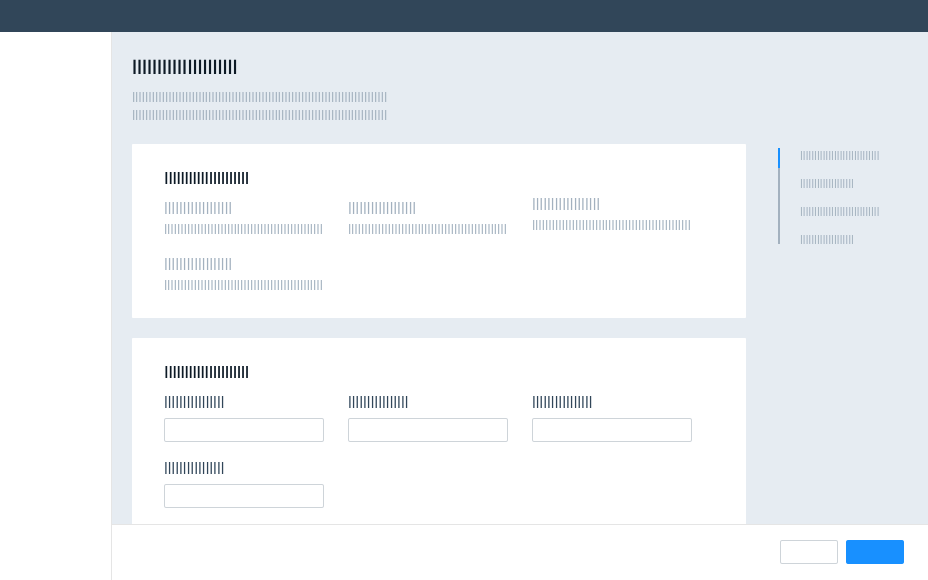
卡片分组
当一个页面中内容众多(通常大于两屏)且可被分类归纳时,可通过卡片分组来承载,每个卡片需要包含一个大标题。
可以在页面中增加「锚点」来快速定位到任意卡片

设计原则
1. 使用合适的布局
选择合适的布局,帮助信息展示更聚焦、页面更简洁。
2. 使用简洁清晰的文案
标签、占位符、帮助信息文本尽量简单,避免重复信息。
3. 尽量减少用户的输入
填写表单本身就是一件苦差事,因此,许多需要填写、选取的表单最好有预设的初始值,以及合适的键盘类型让用户的填写体验更加舒适。
4. 不要重复必填提示
当必填项多于非必填项时,隐藏 * 号标记,转而通过暗提示标记非必填项的形式来帮助用户识别。

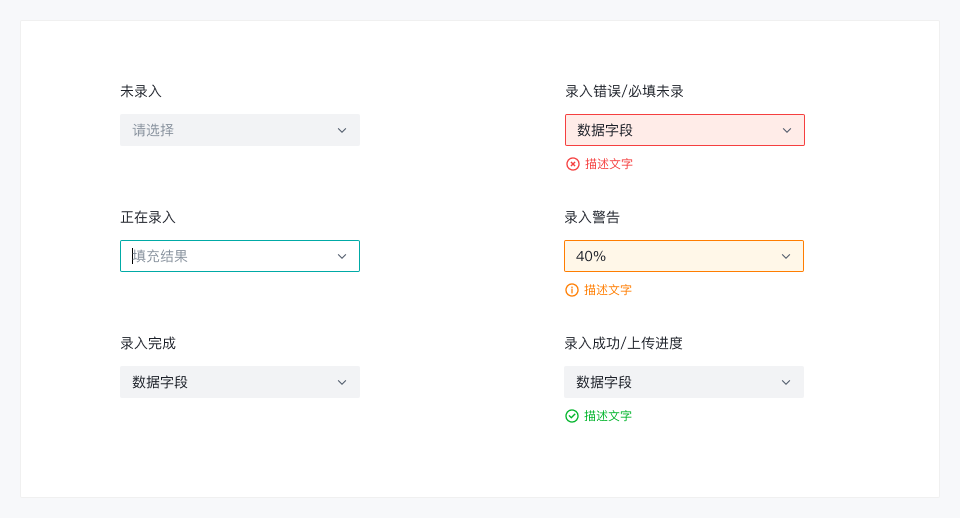
5. 提供有效的帮助信息
输入字段中的占位符文本可以有效提示用户具体应该如何填写。对于“全名”之类的简单字段不需要占位符文本内容的提示,但是对于需要特定格式的数据字段,占位符的存在具有非常大的价值。

6. 提供反馈
提供明确的提交反馈,如成功、错误或警告信息。

 盘古低代码
盘古低代码