列表页
列表页是一种可以查看和处理大量数据的载体,常有导航至详情的作用。用户可在列表页对条目进行筛选、对比、新增、分析、下钻至条目完整详情页等操作。
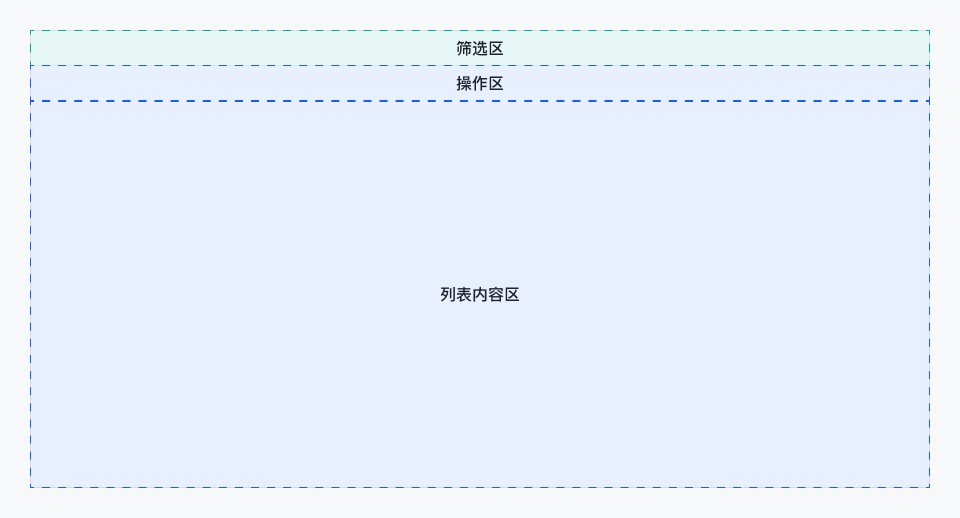
列表页包含「数据过滤区、操作栏、列表内容区」3 个部分。
设计目标
帮助用户更高效地查看、处理、查找条目。
设计原则
- 易读:采用格式一致外观,突出有利于对象识别的关键信息。利用富交互分层展示信息以减少认知负荷。
- 可寻:列表以易于浏览的逻辑排序。提供合适的搜寻组件帮助用户快速查找信息。
布局方式
基础布局
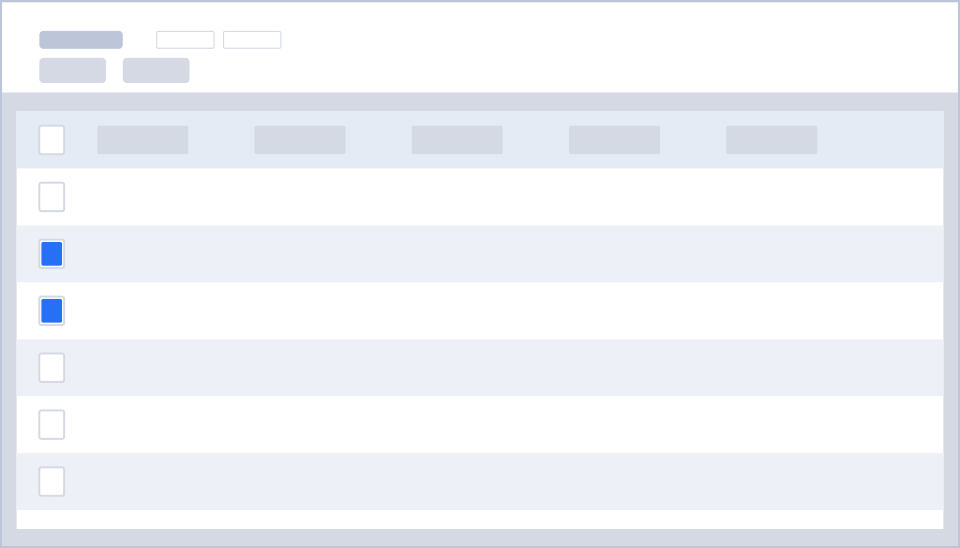
从上往下堆叠,数据过滤区在最上方,过滤数据后,用户再由总体到具体的浏览逻辑理解和分析,是最基础的数据列表页。
基础列表的「列表内容区」有很多种呈现方式,比较常见的有以下几种:

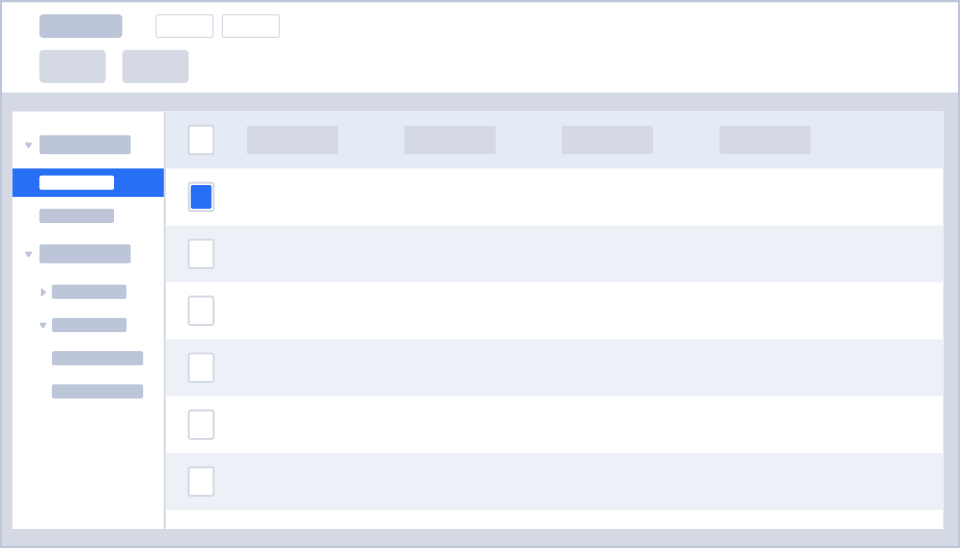
双栏布局
将核心数据过滤模块放置在左侧栏,可以完整展现数据的复杂层级关系,适合过滤条件过多,横向空间充裕时使用。比较典型的双栏布局场景为「左树右表」。

数据过滤区
显示「页面标题、查询、筛选、查询按钮、重置按钮」等控件,用户可以在该区域对列表数据进行筛选条件、筛选方案等功能的配置。
注意
筛选区如果存在较多的筛选条件,需要使用多列布局的表单时,需要做好响应式设计,不建议只使用同一套布局方案
操作栏
操作栏用于放置页面级的操作按钮,包含左右 2 个区块:
按钮组(左)
页面级的操作按钮都放置在操作栏左侧,按照重要性由左至右排列。列表页的操作按钮差异性较大,我们在此列出通用性较强的按钮做统一定义,其他的操作按钮可根据实际业务需要进行补充。
- 新增/创建——只选其一
- 导入
- 批量操作——当操作按钮较多时,可将对多行同时处理的批量操作类按钮折叠至「批量操作」下拉按钮组中
- 导出
- 打印
- 删除
插槽(右)
插槽区域可以放置简短的辅助说明文字或帮助文档入口等内容,如没有特别的需要,插槽区域可以空置。
列表内容区
内容列表包含「信息汇总展示、数据列表、分页器」几部分内容:
信息汇总展示
非必须,提供统计功能,便于关键内容数据展示,方便用户快速了解关键内容数据情况。

数据列表
最核心区域,是数据的呈现区域,根据操作需要可增加行选择器、操作列(卡片为操作栏)、列头筛选器等功能。
列表类型
常见的列表呈现方式有以下几种:
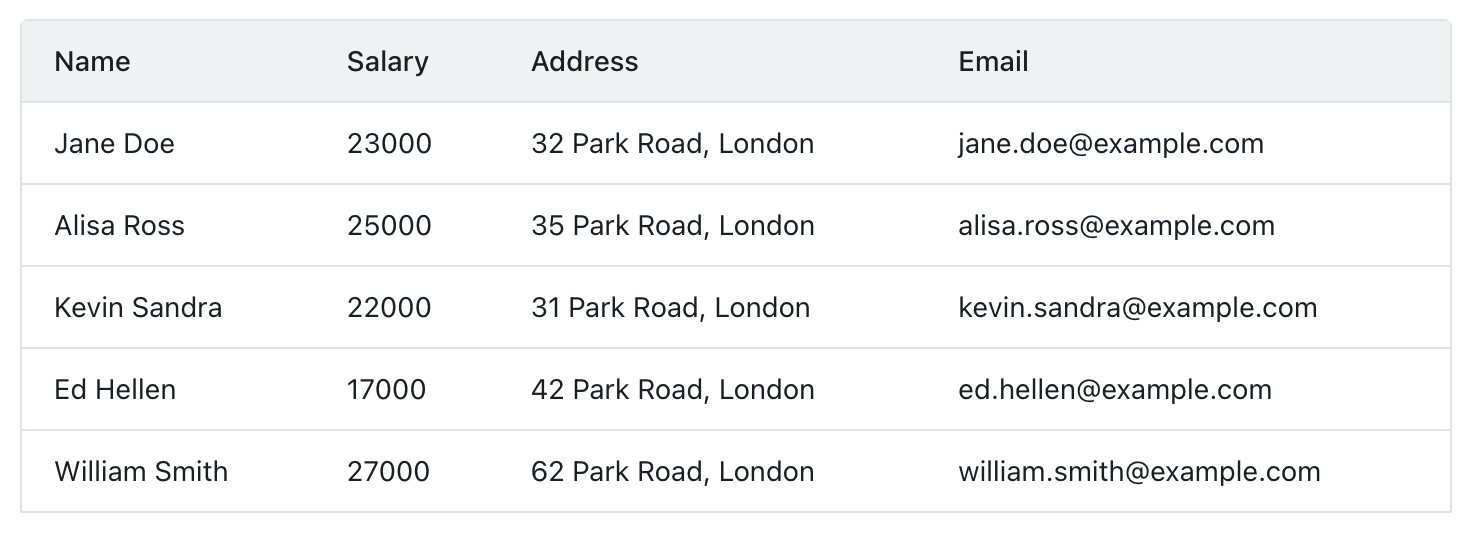
单层级表格列表

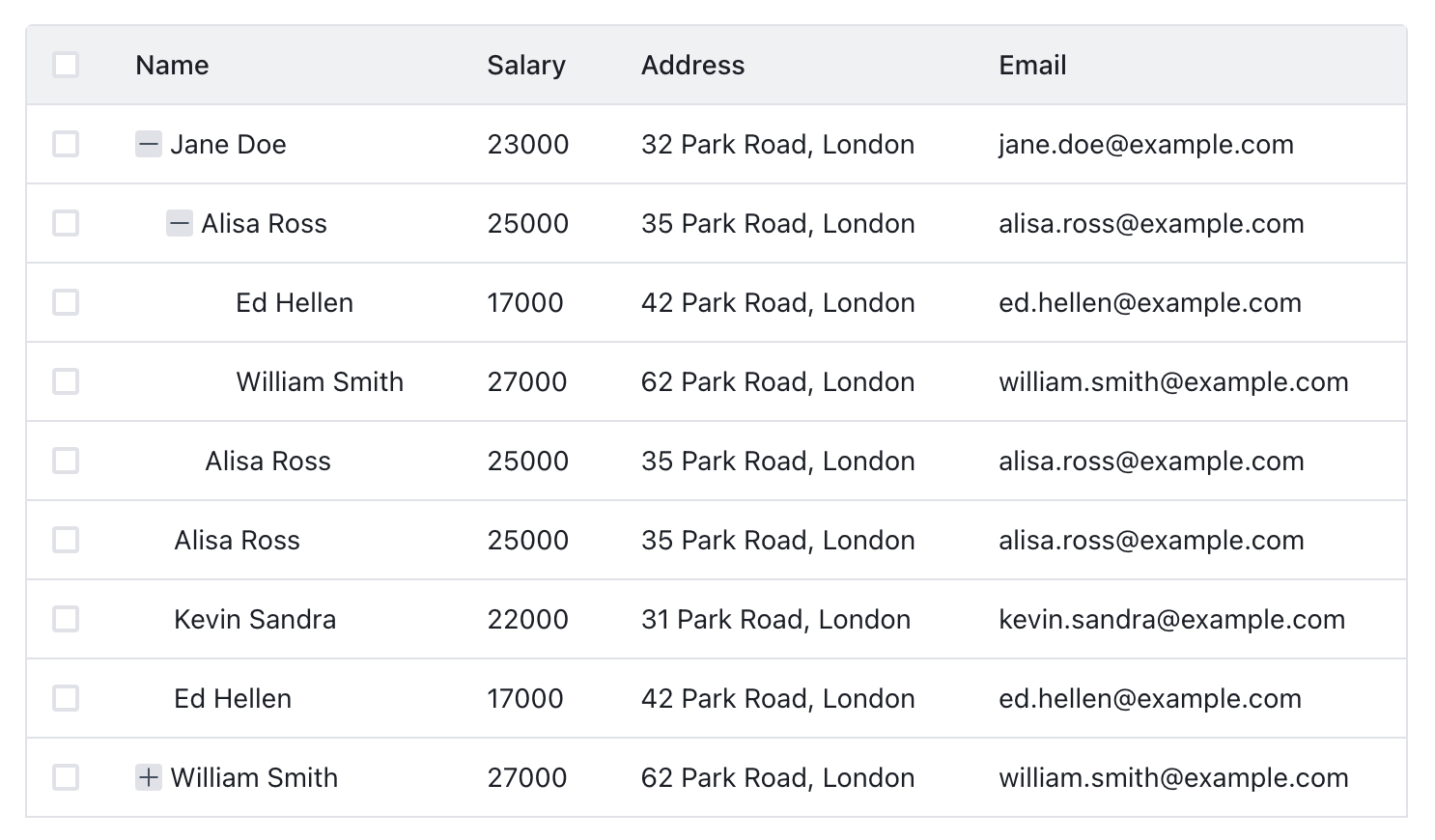
树形表格列表
仅一个字段是树状结构

可展开表格列表
展开面板的内容信息与列表行差异性较大,需要重新布局

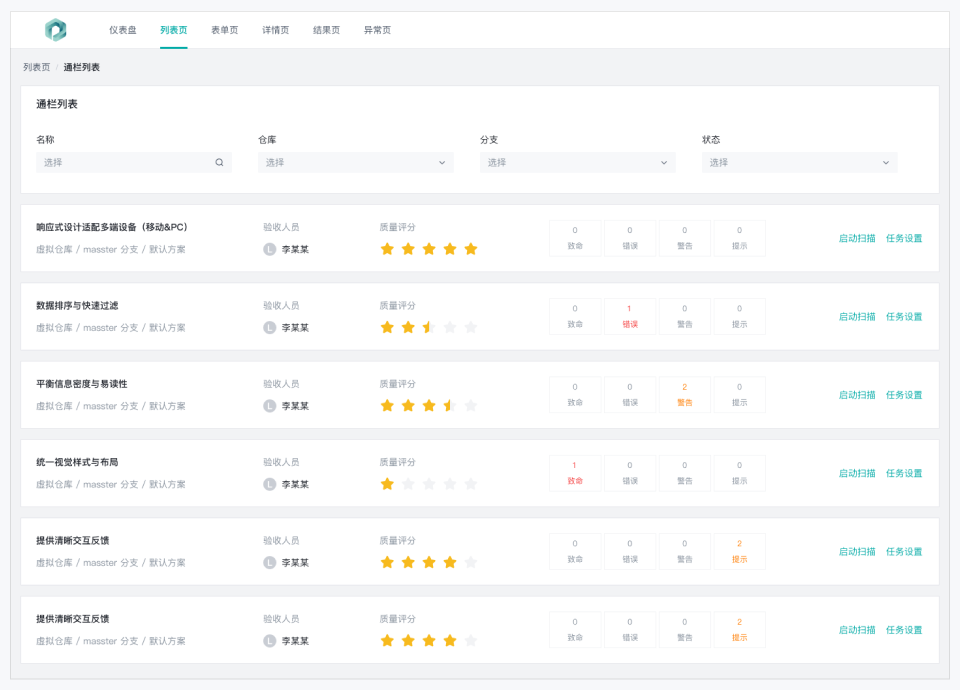
通栏卡片列表

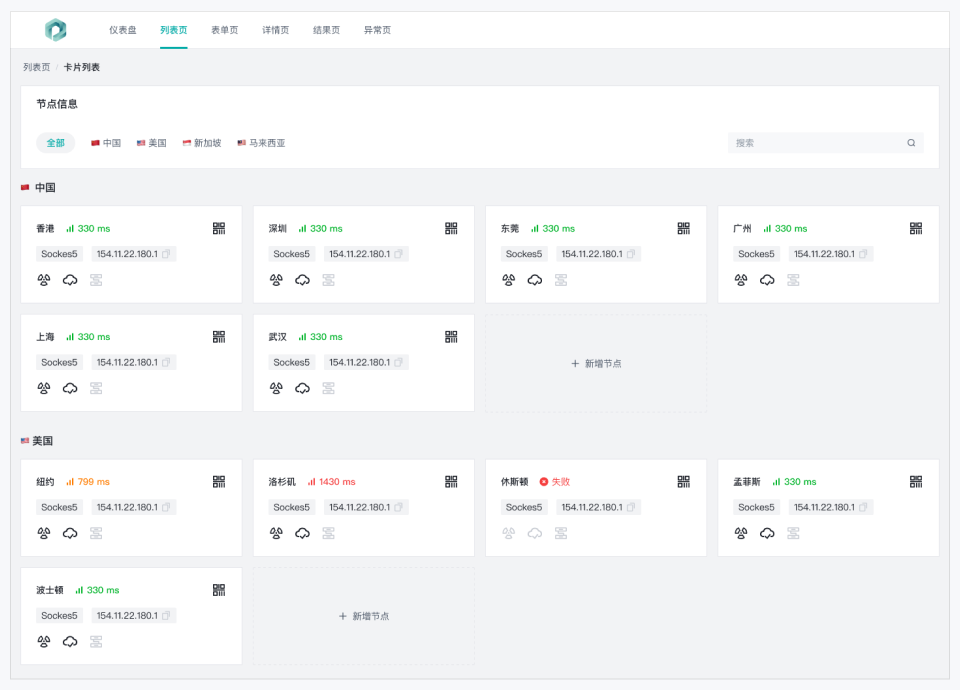
卡片列表

行操作按钮
为了能够展示更多的信息内容,行操作按钮需要严格控制数量,一般不建议超过 3 个,超过 3 个时建议将非高频操作按钮合并到「更多」下拉按钮分组中。常用的操作列按钮有:
- 查看——以只读状态查看当前行数据的字段内容
- 编辑——修改当前行的数据,一般以对话框的形式进行录入。需要注意的是「编辑」更多指的是对列表中可展示的字段的修改,如果当前数据还对应着更复杂的关联操作,一般会通过专有按钮跳转到单独的页面中操作,此时「编辑」按钮只负责触发基础信息的修改
- 删除——删除当前行的数据
分页器
统一放置在列表下方,左侧为合计数据,右侧为翻页按钮、每页条数切换、快速跳转等操作区域。
 盘古低代码
盘古低代码