配色
基于通用设计原则中「颜色」章节的基本要求和色板,根据可视化的使用场景扩展出 6 种配色解决方案。
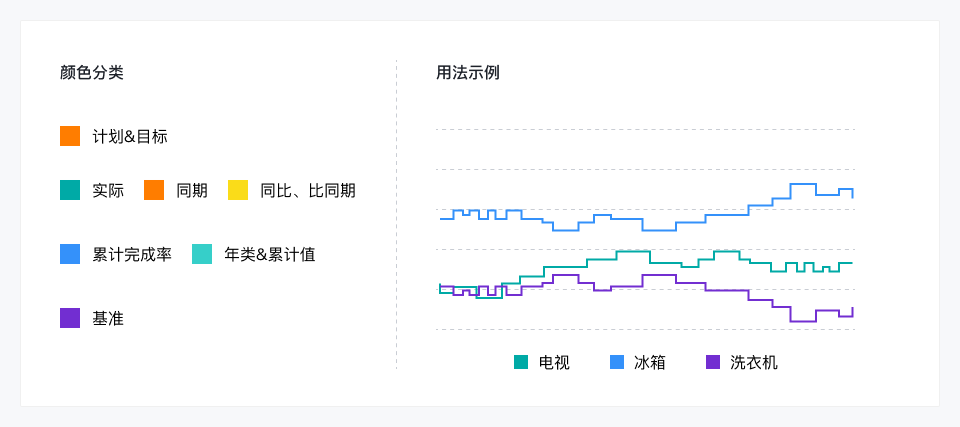
分类色
描述不同分类的数据差异,如苹果、香蕉、梨需要使用 3 个不同的颜色进行分类的区分。常用于饼图的不同类别、填充地图中的不同国家、关系图中的不同角色等。
配色指南:使用每套色板的第
6个色阶,如:yellow-6、blue-6、orange-6等。

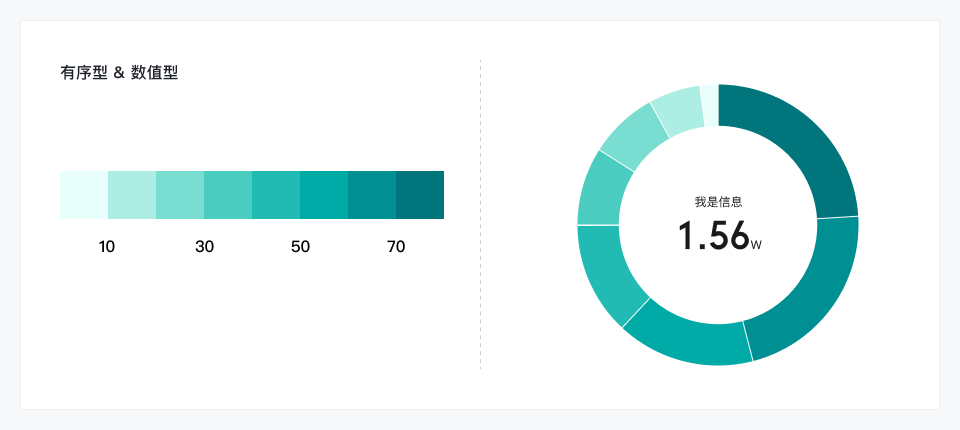
顺序色
表示同一事物中的數值大小或梯度变化,如排行榜等級变化、国家/地区新增人口数对比、风险等级变化等。
配色指南:选择同一套色板的不同色阶进行配色,如:
cyan-1、cyan-5、cyan-10等。

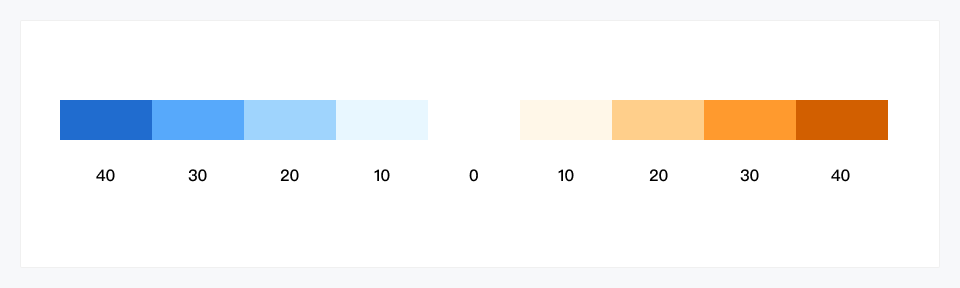
发散色
对比色渐变色板,一般是两种互补色(也可以是对比色)去展现数据从一个负向值到 0 点再到正向值的连续变化区间,显示相对立的两个值的大小关系。常用于气温冷暖、海拔高低、股票涨跌等。
配色指南:选择 2 套对比色板,并根据总梯度数量选择序号等级一致的两组颜色,如:
blue-8、blue-6、blue-4、blue-2、red-2、red-4、red-6、red-8

强调色
对比突出重点或特定数据,将重点关注的数据标以高饱和度的强调色,其他普通数据标以低饱和、低明度的基本色,常用于对比重点关注事物与其他分类事物的差别,如将自家产品与竞品的对比使用。
配色指南:确定多套色板,其中选择多个序号等级一致且数字较小(代表明度较低)的颜色,选择一个数字较大(代表明度较高)的颜色,如:
red-2、yellow-2、green-2、orange-2、purple-7

语义色(数据优劣性)
色彩在可视化中的使用,不仅是数据信息传递的可视化通道,同时也用于表达意义或情感。相当一部分图表色彩选择和感情因素无关,而是按照某种习惯来设定色彩,即所谓约定俗成,有的甚至形成来规范。如气象预警配色,红绿灯配色,股市的红涨绿跌等。
为了更好的在界面中对数据的优劣性进行凸显,我们针对数据传递出的优劣取向进行了约定,设计师须参照执行:
- 在各项工作中表现好的单位名称、指标数据、趋势幅度等信息,统一使用红色予以突出,优先使用基础色板中的
red-6

- 在各项工作中表现差的单位名称、指标数据、趋势幅度等信息,统一使用蓝色予以突出,优先使用基础色板中的
blue-6

注意:不要以简单的“红升蓝降”来取代数据优劣性的判断,这可能会产生颜色的错误使用。我们通过颜色要呈现的,是这项数据的变化取向好坏,或在同组数据中的优劣。
使用指南
我们发现,在提供官方色板的前提下,仍有用户并不是十分擅长在实际场景中应用色板,以下几条设计指引供使用时参考。
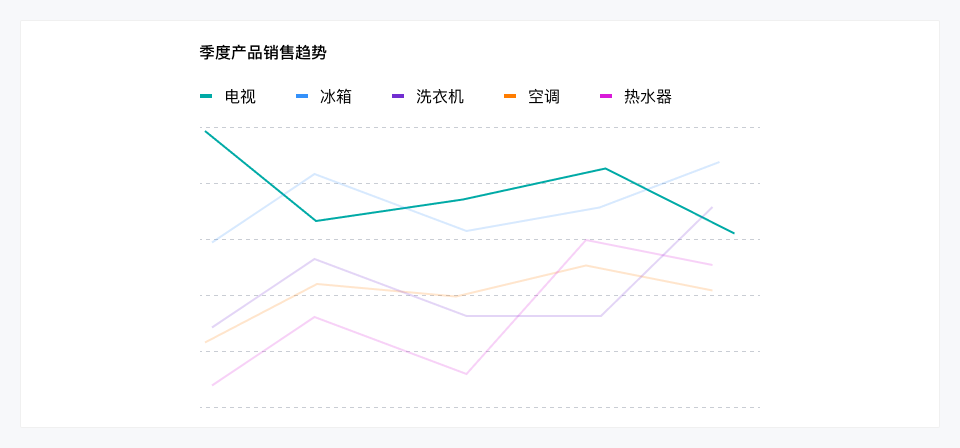
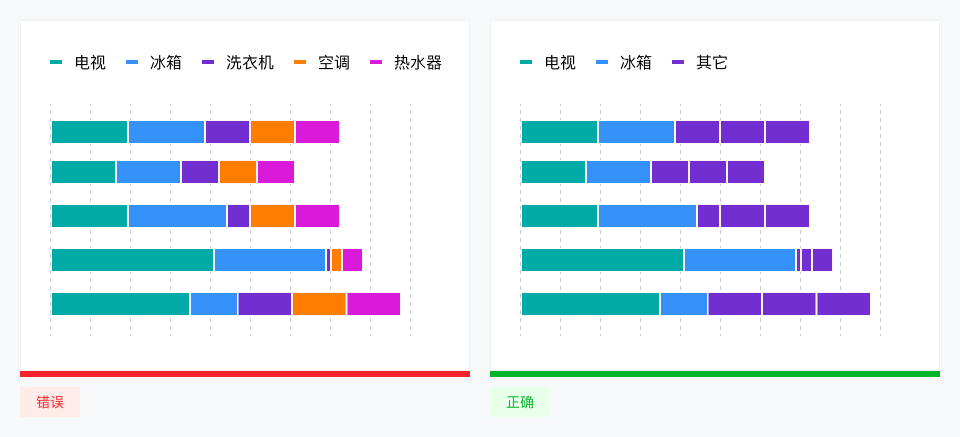
避免使用过多颜色
分类颜色从 6 种颜色开始变得更难理解,到了 12 种颜色就非常难理解了。如果你需要 6 种以上的颜色,可以尝试其他视觉编码,比如位置,这样更容易阅读,缩放效果更好。

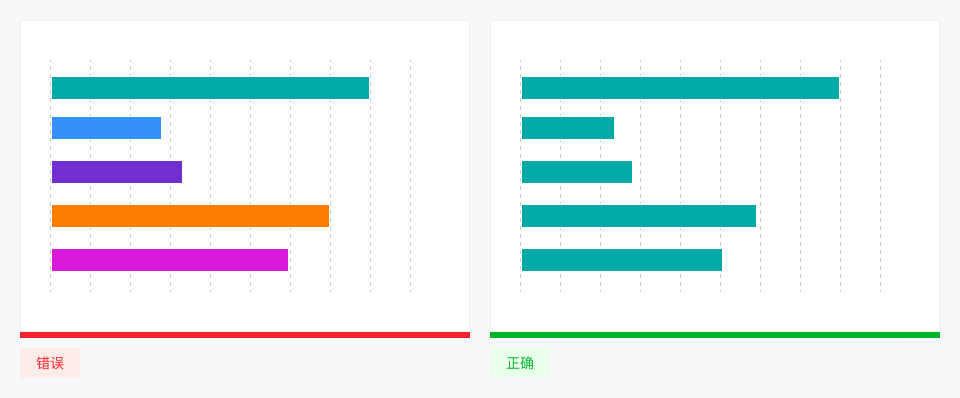
数据映射规则从简
同样的数据,映射规则尽量保持为一种。例如当使用柱形的高度来映射数据时,就不需要再加上颜色的维度去映射数据了。

解释你的颜色
当图表中出现不同颜色时,需要向读者解释颜色代表的含义。
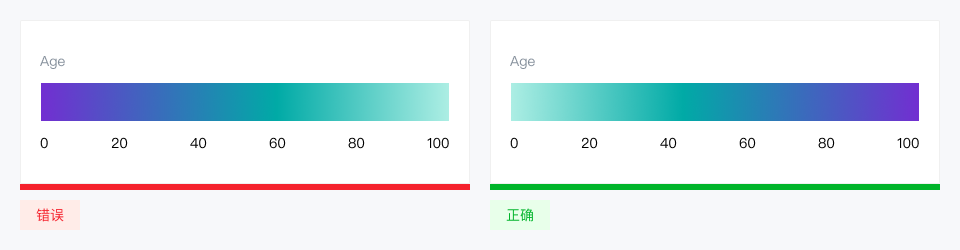
使用较深的颜色显示较大的数字
深色通常会让人潜意识里联想到密度。当数字变大时,使用从亮到暗的调色板。

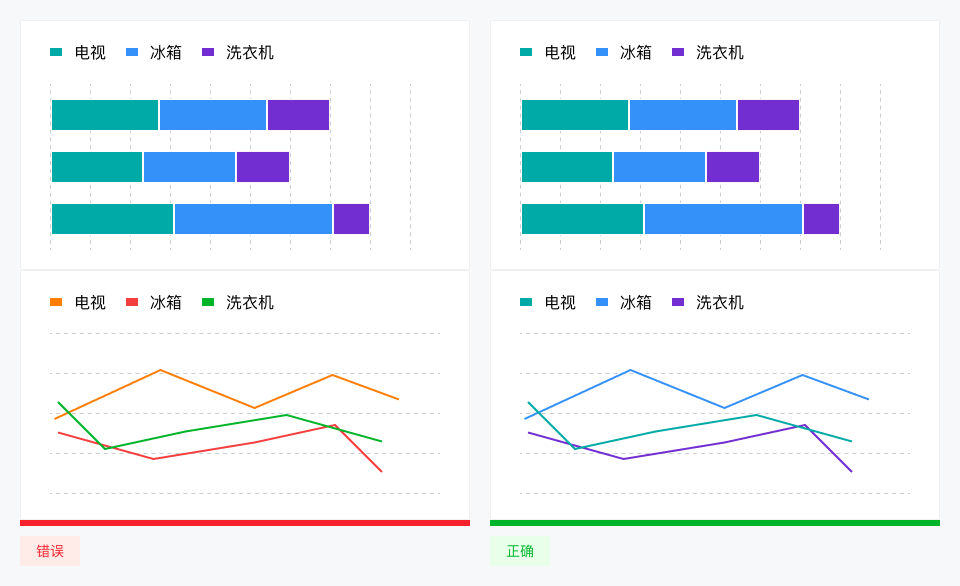
在图表中保持颜色一致
当同一视图中有多个图表时,颜色保持一致非常重要。如果一种颜色在一个图表中被用来代表某种东西,那么所有其他图表都应该呼应这种关系。

 盘古低代码
盘古低代码