内容截取
内容截取是对超出容器的文本进行处理的方式,以提升整体页面布局效果。在多语言场景中,设计师与开发工程师在界面的设计与开发过程中需要充分考虑内容截取的策略,以保证在不同语言下界面的可用性。
截取方案
省略显示(推荐)
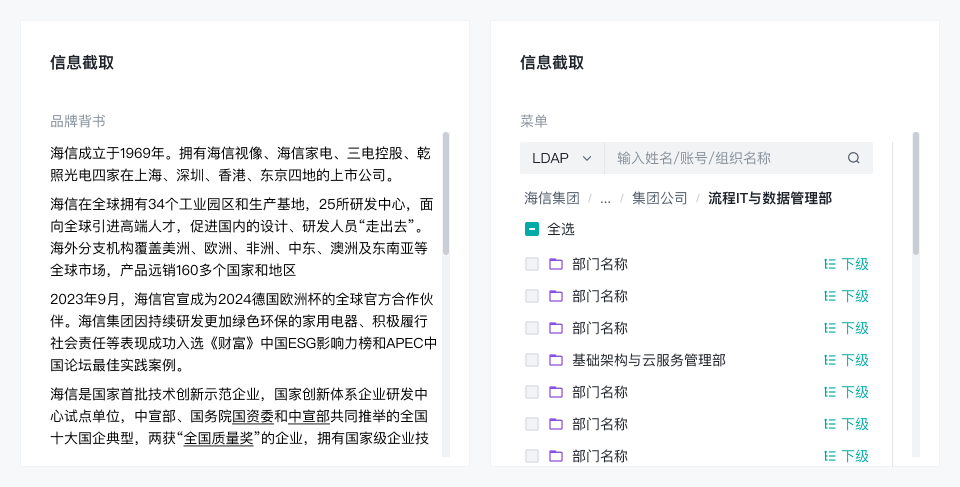
文本超过容器尺寸时,隐藏溢出内容并以 “…” 表示,鼠标悬停可通过「文字提示 Tooltip」组件查看全部内容。

滚动显示
文本超出容器尺寸时出现滚动条, 可通过拖动滚动条查看全部内容。一般适合区域面积较大的页面元素,如对话框、菜单等。

缩小显示
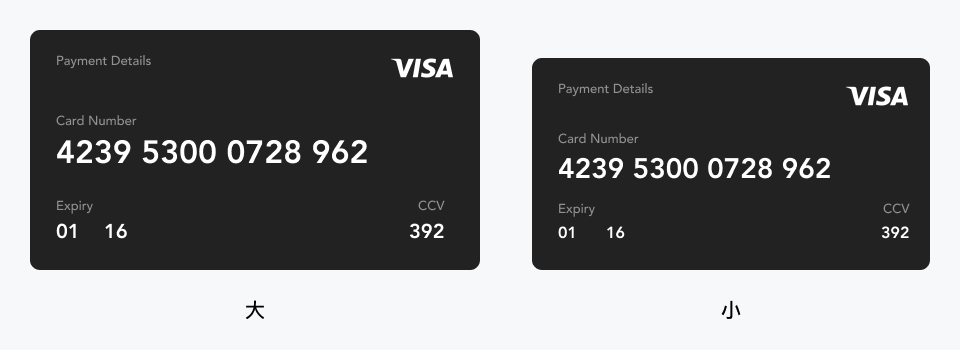
文本通过缩小字号适应容器尺寸,适用于单个连续整体的内容,如:金额、银行卡号。当文本在小字体情况下仍然显示不全,应考虑变更单位等其他策略。

使用策略
重要信息避免截断
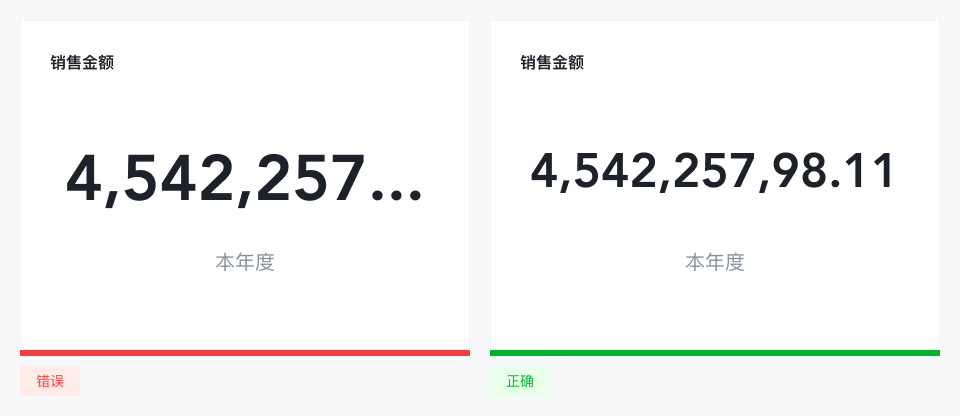
当内容信息对用户至关重要,文本截断可能会影响用户对业务数据的正确理解,应避免截断,如:金额、数量。

出现多条数据,优先省略重复文本
同时存在多条数据情况下,使用省略策略时优先省略重复文本。

采取措施避免内容溢出
为了保证内容展示效果,除了在内容溢出时使用对应的截取策略,还可以通过以下方法减少内容溢出发生的概率:
- 控制文本输入字数。
- 容器自适应。
 盘古低代码
盘古低代码