搜索栏 SearchBar
搜索栏允许用户输入内容,并查找和输入内容相关的信息。
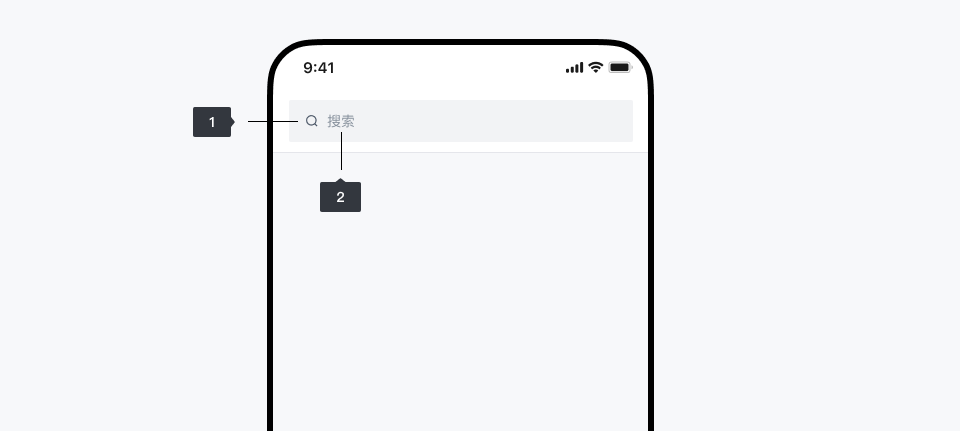
组件结构

- 搜索图标:不可替换。
- 占位文字:可以配置为合适的内容,但不允许为空。
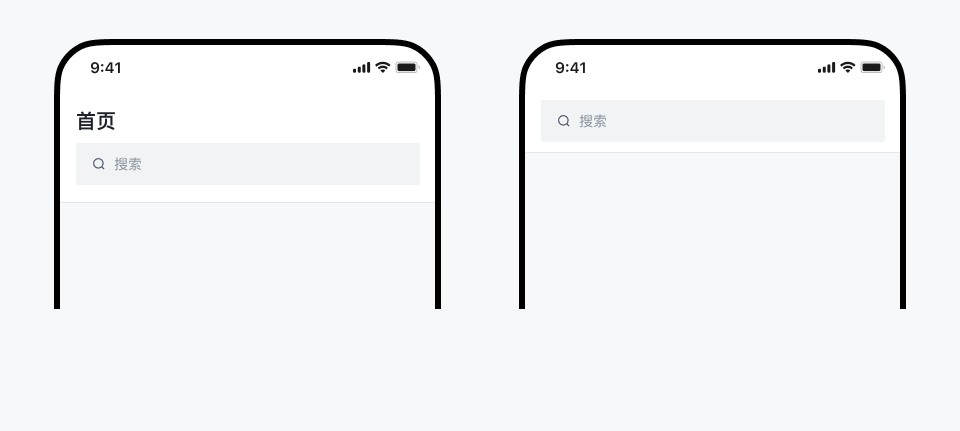
位置
你可以在如下位置放置搜索栏:

- 导航栏下方:在首页、列表页等页面类型中,搜索栏一般会出现在导航栏下方。我们推荐即使在页面中放置导航栏,也尽量跳转到独立的搜索页面来完成搜索任务的交互。
- 页面顶部:一般是指的独立的搜索页面,「搜索栏」会代替「导航栏」出现在状态栏下方
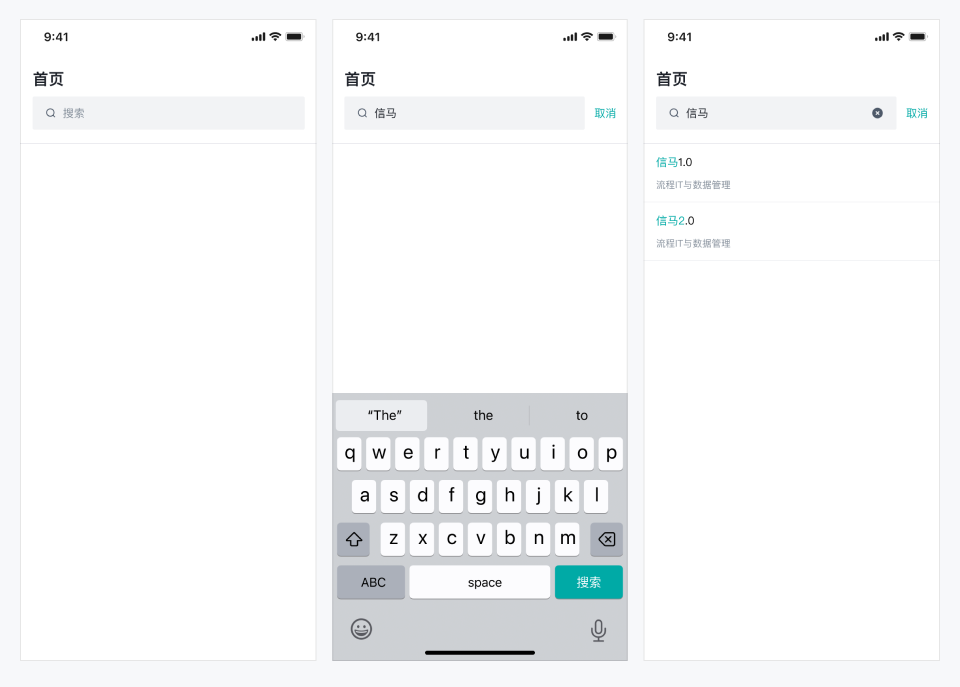
交互规则

- 点击「搜索框」跳转到搜索页,出现「光标」,键盘升起,右侧出现「取消」按钮
- 录入关键词后,点击键盘中的「搜索/查询」按钮执行并在当前搜索页显示搜索结果
- 点击「取消」按钮退出搜索
- 点击「清空」图标按钮清空已输入内容

使用场景
设置默认的搜索引导
必要时,请在输入框中预置默认的引导信息,方便用户快速理解此搜索栏可以搜索的内容。预置的内容请简短清晰,不要过长。

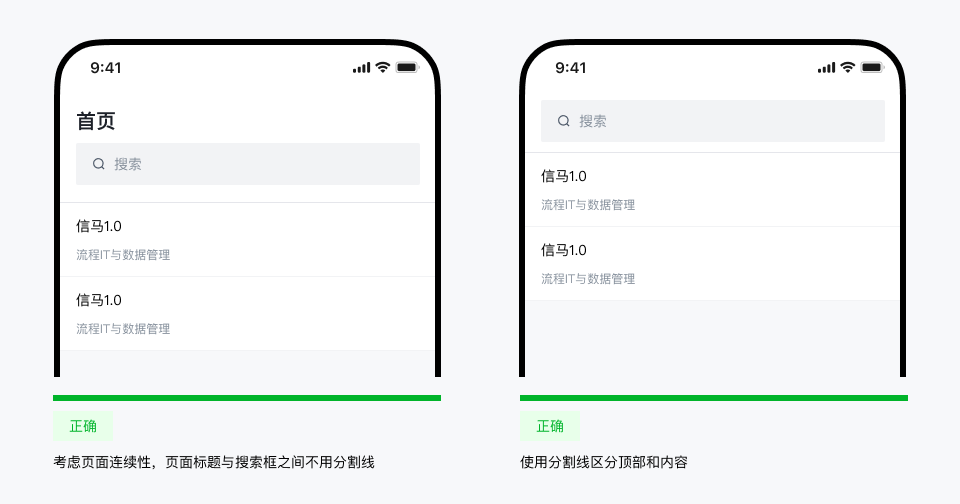
根据内容使用分隔线
分隔线根据页面的信息情况可考虑是否使用。如果不需要区分搜索栏和下面的内容区块的界限,可以考虑隐藏分隔线。

 盘古低代码
盘古低代码