列表页
列表页是查看和处理大量数据的载体,由一组单一连续且内容相关的列构成,常有导航至详情的作用,帮助用户高效查找、对比、分析内容选项,可进行数据筛选、任务处理、详情查看等操作。

设计目标
帮助用户更高效的查看、处理、查找列条目。
设计原则
- 易读性:采用格式一致的外观,突出有利于对象识别的关键信息。利用富交互分层展示信息以减少认知负荷。
- 可寻性:列表以易于浏览的逻辑排序。提供合适的搜寻组件帮助用户快速查找信息。
页面构成
除了系统默认提供的「状态栏」外,列表页包含以下区块:
| 区块名称 | 是否必须 | 主要用途 |
|---|---|---|
| 导航栏 | ✅(H5、小程序需遵循对应规范进行设计) | 位于状态栏下方,实现在应用不同信息层级结构间的导航,也可用于管理当前屏幕内容。 |
| 搜索筛选区 | ✅(极小数据量除外) | 位于导航栏下方,可用于搜索和筛选内容区信息,常见的筛选组件包括:搜索栏、筛选抽屉面板、Tab 页签和面包屑等。 |
| 列表内容区 | ✅ | 展示关键内容数据,可提供统计功能,具体可查阅:列表。 |
| 操作区 | 位于页面底部,提供了执行当前视图核心操作的按钮。列表页的操作按钮并不常见,一般出现在列表内容可以「创建/新增」的场景中。 |
类型
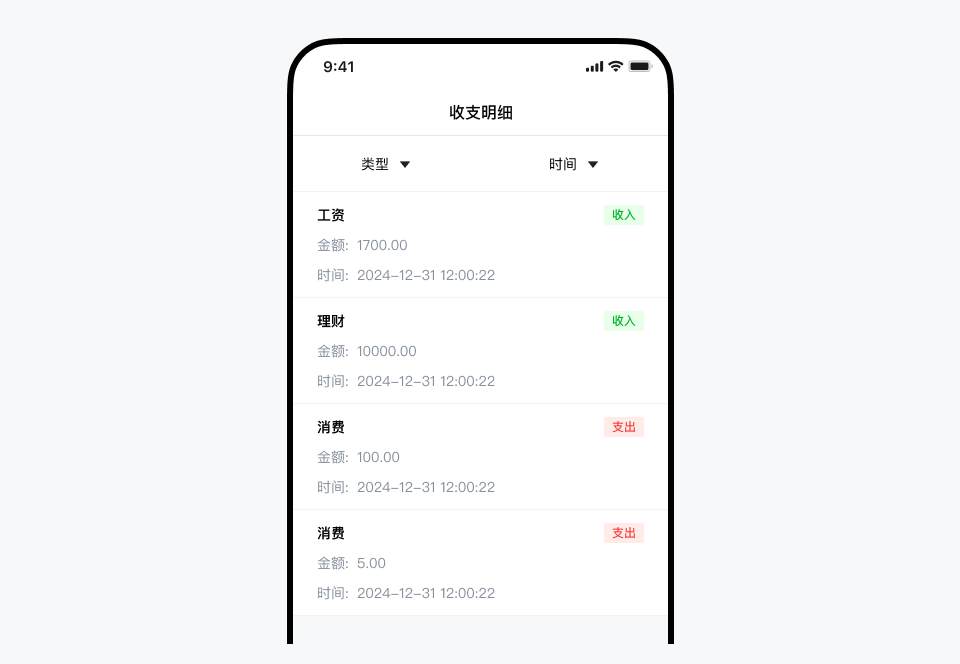
基础列表
给用户提供关键内容数据,可配置统计功能和快捷操作入口。
- 列表内容区:展示页面列表内容和快捷操作入口,可查阅:列表。

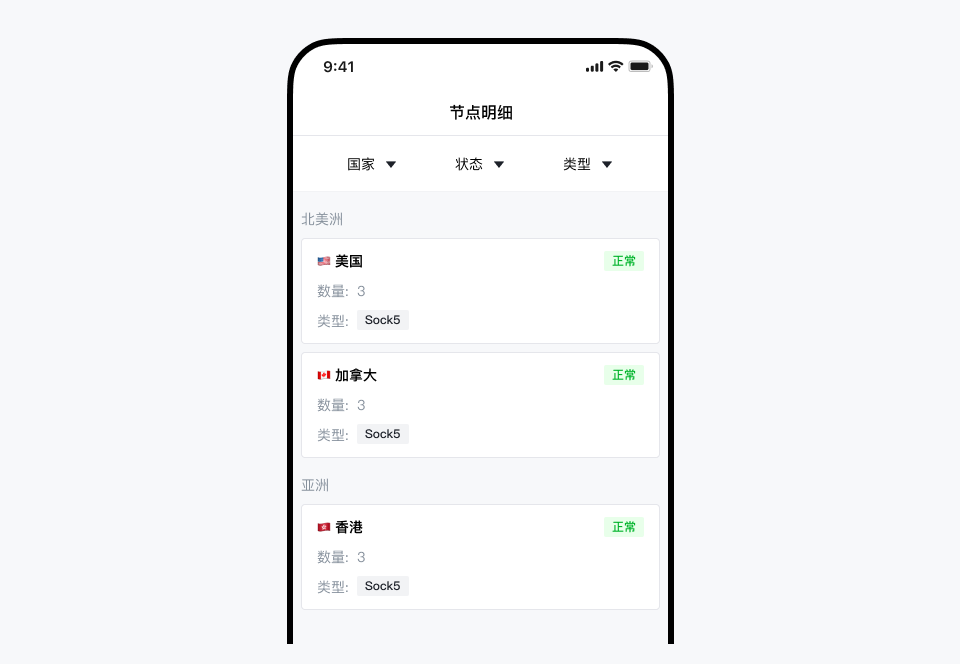
分组列表
给用户提供分组的列表内容,多从时间、字母等维度排序和分类。
- 分组标题:展示分组的名称。
- 索引功能:如果是按字母维度排序也可以根据情况配置索引功能,进行快速定位,常应用于选择联系人、客户和国家地区等列表页。

侧边导航列表
给用户提供多层级结构的列表内容。
- 侧边导航:完整展示列表内容多层级结构,常应用于商品分类页,可查阅:侧边导航。

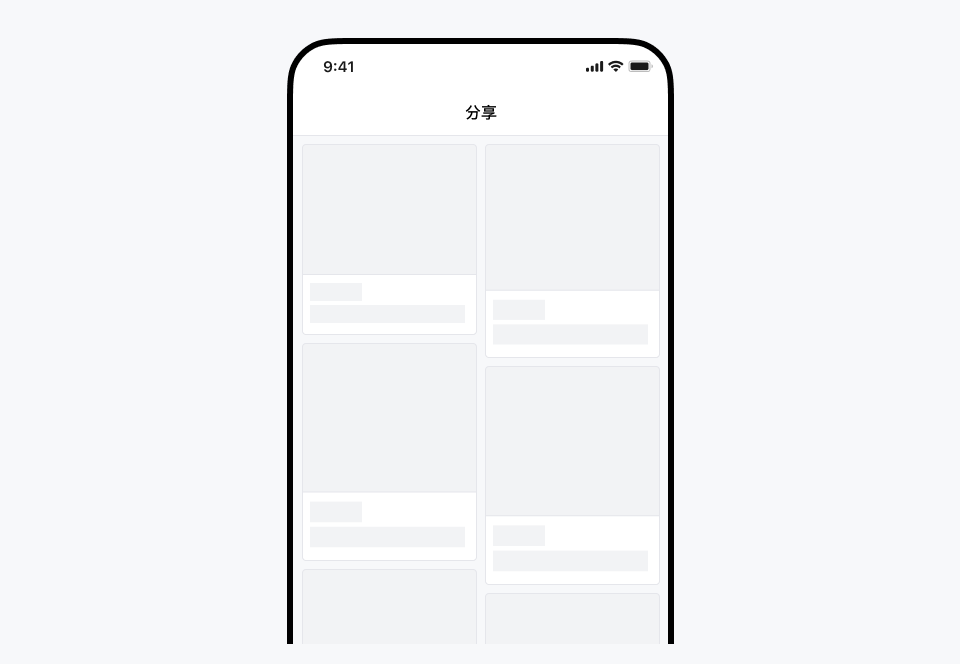
瀑布流列表
给用户提供以“图片信息”为主导的列表内容,通常是以卡片形态呈现。
- 列表内容区:卡片展示图片、标签、操作按钮等内容,常用于商品列表、资讯列表等场景。

 盘古低代码
盘古低代码