布局简介
产品布局是产品设计的骨架和基础,直接影响产品空间疏密度、实用性和美观度。合理优秀的布局结构,不仅可以使用户希望留在页面上,同时在信息浏览上有很好的引导作用,极大的减少用户的认知负荷。
画板尺寸
为了减少布局设定时的沟通与拆分计算成本,基于主流屏幕尺寸,我们建议设计师按照如下尺寸进行界面的设计。
| PC端 | 移动端 | 折叠屏&Pad | |
|---|---|---|---|
| 默认 | 1440 * 900 px | 375 px(2倍图:750px) | 1240 * 1100 px |
| 有通栏Banner页面 | 1920 * 1080 px | - | - |
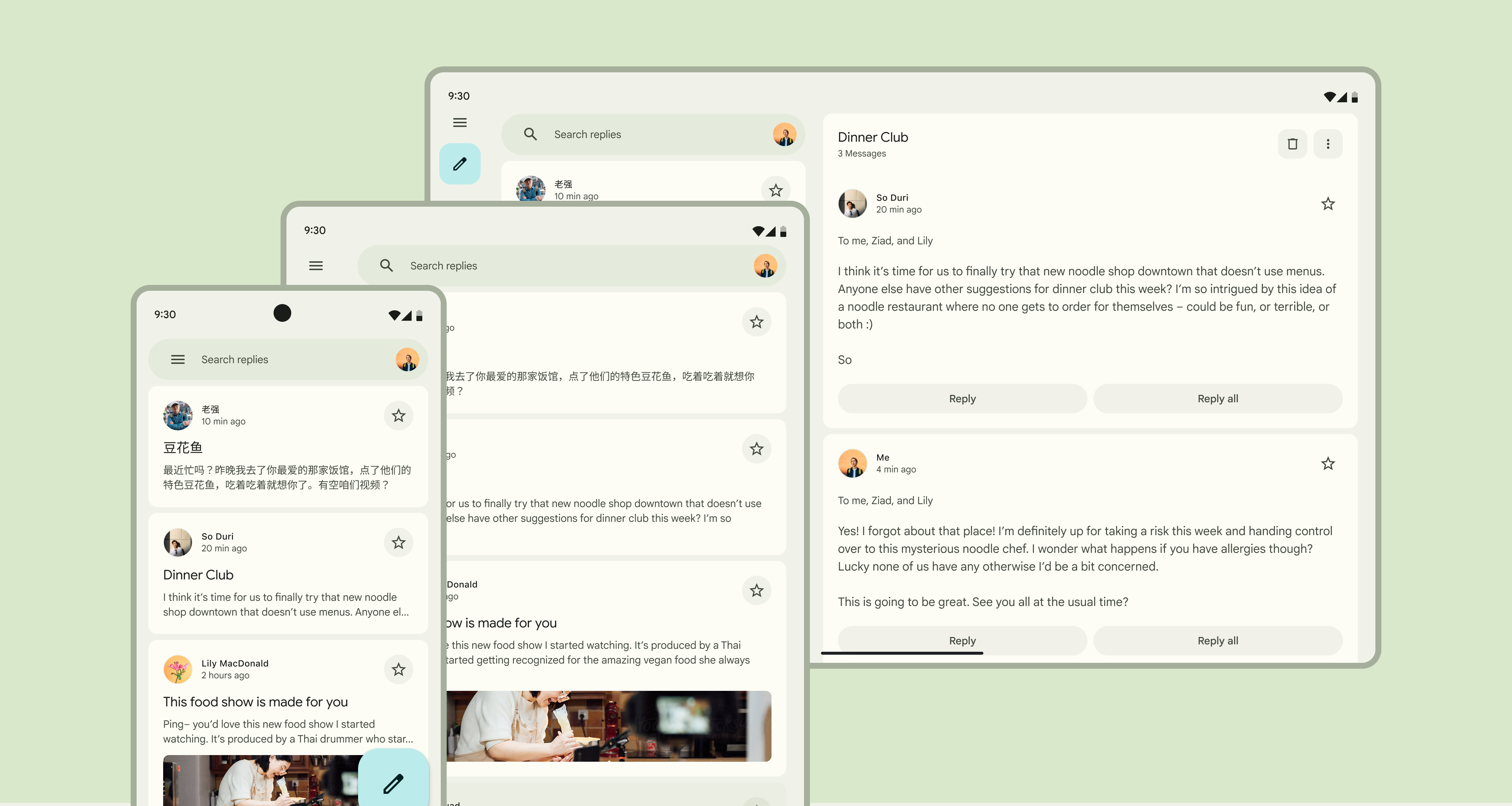
窗口大小类
不同大小和方向的设备需要不同的布局。例如,资讯应用程序在移动设备上可能只有一列文本,但在较大的桌面设备上显示多列。布局的这一变化利用了设备功能和用户期望。
窗口大小类是一个有固定值的断点,即布局需要更改以匹配可用空间、设备约定和人体工程学的窗口大小。为了统一设计方法,我们推荐将终端窗口划分为以下类:
| 序号 | 窗口大小类 | 断点(dp) | 常见设备 |
|---|---|---|---|
| 1 | sm | Width < 600 | 纵向手机 |
| 2 | md | 600 ≤ Width < 840 | 纵向手机 平板电脑 纵向可折叠手机(展开) |
| 3 | lg | 840 ≤ Width < 1200* | 横向手机 平板电脑 横向可折叠手机(展开) 桌面 |
| 4 | xl | 1200 ≤ Width < 1600 | 桌面 |
| 5 | xxl | Width ≥ 1600 | 桌面 超宽桌面 |
Android 尚不支持 1200dp+ 的其他窗口大小类

栅格系统
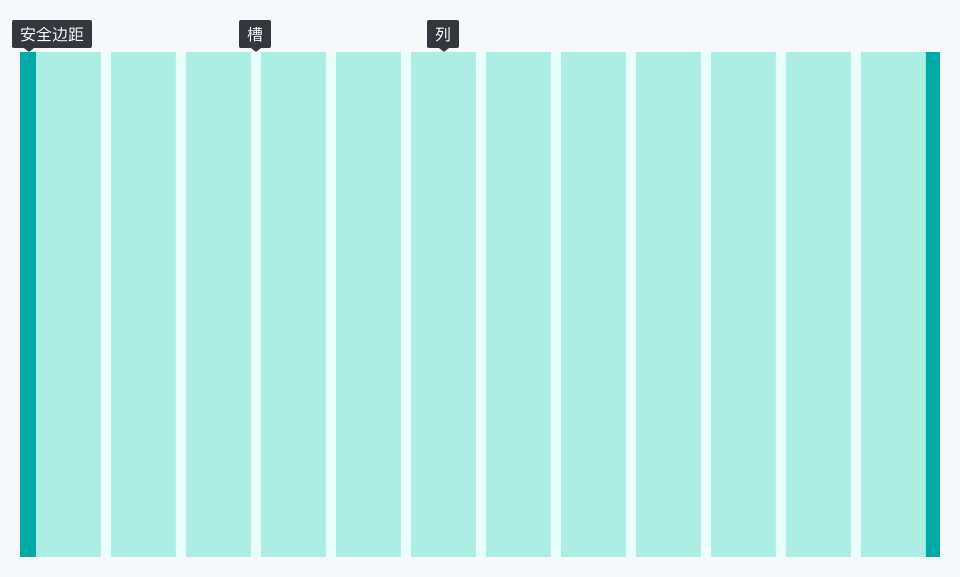
栅格是以规则的网格阵列来指导和规范网页中的版面布局以及信息分布,提高界面内布局的一致性,节约成本。我们建议通过基础的 24 分栏,迅速简便地创建布局。
- 列(column):列是假象的垂直块,用于对齐内容。通常使用百分比(%)或固定值定义列的宽度。列的宽度不是一个固定值时,如果栅格的宽度发生变化,则列的宽度也会相应地增大或缩小。
- 槽(gutter):槽是列之间的间隔。槽用来分隔内容。通常槽的宽度为固定值,默认为 16px。
- 安全边距(margin):安全边距是内容和屏幕边缘之间的间隔。通常为固定宽度,用来定义在所有尺寸屏幕下最小的呼吸空间。中侧边距的默认值为 24px,也可根据实际情况确定取值,建议使用 8 的倍数。

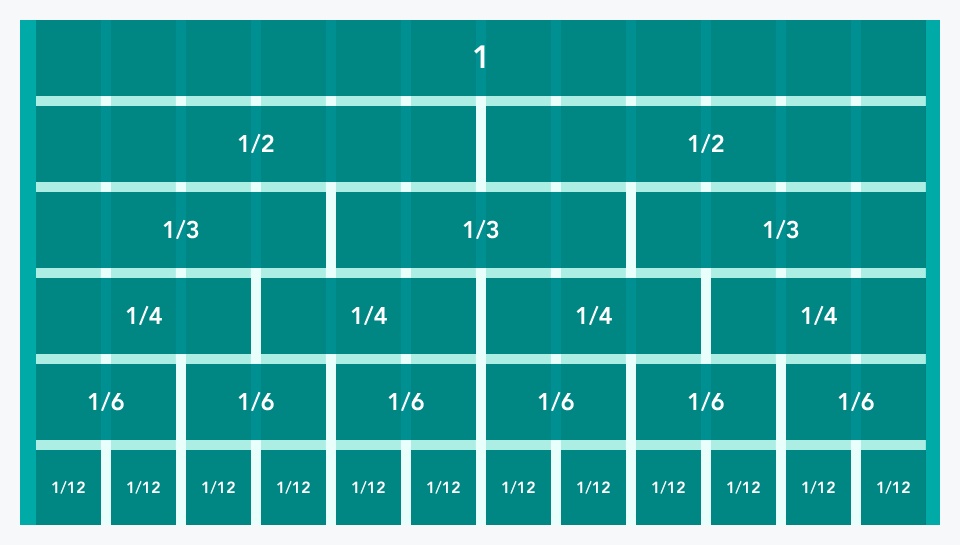
8、12、16 和 24是响应式布局中最常见的列结构。在栅格中放置内容区块时,内容区块的位置应该从列开始,到列结束。

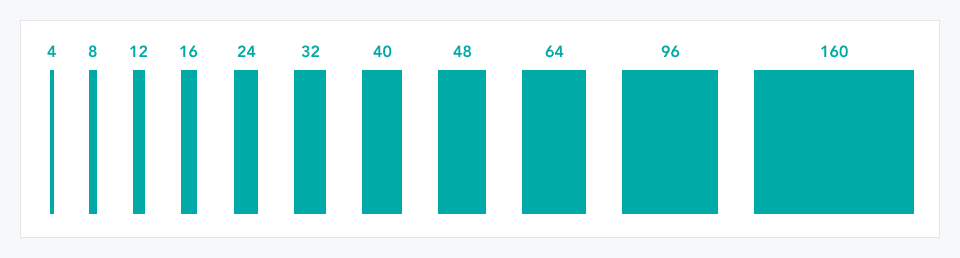
间距
为了页面布局的一致性,在不同区域中放置内容元素时,应当保持间距的规律性。我们推荐了一组具有韵律的间距值,在遵循 8 倍数原则的基础上,增加了 4、12 两档小间距,以灵活满足不同的应用场景。

响应式布局
断点系统
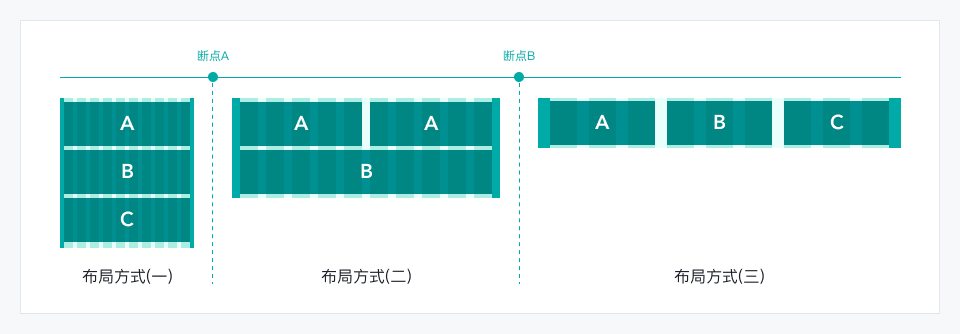
在栅格中,如果只使用一种内容布局方式,有时无法较好地适配各种尺寸的显示设备。此时可以使用响应式栅格,通过设置一系列断点(即布局变化的临界点)实现布局的切换。

基于不同显示设备,我们通常建议设置 3 个断点,可同时兼顾PC及平板端设备的需要,并考虑不同浏览器的特性差异,使栅格系统更好地适配主流的电脑显示器和浏览器。实际使用中,可依据业务需求选取其中的部分断点,也可以适当使用自定义断点。

注意:在 Safari 浏览器中,纵向滚动条的出现和消失,会导致相应式判断所依据的宽度值发生变化,如果此时宽度值恰好在断点附近,可能会导致布局出现非预期的改变。因此,对于 PC 端,并没有直接将主流的屏幕宽度用作断点值,而是下调了一定宽度,以规避滚动条的影响。
 盘古低代码
盘古低代码