折叠屏
折叠屏是一种特殊的移动式设备,存在「展开、折叠、悬停」3种形态,因此需要针对不同的形态选择合适的设计策略,来实现最大化的空间利用。
- 展开态:折叠屏设备完全展开后的形态。有更大的屏幕尺寸,可充分显示应用内容。
- 折叠态:折叠屏设备折叠后的形态。折叠后屏幕尺寸变小。
- 悬停态:折叠屏设备处于完全展开和折叠的中间状态,可平稳放置。

设计原则
折叠态或悬停态下,屏幕被划分为 2 个显示区域,一个主要显示屏幕,一个次要显示屏幕。
折叠屏相对于普通手机有两个明显的特点:可随时折叠展开、展开后屏幕变大。为了能够充分利用折叠屏的特点,提供良好的使用体验,折叠屏 UX 设计中需考虑如下体验诉求:
1. 体验连续
屏幕可随时折叠展开,在体验上要保证用户体验的连续性,应用需要遵从屏幕显示的兼容和应用状态的连续。
- 屏幕兼容:由于屏幕尺寸发生变化,应用应采用适当的手段对屏幕上内容布局进行优化调整。
- 应用连续:应用在折叠与展开状态切换的过程中保持正常运行。
2. 体验增值
屏幕变大后,用户体验在某些方面有增值。
- 更多内容:大尺寸屏幕可显示更多内容,提高显示和操作的效率。
- 更加沉浸:大尺寸屏幕可显示更清晰的细节,适合图片浏览、视频欣赏、游戏等应用和场景。
- 多任务并行:多个窗口可同时在大尺寸屏幕内展示,为用户多任务并行提供了直观高效的方式。
悬停态
折叠屏产品具有独特的悬停态,即用户可以将产品半折后立在桌面上,实现免手持的体验。悬停态场景非常适合不需要频繁进行交互的任务,例如视频通话、播放视频、拍照、听歌等。
两种悬停态
目前市面上的折叠屏有大、小两种设备规格。因此也有两种不同的悬停态样式。
两种悬停态虽然屏幕尺寸不同,但交互规则基本相同。

悬停适配
悬停态时,持握和放置状态下,手指最舒适的操作热区均集中在下半屏,而上半屏的可视角度更加友好。
悬停状态下,屏幕按照交互的难易程度,可分为以下四个部分:
- 易操作区:在此区域内,手指交互操作稳定舒适,一般在此区域放置关键交互操作,例如按钮、拖动条等;
- 不易操作区:在此区域内,手指交互时不太容易直接触达,需要更多地伸展手指或发生持握方式的变化
- 难操作区或显示区:在此区域内,执行触屏交互容易导致设备不稳定,一般不在此区域呈现交互类控件,或将此区域作为显示区,呈现浏览型内容,例如图片、视频等;
- 无法操作区:该区域一般为设备的悬停夹角区域。该区域操作精准度低,且显示内容容易变形,应尽量避免在此区域放置交互操作或显示重要信息;建议在上下半屏分别预留一定的空白区域。

悬停态折痕避让
悬停态时,中间弯折区域难以操作且显示内容会变形,因此建议页面内容进行折痕区避让适配。建议上半屏内容由中线向上避让 3 毫米、下半屏内容由中线向下避让 7 毫米。

控件适配
弹层
悬停态若触发应用内的对话框等弹层类控件,建议在下半屏显示。

菜单
悬停时菜单跟随触发按钮位置,菜单高度自动适配屏幕高度。

输入悬
停时输入,避免在中间折痕区域显示输入框。

开合接续
折叠屏产品可以在展开态与折叠态之间进行切换,因此在 UX 设计时需要保证良好的开合接续体验。
页面不跳转
展开态不应出现页面跳转、操作步骤增加,操作更复杂等体验下降的情况。
不应破坏应用内原有的沉浸式体验,避免仅仅为了扩充内容,或强制应用分屏而过度改变用户体验和用户习惯。
在折叠态和展开态之间切换时,需要保证当前任务的连续性。切换之前的任务和相关状态能保存、延续,或能够快速恢复,给用户提供连续的体验。不发生闪退、重启等异常。
- 页面内容,均需要支持开合接续;
- 弹出层控件,且点击周边空白区域自动关闭的,可以开合不接续,例如对话框、toast 等;
- 半模态控件需要支持开合接续。
推荐 拍摄状态和参数不变

推荐 阅读的焦点不偏移

不推荐 页面跳转,任务中断

焦点不偏移
当有足够多的显示内容时,第一个完整的信息作为接续的起始位置,例如下图的卡片 7 作为接续的起始位置。

当显示的内容不足一排时,以当前态看到的第一个内容,作为另一个状态的起始行内容。

支持左右横滑的内容,开合接续时,左侧第一个完整的内容作为另一个状态的起始位置。

当支持左右横滑的内容,在另外一个状态遇到末尾数据时,右侧内容填满。

适配实践策略
折叠屏设计更多是「响应式设计」中的一个特殊场景,考虑到其交互方式与移动端更为接近,在实际的业务设计中,我们建议在「移动端」设计方案基础上,结合响应式设计的原则,进行合理的适配方案设计。
我们通过设计实践,总结出了一套快速支撑折叠屏适配方案的设计策略,从「页面、区块、组件」层层递进,由外到内进行界面的适配,以达到最终的效果。
页面布局
页面布局的响应式调整大致有以下 3 种情况:
1. 内布局调整
整体布局不变,调整各区块内部布局
比较常见的适配方式,整体布局的方向不变,主要变更的是大区块内的子元素的布局,这种方式最大的好处是可以忽略各区块的高度差异,又能提升一些空间使用效率。
适合场景
大部分场景,不同的场景空间利用率有差异

2. 外布局调整
除固定元素外,将核心区块划分为 2 部分并改变这 2 部分的布局方向,子元素最大程度保持原样
这种方式需要「设计师」参与,基于当前场景的实际情况,决定原「竖向布局」各区块的「断点位置」,需要尽量确保左右两个区域中的内容区块有一定关联性,不要出现具有连续阅读/操作属性的区块分布在两边的情况。
适合场景
- 有两部分差异很明显的内容的页面,比如地图页面、商品详情页、音乐播放页面等,左侧一般是相对固定的概要类内容,右侧一般为明细或者操作
- 页面很长且形态各异的页面,比如首页,用这种方式会节省一些设计工作量,只需要找准断点就可以

3. 两级页面合并(左树右表)
将「多级列表」或「列表+表单」,以左右分屏的方式呈现到一屏内,减少层级
如存在「多级列表」或「列表+表单」这种场景,前面两种适配方式其实都没法很好的利用好空间,可以考虑使用这种方式,但是需要做好切换态的交互处理,即从展开态切回折叠态时,应该显示哪一级的问题,通常推荐显示最子那一级,这样会最大程度避免丢失操作现状和已录入的数据。
适合场景
- 列表页+表单页
- 列表页+详情页
- 列表页+子级列表页
- 设置

区块布局
当页面布局确定后,页面内的区块可以根据父级布局的情况,选择使用单窗格(Single-pane)或双窗格(Two-pane)布局。
- 单窗格:指当前区块在
折叠态、展开态、悬停态时,都保持宽度撑满父级容器的布局形态

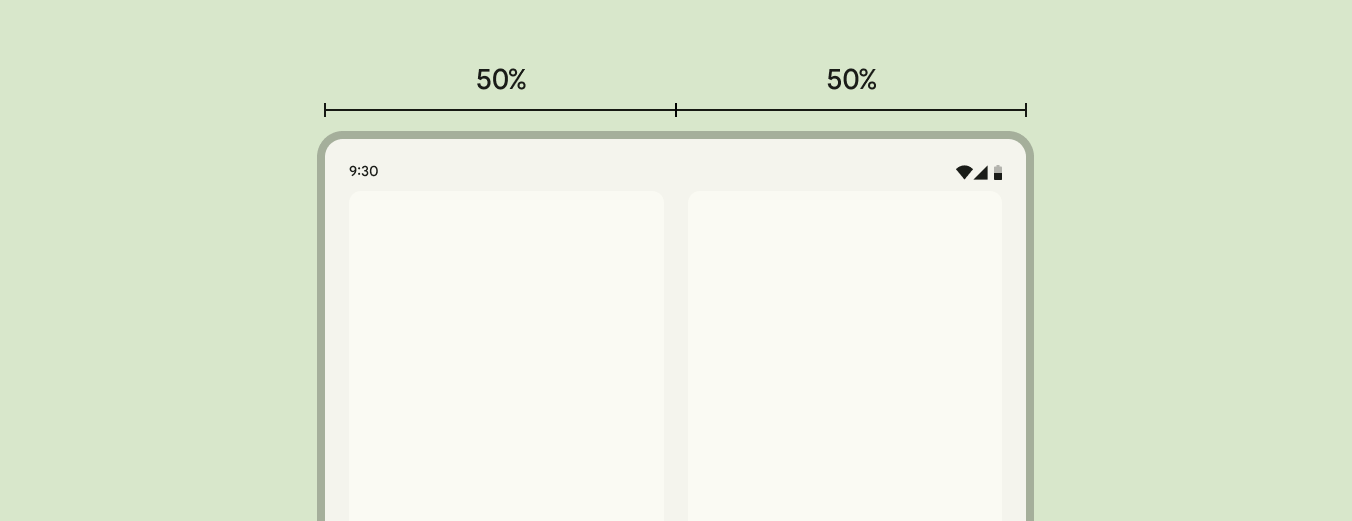
- 双窗格:指当前区块在
折叠态时为「单窗格」布局,而在展开态、悬停态时,切换为只占50%宽度

组件布局
页面布局和区块布局的调整在大部分情况下能够满足中等窗格大小的布局主要,也不排除在某些情况下,需要对组件进行单独的布局调整,以达到最佳的操作体验。
典型场景示例
以下 3 个场景示例,能够涵盖大部分常见的适配方式,但是具体场景还是需要具体分析。
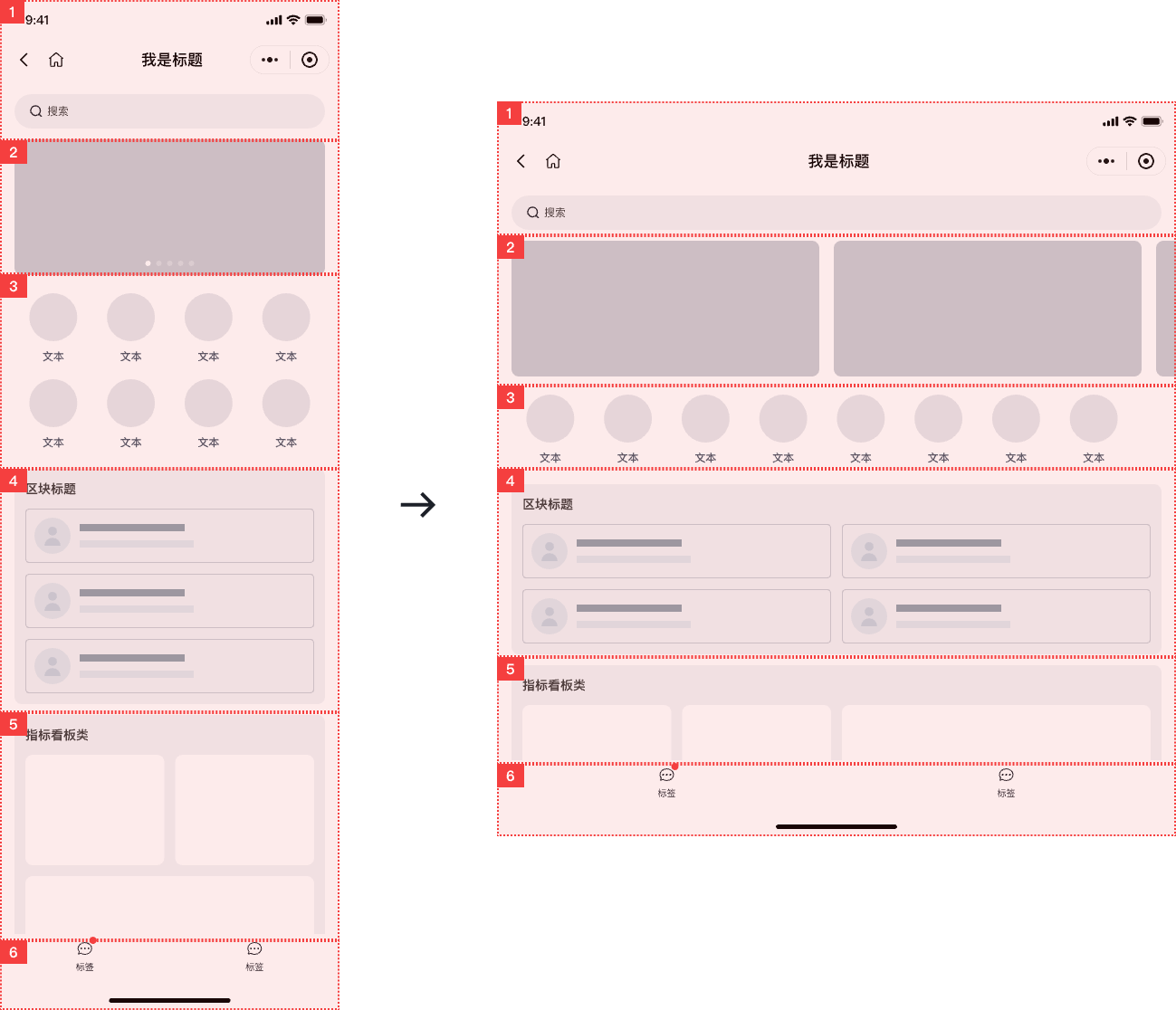
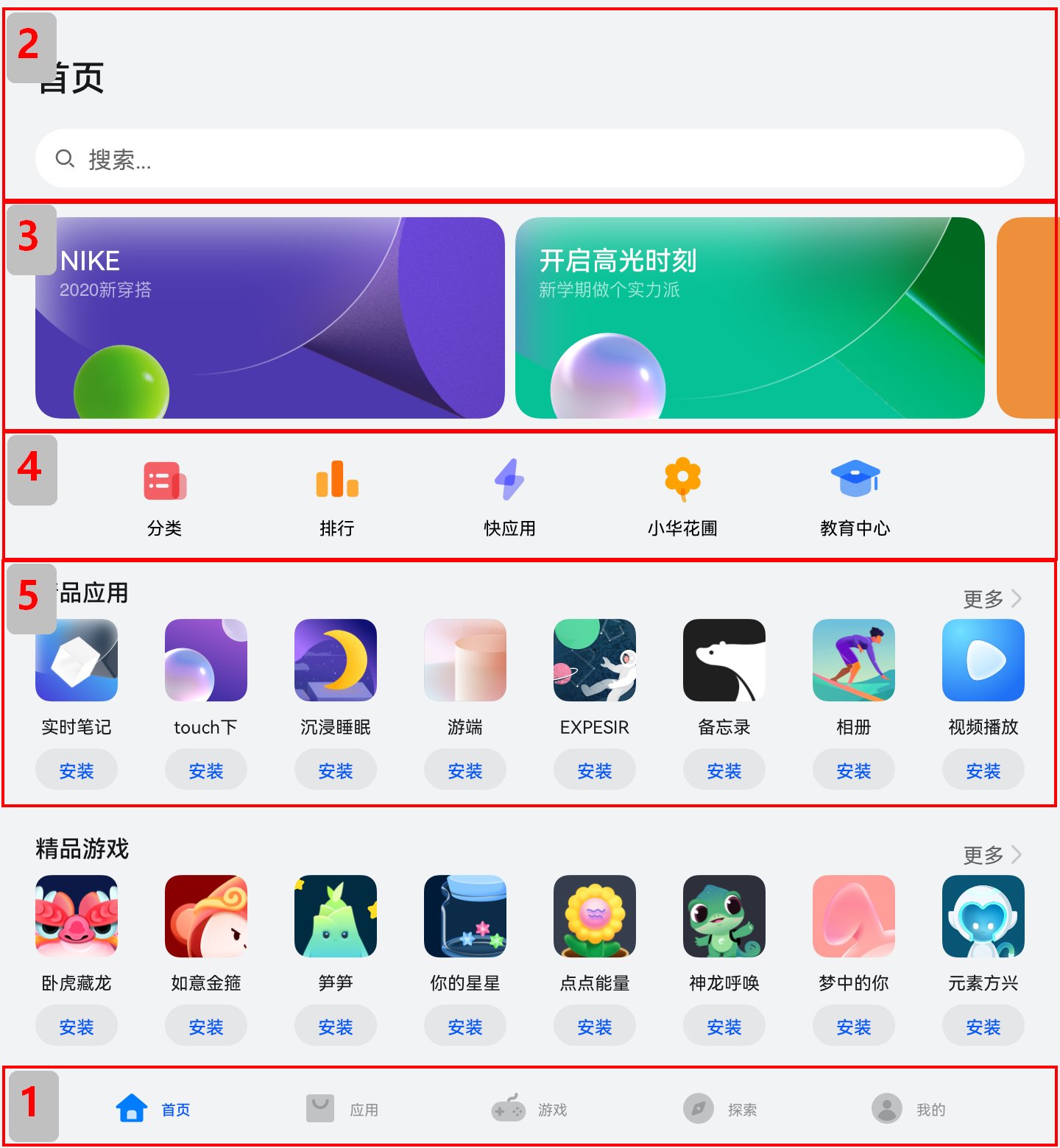
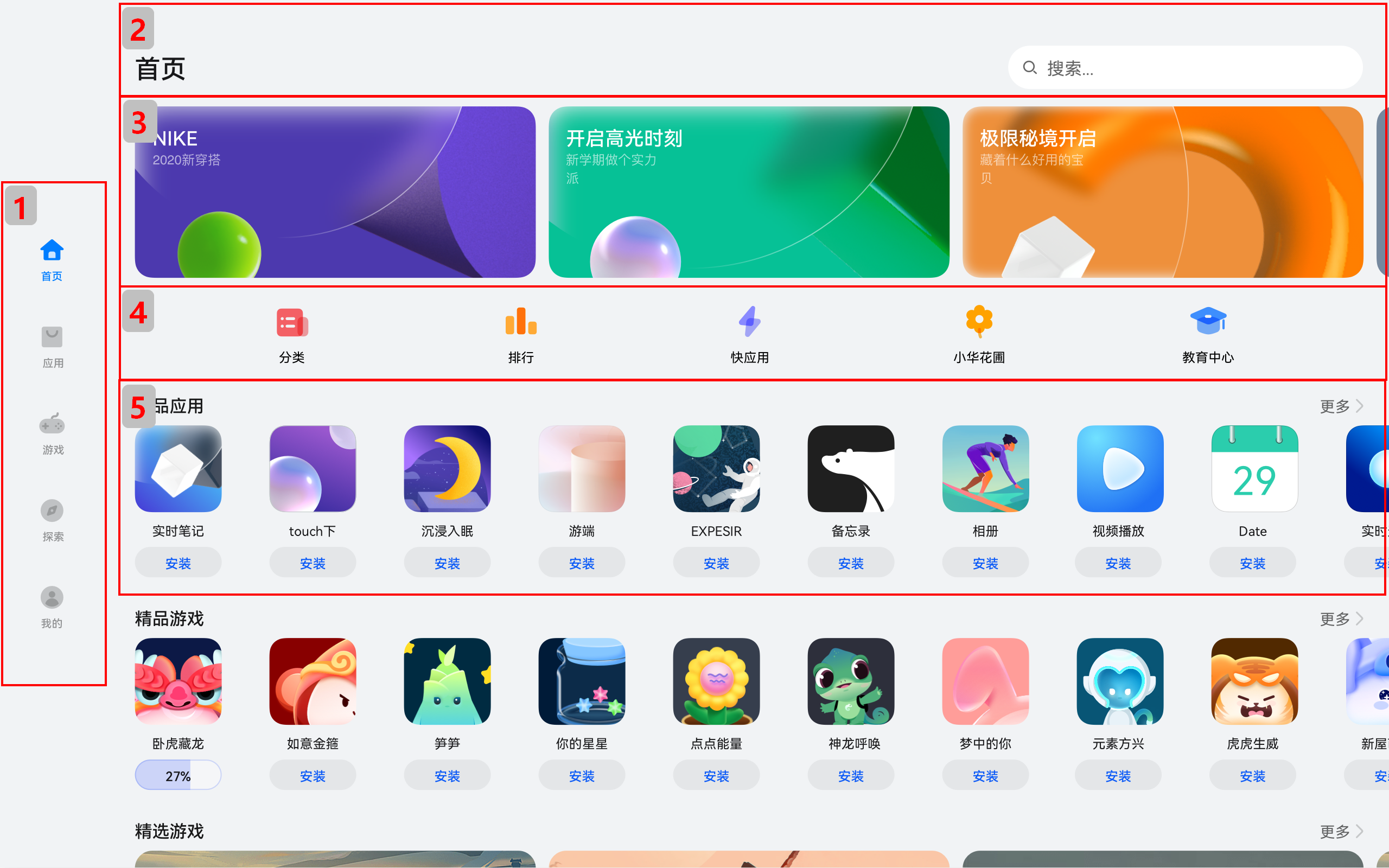
首页
拿应用市场首页举例,首页会包含多个形态不同的区块,因此首页的处理方式需要结合每个区块自身特点进行区分。
| sm | md | lg |
|---|---|---|
 |  |  |
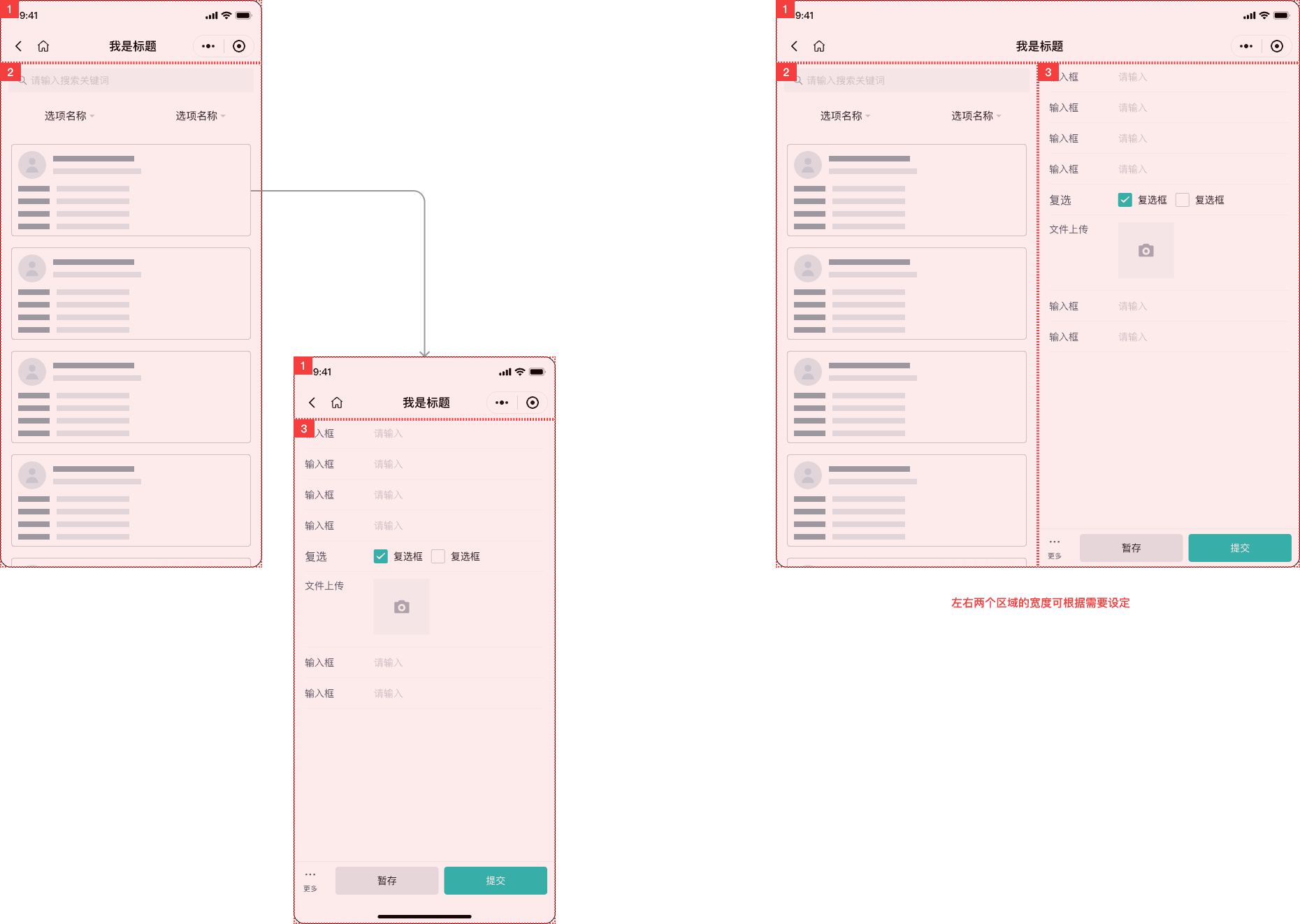
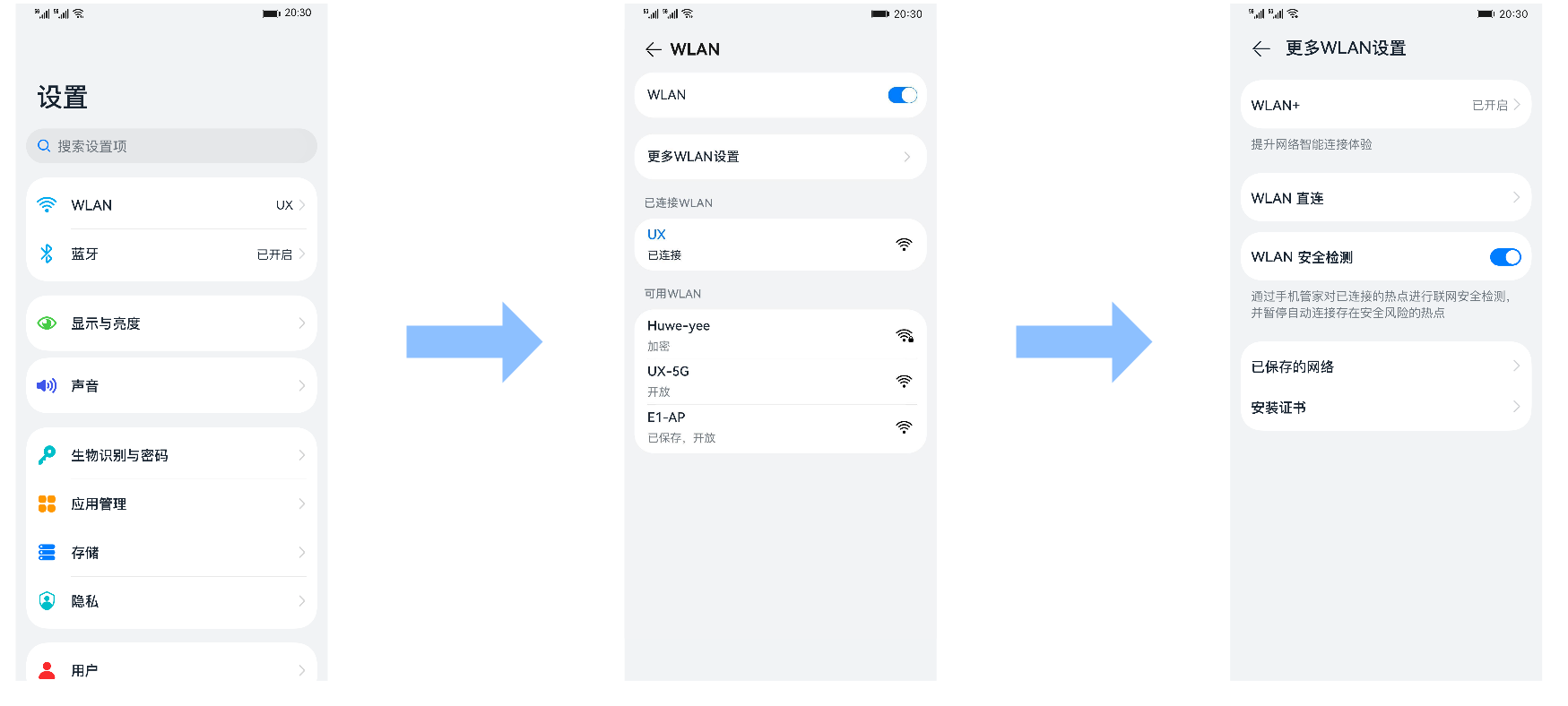
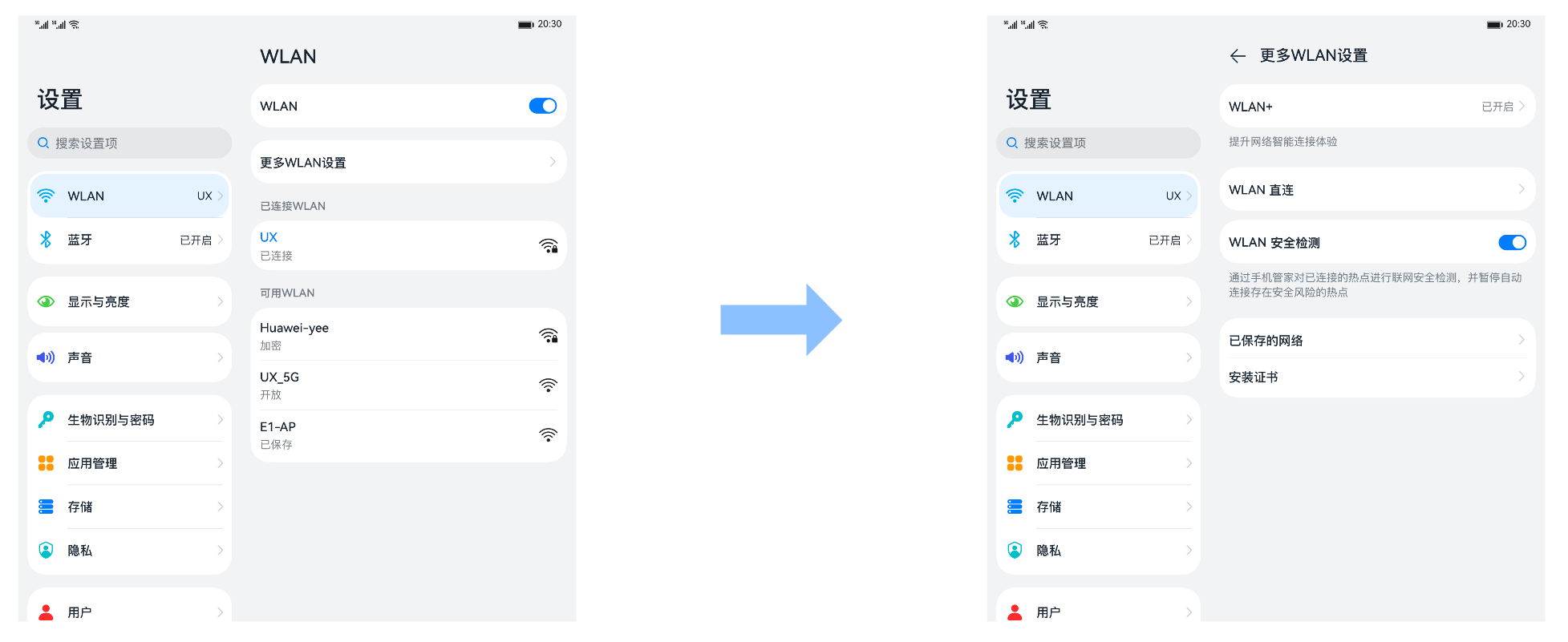
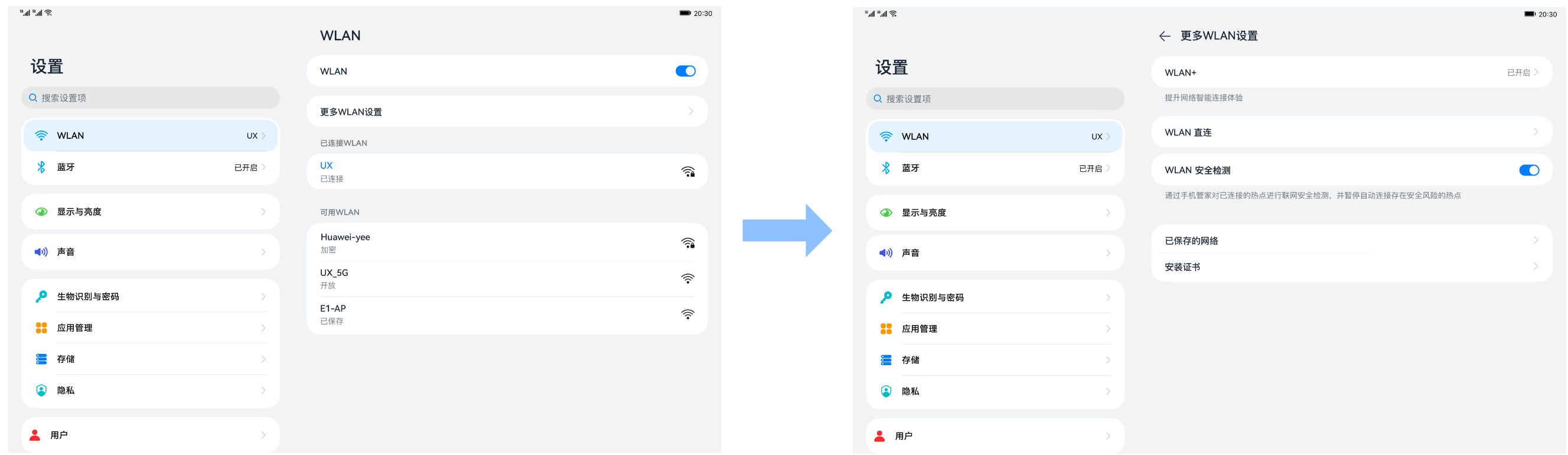
列表页
拿常见的设置举例,列表页是由多个相同的信息项重复排列组成的,点击每个详细项都会进入对应的子级列表或子级页面,因此可以在部分断点中考虑将 2 个层级的页面进行拼合。
| sm | md | lg |
|---|---|---|
 |  |  |
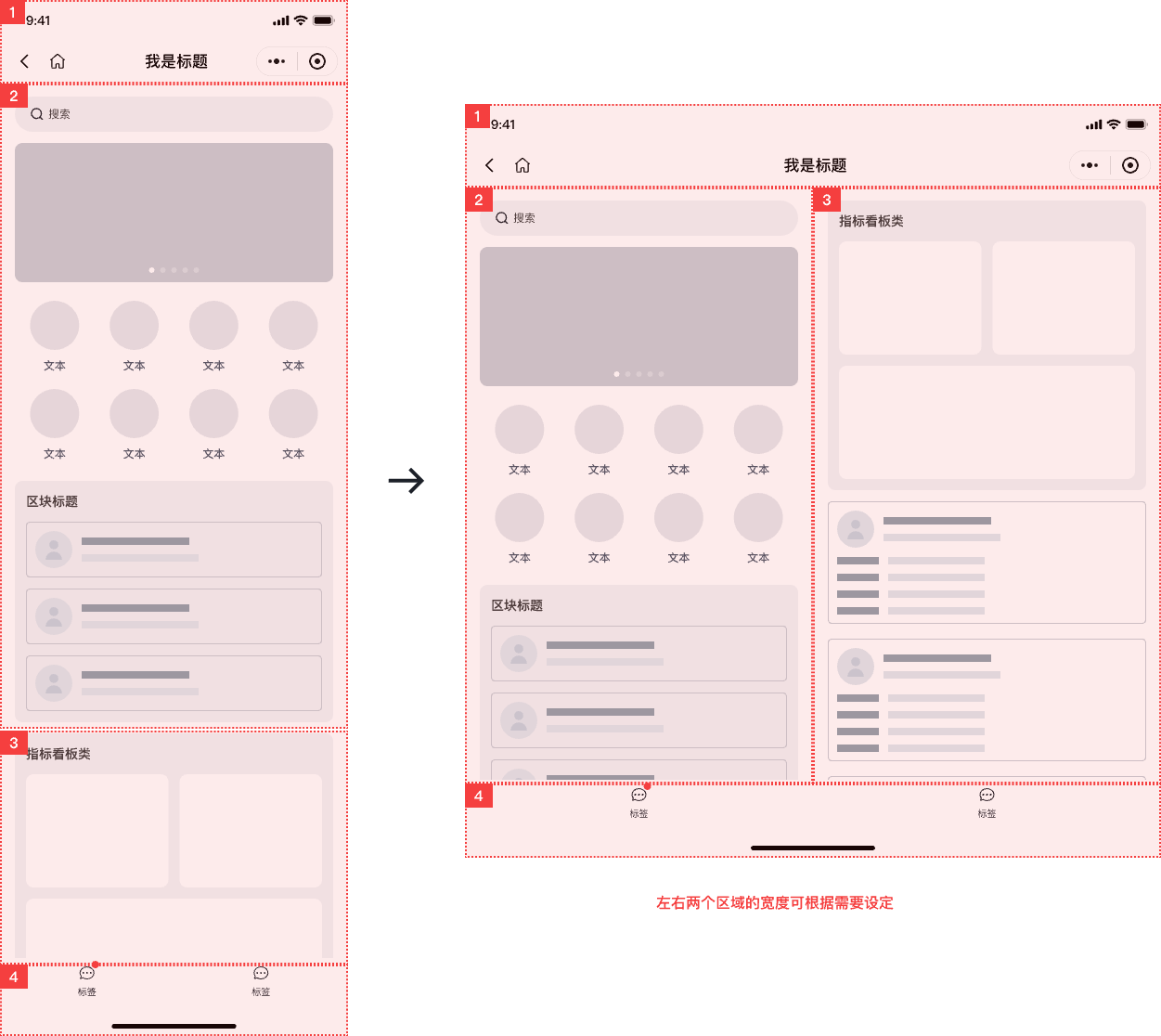
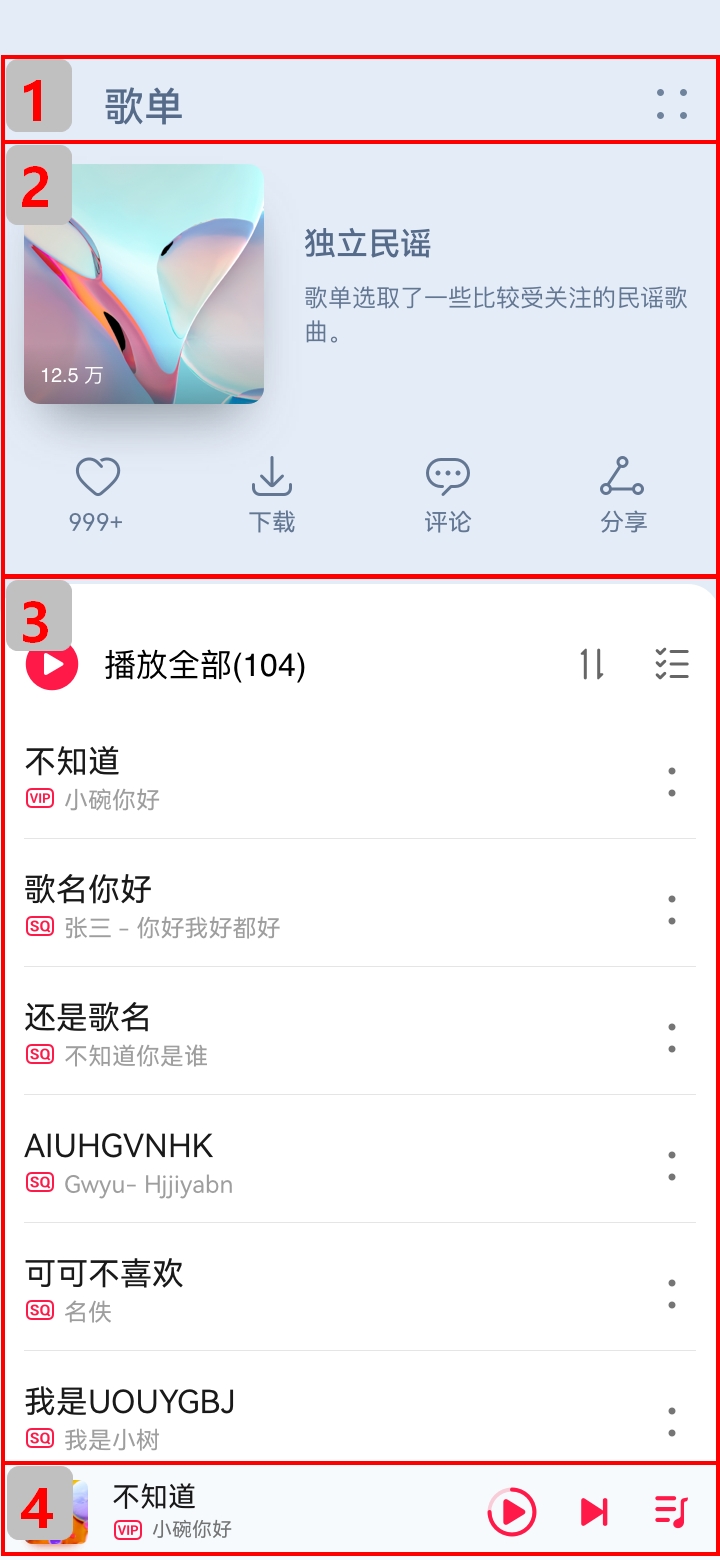
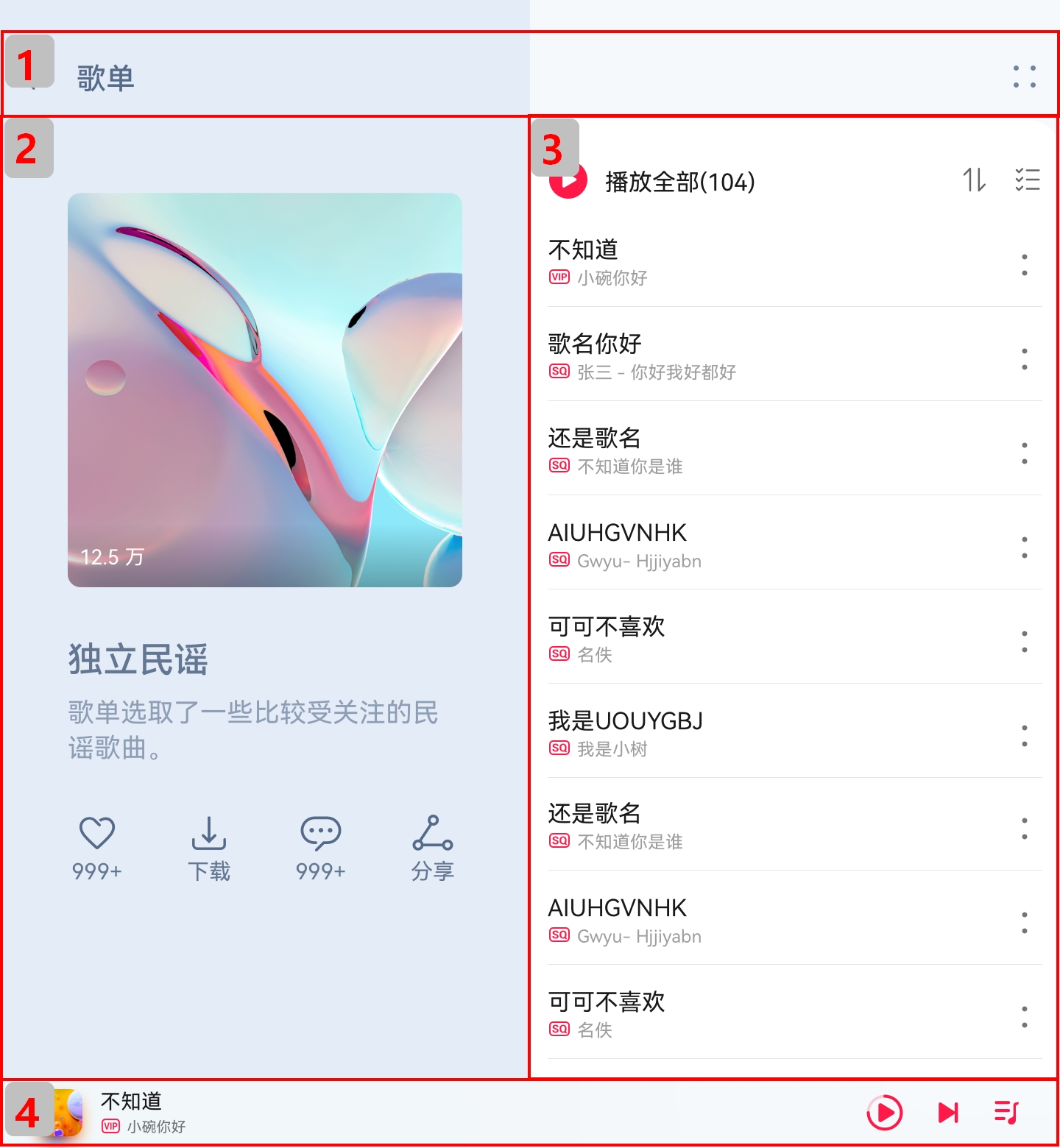
详情页
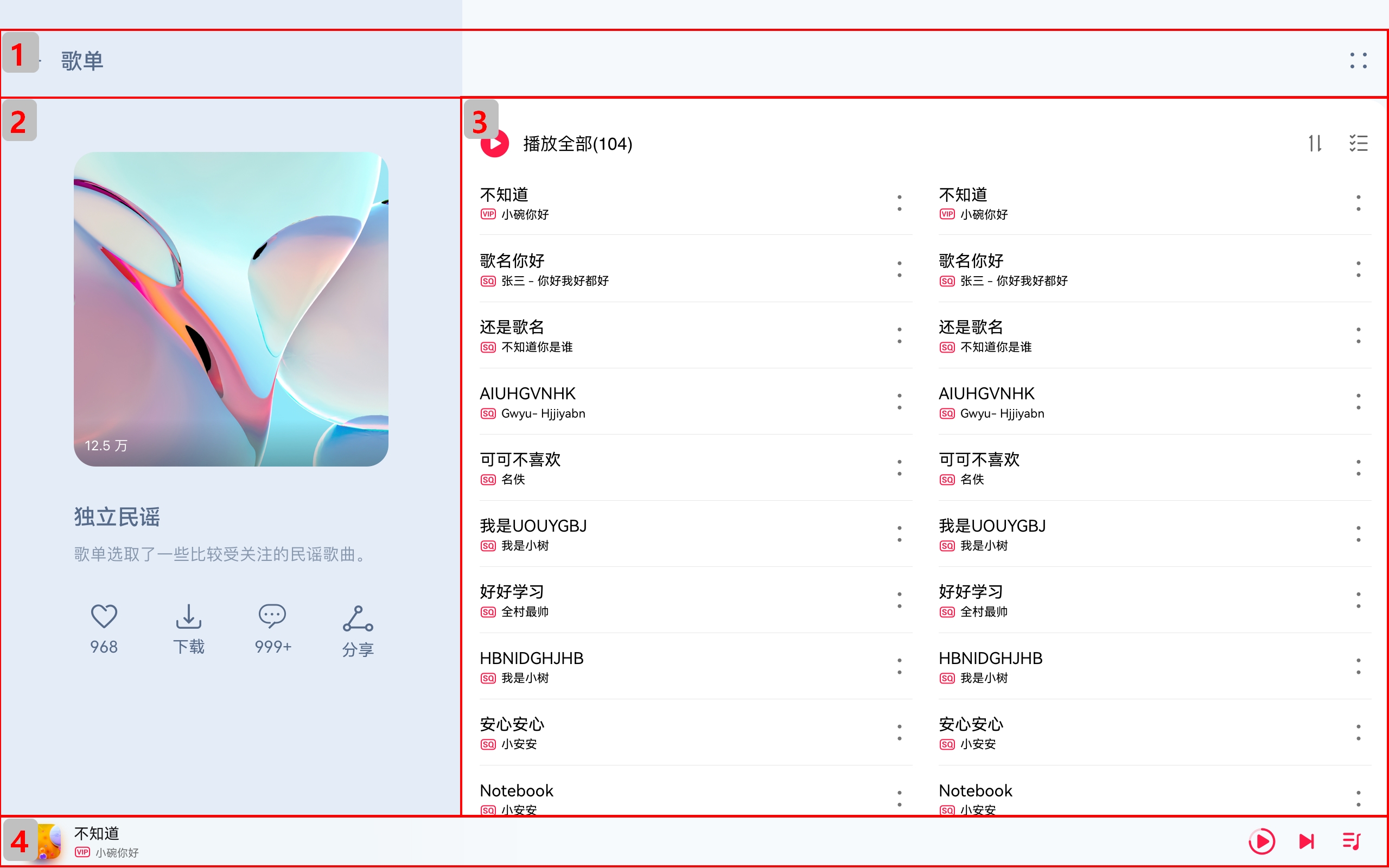
详情页的形态非常多样,商品详情页、资讯详情页、订单详情页等都有各自的布局,但是一般来说会有主要信息和明细信息的区分,可以按此逻辑对整体页面的布局进行方向调整。
| sm | md | lg |
|---|---|---|
 |  |  |
 盘古低代码
盘古低代码