主题化
Pangea Design 的主题化建立在基于 tokens 的约定体系下的工作流,只要设计者、开发者遵循 Design tokens 的设计与开发模式,就可以很好的支持以下场景:
- 进行设计系统的快速持续迭代
- 支持操作系统主题的浅色、深色切换
- 支持品牌元素的快速切换定制
Design Tokens
Design tokens 是以标准化的方式定义样式(如颜色、排版、间距或高度)的值,取代px、hex等编码,并赋予其语义化的命名。Design tokens 系统使企业内部所有设计师、开发工程师能够通过一种共同的语言,确保跨平台和学科的一致设计。
层级
在 Pangea Design 体系下,我们推荐使用两层 token 来完整定义整个设计系统,并在最终实现的 css 或 less 中时优先使用 token 来定义样式。
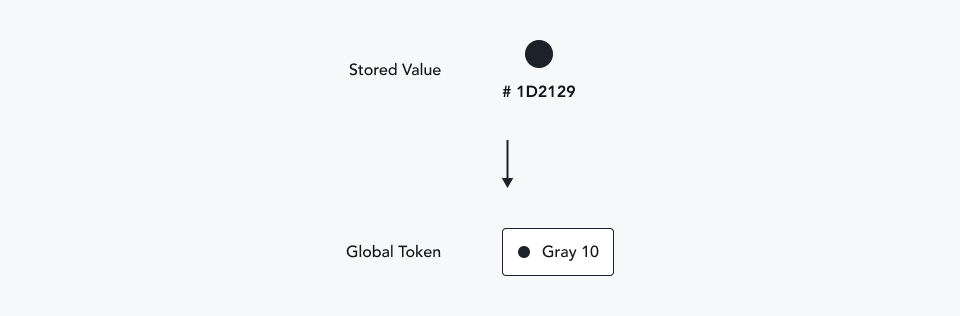
全局变量(Global Token)
首先,全局变量(Global Token)与上下文无关,并存储原始值,如颜色的十六进制代码。此外全局变量还存储排版、边框半径、行高、动画等信息。

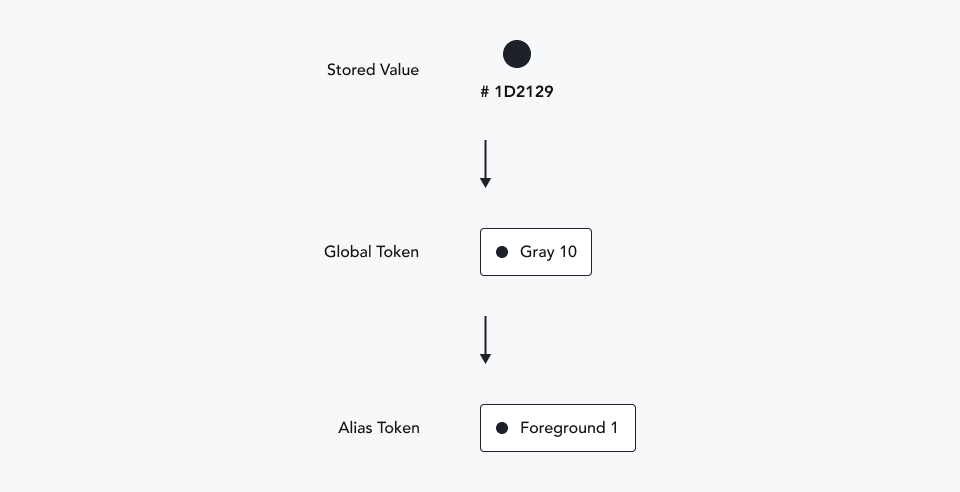
别名变量(Alias Token)
别名变量(Alias Token)是 Pangea Design 的第二个token层,它为存储的值添加了语义含义。

主题配置工具
为了更好的支撑海信多品牌的主题定制能力,我们支持用户使用设计系统配置工具配置符合子品牌要求的系统主题,例如在 Vidda 品牌下,可以将主题色配置成 Vidda 蓝色以替代默认的海信绿。
官方主题包
PC端
目前 Pangea 针对 Vue 3 的 PC 版本发布了 2 套官方主题包,可以按需安装。
| 版本 | 官方主题包 | 包名 | 最新版本号 |
|---|---|---|---|
| Pangea Vue 3 | 默认主题包 | @arco-themes/vue-hisense-pangea | 1.0.2 |
| Pangea Vue 3 | 线性主题包 | @arco-themes/vue-hisense-pangea-linear | 0.0.1 |
移动端
移动端官方主题包基于 Vant 4 组件库深度定制,在基础变量上保持了与 PC 端的基本一致,并维持了对原始组件的兼容。
点我查看 Less 代码
less
:root {
// Pangea Design Tokens
--black: #000;
--white: #fff;
--primary-color: var(--primary-5);
// 线条 Line
--color-border-1: var(--gray-2);
--color-border-2: var(--gray-3);
--color-border-3: var(--gray-4);
--color-border-4: var(--gray-6);
// 填充 Fill
--color-background: var(--gray-2);
--color-background-white: var(--white);
--color-link: var(--primary-color);
--color-overlay-background: rgba(0, 0, 0, 0.6);
// 文字 Text
--color-text-1: var(--gray-10);
--color-text-2: var(--gray-8);
--color-text-3: var(--gray-6);
--color-text-4: var(--gray-4);
--color-text-white: var(--white);
// 主题色 Primary
--primary-1: #E8FFFB;
--primary-2: #ADEEE4;
--primary-3: #79DDD1;
--primary-4: #4ACCC1;
--primary-5: #22BBB3; // 移动端主题色
--primary-6: #00AAA6; // PC端主题色
--primary-7: #009093;
--primary-8: #00757B;
--primary-9: #005C64;
--primary-10: #00444D;
// 成功色 Success
--success-10: var(--green-10);
--success-9: var(--green-9);
--success-8: var(--green-8);
--success-7: var(--green-7);
--success-6: var(--green-6);
--success-5: var(--green-5);
--success-4: var(--green-4);
--success-3: var(--green-3);
--success-2: var(--green-2);
--success-1: var(--green-1);
// 错误色 Danger
--danger-10: var(--red-10);
--danger-9: var(--red-9);
--danger-8: var(--red-8);
--danger-7: var(--red-7);
--danger-6: var(--red-6);
--danger-5: var(--red-5);
--danger-4: var(--red-4);
--danger-3: var(--red-3);
--danger-2: var(--red-2);
--danger-1: var(--red-1);
// 警示色 Warning
--warning-10: var(--orange-10);
--warning-9: var(--orange-9);
--warning-8: var(--orange-8);
--warning-7: var(--orange-7);
--warning-6: var(--orange-6);
--warning-5: var(--orange-5);
--warning-4: var(--orange-4);
--warning-3: var(--orange-3);
--warning-2: var(--orange-2);
--warning-1: var(--orange-1);
// 碧涛青 Cyan
--cyan-10: #00424D;
--cyan-9: #03616C;
--cyan-8: #07828B;
--cyan-7: #0AA5A8;
--cyan-6: #0FC6C2;
--cyan-5: #33D1C9;
--cyan-4: #5EDFD6;
--cyan-3: #86E8DD;
--cyan-2: #B5F4EA;
--cyan-1: #E8FFFB;
// 晚秋红 OrangeRed
--orangered-10: #4D0E00;
--orangered-9: #771F06;
--orangered-8: #A23511;
--orangered-7: #CC5120;
--orangered-6: #F77234;
--orangered-5: #F99057;
--orangered-4: #FAAC7B;
--orangered-3: #FCC59F;
--orangered-2: #FDDDC3;
--orangered-1: #FFF3E8;
// 黄昏 Gold
--gold-10: #4D2D00;
--gold-9: #774B04;
--gold-8: #A26D0A;
--gold-7: #CC9213;
--gold-6: #F7BA1E;
--gold-5: #F9CC45;
--gold-4: #FADC6D;
--gold-3: #FCE996;
--gold-2: #FDF4BF;
--gold-1: #FFFCE8;
// 活力橙 Orange
--orange-10: #4D000A;
--orange-9: #792E00;
--orange-8: #A64500;
--orange-7: #D25F00;
--orange-6: #FF7D00;
--orange-5: #FF9A2E;
--orange-4: #FFB65D;
--orange-3: #FFCF8B;
--orange-2: #FFE4BA;
--orange-1: #FFF7E8;
// 海蔚蓝 Blue
--blue-10: #001A4D;
--blue-9: #063078;
--blue-8: #114BA3;
--blue-7: #206CCF;
--blue-6: #3491FA;
--blue-5: #57A9FB;
--blue-4: #7BC0FC;
--blue-3: #9FD4FD;
--blue-2: #C3E7FE;
--blue-1: #E8F7FF;
// 暗夜紫 Purple
--purple-10: #16004D;
--purple-9: #27066E;
--purple-8: #3C108F;
--purple-7: #551DB0;
--purple-6: #722ED1;
--purple-5: #8D4EDA;
--purple-4: #A871E3;
--purple-3: #C396ED;
--purple-2: #DDBEF6;
--purple-1: #F5E8FF;
// 柠檬黄 Yellow
--yellow-10: #4D3800;
--yellow-9: #785D03;
--yellow-8: #A38408;
--yellow-7: #CFAF0F;
--yellow-6: #FADC19;
--yellow-5: #FBE842;
--yellow-4: #FCF26B;
--yellow-3: #FDFA94;
--yellow-2: #FEFEBE;
--yellow-1: #FEFFE8;
// 新生绿 Lime
--lime-10: #2A4D00;
--lime-9: #437004;
--lime-8: #5F940A;
--lime-7: #7EB712;
--lime-6: #9FDB1D;
--lime-5: #B5E241;
--lime-4: #C9E968;
--lime-3: #DCF190;
--lime-2: #EDF8BB;
--lime-1: #FCFFE8;
// 浪漫红 Red
--red-10: #4D000A;
--red-9: #770813;
--red-8: #A1151E;
--red-7: #CB2634;
--red-6: #F53F3F;
--red-5: #F76560;
--red-4: #F98981;
--red-3: #FBACA3;
--red-2: #FDCDC5;
--red-1: #FFECE8;
// 青春紫 PinkPurple
--pinkpurple-10: #42004D;
--pinkpurple-9: #650370;
--pinkpurple-8: #8A0993;
--pinkpurple-7: #B010B6;
--pinkpurple-6: #D91AD9;
--pinkpurple-5: #E13EDB;
--pinkpurple-4: #E865DF;
--pinkpurple-3: #F08EE6;
--pinkpurple-2: #F7BAEF;
--pinkpurple-1: #FFE8FB;
// 仙野绿 Green
--green-10: #004D1C;
--green-9: #006622;
--green-8: #008026;
--green-7: #009A29;
--green-6: #00B42A;
--green-5: #23C343;
--green-4: #4CD263;
--green-3: #7BE188;
--green-2: #AFF0B5;
--green-1: #E8FFEA;
// 品红 Magenta
--magenta-10: #4D0034;
--magenta-9: #77064F;
--magenta-8: #A11069;
--magenta-7: #CB1E83;
--magenta-6: #F5319D;
--magenta-5: #F754A8;
--magenta-4: #F979B7;
--magenta-3: #FB9DC7;
--magenta-2: #FDC2DB;
--magenta-1: #FFE8F1;
// 中性灰 Gray
--gray-1: #f7f8fa;
--gray-2: #f2f3f5;
--gray-3: #e5e6eb;
--gray-4: #c9cdd4;
--gray-5: #a9aeb8;
--gray-6: #86909c;
--gray-7: #6b7785;
--gray-8: #4e5969;
--gray-9: #272e3b;
--gray-10: #1d2129;
// 渐变色
--gradient-red: linear-gradient(to right, #F77234, #F53F3F);
--gradient-orange: linear-gradient(to right, #F7BA1E, #FF7D00);
--gradient-hisensegreen: linear-gradient(to right, #36cfc9, #00aaa6);
--gradient-gold: linear-gradient(to right, #f3d1ae, #e9a986);
--gradient-gray: linear-gradient(to right, #9192a5, #3a3a46);
--gradient-white: linear-gradient(to right, rgba(255, 255, 255, 1), rgba(255, 255, 255, 0.65));
// Padding
--padding-base: 4px;
--padding-xs: 8px;
--padding-sm: 12px;
--padding-md: 16px;
--padding-lg: 24px;
--padding-xl: 32px;
// Font
--font-size-xs: 10px;
--font-size-sm: 12px;
--font-size-md: 14px;
--font-size-lg: 16px;
--font-bold: 600;
--line-height-xs: 14px;
--line-height-sm: 18px;
--line-height-md: 20px;
--line-height-lg: 22px;
// Animation
--duration-base: 0.3s;
--duration-fast: 0.2s;
--ease-out: ease-out;
--ease-in: ease-in;
// Border
--border-color: var(--gray-3);
--border-width: 1px;
--border-radius-sm: 2px;
--border-radius-md: 4px;
--border-radius-lg: 8px;
--border-radius-max: 999px;
// 直接使用 Vant Tokens
--van-base-font: -apple-system, BlinkMacSystemFont, 'Helvetica Neue', Helvetica,
Segoe UI, Arial, Roboto, 'PingFang SC', 'miui', 'Hiragino Sans GB', 'Microsoft Yahei',
sans-serif;
--van-price-font: Avenir-Heavy, PingFang SC, Helvetica Neue, Arial, sans-serif;
--van-active-color: var(--van-gray-2); // 用途不明确
--van-active-opacity: 0.6;
--van-disabled-opacity: 0.5;
// 兼容 Vant Tokens
--van-black: var(--black); // 000
--van-white: var(--white); // fff
--van-gray-1: var(--gray-1); // f7f8fa
--van-gray-2: var(--gray-2); // f2f3f5
--van-gray-3: var(--gray-3); // ebedf0
--van-gray-4: var(--gray-4); // dcdee0
--van-gray-5: var(--gray-5); // c8c9cc
--van-gray-6: var(--gray-6); // 969799
--van-gray-7: var(--gray-8); // 646566
--van-gray-8: var(--gray-10); // 323233
--van-red: var(--red-6); // ee0a24
--van-blue: var(--blue-6); // 1989fa
--van-orange: var(--orange-6); // ff976a
--van-orange-dark: var(--orangered-6); // ed6a0c
--van-orange-light: var(--orange-1); // fffbe8
--van-green: var(--green-1); // 07c160
--van-primary-color: var(--primary-5); // 移动端主题色使用第 5 个色阶
--van-success-color: var(--success-6); // var(--van-green)
--van-danger-color: var(--danger-6); // var(--van-red)
--van-warning-color: var(--warning-6); // var(--van-orange)
--van-text-color: var(--color-text-1); // var(--van-gray-8)
--van-text-color-2: var(--color-text-2); // var(--van-gray-6)
--van-text-color-3: var(--color-text-4); // var(--van-gray-5)
--van-background: var(--color-background); // var(--van-gray-1)
--van-background-2: var(--color-background-white); // var(--van-white)
--van-overlay-background: var(--color-overlay-background); // rgba(0, 0, 0, 0.7)
--van-gradient-red: var(--gradient-red); // linear-gradient(to right, #ff6034, #ee0a24);
--van-gradient-orange: var(--gradient-orange); // linear-gradient(to right, #ffd01e, #ff8917)
// padding
--van-padding-base: var(--padding-base); // 4px
--van-padding-xs: var(--padding-xs); // 8px
--van-padding-sm: var(--padding-sm); // 12px
--van-padding-md: var(--padding-md); // 16px
--van-padding-lg: var(--padding-lg); // 24px
--van-padding-xl: var(--padding-xl); // 32px
// Font
--van-font-size-xs: var(--font-size-xs); // 10px
--van-font-size-sm: var(--font-size-sm); // 12px
--van-font-size-md: var(--font-size-md); // 14px
--van-font-size-lg: var(--font-size-lg); // 16px
--van-font-bold: var(--font-bold); // 600
--van-line-height-xs: var(--line-height-xs); // 14px
--van-line-height-sm: var(--line-height-sm); // 18px
--van-line-height-md: var(--line-height-md); // 20px
--van-line-height-lg: var(--line-height-lg); // 22px
// Animation
--van-duration-base: var(--duration-base); // 0.3s
--van-duration-fast: var(--duration-fast); // 0.2s
--van-ease-out: var(--ease-out); // ease-out
--van-ease-in: var(--ease-in); // ease-in
// Border
--van-border-color: var(--border-color); // var(--van-gray-3)
--van-border-width: var(--border-width); // 1px
--van-radius-sm: var(--border-radius-sm); // 2px
--van-radius-md: var(--border-radius-md); // 4px
--van-radius-lg: var(--border-radius-lg); // 8px
--van-radius-max: var(--border-radius-max); // 999px
// 组件样式修改
// ActionBar
--van-action-bar-height: 56px; // 50px
--van-action-bar-icon-color: var(--color-text-2); // var(--van-text-color)
--van-action-bar-icon-text-color: var(--color-text-2);
.van-action-bar {
border-top: 1px solid var(--van-border-color);
}
.van-action-bar-button {
border-radius: var(--van-button-radius);
font-weight: 400; // bold
margin: 0 4px;
}
.van-action-bar-button--first {
margin-left: 12px; // 5px
border-top-left-radius: var(--van-button-radius);
border-bottom-right-radius: var(--van-button-radius);
}
.van-action-bar-button--last {
margin-right: 12px; // 5px
border-top-right-radius: var(--van-button-radius);
border-bottom-right-radius: var(--van-button-radius);
}
// Button
--van-button-default-background: var(--gray-3); // var(--van-background-2)
--van-button-default-border-color: var(--gray-3); // var(--van-gray-4)
--van-button-radius: var(--radius-md);
// Cell
--van-cell-text-color: var(--color-text-2); // var(--van-text-color)
--van-cell-large-value-font-size: var(--font-size-lg); // inherit
--van-cell-group-title-color: var(--van-text-color-1); // var(--van-text-color-2)
--van-cell-group-inset-padding: 0 var(--padding-sm); // 0 var(--van-padding-md)
--van-cell-group-title-font-size: var(--van-font-size-lg); // var(--van-font-size-md)
--van-cell-group-inset-title-padding: var(--van-padding-md) var(--van-padding-md) var(--van-padding-sm);
.van-cell-group__title {
font-weight: var(--van-font-bold);
}
// CheckBox
.van-checkbox__icon .van-icon {
border-radius: var(--border-radius-sm);
}
// Field
--van-field-label-color: var(--color-text-2); // var(--van-text-color)
--van-field-input-text-color: var(--color-text-1); // var(--van-text-color)
// Radio
--van-radio-border-color: var(--gray-4); // var(--van-gray-5)
--van-radio-disabled-icon-color: var(--gray-4); // var(--van-gray-5)
} 盘古低代码
盘古低代码