排版
在分析翻译排版前,需要研究文字类型,这有助于页面的最大程度地兼容所有翻译版本。
根据 Material Design 对字体类型的定义,常见的字体分为3种类型:
- 拉丁字符:西欧,中欧和东欧以及非洲大部分地区的语言通常以拉丁字母书写,(越南文字是拉丁语延伸的,但是有音标所以行高较高属于高字符)。这类型文字有英语,希腊语,西里尔文,希伯来语,亚美尼亚语,格鲁吉亚语,等等。
- 高字符:南亚,东南亚,中东通常以高字符书写。这类型字符的不仅字型比较高,而且需要额外的行高,因识别性问题需要避免使用粗体。这类型文字有阿拉伯语,北印度语,泰卢固语,泰语,越南语,等等。
- 密集字符:东亚文字,这类型文字形状饱满,长段文字避免使用粗体,提高行高可提高可阅读性。这类型行文字包括中文,日文,韩文。
字体选择
- 界面用语字体少用或慎用粗体、斜体、下划线等样式
- 除网页超链接外,不建议界面文本使用下划线
- 文字也承载着品牌连续性。比如如果英文中使用的是衬线字体,那么翻译的时候,需要找相似字形的字体
- 推荐使用系统默认字体

文本所需空间
高度
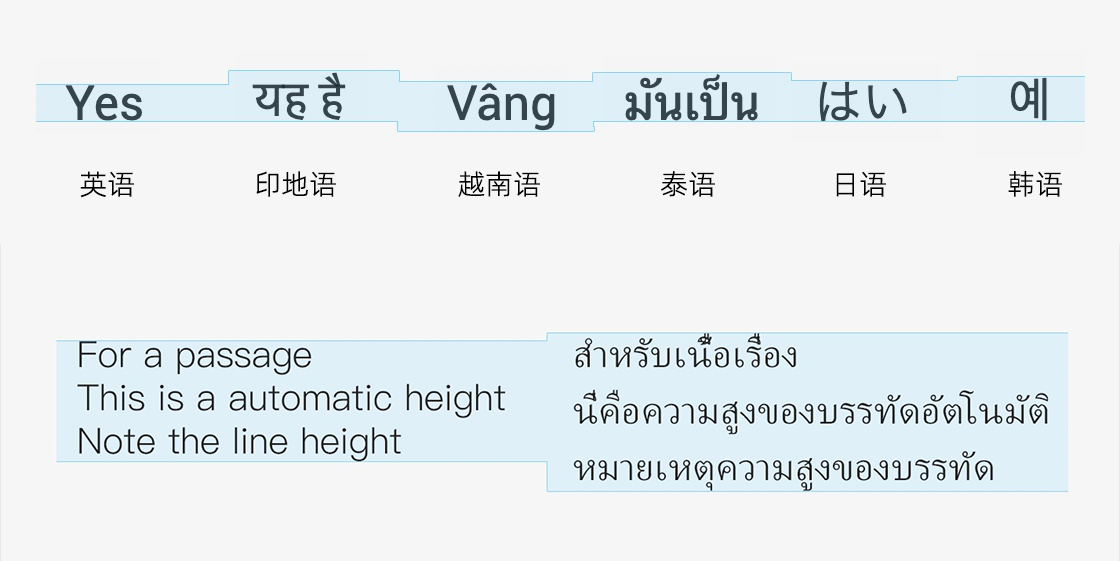
非拉丁字符往往会高于拉丁字符,不仅如此,由于这些文字的高度或者密集的特性,本身就会导致排列高度的增加。以英语为基准,印地语,越南语,泰语,日语,韩语,高度都比英语要高。
在追求最佳的可读性下,有些文字往往需要更高的垂直空间,也就是行高。下图以英语和泰语为例,在同一“a”高度下,泰语文本比英语需要的垂直空间大概多了130%。泰语的Y轴字符间距是英语的1.6倍。至于具体需要的空间,建议以英语为标准,多次测试目标语言的不同文案,以得到最佳的行高排版。

长度
如果一个产品没有做好产品翻译适配,很可能会出现文字溢出或者文字被砍断隐藏。
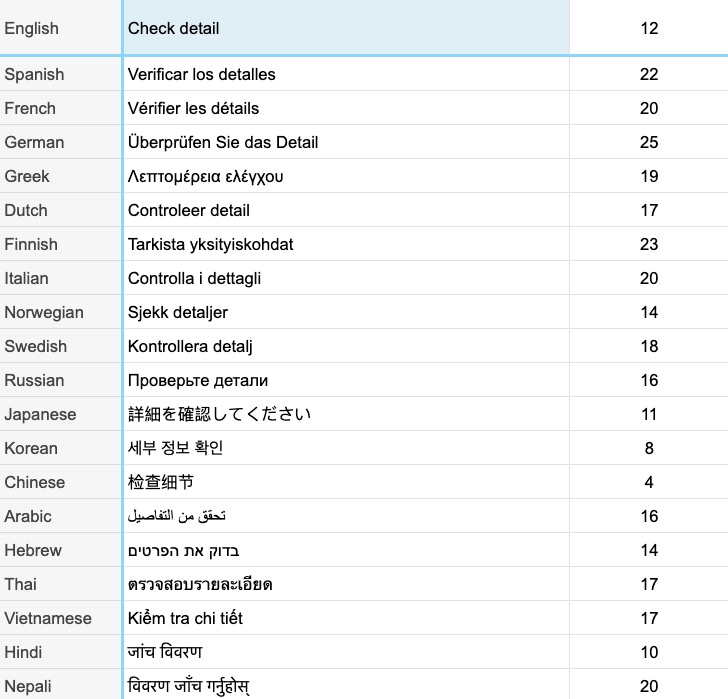
这是因为做本土化翻译的时候,没有考虑好每种语言翻译后的长度,特别是在字符较少的情况下,译文产生的变化更明显。

方法
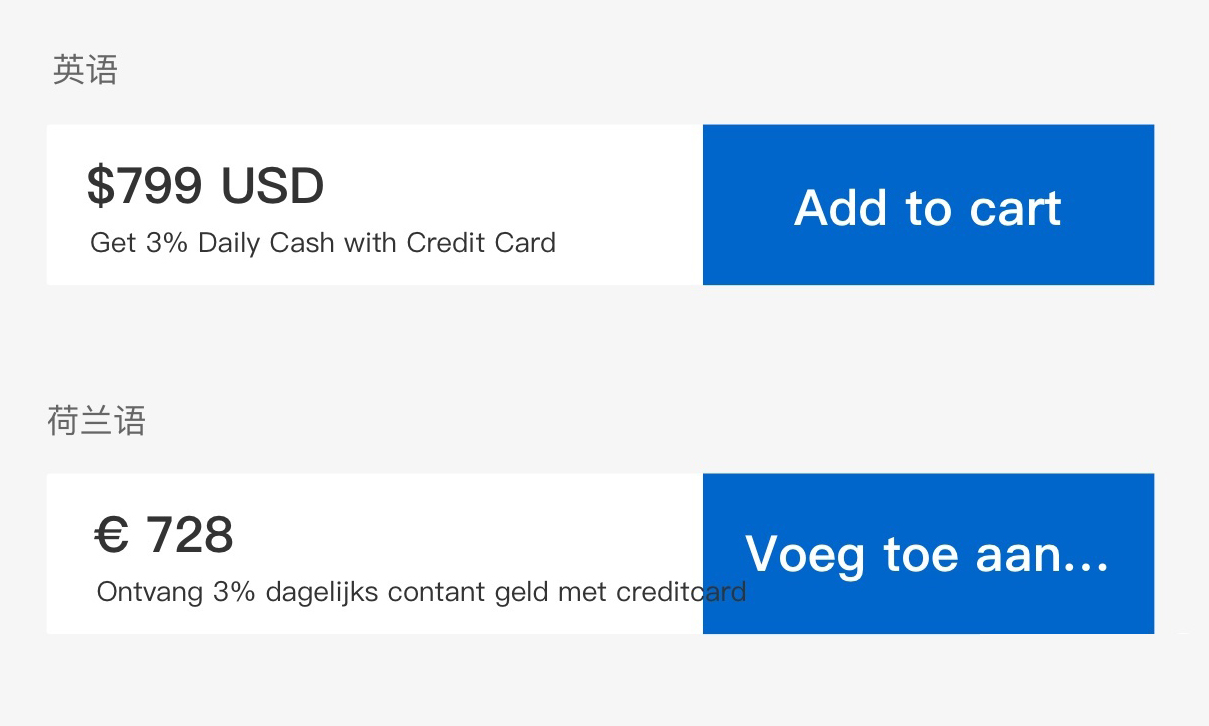
预估翻译文本的长度预留空间。值得注意的是,即使翻译的字符数量一样,在日语中,每个字符所占的空间也许会比较宽。如图,翻译后的日语比英语少了20个字符,但却占用了更多的水平空间。

工具资源
我们通过Google表格制作了一个可以快速预估文本长度的翻译表格,大家可以「复制」到自己的空间中使用 🚀 点击传送
避免在狭小空间放文字
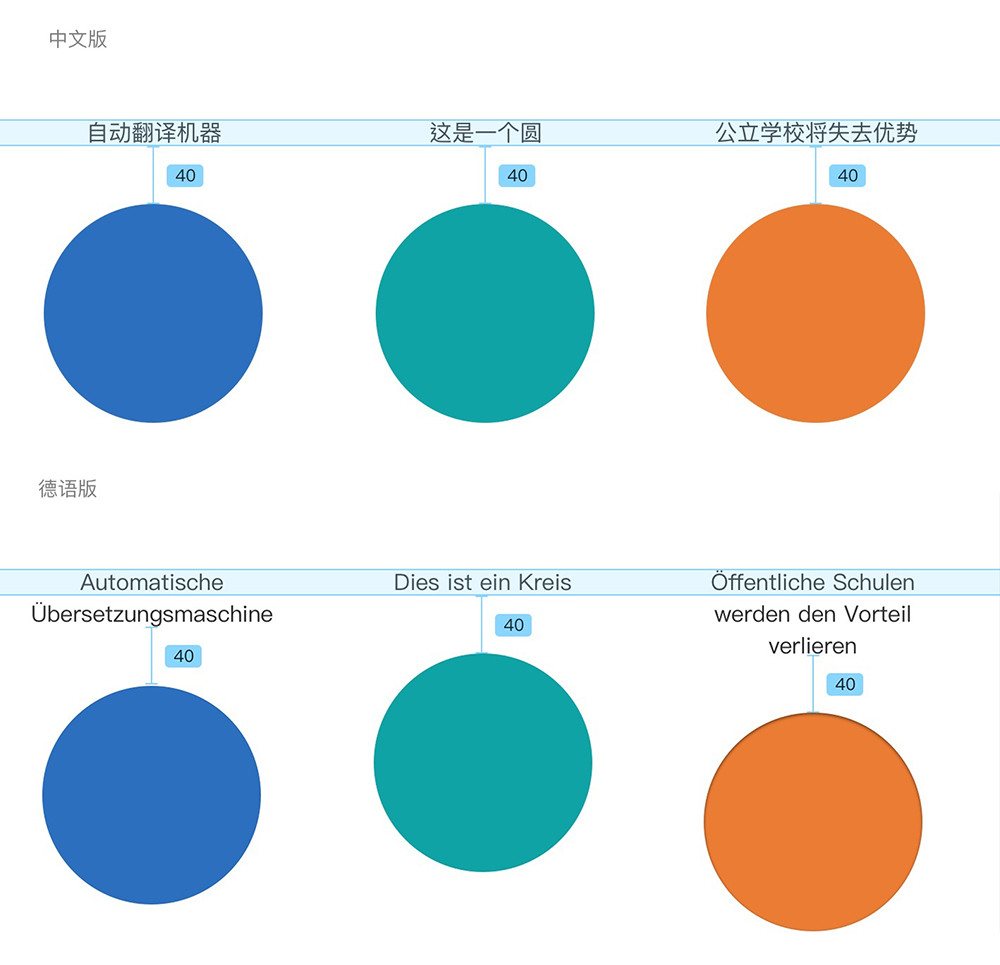
在网页设计中,经常会用删格系统去归纳内容和适配屏幕,如果你的设计内容是在1440px以下,适配到768px时可能会导致折行,这会影响设计的美感。

图片背景和文案分开
不要将文字直接嵌入图片中。
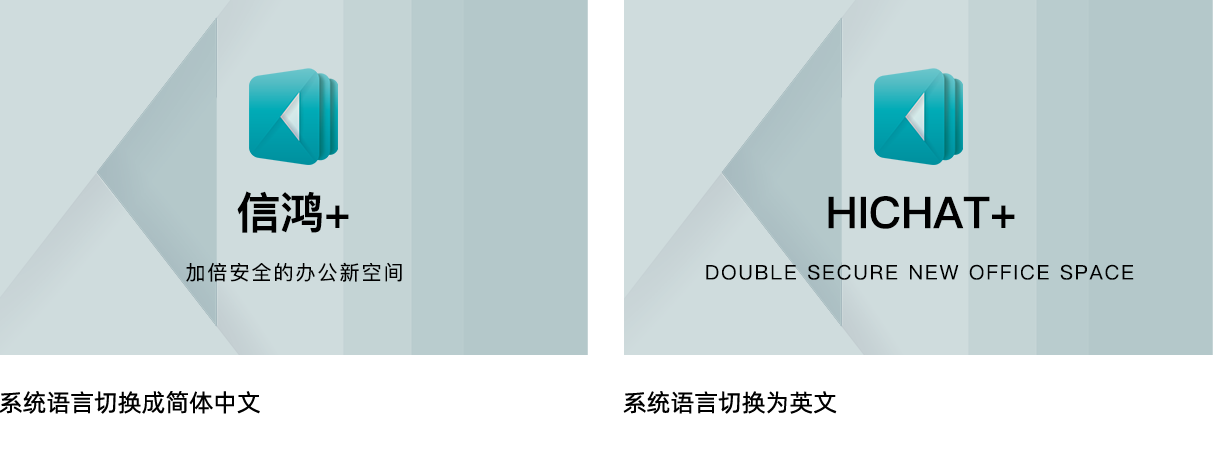
图片上的文字需要采用分层展示,这样可以在不替换图片的情况下,通过简单替换字符串即可满足不同国家的展示需求。

 盘古低代码
盘古低代码