表单页
表单页主要用于数据采集、信息添加、输入的页面类型。用户可以按照要求录入信息提交给系统使用或引导用户进行应用设置。
设计目标
帮助用户更高效的录入信息。
设计原则
- 高效:结构化内容聚焦重点突出,并使用合理的录入组件,方便用户高效的处理录入页任务。
- 准确:快速定位重要信息和目标选项,录入组件和提示准确表达含义。
页面构成
表单页除了系统默认提供的「状态栏」外,还包含以下区块:
| 区块名称 | 是否必须 | 主要用途 |
|---|---|---|
| 导航栏 | ✅(H5、小程序需遵循对应规范进行设计) | 显示用户当前的位置,并引导用户完成一些关键的操作,表单页比较常见的操作如「返回、搜索」等,固定在页面顶部。 |
| 录入区 | ✅ | 可以承载不同形式的录入内容,包括输入框、选择框、步进器、开关、评分、图片列表、附件和卡片等组件。 |
| 操作区 | ✅ | 对当前页面的数据进行操作,常用的操作按钮与PC表单页一致,如:提交、暂存。 |

类型
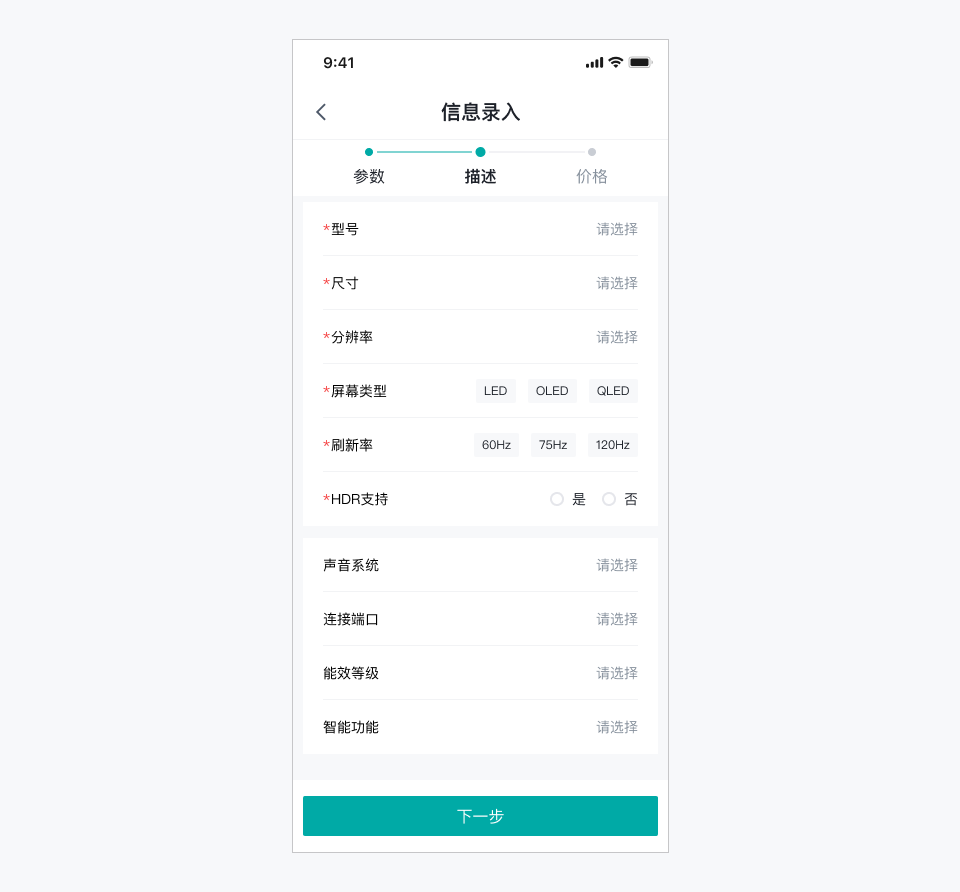
单步录入
用于常规的信息表单录入,内容长度建议不超过 2 屏。

分步录入
录入内容较多(超过 2 屏),或各步骤之间内容的录入方式存在差异,不适宜在同一表单中呈现时,建议使用分布录入方式。

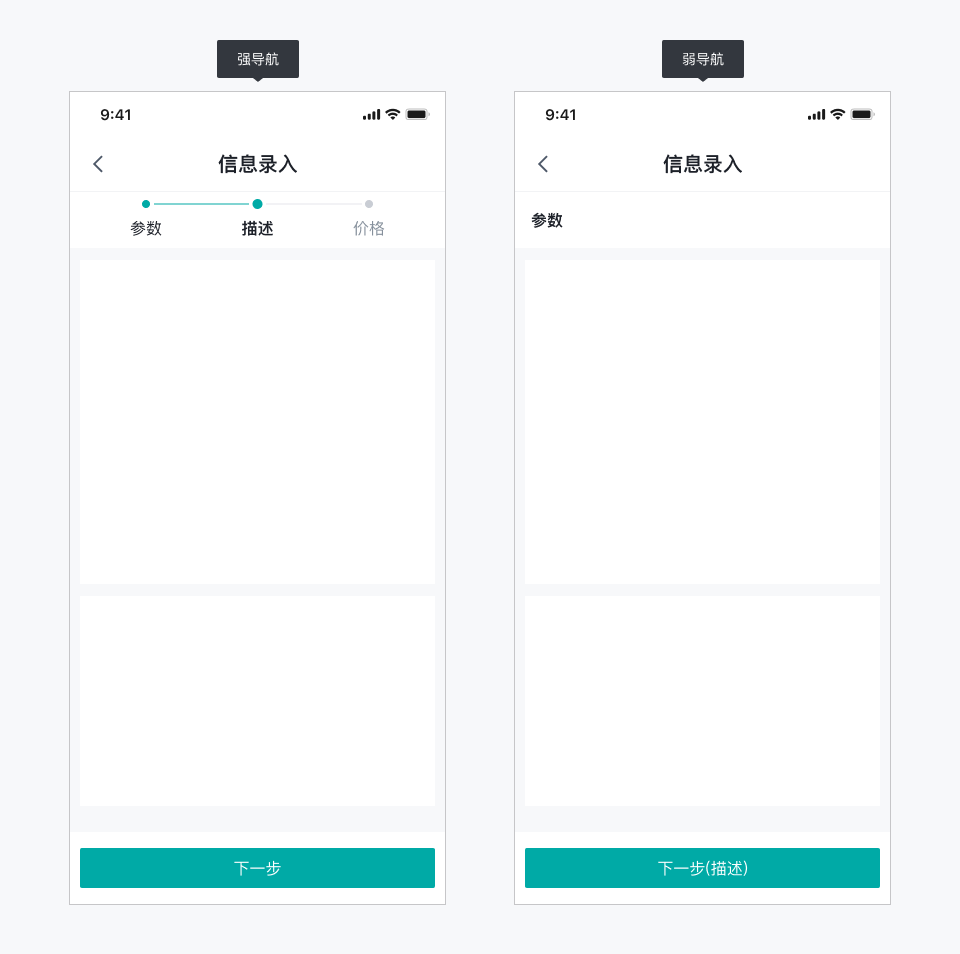
导航方式
不超过 2 步时使用弱导航,3-5 步建议使用强导航,表单步骤不要超过 5 步。步骤名称尽量简洁(不超过4个字),各步骤名称描述方式保持统一。

步骤切换
- 点击下一步时,需校验本步骤内容,校验不通过则无法进行下一步。
- 在切换步骤时,应自动保存当前步骤已输入的内容,包括点击「上一步」后暂存当前步骤
已填写的内容。
设计要求
校验
实时校验
必填字段、简单填写格式均进行实时校验(失焦时校验),不通过则在字段下方显示红色提示文案。
提交校验
- 校验不通过时,一次性展示全部错误反馈,对应字段标题下方展示红字说明错误原因
- 自动锚点定位到第一个错误字段位置,确保用户可以看到
- 同时弹出通用错误反馈 Toast
- 错误字段重新编辑后(写入/修改),红字消失

必填项
必填项尽量集中放在前面,非必填项放在后面,除非有逻辑依赖关系。
按钮位置
表单页按钮通过「操作栏」组件固定在页面底部。
按钮状态
- 若录入项很少且用户有明确预期按钮何时可用,可在必填项填写完成前置灰主按钮。
- 若录入项较复杂,且用户可能不清楚为什么按钮不可用,此时按钮应常亮,点击可反馈错误原因,帮助用户顺利完成。
退出二次确认
点击“返回”或“取消”后需判断本次是否进行内容变更,若有变更进行二次确认,弹窗中点击“确定"后离开返回上一级页面,井清空此次编辑内容。

完成反馈
- 提交时校验通过后,toast 提示
- 完成后可返回上一级页面,也可进入结果页
 盘古低代码
盘古低代码