操作栏 ActionBar
用于为页面相关操作提供便捷交互。
组件结构
操作栏根据按钮类型的不同,划分为 2 个区块:

核心操作区
页面的高频核心操作,以「主按钮、次按钮、文字按钮」的形态展示,核心操作区的操作项不超过 3 个,主按钮不超过 1 个。
辅助操作区
页面中的低频非主线操作,以「图标按钮」的形态展示,辅助操作区的操作项不超过 3 个,可以根据需要在图标右上角增加「徽标」。
更多操作项
当操作栏中操作项超出最大数量限制时,需要将部分操作项折叠到动作面板中,在「辅助操作区」增加「更多」操作项并触发动作面板展示其他操作。
尺寸

- 宽度根据父容器动态响应,一般为100%
- 高度固定为 50px
位置
操作栏固定于界面底部,悬浮于内容之上。按钮根据重要性从右至左排列。
内部布局
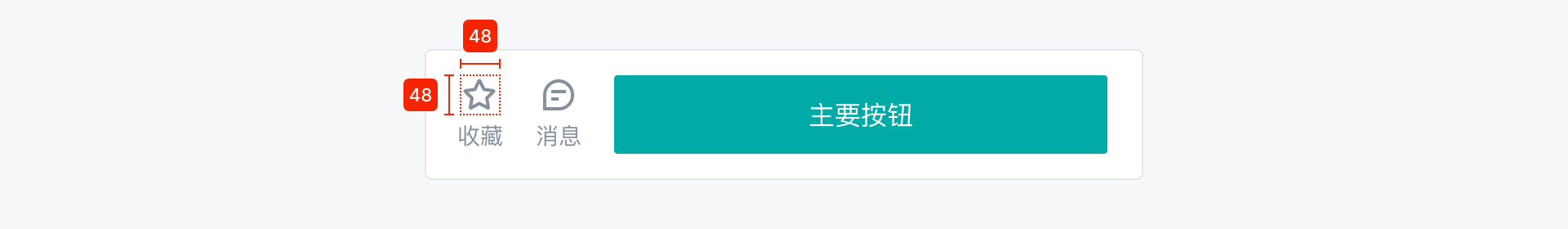
组合操作
当操作栏中同时存在「核心操作」和「辅助操作」时:
- 辅助操作区:区块宽度根据图标按钮数量决定,单个图标按钮宽度固定为 48px
- 核心操作区:区块宽度撑满操作栏剩余部分,内部按钮宽度等分核心操作区宽度

仅核心操作
当操作栏中只存在核心操作时,内部按钮宽度等分操作栏的宽度。

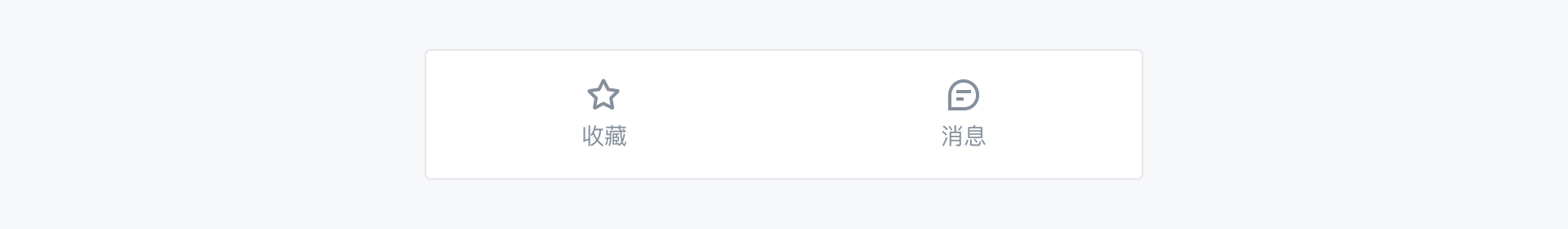
仅辅助操作
当操作栏中只存在辅助操作时,内部图标按钮宽度等分操作栏的宽度,这里对图标按钮宽度的定义与「组合操作」有差异,需要格外注意。

 盘古低代码
盘古低代码