对话框 Modal
对话框是用户浏览或完成连续任务时用户触发的一个临时模式,需要用户操作才能退出。
类型
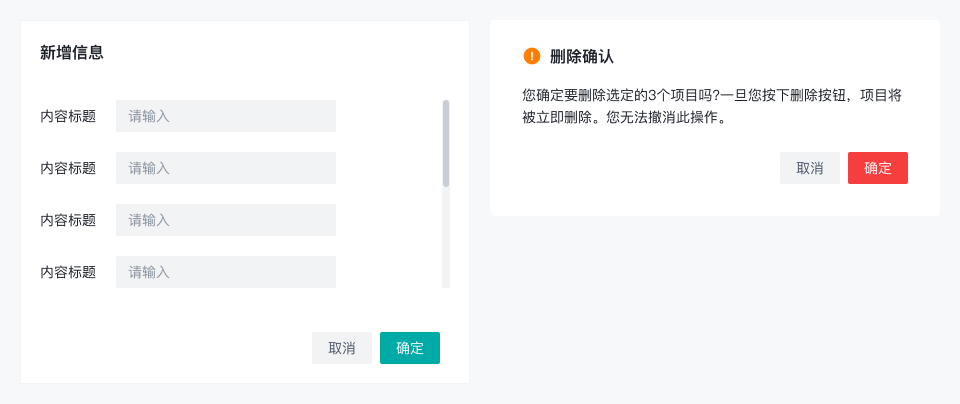
对话框按照场景的不同,定义为 2 种类型:
| 类型 | 定义 | 场景举例 |
|---|---|---|
| 常规 | 需多个操作才可完成一个任务。或一个任务结束后展示结果。 允许内部滚动。 | 数据新增 |
| 二次确认 | 用于二次确认,轻型选择操作,单一步骤的内容承载的容器。 不可内部滚动。 | 删除确认 |

布局
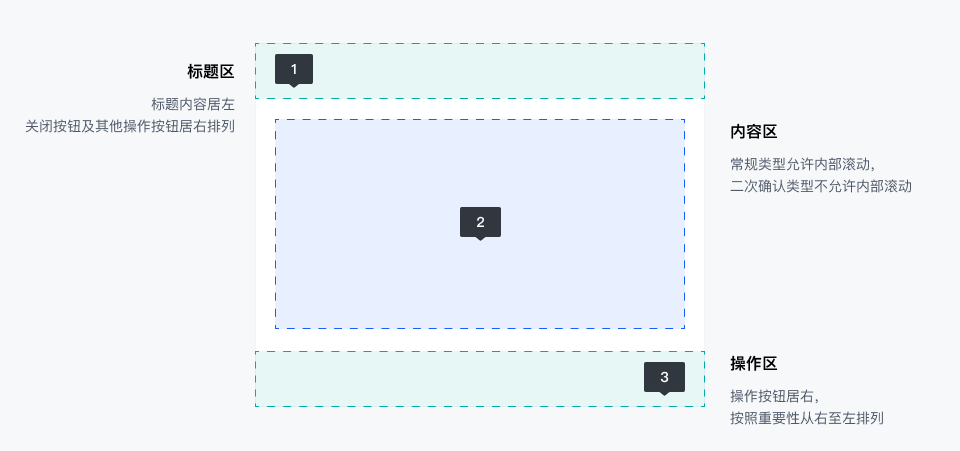
不管是「常规」还是「二次确认」类型的对话框,都包含「标题、内容、操作」三个区域,在组件设计时,需要遵循如下原则:
- 标题区——标题内容居左,关闭按钮及其他操作按钮居右排列
- 内容区——常规类型允许内部滚动,二次确认类型不允许内部滚动
- 操作区——操作按钮居右,按照重要性从右至左排列

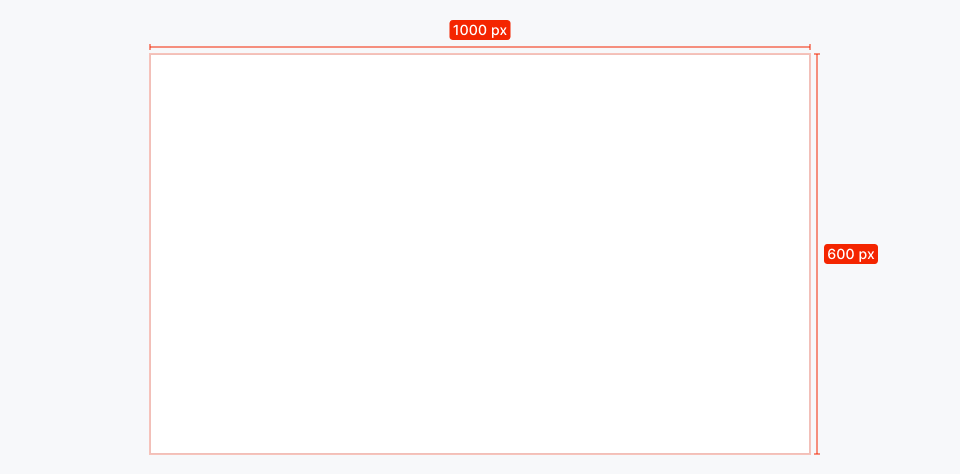
尺寸
对话框的尺寸需要考虑「内容量、屏幕尺寸、用户体验」等因素。为了保证最大程度的屏幕适配性,对话框的宽度不建议超过 1000px,内容区域高度可根据内容量自适应,但最大高度不建议超过 600px。

使用场景
1.尽量减少使用对话框
因为其交互会打断用户当前任务,仅在需引起人们注意、和用户临时会话后才可继续的任务,或保存重要数据时才使用对话框。
2.任务要简单,内容操作要简短明确
如果对话框中的任务太复杂、内容过多,会使用户停留时间过长,他们可能会忽略或暂停底部正在进行的任务。 操作应描述明确的内容,而不只是确定、取消。

3.不要提供诸如「了解更多」之类的第三项操作
因为它会使用户离开对话框,从而使对话框任务无法完成。

4.关闭对话框前需确认,避免数据丢失
识别用户输入内容后,若直接点击关闭/取消,应询问用户是否保存,避免数据丢失。
5.不要在对话框上覆盖对话框
除二次确认外,对话框上不应出现对话框。若需多次询问,则应临时关闭底部对话框,待当前对话框操作完成,底部对话框再出现。
 盘古低代码
盘古低代码