抽屉
页面中可与内容交互并且不遮挡内容的复杂操作容器,不打断用户上下文。
使用场景
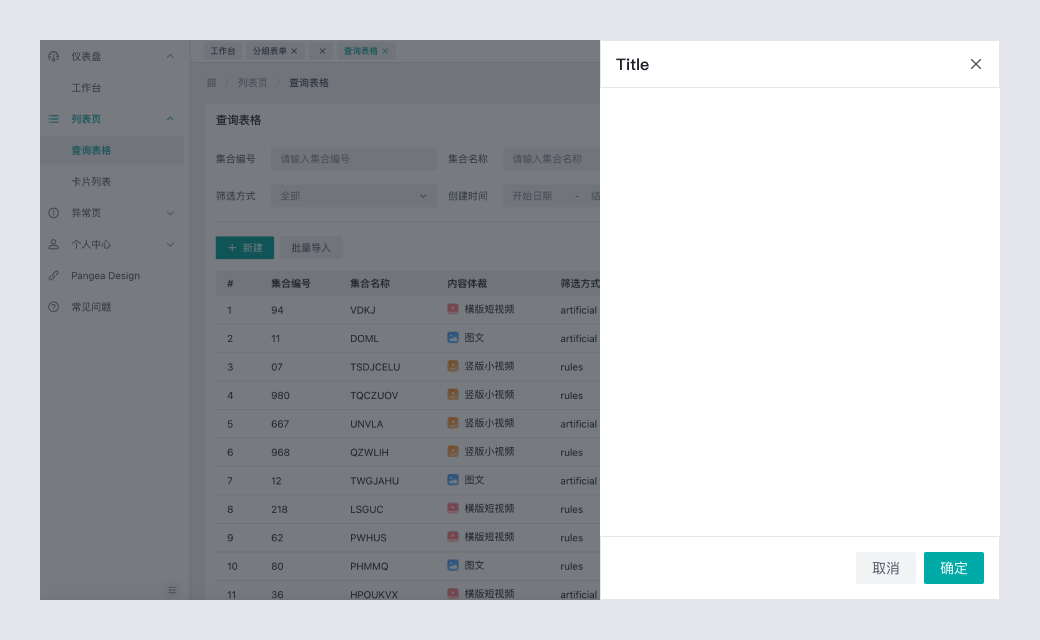
1. 模态形式下(有遮罩),底部内容不可操作
模态形式下,需要通过「关闭」或「取消」按钮关闭抽屉面板,不允许点击遮罩关闭,防止误触。

2. 覆盖在当前页面上,而不是挤压
抽屉是一个弹层类组件,面板滑动进入时不应影响页面原本的元素。
设计要求
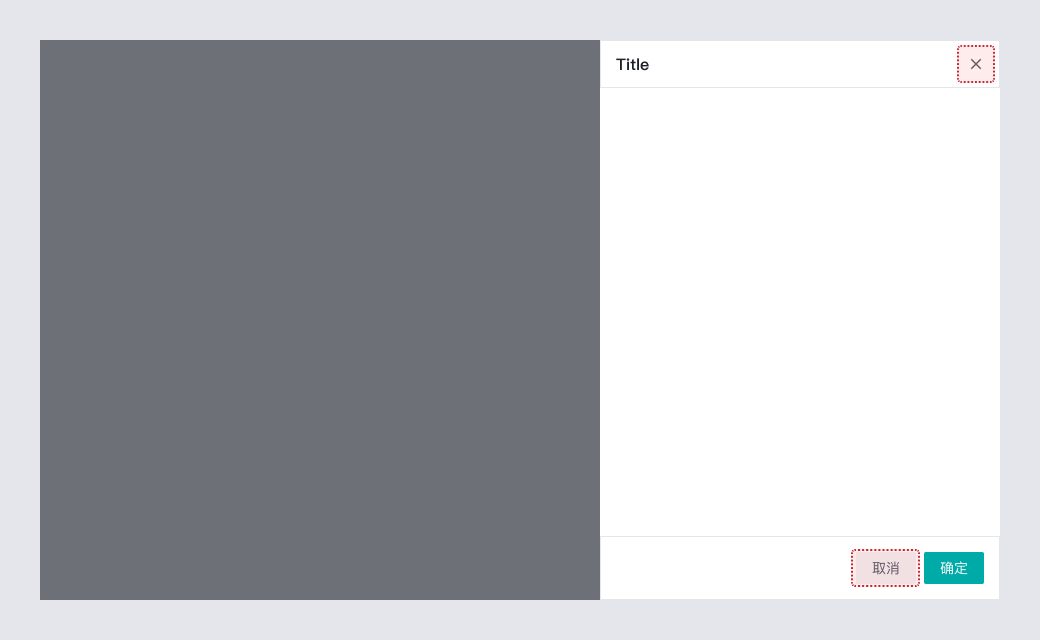
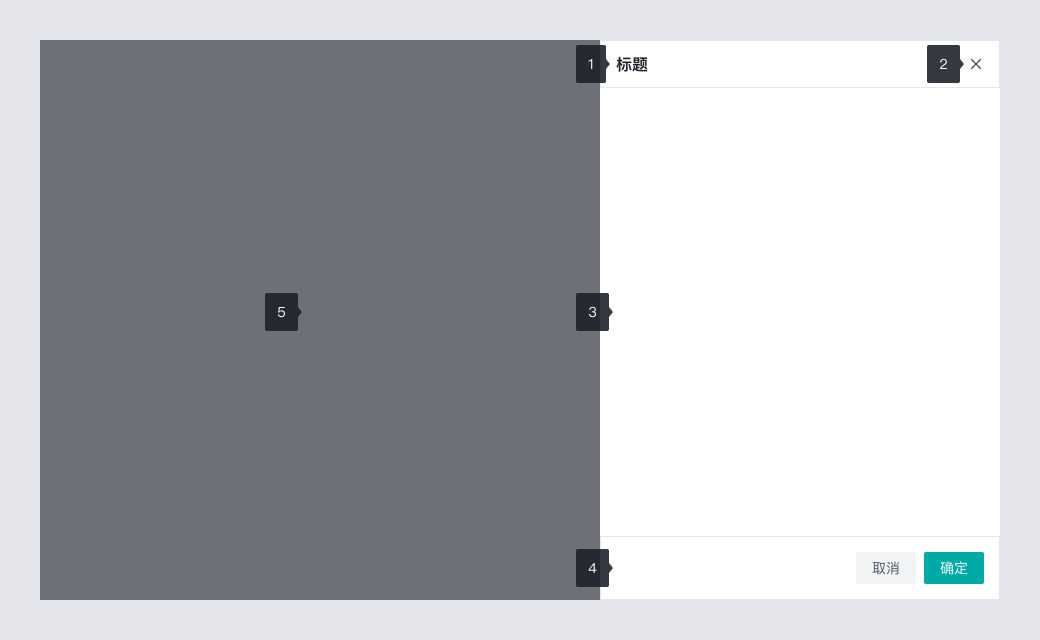
结构

- 标题:可使用其他组件,如tab、返回、面包屑等
- 关闭按钮
- 内容区域:根据使用场景可填充内容
- 操作区:包含主操作、次要操作以及弱操作;主操作、次要操作放在右下角;弱操作和主弱操作分离,放在左下角
- 遮罩:使用同一遮罩样式
类型
模态(默认)
底部含遮罩,点击面板外的遮罩区域,无法收起侧面板,需点击关闭或取消按钮才可收起,引导用户将注意力集中在抽屉中的内容和操作。

非模态
底部无遮罩,且不影响原始页面可见区域的操作,根据使用场景的不同,有多种触发方式和消失方式,比如鼠标悬停触发可以鼠标移出消失,鼠标点击触发可以点击关闭或取消按钮收起。

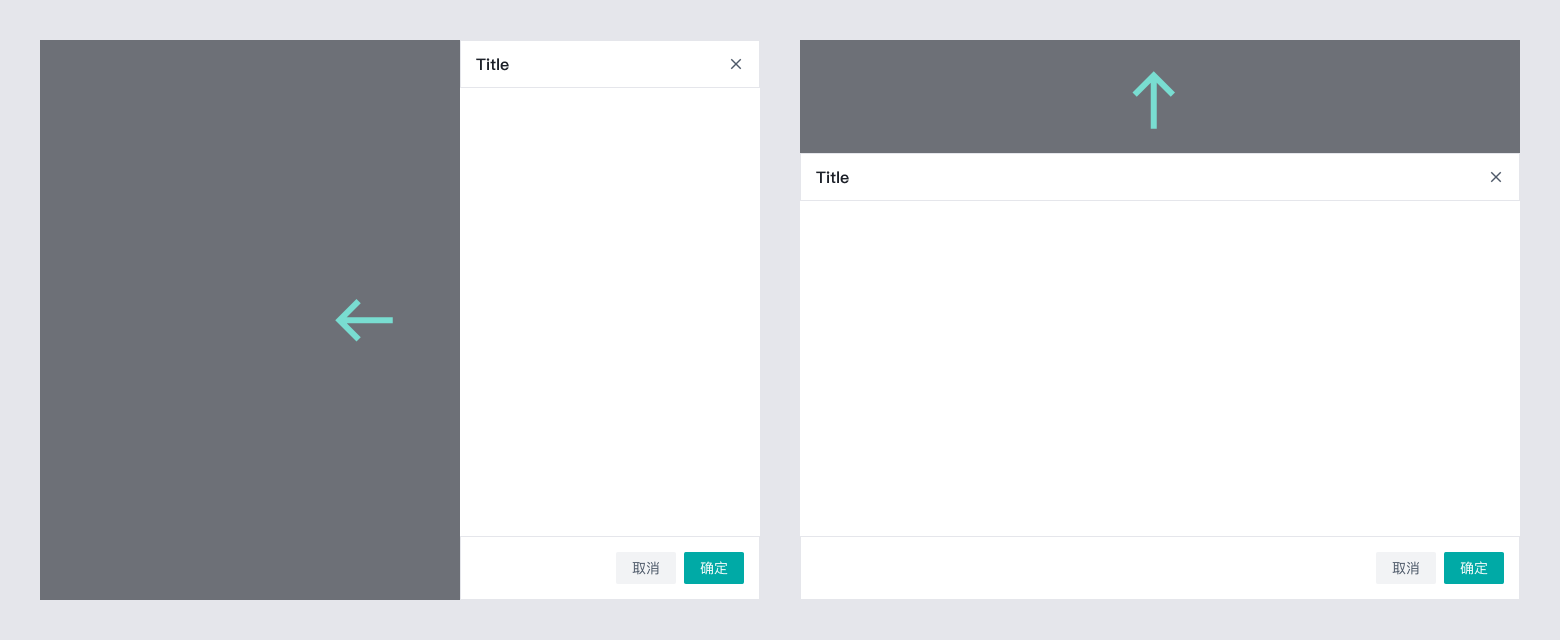
位置
抽屉组件支持从「上、下、左、右」4个方向滑出,但是在「内容区」的设计中,我们推荐只使用「右侧滑出」和「底部滑出」两种。

 盘古低代码
盘古低代码