审批页

移动审批页划分为「基本信息、审批内容、审批记录、操作栏」4个区块,与PC审批页最大区别是全部的操作按钮都位于底部的操作栏中,而不同操作的相关配置项会在弹出层中进行操作。受限于屏幕尺寸,每个区块的呈现方式与交互与PC端略有差异。
基本信息
移动审批页的基本信息从定义、字段要求与PC端一致。流程名称、状态、发起人等与审批业务内容无关的基本信息建议放在内容区域最上方,包括但不限于如下字段,其中「必须」列勾选的字段必须展示:
| 字段 | 描述 | 必须 |
|---|---|---|
| 流程名称 | 该条流程的名称标题,可能是系统根据一定格式拼接或用户手动录入 | ✓ |
| 编码 | 该条流程的编码,展示给用户主要是方便问题的排查和唯一值确定,可选 | |
| 当前状态 | 展示该条流程当前所处的流程状态,如「进行中、已结束」等,未发起的流程不需要展示 | ✓ |
| 发起人 | 当前流程发起人姓名及账号,账号一般为LDAP编码? | ✓ |
| 发起人部门 | 当前流程发起人所在公司及部门 | ✓ |
| 发起时间 | 发起时间应为当前流程发起人提交流程的时间 | |
| 流程负责人 | 流程负责人是指当前流程的管理员,可以对流程的相关问题进行解答,这里并非指的业务主人 |
审批内容
与PC端要求相似,移动审批页在审批内容部分的呈现方式上也不做具体要求,但是通过多个项目的实践经验,推荐基于信息复杂度选择合适的组件进行信息呈现。
注意
在多语言的场景下,参照《海信集团信息化项目UX设计规范》中的 全球化设计指南 要求,需要为各文本元素预留充足的冗余空间,比如使用顶部label的表单布局方式。
表单 Form
用于数据的录入及展示,一般由输入框、单选框、复选框、选择器等控件组成,可以覆盖单元格的场景,支持包括编辑、只读、禁用在内的多种状态,是最普遍的移动端信息呈现方式。
表单支持按分组进行汇聚,来更好的划分信息层级。

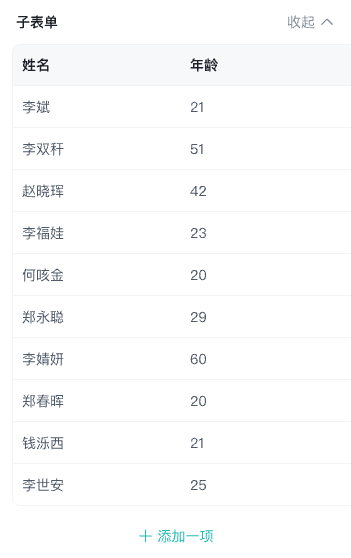
子表单 Subform
用于明细类子表数据的录入,有平铺、表格两种交互方式,优先使用平铺方式,当子字段数量较多时可采用表格方式


流程记录
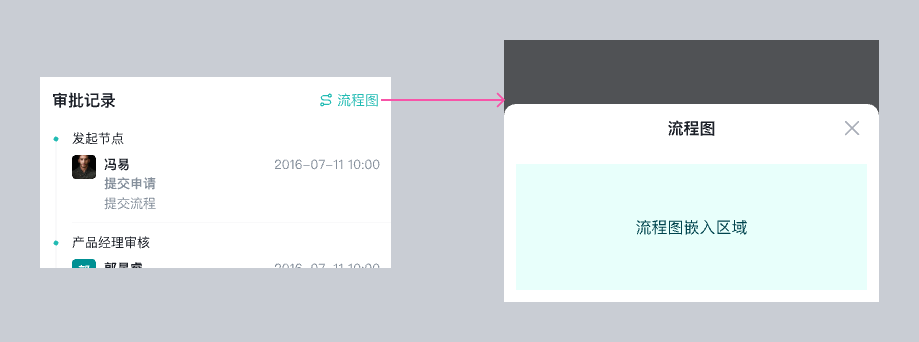
展示当前节点之前的所有操作记录(包含审批、沟通、转办等),需要展示的字段必须包括操作时间、节点名称、操作人、操作、处理意见。
裁剪规范:所有移动审批页必须为用户提供审批记录的呈现,可视情况增加流程图、流程状态、流程表格、流程日志等其他流程内容。
流程图
流程图的要求与 PC端 的要求一致。由于审批记录无法展示流程的全貌,因此移动审批页同样需要为用户呈现完整的流程图,流程图的入口建议放置在审批记录区域附近,也可以通过 快捷操作 提供额外的入口。

操作栏
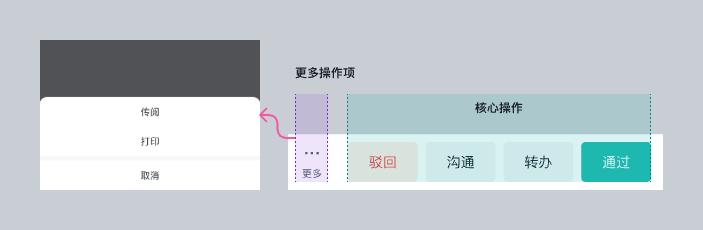
移动审批页的操作栏包括常规操作、审批操作、发起人操作在内的所有操作按钮,操作栏需要固定在页面底部,并做好手机操作系统手势区域的适配。

操作栏中包含「核心操作、更多操作」2种形态,,结合PC审批页的操作顺序,以及不同场景的操作权重,我们对操作中的操作按钮进行了划分,不同的操作按钮对应的形态请参考审批页操作对应表。
- 核心操作——当前操作人在当前节点中最高频且希望引导用户点击的操作按钮;
- 更多操作——相对低频且与维系流程正常运转关系较小的操作按钮
资源下载
快捷操作
考虑到移动端在可操作面积上的限制,我们推荐增加「向上、向下」2个方向维度的快捷操作,可以具象为如下2个典型控件:
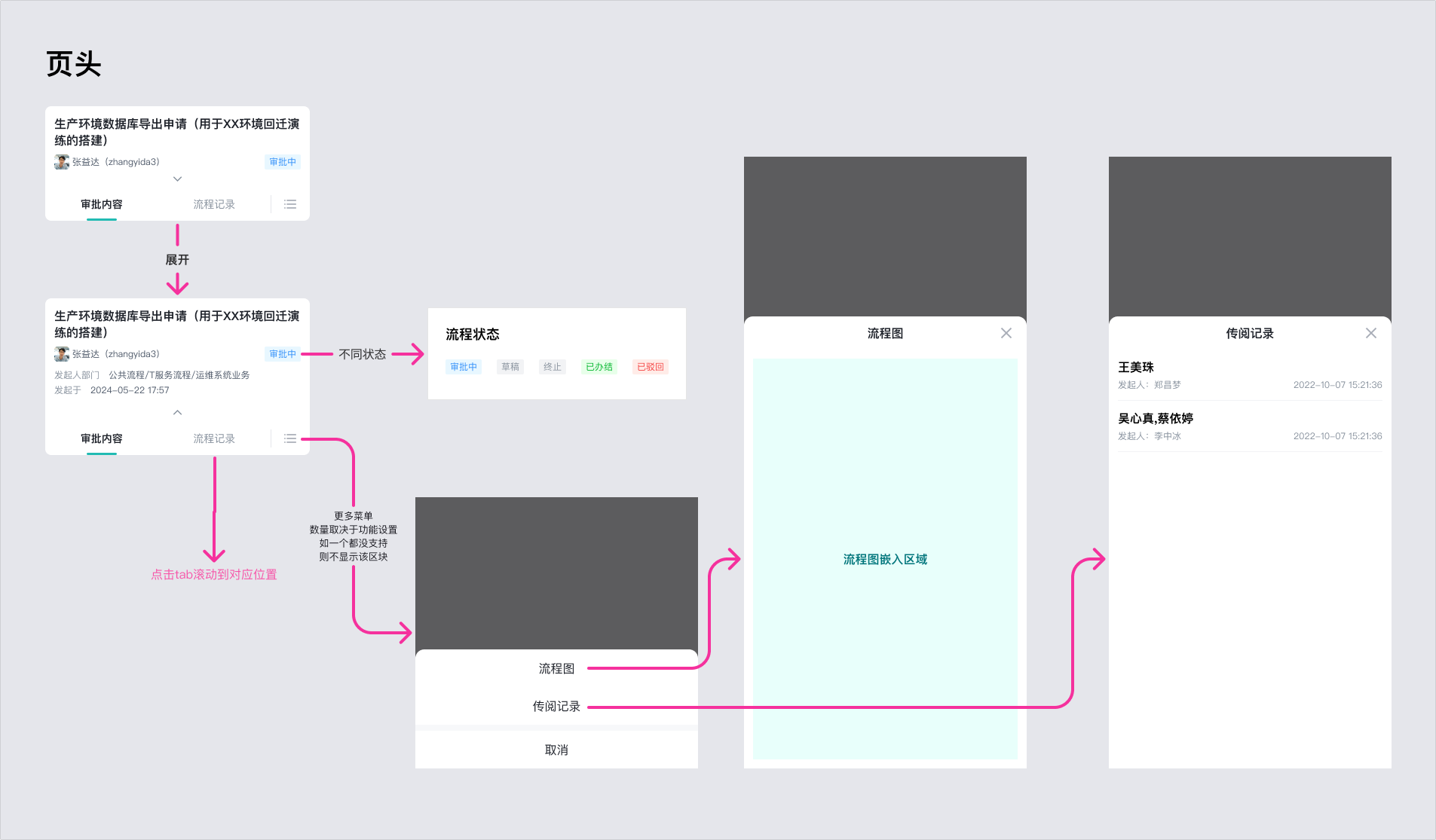
导航区
通过Tab快速向下定位到审批记录区块,如果当前流程支持传阅记录、流程日志等内容的查看,入口可放置在导航区右侧,通过动作面板打开对应详情。详情的展示方式可以是一个面板或独立的页面,具体的字段要求与PC端一致;

回到顶部
当页面滚动超过1屏时,可显示回到顶部浮动按钮,点击快速回到页面初始位置;

 盘古低代码
盘古低代码