RTL设计
世界上大多数语言都是从左向右(LTR)阅读,但也有一些语言是从右向左(RTL)阅读。比如作为全球第四大流行语言的阿拉伯语,60%的阿拉伯语使用者更倾向于使用阿拉伯语浏览网站。RTL语言有包括阿拉伯语、希伯来语、普什图语、波斯语、信德语、叙利亚语、迪维希语、乌尔都语、意第绪语等。从右向左(RTL)的语言环境中,阅读和书写会从右向左完成,这种改变会影响网站的结构,部分内容需要进行镜像处理。(参考 Material Design)


需要镜像的元素
| 元素 | 描述 |
|---|---|
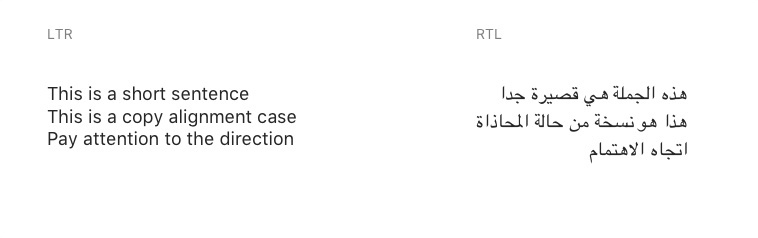
| 文案 | 书写和阅读方向从右向左。 |
| 文案对齐方向 | 文案改为右对齐。 |
| 进度条 | 事件序列顺序从右到左。 |
| 图片 | 箭头的前进方向改变,← 表示前进。 |
| 图标位置 | 图标应该放置到文本框的相反方向。 |
| LOGO和导航图 | LOGO和导航图标应该放置在页面的相反方向。 |
| 面包屑 | 路径应该改成从右向左。 |
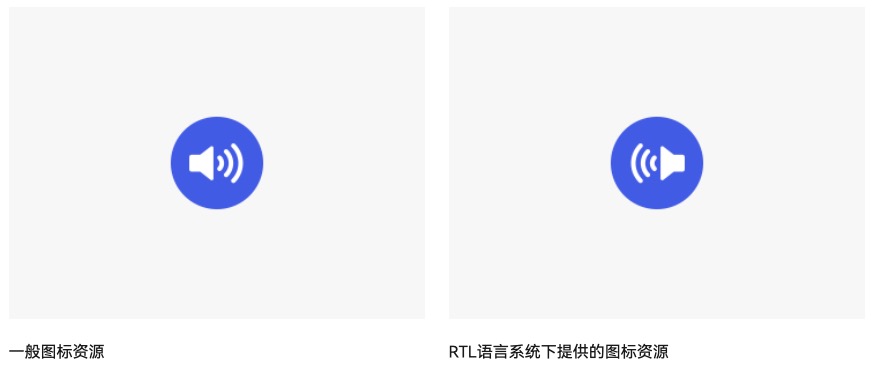
| 图标 | 带方向性的图标需要镜像,比如 ➡️ |
| 日历 | LTR星期一显示在左侧,RLT星期日显示在右侧。 |
| 表格 | 表格的列需要镜像。 |
| 标签和按钮 | 主按钮和次按钮的位置应该对掉,按阅读方向排列。 |
| 浏览器界面 | 滚动条应该在左侧。 |
排序和内容组织
涉及字符排序或首字母分组时,不仅需要考虑「A-Z」规则,还需考虑如多音字(中文)、变音符号等。
ISO/CLDR/UTC
- 基于 ISO 标准显示:日期、数字、货币、语言、复数、性别、键盘布局、区域代码等。
- 基于 CLDR 中各区域数值的格式显示。
- 基于 UTC 统一时间基础上,使各地用户能够清晰理解所表达的时间。
颜色
不使用其他国家或地区禁忌的颜色 ,如:
| 国家 | 禁忌色 | 不建议使用场景 |
|---|---|---|
| 俄罗斯 | 黄色:俄罗斯男人如果送女人黄色的花表示分手的意思。 | 情侣场景:如情人节时,注意不要涉及黄色的花。 |
| 巴西 | 紫色:表示悲伤。 | 喜庆节日。 |
| 英国 | 紫色:表示不吉利。 | 喜庆节日。 |
 盘古低代码
盘古低代码