视觉规范
在各产品侧的AI智能场景中,我们希望通过具辨识度,风格一致的视觉体系,直观的区分人工智能和非人工智能的信息展示,以便用户自行判断是否信任他们。
智能产品色彩体系
基础色板
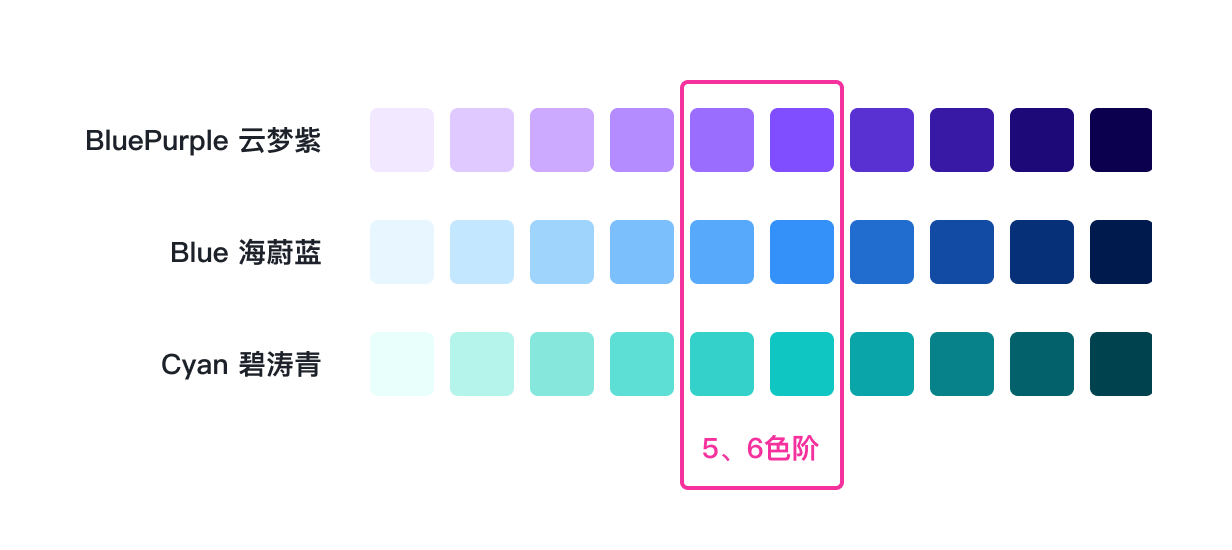
为了体现 AI 智能产品的智慧与多样,结合海信品牌色彩倾向,我们选取了「云梦紫、海蔚蓝、碧涛青」3 个色板作为智能产品的视觉主体,并将每个色板中的第 5 个色阶作为主色进行应用,设计师可根据实际场景分开使用或使用渐变色。

智能场景新增色板——云梦紫
专为智能场景增加的色板,遵循样式基本原则的 10 个色阶
BluePurple / 云梦紫
#814EFF
- bluepurple-1#F2E8FF
- bluepurple-2#E0C9FF
- bluepurple-3#CBAAFF
- bluepurple-4#B48CFF
- bluepurple-5#9B6DFF
- bluepurple-6#814EFF
- bluepurple-7#5930D2
- bluepurple-8#3819A6
- bluepurple-9#1E0979
- bluepurple-10#0B004D
渐变色
我们提供了「Light、Deep」2个渐变色方案来支撑不同的应用场景。
Gradient-AI-Light 渐变填充色(浅)
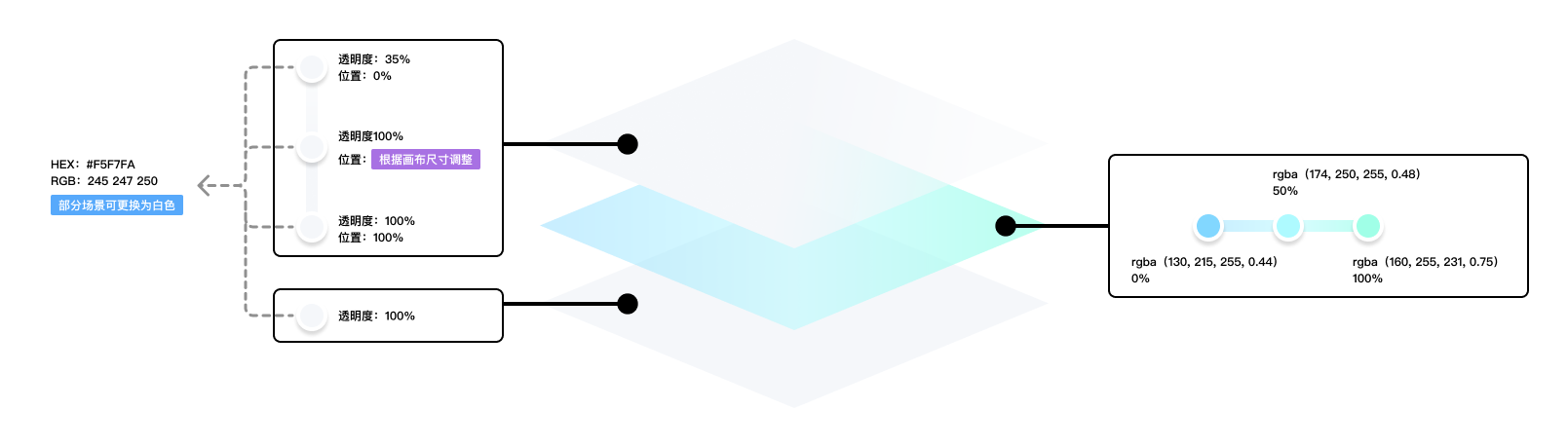
浅色渐变色更多应用在界面整体背景或大面积内容区块中,由「蒙版层、颜色层、背景层」 3 层渐变曲线叠加构成,其中「蒙版层」的渐变需要根据实际的场景来调整节点的参数,以达到最佳的视觉效果。

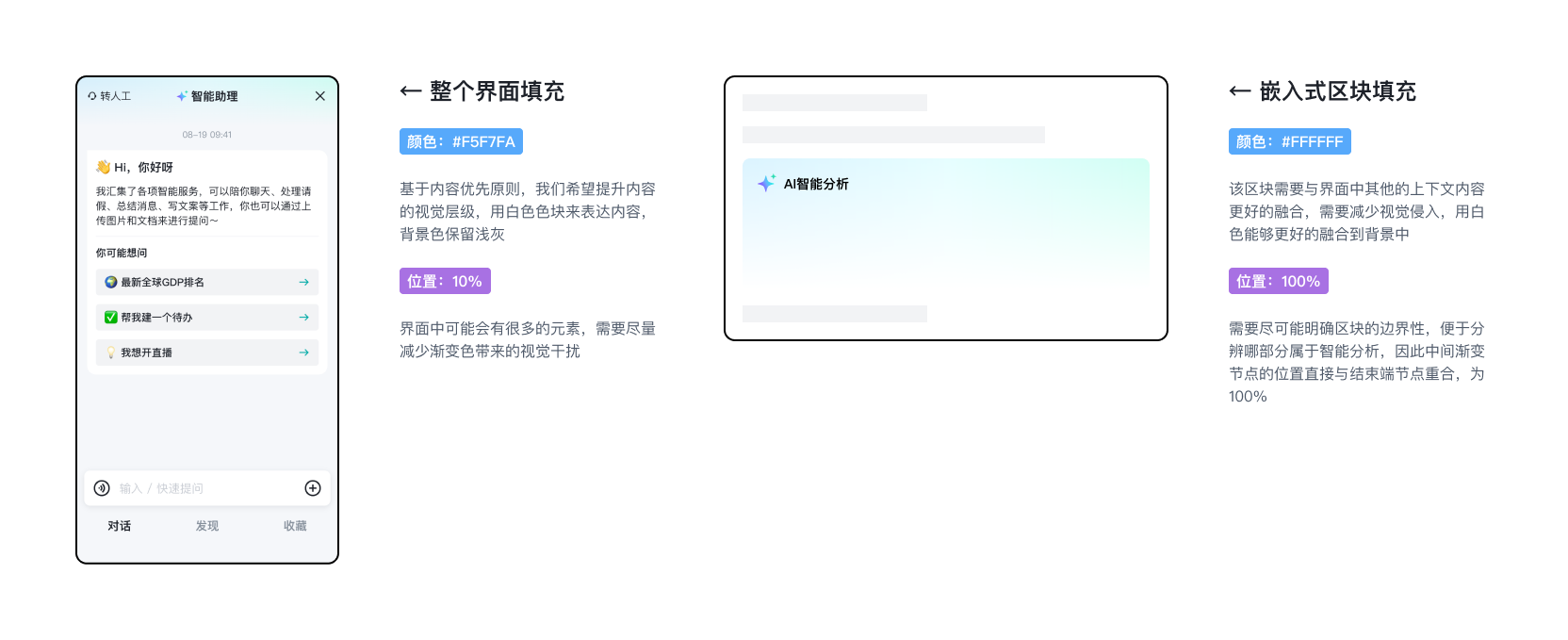
应用示例
- 整个界面填充时,基于内容优先原则,我们希望提升内容的视觉层级,用白色色块来表达内容,背景色保留浅灰,同时界面中可能会有很多的元素,需要尽量减少渐变色带来的视觉干扰,因此中间渐变节点的位置比较接近起始节点;
- 在嵌入式区块场景,该区块需要与界面中其他的上下文内容更好的融合,减少视觉侵入,用白色能够更好的融合到背景中,同时为了尽可能明确区块的边界性,便于分辨哪部分属于智能分析,因此中间渐变节点的位置直接与结束端节点重合,为100%;

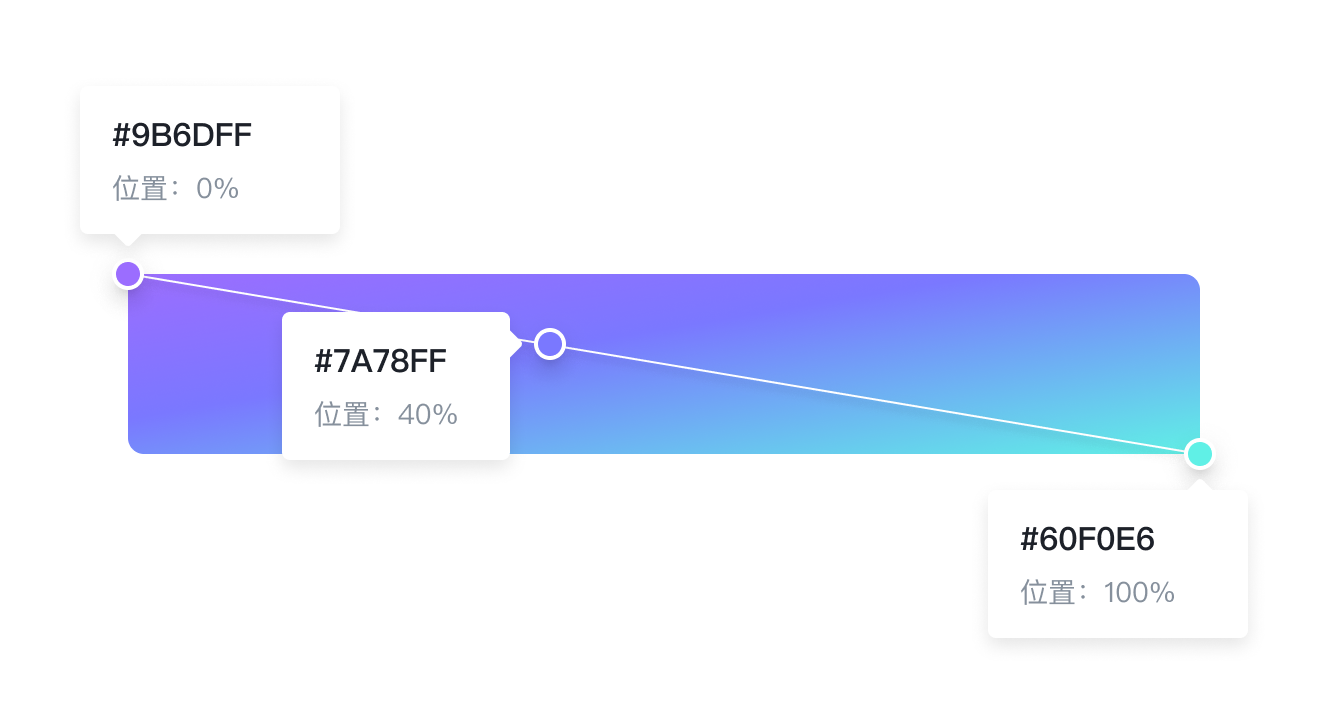
Gradient-AI-Deep 渐变填充色(深)
深色渐变色更多应用在 AI 智能产品的「触发场景」中,比如按钮、标签等,不建议大面积使用。

图形符号元素
AI智能场景可能出现在产品的任何一个位置,因此我们在色彩体系的基础上,也增加了图形和符号元素来进一步增强辨识度。
四芒星
我们将四芒星作为通用性智能场景的符号表达,你可以在绝大多数场景中使用该图形来表示智能场景的身份,与其他标识的要求相同,不可修改图形的颜色和比例(反白、特殊工艺以及需要统一颜色的特殊场景除外)。

智能助理评审中
如果需要在产品中嵌入「智能助理」产品,建议使用智能助理产品专属的「哈利智能球」符号元素,点击可以触发「智能助理」产品窗口。
场景示例
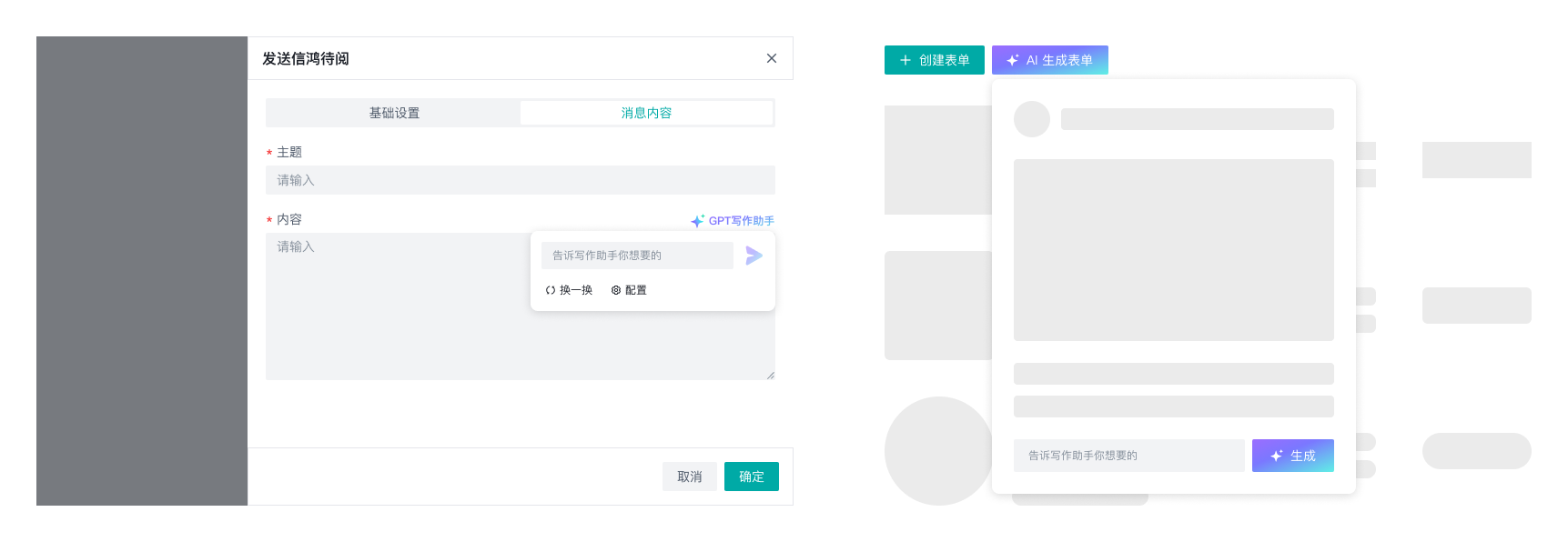
场景1:智能总结/分析框
智能总结/分析框是基于现有产品进行智能化升级很常见的元素,它可以用于展示智能场景的分析结果,也可以用于展示智能场景的操作指引。

场景2:GPT辅助生成
在部分创作类场景中,我们可以使用 GPT 大模型辅助生成内容来进行创作,这种场景的触发器通常放置在内容录入位置附近,需要提供清晰的视觉元素来引导用户使用。 
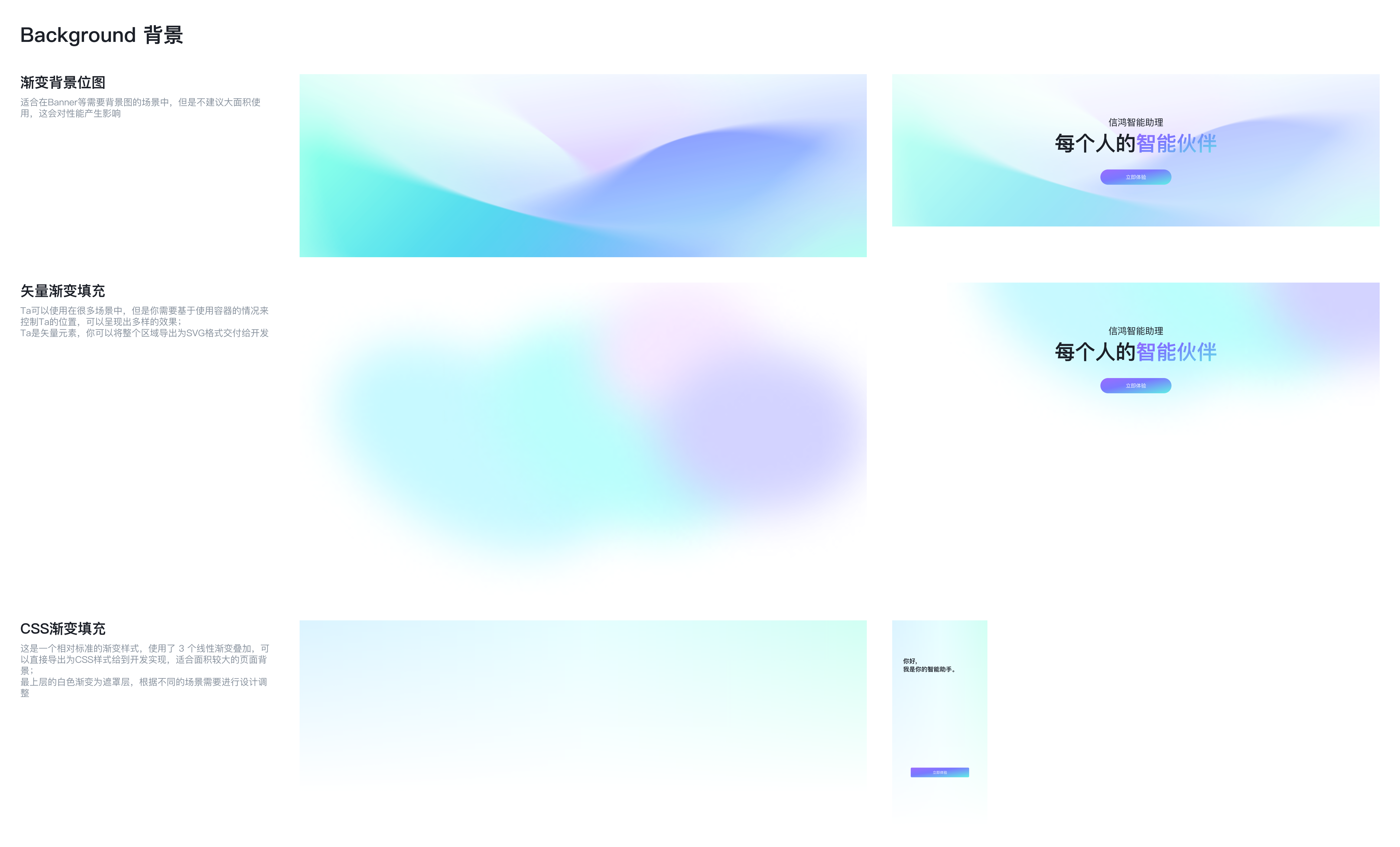
场景3:智能产品Banner
在需要大面积填充的智能产品宣传场景中(比如Banner),线性的渐变色可能无法满足视觉需要,我们基于基础色板衍生出了一些填充样式,有「位图」和「矢量」2 种,可以根据需要参考使用,但并不作为可量化的要求。 
物料下载
点击下载 Banner中使用的静态资源
 盘古低代码
盘古低代码