通知栏 NoticeBar
通知栏方便在页面顶部长时间提示用户需要注意的信息。
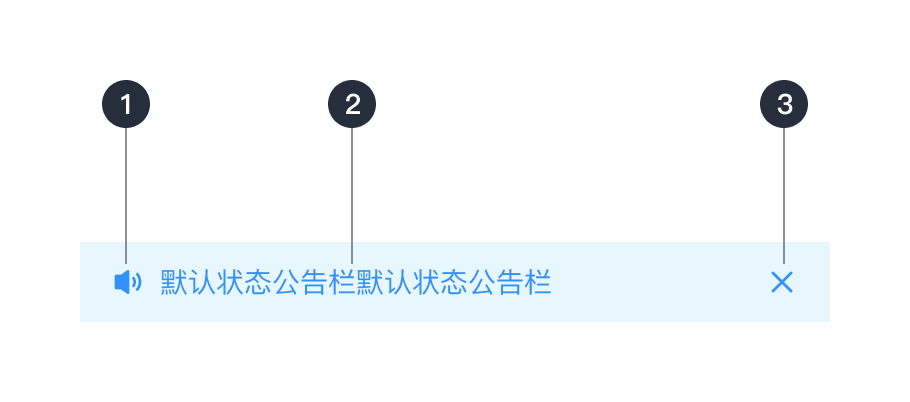
构成

- 图标:可选;
- 辅助描述:必须,可根据需要支持点击文案跳转到详细说明页面;
- 关闭图标:可选,点击后关闭通知栏;
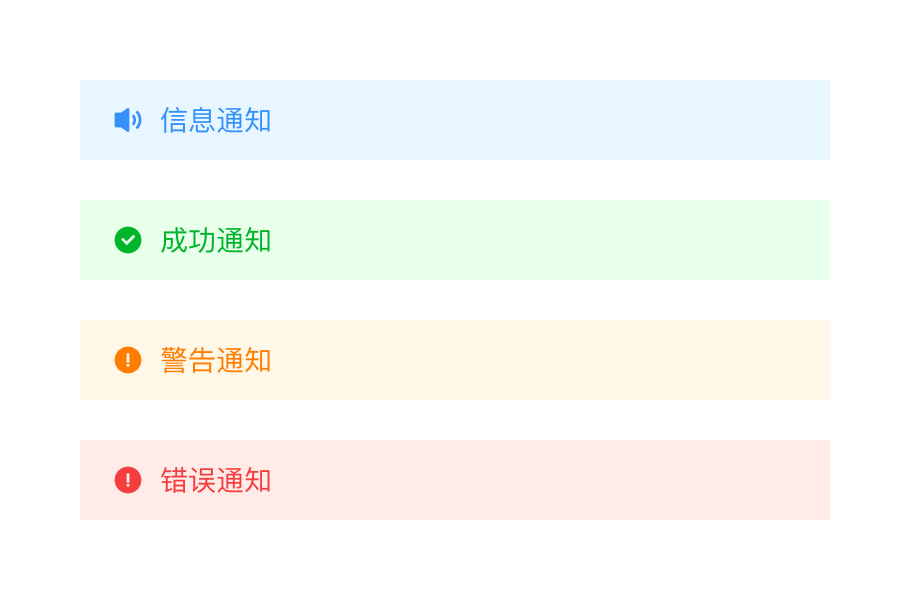
类型
- 信息通知:引导用户进行正确的操作
- 成功通知:提示用户当前的操作已执行完成
- 警告通知:提示用户当前操作的问题和需要注意的事项
- 错误通知:提示用户当前出现的错误问题,如网络断开,操作不当等

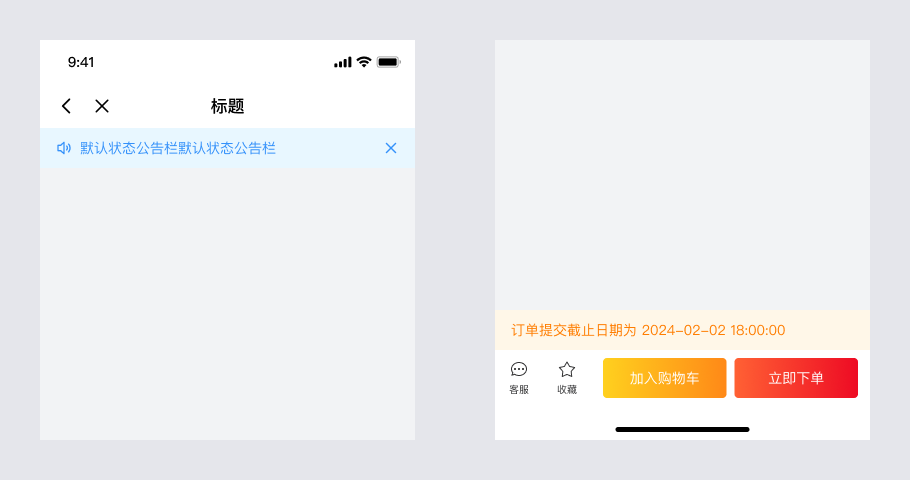
位置
一般来说固定在顶部导航栏下方,在订单详情页等少数场景中,可固定在底部操作栏上方。

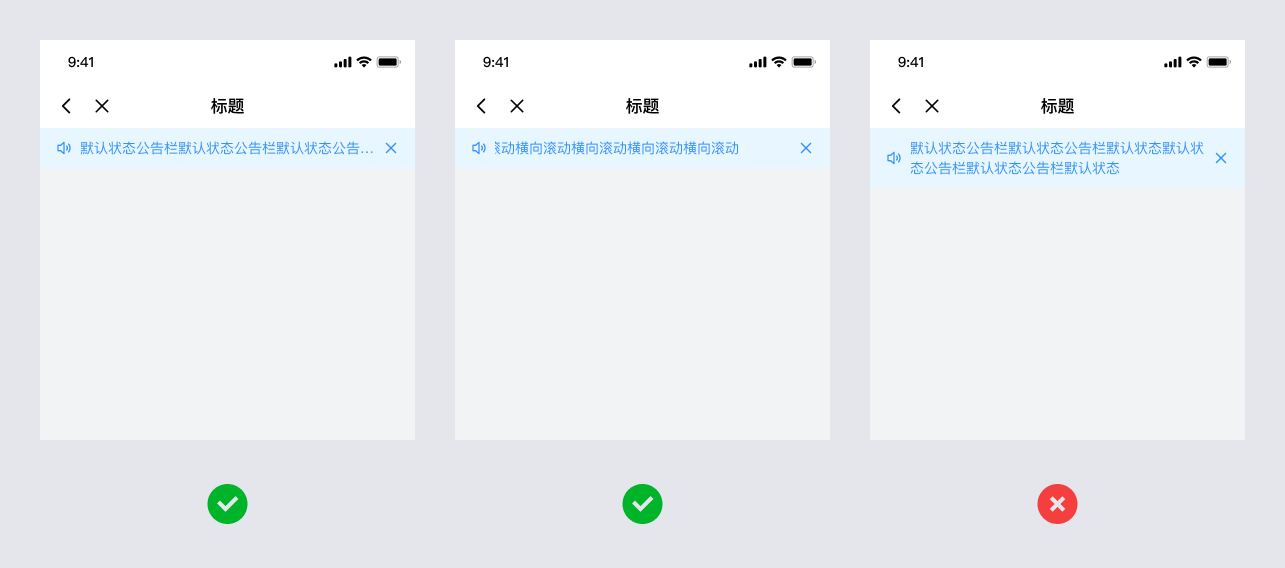
内容溢出
我们建议通知栏中的文字不要超过 1 行,超过 1 行且必须展示全部内容时,需要对该内容是否适合使用通知栏进行呈现进行检查分析。极端情况下,我们推荐的处理方式是从右至左循环滚动播放,而不是换行显示。

使用场景
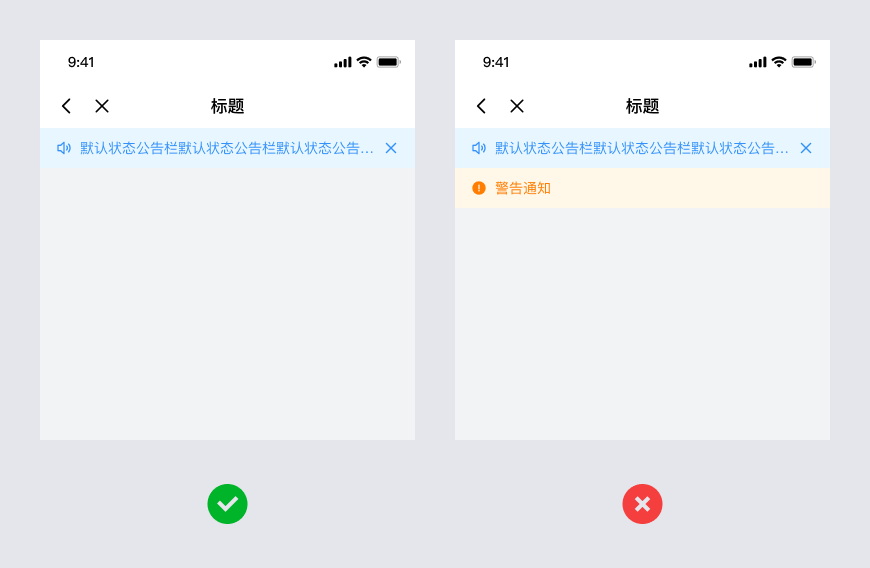
同一页面仅可出现一个
一个页面内仅可在同一时间出现一个通知栏,如果同时有多个内容,请考虑将他们聚合。

用动画加强提示
如果需要很强的提示用户,可以考虑为通知栏增加一个从上往下的出场动画,吸引用户的注意力。
 盘古低代码
盘古低代码