布局框架
PC端的页面布局和框架相对比较固化,设计师更多需要关注的是「内容区、弹层」中的布局方式。
基本框架
框架区域的划分根据自身属性及功能定义,常见框架的基本区块有三类,分别为:
- 导航区——顶部导航、左侧导航等
- 内容区——功能导航/筛选区、主内容区、辅助功能区等
- 弹层区——抽屉、对话框等

布局形态
混合导航、顶部导航覆盖了海信绝大多数信息化系统的导航形态。在普遍情况下,F型布局的混合导航形态是第一优先级使用的,而在部分独立性较高的内容类页面中,可以采用T型布局来提升内容区的权重。
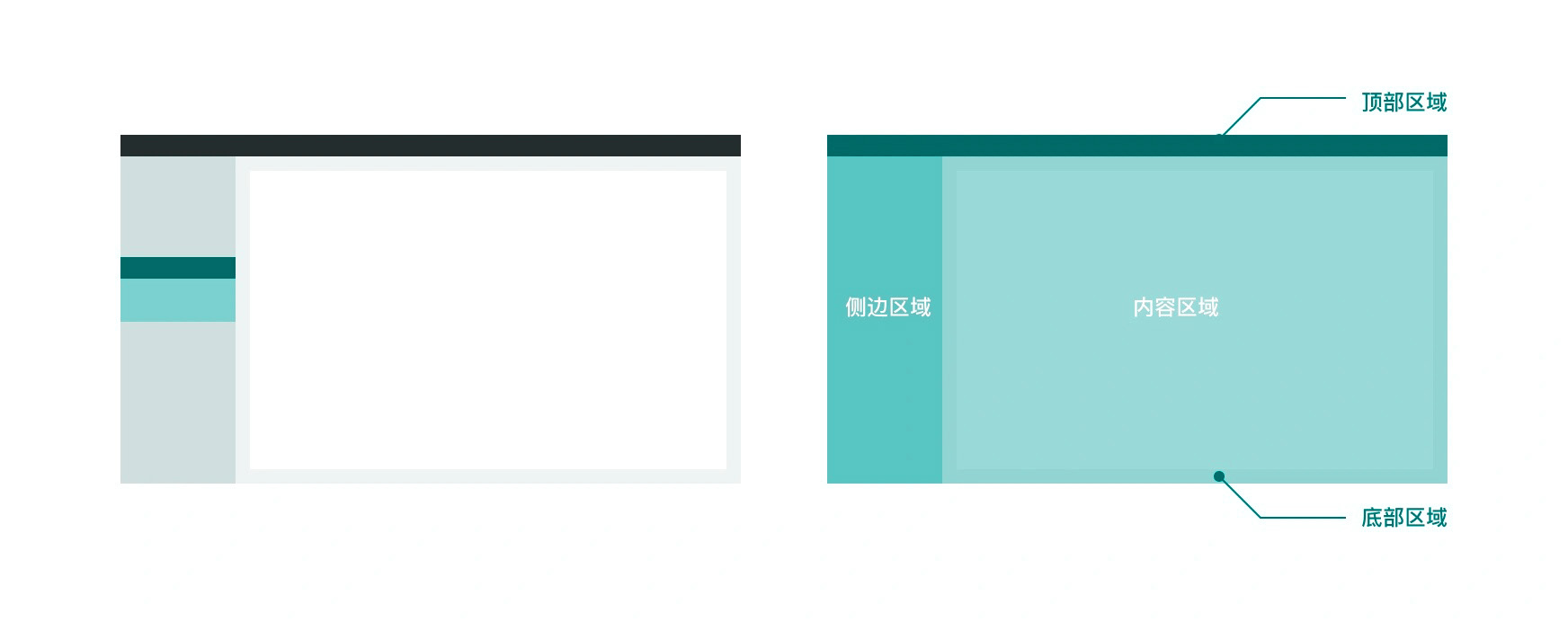
混合导航(F型布局)
顶部导航和侧边导航的组合使用,提升了导航效率。多用于信息架构复杂、对导航效率有一定要求的应用型系统。
注意:当顶部需要承载重要功能时,可以将顶部区域、底部区域固定。当内容区域过高时,可以将侧边区域固定。

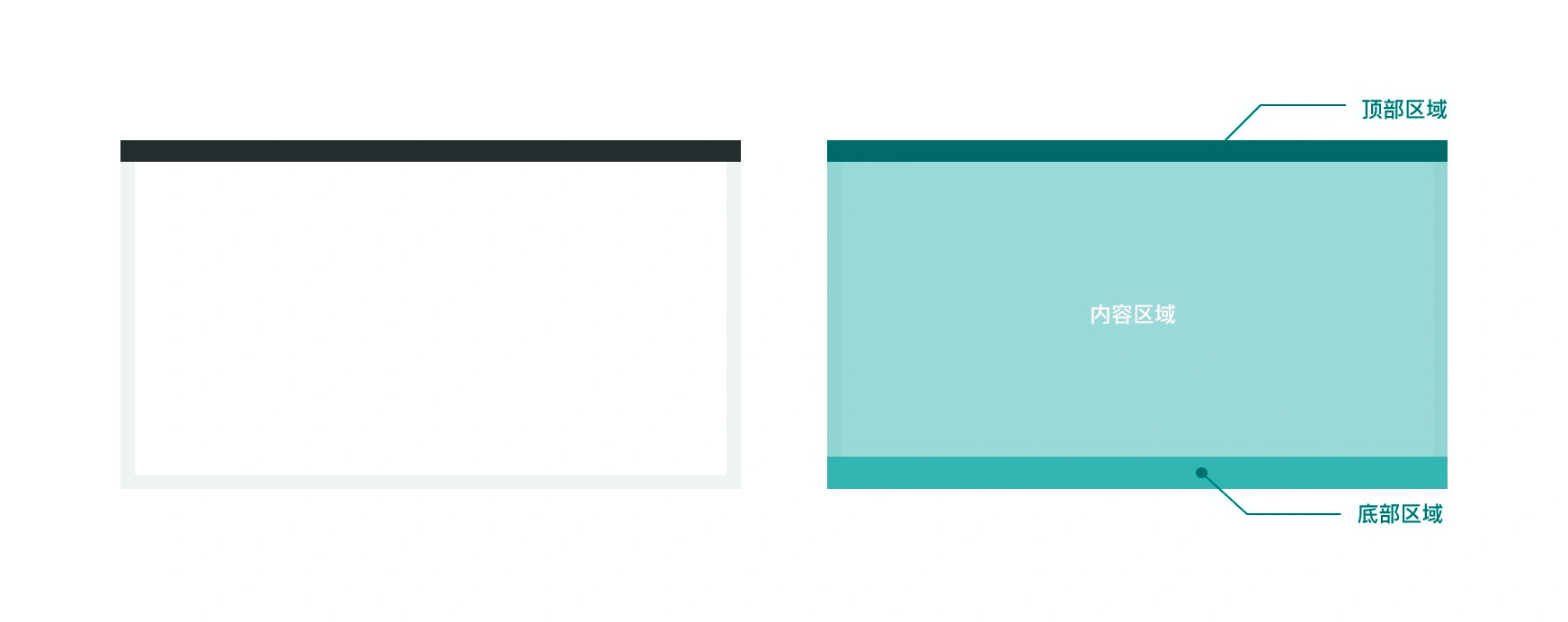
顶部导航(T型布局)
主要包含顶部导航和内容区,横向空间的展示效率很高,但损失了导航空间,降低了页面导航的切换效率。适用于主要操作区域在内容区域,对页面叠好效率要求不高的页面。
注意:为了保证信息布局的稳定性,核心内容区域的宽度建议不超过1200px。

间距
内容区由多个区块构成,可能是一组表单、一组操作按钮、一个可折叠的内容面板等,我们基于设计语言、设计指南以及过往实践经验,总结出了一套布局规则供设计师参考但不做强制性要求。
内容区内边距:16px
内容区域需要统一设置一个内边距(padding)保证其与其他区块的边界性,同时也能保证内部组件的秩序感。
区块内边距:20px
每个区块在承载信息内容时,需要保证一定的安全距离保证信息的可读性。
区块间距:16px
当内容区中存在多个区块时,区块与区块之间需要优先使用间距来进行区隔。这里的区块可能是卡片、折叠面板、操作栏等容器类组件。
行内间距:8px
根据格式塔接近性原则,行内元素在布局时需要继续减小一档间距数值,这大概包含了以下几种情况:
- 表单标签(label)与录入控件的间距
- 按钮组内多个按钮的间距
- 多个表单控件完成同一个字段录入的场景中,各表单控件及辅助操作按钮的间距
- 其他行内元素
 盘古低代码
盘古低代码