全局提示 Message
由用户的操作触发的轻量级全局反馈。
组件构成

- 文案描述:必需,文案建议不超过10个字,句末无标点
- 图标:非必需
- 背景底色:默认一种颜色,在深浅色下同色
- 动画:Message 的出现由用户的主动操作触发,需要保持至少2s后自动消失,同时可自行设置消失时长,建议超过一行的 Message 设为3s后自动消失
- 位置:Message 的位置与容器无关,需要统一出现在「页面顶部居中」位置
使用场景
1.适度使用
进行一个操作流程所受到的干扰肯定是越少越好。过多的Message,用户习惯之后很容易忽略掉Message的提示语,未起到真正的防错和提示,有时候适度显得更重要。
在设计反馈时,如果已经有一组元素的变化足以暗示用户当前状态得到反馈,那么没必要再增加多余的元素进行反馈提示(除非有特别的目的)

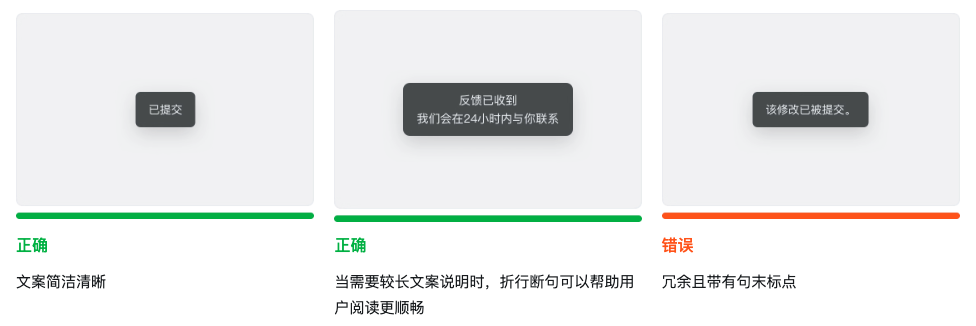
2.文案
Message文案应使用陈述短句,且尽量简短,剔除废话。结尾无标点符号。

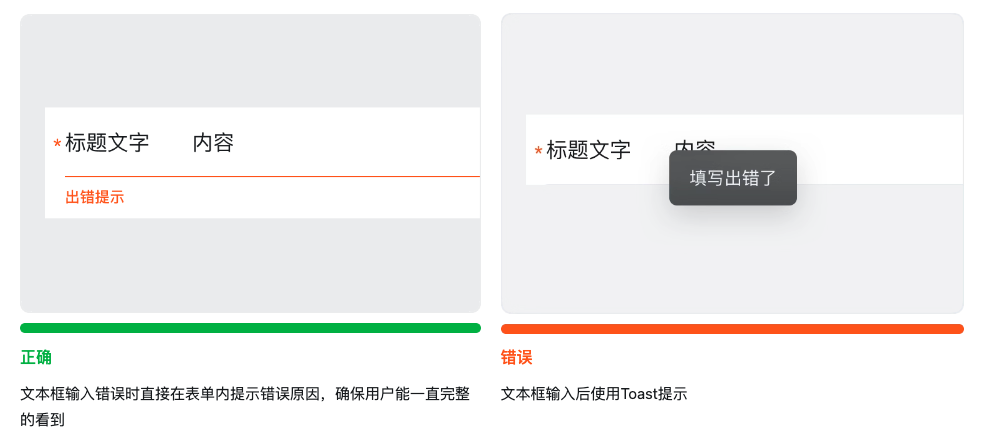
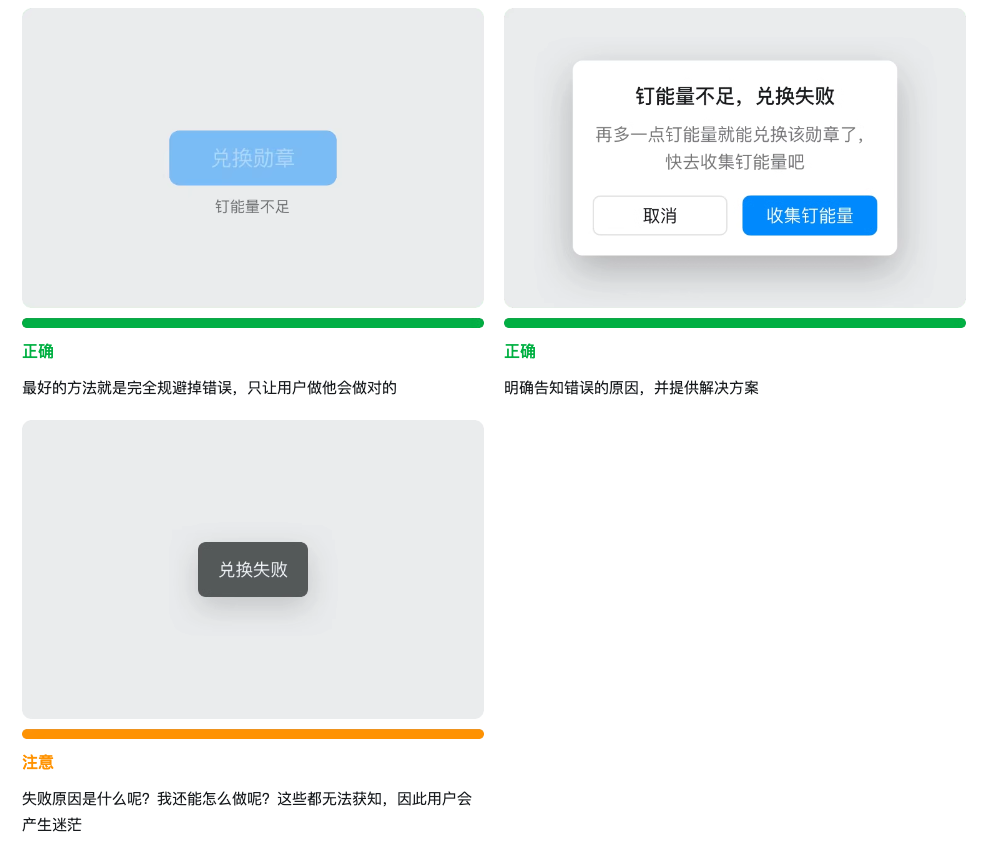
3.注意错误提示
错误提示需明确的告知用户,反馈错误原因。因此在使用Message进行错误提示时需要思考:
1.此错误提示是否需要让用户明确知道从而进行下一步操作?
2.此错误提示是否适合用一闪而过的Message?

4.加载
使用Message形式作为加载反馈,用户无法知晓具体的加载内容和原因,同时无法取消只能等待,体验并不友好 ,推荐使用多态按钮进行局部加载反馈,骨架屏方式作为全局反馈提示

 盘古低代码
盘古低代码