媒介设备
数据可视化设计中设备的分析是至关重要的,而尺寸的准确性,将直接影响到后期的设计、开发、适配及视觉效果清晰度等。为了更加准确高效的完成设计目标,前期确定好设备呈现很关键,也是设计开始的必备条件。
设备场景分析
对于不同的媒介设备,结合海信较多且复杂的使用场景,分析了不同媒介的观感距离、主要交互方式、界面内容层级结构、浏览方式以及设计机会点。
| WEB | MOBILE | 大屏 | 机会点 | |
|---|---|---|---|---|
| 使用场景 | 普通工作场合 | 普通工作场合 | 展厅、展会、会议室、 监控中心等 | 丰富色彩的运用规则;屏幕/观看距离/环境 |
| 观感距离 | 30-60cm | 20-40cm | 一般在3M以上的观看距离 | 最佳观看距离;字号运用规则 |
| 内容载体 | PC屏幕为主 | 手机屏幕 | 投屏展示、屏幕尺寸多样性较 高 | 多屏互动;画布尺寸 |
| 交互方式 | 重操作,帮助快速完成目 标 | 重观看,内容展示为主, 展示当前主题 | 重观看,内容展示为主,展示 当前主题 | 核心页面布局;全局交互定义;不同对象数据设计指导 |
| 层级结构 | 信息层级相对复杂,核心 是完成任务 | 展示为主,结构相对简 单,层级下钻为主 | 展示为主,结构相对简单,层 级下钻为主 | 页面层级切换规范;数据读取规范 |
| 浏览方式 | 页面流为主,上下滑动来 查看更多内容 | 页面流为主,上下滑动来 查看更多内容 | 页面一屏展示,无需滚动 | 保持还原稳定性;大屏轮播规范 |
| 视觉目标 | 简单高效,完成任务核 心,其次视觉清晰 | 更多考虑视觉美观,展示 自身品牌形象 | 更多考虑视觉美观,展示自身 品牌形象 | 大屏科技风;清晰的图表可视化;图表业务逻辑 |
| 动效目标 | 较少使用动效 | 较少使用动效 | 需要一些炫酷动效,展示静止 的数据 | 入场、转场等动效;动效规范 |
硬件设备
可视化中常用的硬件设备一般有拼接屏、LED、投影等形式。不同的硬件设备在设计尺寸时有共性,也存在不同的规则。
LED屏幕
LED 也是现在大屏中常采用的硬件,它的像素点计算及拼接方式与拼接屏有很大区别。拼接方式的不同直接影响到设计的尺寸规则。LED 所呈现的图像是“越远越清晰”,因此清晰度上 LED 相对不高。
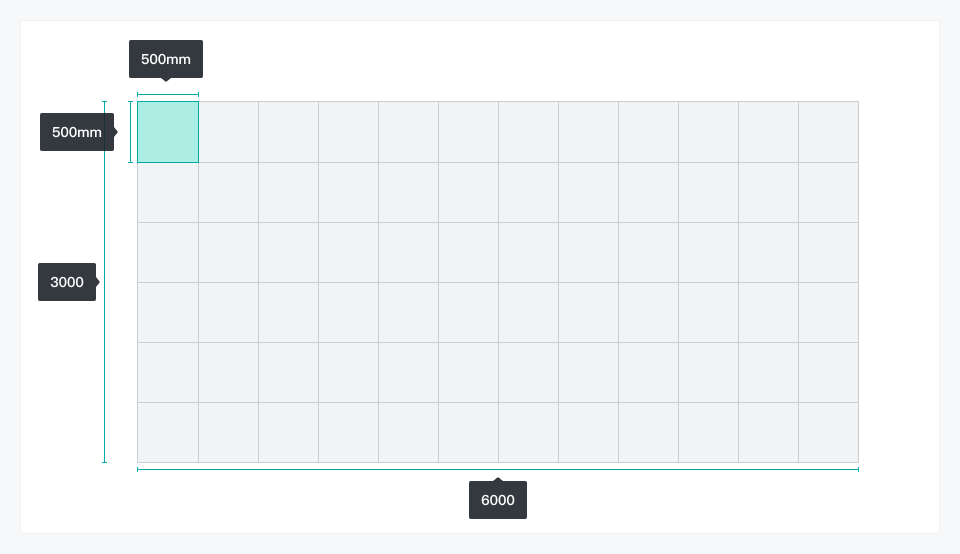
LED 大屏是由若干单体屏幕模块组成的,LED 屏有很多规格,各规格计算方法相同。
我们用单体为 500mm500mm 的作为标准计算,每个单体模块像素点横竖都为 128px,如图横向 12 块竖向 6 块,横向像素为 12812=1536px,竖向 128*6=768px。
可以使用横竖总像素去设计。此处规则和之前一样,如果超过 4K 像素时可以等比缩放,尽量保持在 4k 及以下。如有输出像素时按照输出像素设计。
海信国际中心、海信研发中心学术报告厅均为 LED 屏幕

DLP 屏幕
DLP 大屏幕拼接系统以 DLP 投影机为主并配以图像处理器组成的高亮度、高分辩率、色彩逼真的电视墙,画面能任意漫游、开窗、放大缩小和叠加,一般用于室内会议,监控显示终端,无缝拼接墙等。
DLP 拼接墙的分辩率由各显示单元的分辩率叠加而来,可以获得超高的分辩率。如:单体为 1024768 的 32 拼接墙,拼接后的整墙分辩率高达 102437682。除了尺寸大之外,DLP 拼接墙的另一大特点就是拼缝小,虽然各显示单元之间会有屏幕拼缝,但目前单元箱体之间的物理拼缝已经控制在了 0.5mm 之内。
LCD屏幕
LCD 拼接(液晶拼接)是近几年兴起的一项新的拼接技术,具有低功耗、重量轻、寿命长、无辐射、画面亮度均匀等优点。
但其最大的缺点就是不能做到无缝拼接。由于液晶屏在出厂时就会有一条边框,液晶拼接起来就会出现边框(缝),如单个 21 寸的液晶屏的边框一般有 6-10mm,两个液晶屏接起来的缝就有 12-20mm。
硬件设备比对
| LED | DLP | LCD | |
|---|---|---|---|
| 屏幕显示 | 自发光 | 投影光 | 晶管发光 |
| 颜色饱和度 | 100% | 相对偏灰 | 90% |
| 基础分辨度 | 可达4K | 可达4K | 1080/2K为主&可达4K |
| 使用环境 | 监控中心、展会/展厅,会议室,室外 | 监控中心、室内 | 室内,办公室 |
| 设计机会 | 色彩清晰、色域广阔,可试用各种场景。结合触屏、3D、动效等手法 | 色域范围少、亮点低,设计需要提高饱和度 | 一般为室内、办公室,成本高,不建议使用展厅、展会大型展示 |
电脑屏幕直接投屏
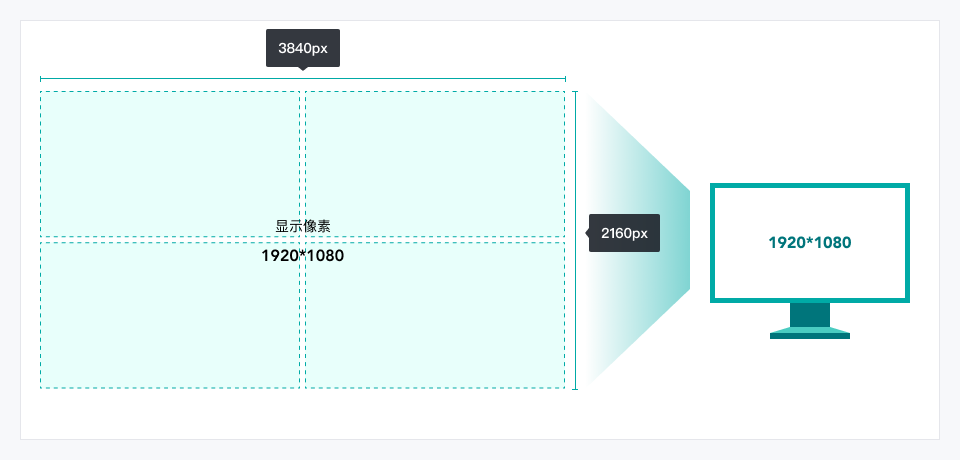
该场景多数是会议室、展会、展厅上使用的较多。以电脑分辨率 19201080 等比投到 2X2 的大屏上为例:拼接屏总尺寸为 38402160(4K)。电脑输出只有 19201080。虽然拼接屏达到 4K 由于输出像素不够,那投到 4K 拼接屏上也是 19201080 等比放大而已,等比关系不会变形。此时设计应该按照 1920*1080 设计,输出像素不够设计再大的尺寸也是无意义的。
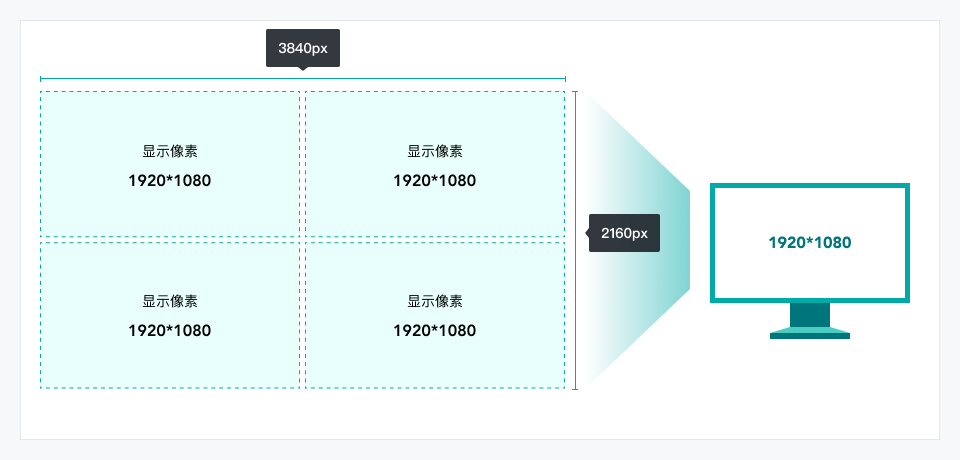
如果电脑显示是 19201080。但是可以输出高分辨率,可以直接输出 4K,那投到拼接屏上显示为 38402160。这个取决于输出能力。此时设计应该按照 3840*2160 设计。这样既保证电脑上清晰也保证输出到拼接屏上是清晰的。此种情况不要用 19201080 的尺寸设计,清晰度会受损。

多主机多信号
屏幕尺寸较大且内容可分割的情况下,由于单台主机无法达到很高的尺寸,会存在多个硬件主机输出。这种形式其实就类似于屏幕拼接。
实际使用场景案例:驾驶舱(原九宫格展厅)
总屏幕为 33 的拼接屏,单台主机分别对不同显示设备输出图像(嵌入 url 链接),通过三台主机分别对 33 的拼接屏做信号输出,形成完成的一个大屏可视化。

注意事项
大屏可视化整体的设计原则与通用的可视化要求基本一致,但是有一些特殊性需要设计者格外注意:
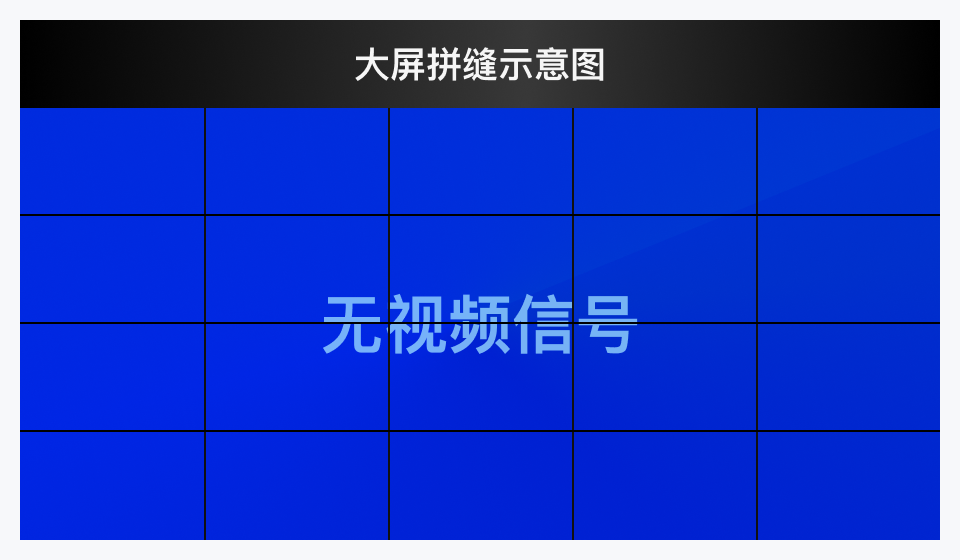
拼缝处理
主次分明、条理清晰、注意留白,合理利用大屏上各小的显示单元,并尽量避免关键数据被拼缝分割。

优先使用暗色背景
深色暗色背景可减少拼缝带来的不适感。由于背景面积大,使用暗色背景还能够减少屏幕色差对整体表现的影响;同时暗色背景更能聚焦视觉,也方便突出内容、做出一些流光、粒子等酷炫的效果。
补充说明:随着大屏素质的不断提升,越来越多的场景开始使用浅色背景,这会带来更轻松、舒适的氛围营造,如果实际场景中大屏素质很高的话,可忽略该条建议。
慎用渐变色
大屏普遍色域有偏差、显示偏色,因而使用渐变色需要根据大屏反馈确定是否调整,纯色最佳。
 盘古低代码
盘古低代码