颜色
合理的颜色搭配能够提高界面的可用性、一致性,提升用户体验和感知。Pangea Design 提供 13 套基础色板和 1 套主题色板,每套色板包含 10 级色阶,基本可以满足中后台设计中对于颜色的需求。为了更好的精细化控制和显示,同时对颜色做了分类和语义化变量命名。
颜色 token 表
主题色
系统默认主题色一般取用色板中的第 6 个色阶,用于主要按钮和文字、重点操作状态、高亮提醒、空状态等,根据使用场景的不同,基于主色衍生出了点击态、悬浮态等不同状态下的颜色。
| 终端 | Token | Hex | 备注 |
|---|---|---|---|
| PC端 | primary-6 | #00AAA6 | 取主题色色板中的第 6 个色阶作为基准色。 |
| 移动端 | primary-5 | #22BBB3 | 基于屏幕尺寸对于空间内元素颜色对比度的影响,推荐移动端取主题色色板中的第 5 个色阶作为基准色,相应引用primary-6变量的别名变量需要动态调整。 |
Hisense Green / 海信绿
#00AAA6
- primary-1#E8FFFB
- primary-2#ADEEE4
- primary-3#79DDD1
- primary-4#4ACCC1
- primary-5#22BBB3
- primary-6#00AAA6
- primary-7#009093
- primary-8#00757B
- primary-9#005C64
- primary-10#00444D
中性色
填充
用作页面背景色以及列表、区块等元素的填充。
#F7F8FA
fill-1
浅/禁用#F2F3F5
fill-2
一般/常规/白底悬浮#E5E6EB
fill-3
深/灰底悬浮#C9CDD4
fill-4
重/特殊场景#4E5969
fill-5
强调/图标/特殊场景#fff
white
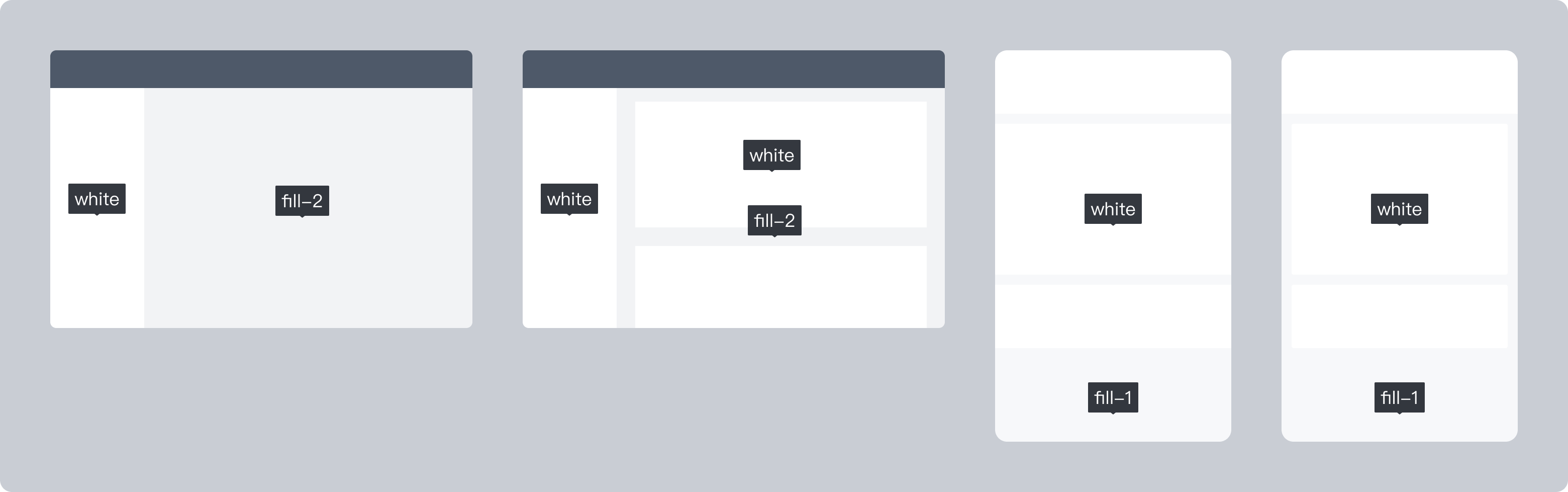
纯白填充通用背景色示例:

文字
文字色用作文字、图标描述性信息传达。考虑到品牌色延续,以及适应平台包容中性的要求,文字色会有适当的色彩倾向。
文字色分为4个层级,主要文字色@color-text-1,次要文字色@color-text-2,描述文字色@color-text-3,禁用与占位文字色@color-text-14。其中对应的文字色层级也复用在图标的场景。 除了以上的层级,还包括一些扩展的文字色场景,比如链接色@link-6。
#1D2129
text-1
强调/正文标题#4E5969
text-2
次强调/正文标题#86909C
text-3
次要信息#C9CDD4
text-4
置灰信息#00AAA6
link-6
链接线条
线条色用作空间分割的线性元素,多用于分割线、边框线、描边等场景。在通常情况下,界面中并不推荐使用过多的线,设计师应该优先通过填充色的变化来划分区块。
线条色分为 4 个层级,一般情况下的分割线和边框线使用@color-border-2。
#F2F3F5
border-1
浅#E5E6EB
border-2
一般#C9CDD4
border-3
深/悬浮#86909C
border-4
重/按钮描边功能色
用于表达一种明确的信息状态,比如成功、错误、警告等。在选取功能色时遵循了用户对色彩的基本认知,建议在产品中功能色尽量保持一致,不要用过多的颜色干扰用户的认知。
填充色/图标/文字/边框
#F83A3A
danger-6 (red-6)
错误/失败#FF7D00
warning-6 (orange-6)
警示/提醒#52c41a
success-6 (green-6)
良好/成功#3491FA
blue-6
进行中/等待中填充色(浅)
#FFF2F0
danger-1 (red-1)
错误/失败#FFF3E8
warning-1 (orange-1)
警示/提醒#f6ffed
success-1 (green-1)
良好/成功#E8F7FF
blue-1
进行中/等待中应用指南
产品设计中的色彩应用
在海信的中后台设计中,我们对于色彩的态度是克制的。色彩在使用时更多的是基于信息传递、操作引导和交互反馈等目的。在不破坏操作效率,影响信息的清晰传达的这些原则之上,理性的选择颜色是关键。当然在配图插画以及展示性页面中可以适当打破这一思路。
语义化应用实践
我们将#00AAA6海信绿定义为全局变量的主题基准色,结合 Pangea Design 的两层 token 体系,衍生出了整个色板体系,设计师需要了解和使用组件的颜色运用规则。
- 全局变量——特指 14 套色板中的 140 个Token,以颜色名称命名,不包含业务属性,如:primary-6、primary-6等;
- 别名变量——带有一定业务属性的样式定义,以场景命名,但不会定义组件层面的样式。如:color-text-1、success-6、link-6等;
- 组件引用——组件、业务页面实际开发过程中,定义的 css 样式或 less 样式,需要尽可能应用前面的两层变量,从而实现整个 token 体系的应用。

附录:13套基础色板
浪漫红 Red
red-6
#F83A3Ared-1
#FFF2F0red-2
#FFE2DEred-3
#FFBCB5red-4
#FF948Cred-5
#FF6963red-6
#F83A3Ared-7
#D1262Bred-8
#AB1620red-9
#850B17red-10
#5E0712晚秋红 Orange Red
orangered-6
#F77234orangered-1
#FFF3E8orangered-2
#FDDDC3orangered-3
#FCC59Forangered-4
#FAAC7Borangered-5
#F99057orangered-6
#F77234orangered-7
#CC5120orangered-8
#A23511orangered-9
#771F06orangered-10
#4D0E00活力橙 Orange
orange-6
#FF7D00orange-1
#FFF7E8orange-2
#FFE4BAorange-3
#FFCF8Borange-4
#FFB65Dorange-5
#FF9A2Eorange-6
#FF7D00orange-7
#D25F00orange-8
#A64500orange-9
#792E00orange-10
#4D1B00黄昏 Gold
gold-6
#faad14gold-1
#fffbe6gold-2
#fff1b8gold-3
#ffe58fgold-4
#ffd666gold-5
#ffc53dgold-6
#faad14gold-7
#d48806gold-8
#ad6800gold-9
#874d00gold-10
#613400柠檬黄 Yellow
yellow-6
#FADC19yellow-1
#FEFFE8yellow-2
#FEFEBEyellow-3
#FDFA94yellow-4
#FCF26Byellow-5
#FBE842yellow-6
#FADC19yellow-7
#CFAF0Fyellow-8
#A38408yellow-9
#785D03yellow-10
#4D3800新生绿 Lime
lime-6
#9FDB1Dlime-1
#FCFFE8lime-2
#EDF8BBlime-3
#DCF190lime-4
#C9E968lime-5
#B5E241lime-6
#9FDB1Dlime-7
#7EB712lime-8
#5F940Alime-9
#437004lime-10
#2A4D00极光绿 Green
green-6
#52c41agreen-1
#f6ffedgreen-2
#d9f7begreen-3
#b7eb8fgreen-4
#95de64green-5
#73d13dgreen-6
#52c41agreen-7
#389e0dgreen-8
#237804green-9
#135200green-10
#092b00碧涛青 Cyan
cyan-6
#14C9C9cyan-1
#E8FFFBcyan-2
#B7F4ECcyan-3
#89E9E0cyan-4
#5EDFD6cyan-5
#37D4CFcyan-6
#14C9C9cyan-7
#0DA5AAcyan-8
#07828Bcyan-9
#03616Ccyan-10
#00424D海蔚蓝 Blue
blue-6
#3491FAblue-1
#E8F7FFblue-2
#C3E7FEblue-3
#9FD4FDblue-4
#7BC0FCblue-5
#57A9FBblue-6
#3491FAblue-7
#206CCFblue-8
#114BA3blue-9
#063078blue-10
#001A4D暗夜紫 Purple
purple-6
#722ED1purple-1
#F5E8FFpurple-2
#DDBEF6purple-3
#C396EDpurple-4
#A871E3purple-5
#8D4EDApurple-6
#722ED1purple-7
#551DB0purple-8
#3C108Fpurple-9
#27066Epurple-10
#16004D青春紫 Pink Purple
pinkpurple-6
#D91AD9pinkpurple-1
#FFE8FBpinkpurple-2
#F7BAEFpinkpurple-3
#F08EE6pinkpurple-4
#E865DFpinkpurple-5
#E13EDBpinkpurple-6
#D91AD9pinkpurple-7
#B010B6pinkpurple-8
#8A0993pinkpurple-9
#650370pinkpurple-10
#42004D品红 Magenta
magenta-6
#F5319Dmagenta-1
#FFE8F1magenta-2
#FDC2DBmagenta-3
#FB9DC7magenta-4
#F979B7magenta-5
#F754A8magenta-6
#F5319Dmagenta-7
#CB1E83magenta-8
#A11069magenta-9
#77064Fmagenta-10
#4D0034中性灰 Gray
gray-6
#86909cgray-1
#f7f8fagray-2
#f2f3f5gray-3
#e5e6ebgray-4
#c9cdd4gray-5
#a9aeb8gray-6
#86909cgray-7
#6b7785gray-8
#4e5969gray-9
#272e3bgray-10
#1d2129 盘古低代码
盘古低代码