列表 List
列表用于对相似内容的垂直方向排列和整合,方便用户浏览和检索。
使用场景
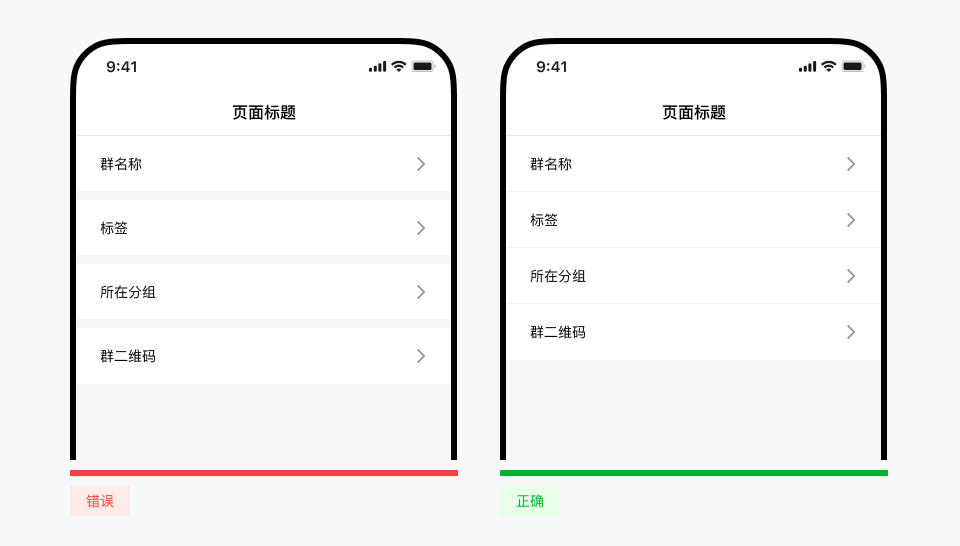
聚合功能相近的列表
一个页面有很多列表且非相同的子内容时,将内容相似的列表聚合在一起,和其他类似功能的区隔开来。

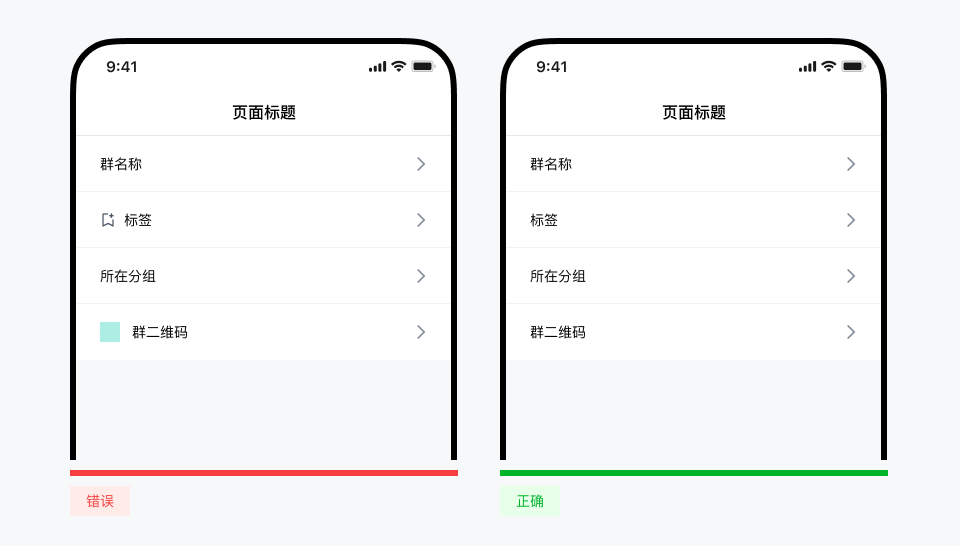
使用同一类型的列表
尽可能在一个页面内使用同一类型的列表,避免不同类型的列表混杂在同一页面。

设计要求
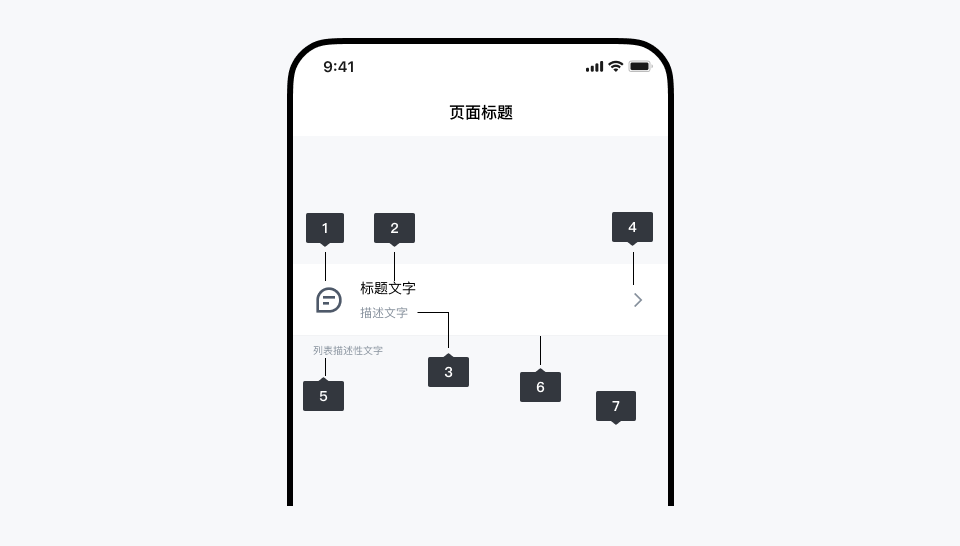
结构

- 图标:非必须,也可以是前置的单选或者多选
- 主要描述:必须
- 辅助描述:非必须
- 右边区域:按功能选择,可以是右箭头、红点、文字提示、单选多选或者移动等操作
- 列表描述:非必须,文字最多两行
- 列表背景:必须
- 分割线:必须
类型
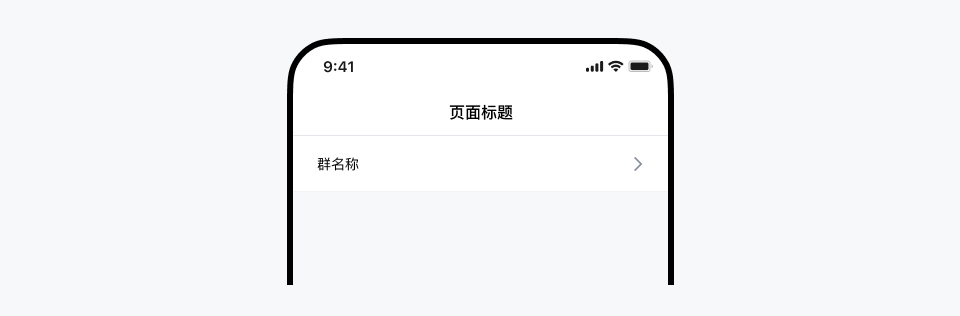
单行列表
仅有一行文字描述

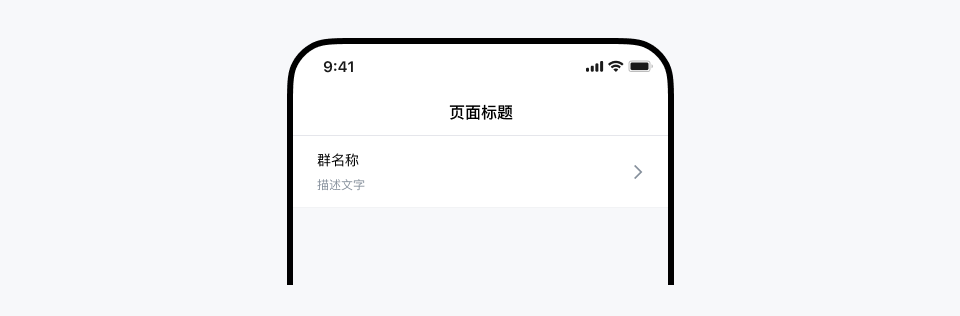
双行列表
包括了主要描述和辅助描述

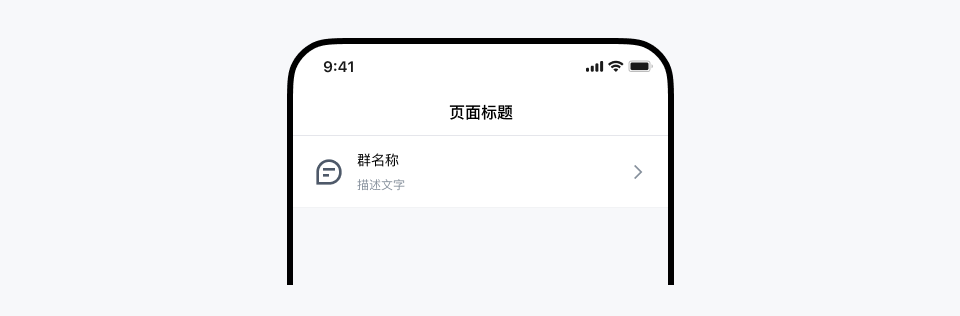
图标列表
描述可以选择单行或者双行

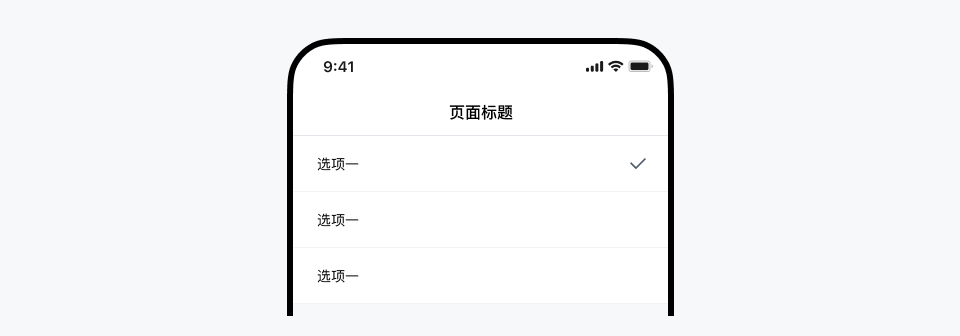
单选列表
仅支持单选,描述可以选择单行或者双行,选择图标可以前置或者后置

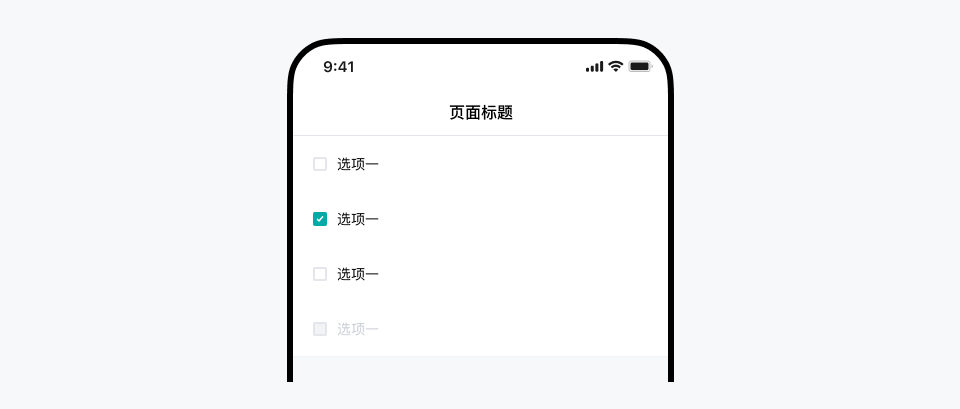
多选列表
支持多选,描述可以选择单行或者双行,选择图标可以前置或者后置

间距
根据列表内容密度的不同,我们推荐使用 8px(高密度) 或 12px(低密度) 进行列表组之间的间隔。

 盘古低代码
盘古低代码