标签栏 TabBar
位于应用底部在整个应用内进行主要模块切换的组件。
结构

标签栏由多个标签项组成,每个标签项都需要考虑「选中、未选中」状态的呈现方式。
- 图标:必须。需要同时准备「选中、未选中」2 个,可以是「填充色」的变化或「图标风格+填充色」的变化,图标的选择需要尽量简单、直接。
- 文字:必须。字数控制在 2~4 字。
类型

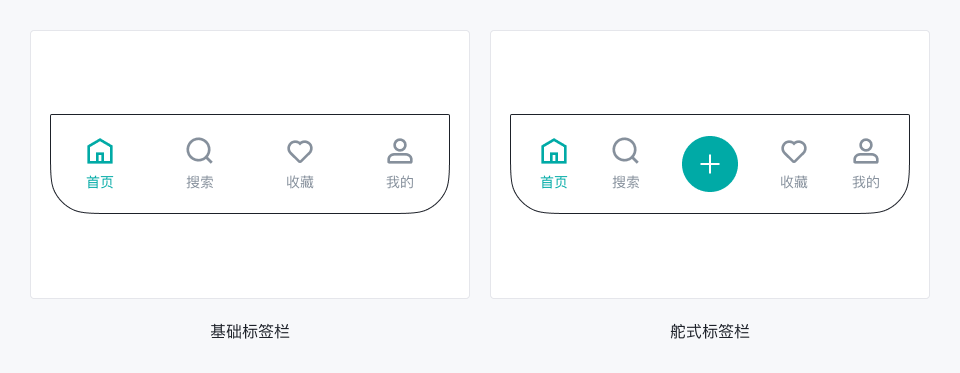
常规标签栏
最为常见的标签栏类型,推荐使用「图标+文字」的组合,引人注目的图标能让用户快速理解,且不受文化、地域的影响,即便存在某种歧义,配合文字说明使其更加标准化。常规标签栏的标签数量一般在 2~5 个。
舵式标签栏
为了突出某一核心功能,通常会将该功能对应的标签进行视觉上的强调,提升用户操作优先级。需要注意的是舵式标签栏由于需要将突出的标签放在居中的位置,因此标签数量必须是奇数。
位置及尺寸
标签栏固定在页面底部,宽度占满父级容器,高度通常为 50 px。在舵式标签栏以及部分内容密度较低的场景中,允许设计师适当增加标签栏的高度,但不得超过 56px。
开发实现时需要避免页面滑动到最底部时,部分内容被标签栏遮挡的问题

 盘古低代码
盘古低代码