布局框架
基本框架
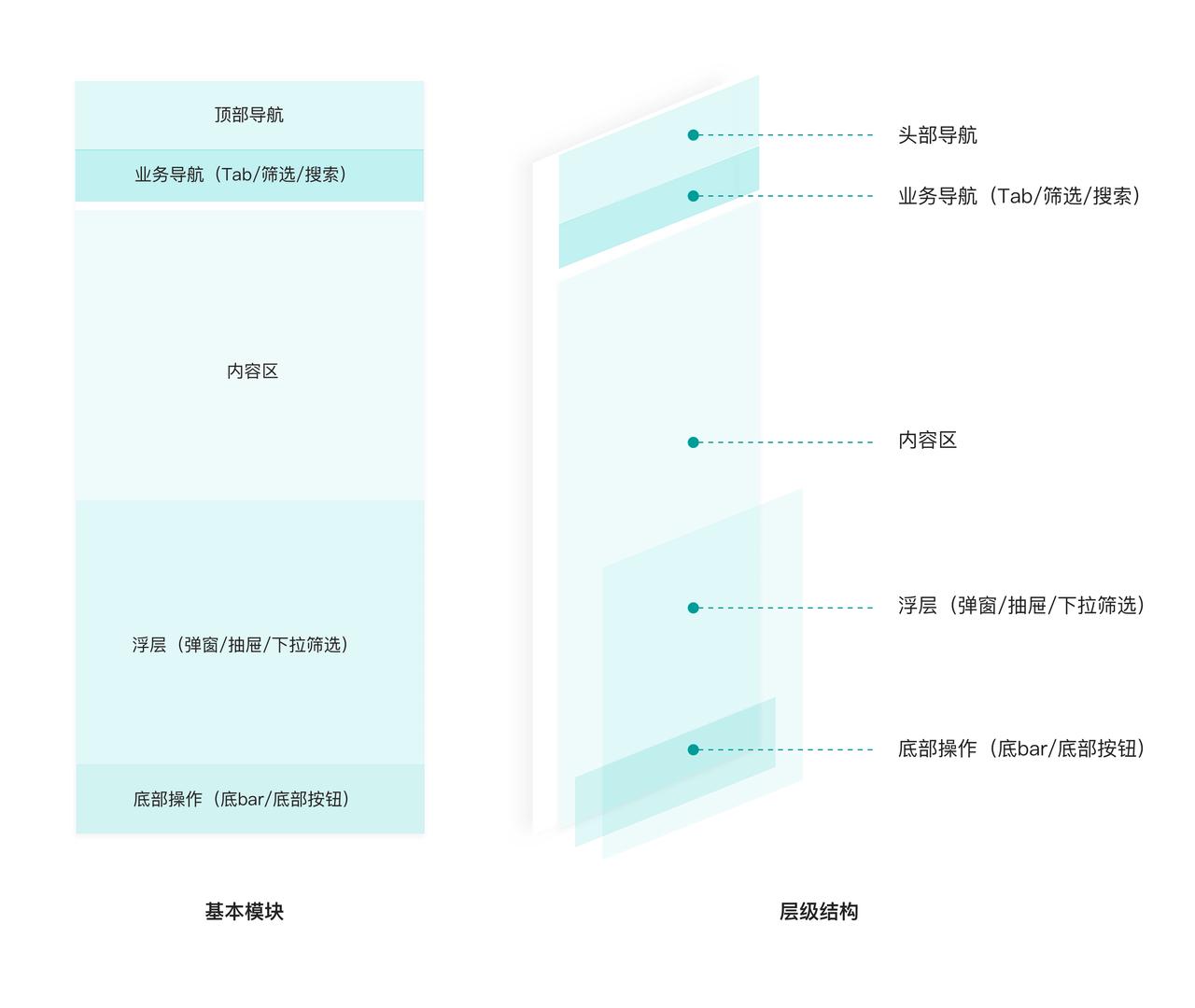
页面框架根据内容自身属性及功能定义,常见的页面框架由五类构成,分别为头部导航、业务导航(Tab/筛选/搜索)、内容区、底部操作(底bar/底部按钮)、浮层操作(对话框/抽屉/下拉筛选)。

边距和间距
在移动端页面的设计中,一个页面的合理美观、简洁通透跟边距间距的设计规范紧密相关。
数值全部基于 @1x 倍率
全局边距
全局边距是指页面内容到屏幕边缘的距离,整个应用的界面都应该以此来进行规范,以达到页面整体视觉效果的统一。
全局边距的设置可以更好的引导用户竖向向下阅读,我们推荐将全局边距设置为 16px,即信息内容距离页面边距的最小值为 16px。
信息内容指的是内容本身,部分场景中内容是放置在卡片中呈现的,这里的全局边距指的不是卡片边缘而是卡片内的信息内容距离屏幕边缘的距离。

区块间距
移动端的布局多为纵向瀑布流形式,当内容多而复杂时,需要有效的间距给予合理的层级区分,在视觉层体现清晰的信息层级关系,利于用户对信息的快速定位,保证浏览体验。
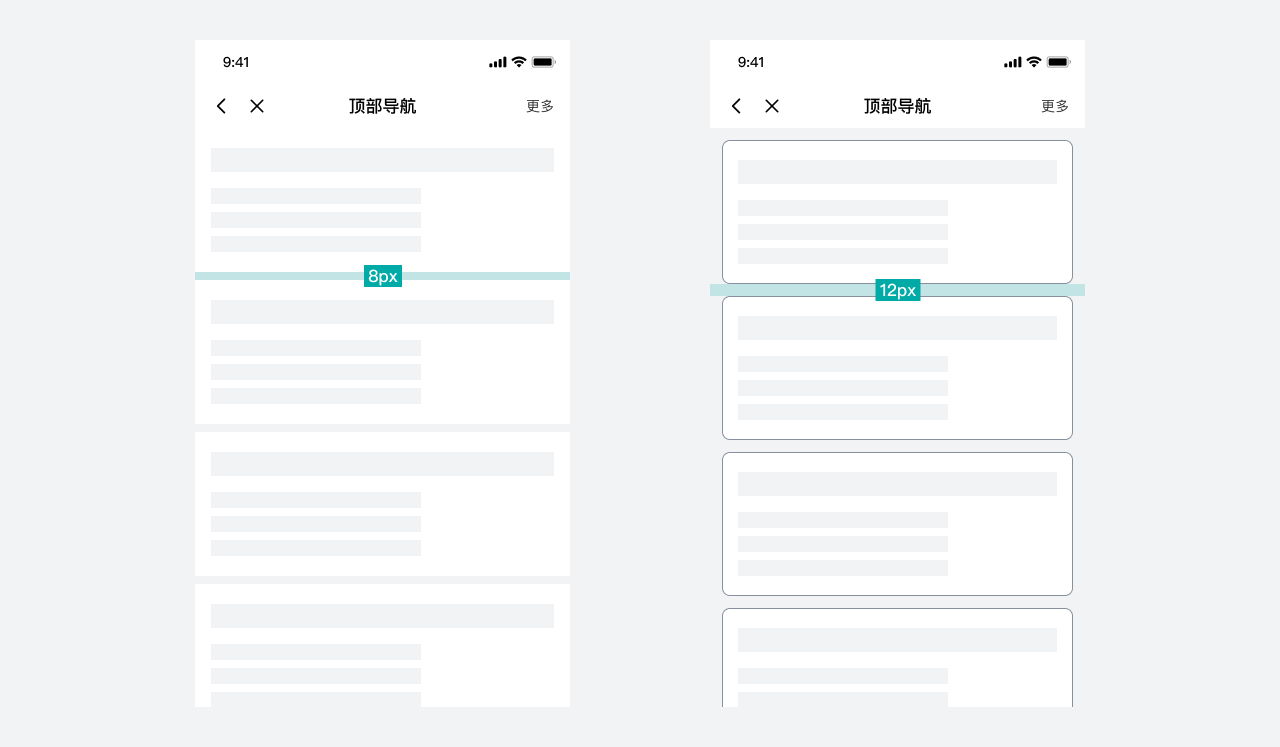
我们建议内容区块间的间距不要小于 8px,以保证信息量大的情况下,层级明确和效率展示共存。在信息量较少的卡片类场景中,区块间距可以增加至 12px。

 盘古低代码
盘古低代码