表单页
表单页是一种用于信息添加、录入的页面类型,用来确保用户按照要求录入信息提交给系统使用或引导用户进行应用设置。
设计者在设计表单前,需要梳理用户当前信息录入任务中所涉及的信息类型,并根据 数据录入 确定所使用的组件。
设计目标
帮助用户更高效的录入信息。
布局结构
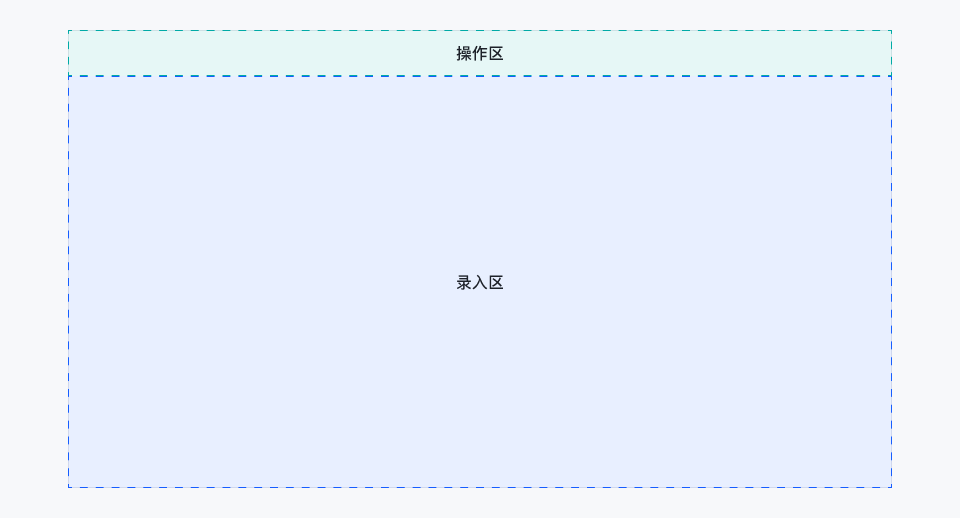
表单页包含「操作栏、表单录入区」2 个区域,根据表单页形态的不同,操作栏的位置有所差异。

操作栏
操作栏用于放置页面级的操作按钮,通常来说会通过绝对定位的方式始终呈现给用户,不跟随页面内容滚动。包含左右 2 个区块:
1. 插槽(左)
插槽区域可以根据不同的场景放置表单标题、返回按钮以及帮助文档等元素,如没有特别的需要,插槽区域可以空置。
2. 按钮组(右)
在表单页中,与具体表单组件无强相关的页面级操作按钮,都放置在操作栏右侧,按照重要性由右至左排列,大部分的表单页包含如下按钮:
- 提交
- 提交并继续——非必须
- 暂存——非必须
- 取消/返回——对话框中必须提供,如用户未完成表单填写,点击取消按钮,建议询问用户是否确认取消。
注意
操作栏的位置是由页面的布局方式决定的,在不同的布局方式下,操作栏的位置略有差异,比如「对话框、抽屉」等弹层表单中,操作栏的位置会固定在页面的底部。

表单录入区
可以承载不同形式的录入内容,包括字段录入、表格分录、添加附件、富文本、选择项、穿梭框等多种录入形式的内容。

操作按钮的位置
操作栏右侧(默认)
通常情况下,我们建议将「提交、保存、暂存」等核心操作按钮放在操作栏中,这样可以保证操作按钮始终处于用户的视线之内。
表单录入区表单的最后
在「登录、注册」等录入信息量较小的场景中,整个页面的操作集中在某个特定区域中,为了减少用户的操作路径,基于费茨定律对于目标距离的原则,可以将操作按钮放置在表单录入区中,跟随在表单的下方。
类型
表单页面聚焦于提交一次表单的过程体验。按照任务的复杂度,提供 4 种解决问题的布局方式。
基础表单
基础表单是一种常见的录入形式、通过录入内容的分层展示,可完成大部分录入操作。

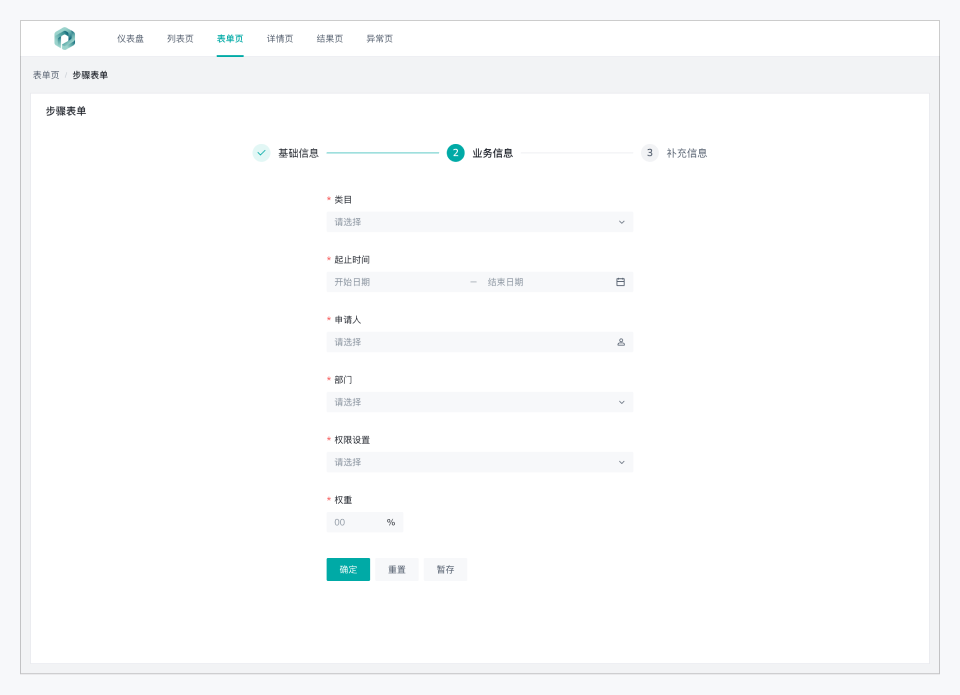
分步表单
将用户需要填写和确认的信息按照线性流程组织,利用步骤条告知用户完整流程和进度,常常在最后提交前让用户再次确认信息,并在流程结束给与明确的结果反馈。适用于具有明确的线性逻辑的任务。

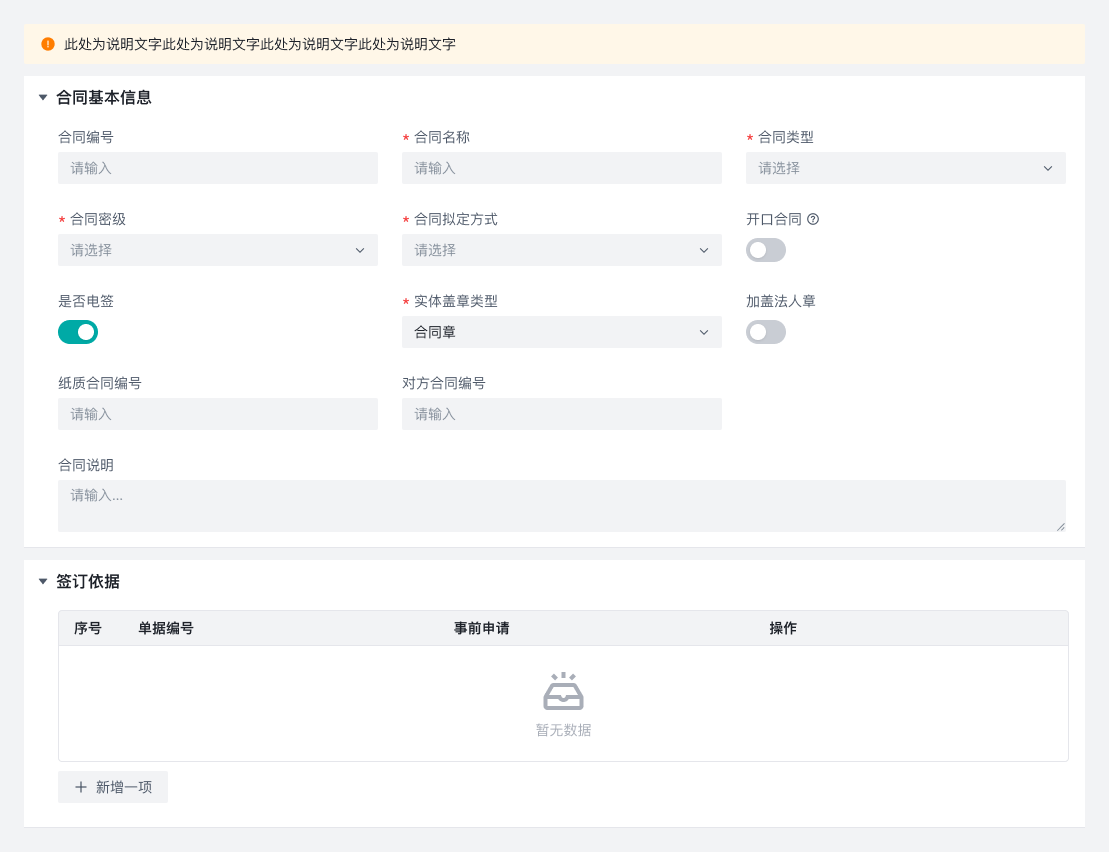
分组表单
单次任务的表单页中需要填写内容众多,且不同内容之中存在一定可分类归纳性。分组表单可以增加锚点组件,操作者可跳转定位到页面指定位置。

设计原则
1. 使用合适的布局
- 表单字段较少时,优先使用单列布局
- 字段较多时,使用多列布局,并提供合适的分组或使用分布表单
- 如果这是一个多语言环境的产品,label建议放置在表单控件上方而非左侧,以保证在各种语言环境下的内容承载能力
2. 使用简洁清晰的文案
标签、占位符、帮助信息文本尽量简单,避免重复信息。

3. 尽量减少用户的输入
填写表单本身就是一件苦差事,因此,许多需要填写、选取的表单最好有预设的初始值,以及合适的键盘类型让用户的填写体验更加舒适。
4. 不要重复必填提示
当必填项多于非必填项时,隐藏 * 号标记,转而通过暗提示标记非必填项的形式来帮助用户识别。

5. 提供有效的帮助信息
输入字段中的占位符文本可以有效提示用户具体应该如何填写。对于“全名”之类的简单字段不需要占位符文本内容的提示,但是对于需要特定格式的数据字段,占位符的存在具有非常大的价值。

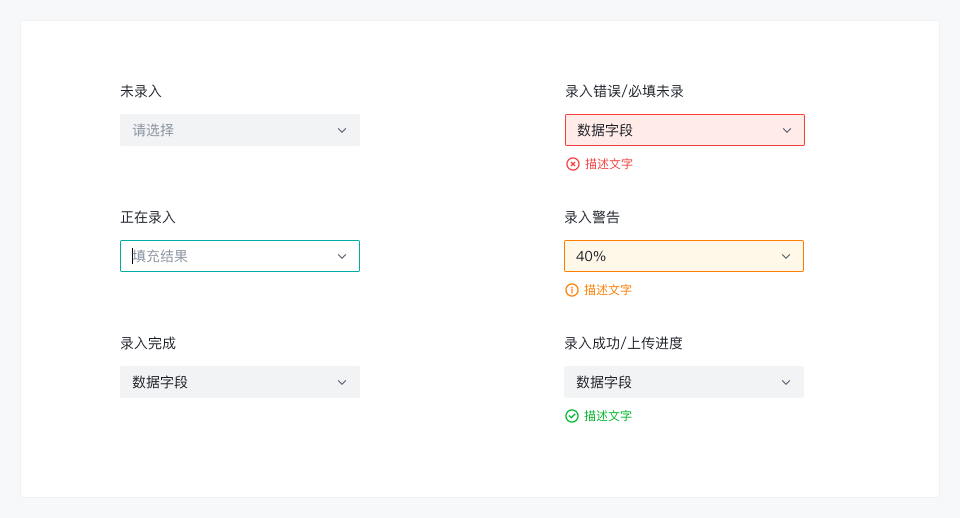
6. 提供反馈
提供明确的提交反馈,如成功、错误或警告信息。

 盘古低代码
盘古低代码