按钮 Button
中后台的按钮设计应注重功能性与用户体验的平衡,通过合理的布局、对齐、顺序和视觉设计,引导用户顺畅地完成任务。同时,保持设计的一致性和可预测性,降低用户的学习成本,提升操作效率。
设计目标
- 指导用户采取你希望他们采取的行动。
- 帮助用户避免犯错。
类型
常规按钮
我们推荐系统在UX架构设计时需要针对按钮的类型进行明确的定义,以达到统一系统内部按钮体验的规范性。

| 按钮类型 | 交互说明 | 强调程度 | 样式建议 |
|---|---|---|---|
| 主按钮 | 突出“完成”、“推荐”类操作;一个按钮区最多使用一个主按钮。 | 高 | 主题色填充 + 内容白色 |
| 次按钮 | 常规按钮,用于非主要动作。如果不确定选择哪种按钮,次按钮永远是最安全的选择。 | 中 | 1、外描边 + 内容中性色2、填充 + 内容中性色 |
| 文字按钮 | 弱化的按钮,采用更轻量的按钮样式,可用于需大面积展示按钮场景,例如表格组件中的操作列。 | 低 | 内容主题色 |
注意事项
不要在一个按钮区放置超过一个主按钮,当一个按钮组中无法判断其主次时,次按钮是最安全的选择。
特殊按钮
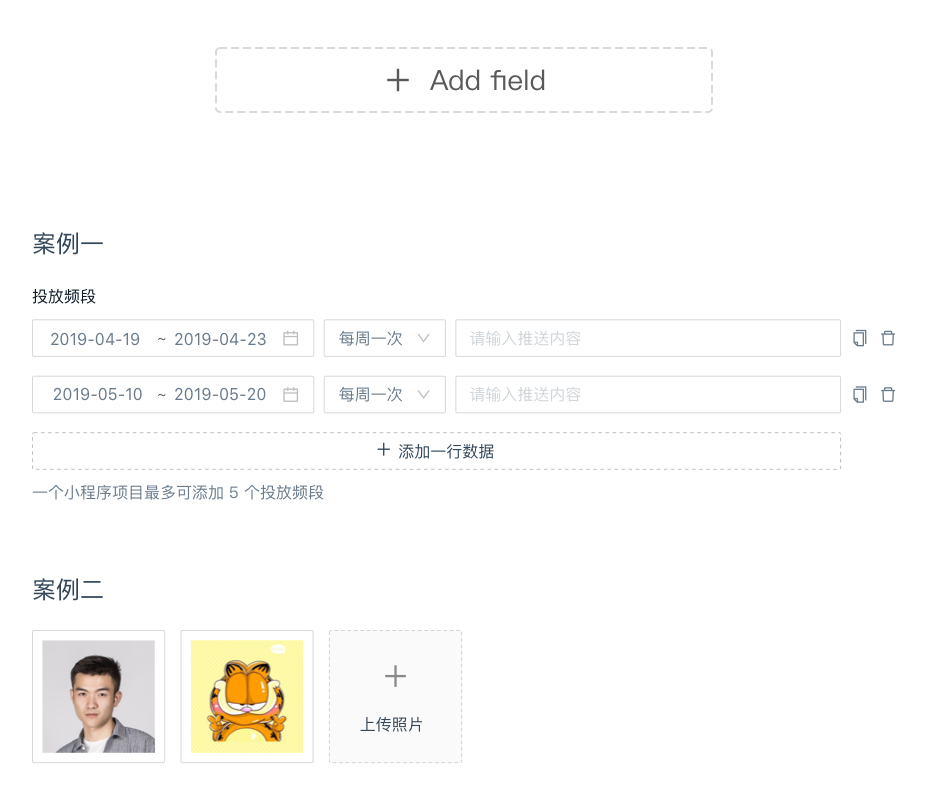
虚线按钮
用于引导用户在一个区域中添加内容。

危险按钮
警示用户该操作存在风险。根据场景的不同,危险按钮可能以「主按钮、次按钮、文字按钮」中的任何一种形态呈现。

场景举例:
用户的主要意图是删除,通过危险主按钮警示该操作存在风险。而当系统不推荐用户执行删除操作时,可将取消按钮设置为主按钮,删除按钮以危险次按钮呈现。

特殊情况
也存在一些特殊情况,将“完成”主题类的动作放在 Header 区。例如,编辑器中为了最大化编辑空间,将“完成”类动作放到了右上角。
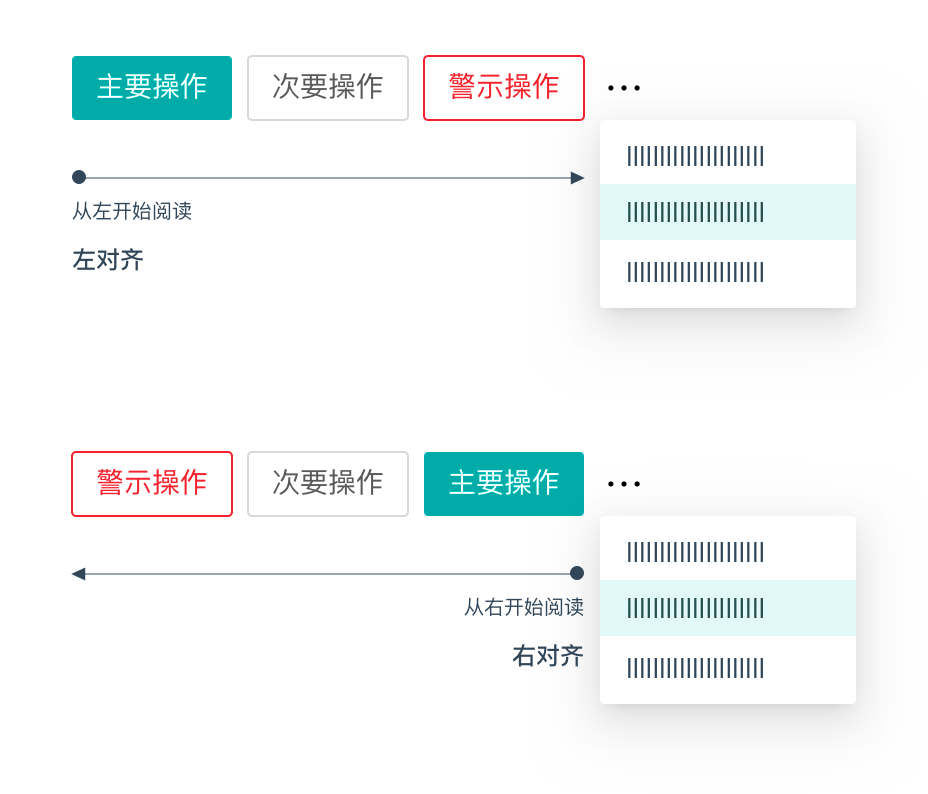
顺序
推荐操作是阅读的起点,折叠内容始终在最右侧。
- 左对齐:按照重要程度从左至右排列
- 右对齐:按照重要程度从右至左排列

如何确定按钮顺序?
- 对话习惯:按钮放置顺序类似于电脑和用户的对话,优先询问用户可能需要执行的操作,或你希望用户执行的操作,最后向用户提供存在风险的操作。
- 方向性含义:例如,具有返回意义的按钮,应该放在左侧,暗示其方向是回到之前,例如上一步。
按钮分组
当需要布置的按钮数量过多,可以把相关的动作组成一组,并采用相似的视觉设计。当某一个按钮是首要动作时仍可使用按钮形态予以强调。
- 下拉按钮:用于选择操作。
- 分离的下拉按钮:用于选择其他语义相似的操作,左侧可以独立点击。

文案
文案需清楚传达用户按下按钮时系统将执行的操作,并遵循以下原则:
- 必须使用动词。(下拉按钮除外)
- 与语境紧密关联,用语简练
 盘古低代码
盘古低代码