对话框 Dialog
对话框是用户浏览或完成连续任务时用户触发的一个临时模式,需要用户操作才能退出。与PC端不同,移动端的对话框所承载的场景会更少,我们并不建议移动端的对话框承载过多的内容和交互。
结构

- 标题:非必须,标题内容居中,不建议超过 1 行
- 描述:必须,描述文字居中,可换行
- 操作:必须,至少 1 个操作按钮,当按钮数量>2时,按钮竖向排列,按钮数量不建议超过 4 个
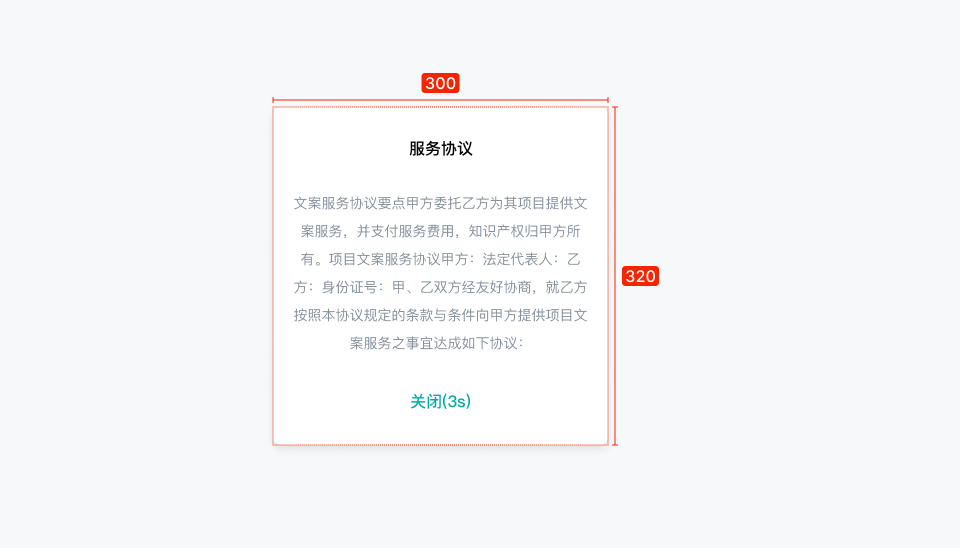
尺寸
宽度固定,最大不超过 300px,高度根据内容自适应,但不建议超过 320px(含操作按钮)。

使用场景
尽量减少使用对话框
因为其交互会打断用户当前任务,仅在需引起人们注意、和用户临时会话后才可继续的任务,或保存重要数据时才使用对话框。
任务要简单,内容操作要简短明确
如果对话框中的任务太复杂、内容过多,会使用户停留时间过长,他们可能会忽略或暂停底部正在进行的任务。 操作应描述明确的内容,而不只是确定、取消。

不要在对话框上覆盖对话框
除二次确认外,对话框上不应出现对话框。若需多次询问,则应临时关闭底部对话框,待当前对话框操作完成,底部对话框再出现。
 盘古低代码
盘古低代码