基本原则
下是对基本设计原则的概述,每一个优秀的设计中都应用了这些设计原则,它们相互关联,只应用某一个原则的情况很少。
一致
相同的元素在整个界面中不断重复,不仅可以有效降低用户的学习成本,也可以帮助用户识别出这些元素之间的关联性。重复元素可以是一条粗线、一种线框,某种相同的颜色、设计要素、设计风格,某种格式、空间关系等。
亲密
如果信息之间关联性越高,它们之间的距离就应该越接近,也越像一个视觉单元;反之,则它们的距离就应该越远,也越像多个视觉单元。亲密性的根本目的是实现组织性,让用户对页面结构和信息层次一目了然。
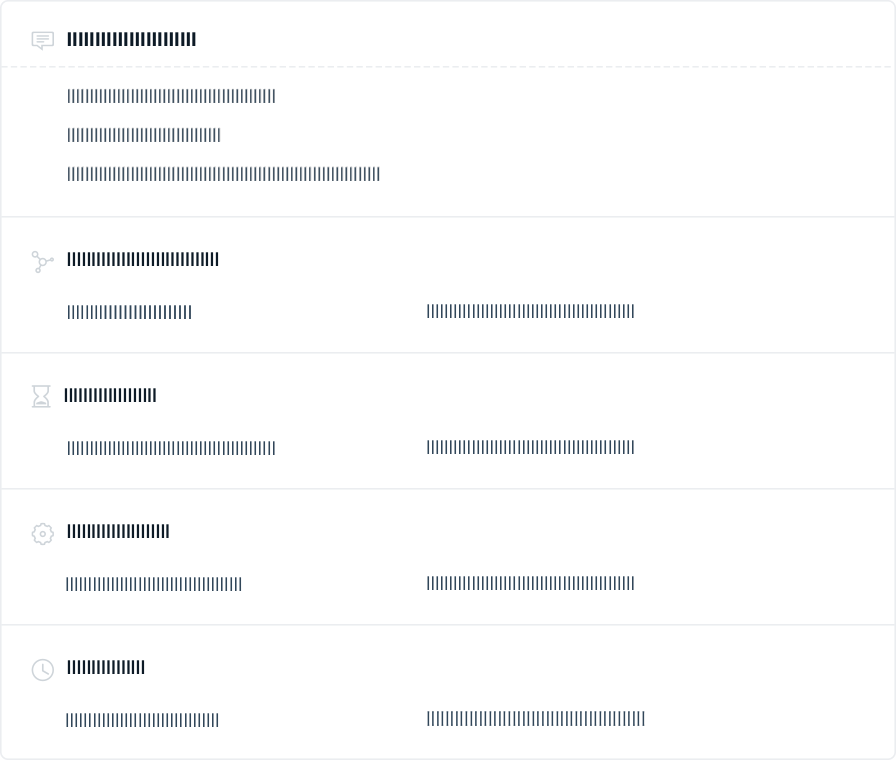
纵向间距关系
通过『小号间距』、『中号间距』、『大号间距』这三种规格来划分信息层次。
注:我们提供可参考的数值为8px(小号间距)、16px(中号间距)、24px(大号间距)。

在这三种规格不适用的情况下,可以通过加减『基础间距』的倍数,也就是8的倍数,或者增加元素(如分割线)来拉开信息层次。

横向间距关系
为了适用不同的场景和不同的屏幕尺寸,建议在横向采用栅格布局来排布组件,从而保证布局的灵活性。在一个组件内部,元素的横向间距也应该有所不同。

对比
对比是增加视觉效果最有效的方法之一,同时也能在不同元素之间建立一种有组织的层次结构,让用户快速识别关键信息。
注意
要实现有效的对比,对比就必须强烈,切不可畏畏缩缩,微弱的对比是起不到增强视觉效果和建立层次结构的作用的。
主次关系对比
为了让用户能在操作上(类似表单、弹出框等场景)快速做出判断, 来突出其中一项相对更重要或者更高频的操作。
注意
突出的方法,未必一定是强化重点项,也可以是弱化其他项,总之,我们要拉开主次给用户以暗示。
在一些需要用户慎重决策的场景中,系统应该保持中立,不能替用户或者诱导用户做出判断。
「通过」和「驳回」都使用次按钮,系统保持中立。

总分关系对比
通过调整排版、字体、大小等方式来突出层次感,区分总分关系,使得页面更具张力和节奏感。

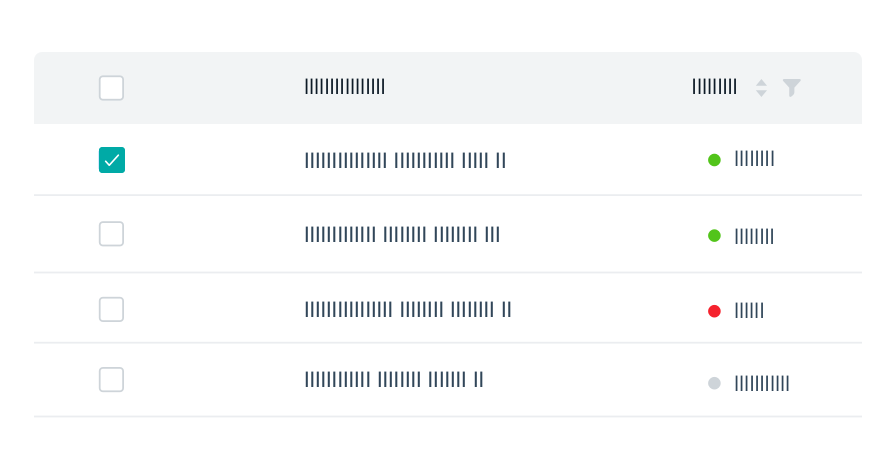
状态关系对比
通过改变颜色、增加辅助形状等方法来实现状态关系的对比,以便用户更好的区分信息。

对齐
正如『格式塔学派』中的连续律(Law of Continuity)所描述的,在知觉过程中人们往往倾向于使知觉对象的直线继续成为直线,使曲线继续成为曲线。在界面设计中,将元素进行对齐,既符合用户的认知特性,也能引导视觉流向,让用户更流畅地接收信息。
文案类对齐
如果页面的字段或段落较短、较散时,需要确定一个统一的视觉起点。
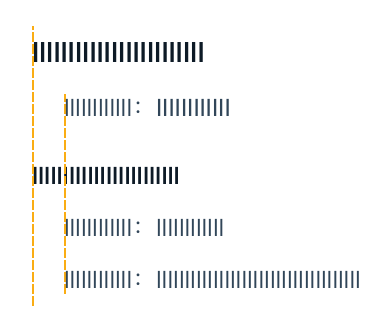
推荐示例
标题和正文左对齐,使用了一个视觉起点。

不推荐示例
标题和正文使用了两个视觉起点,不推荐该种对齐方式,除非刻意强调两者区别。

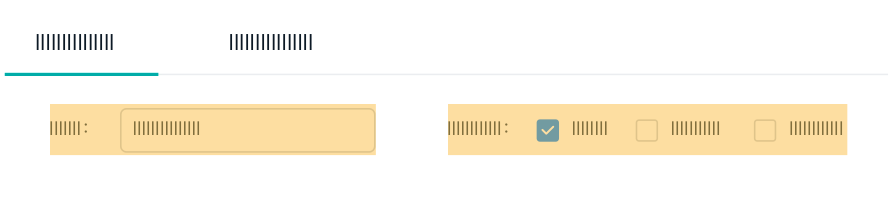
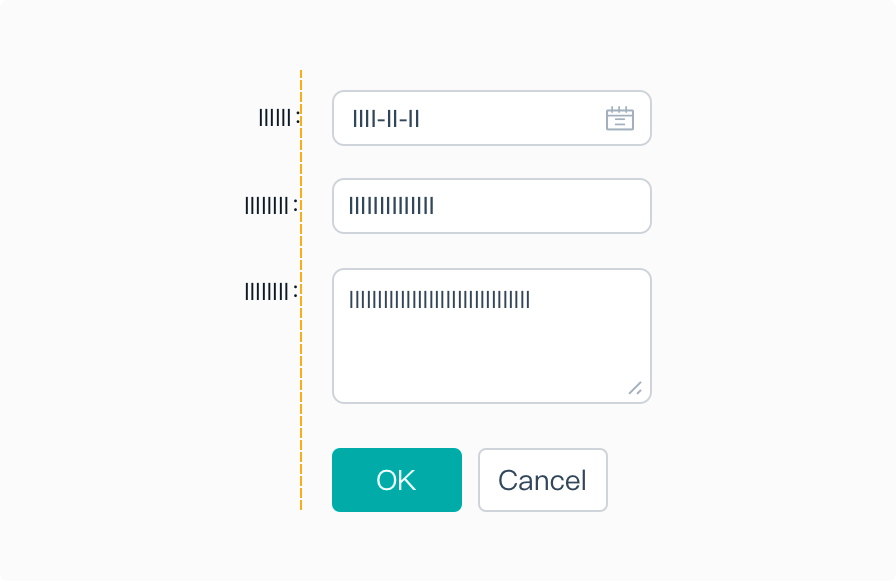
表单类对齐
冒号对齐(右对齐)能让内容锁定在一定范围内,让用户眼球顺着冒号的视觉流,就能找到所有填写项,从而提高填写效率。

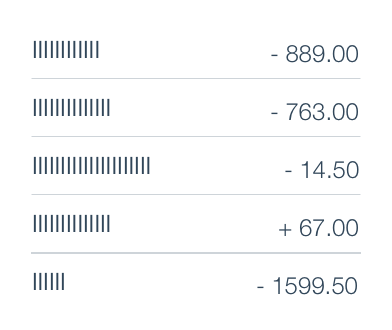
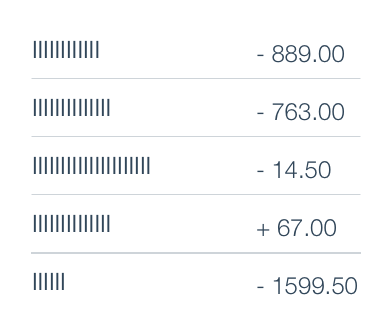
数字类对齐
为了快速对比数值大小,建议数值取相同有效位数,并且右对齐。
正确示例

错误示例

反馈
- 控制反馈:通过界面样式和交互动效让用户可以清晰的感知自己的操作;
- 页面反馈:操作后,通过页面元素的变化清晰地展现当前状态。
直接
正如 Alan Cooper 所言:「需要在哪里输出,就要允许在哪里输入」。这就是直接操作的原理。不要为了编辑内容而打开另一个页面,应该直接在上下文中实现编辑。
单字段行内编辑
当「易读性」远比「易编辑性」重要时,可以使用「单击编辑」。
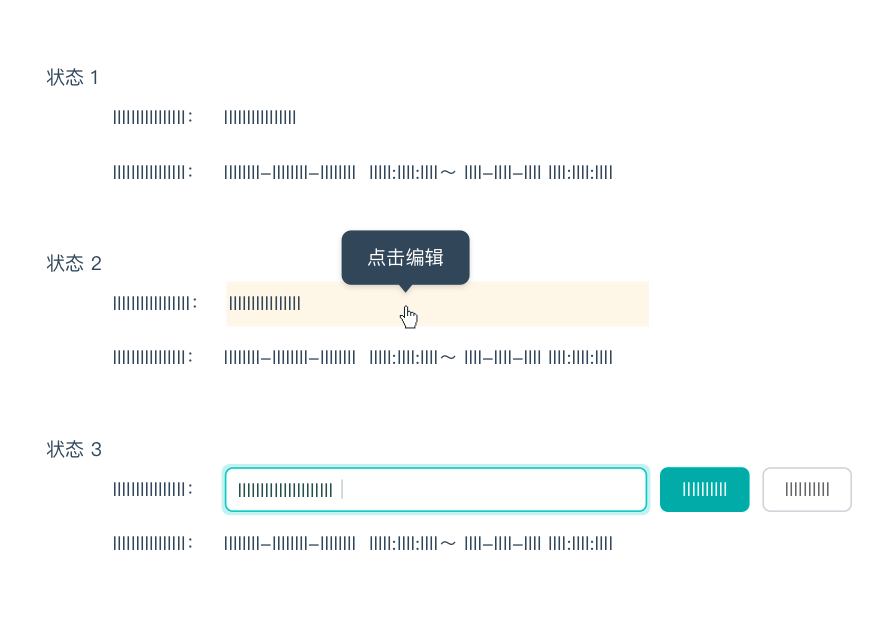
单击编辑示例
- 状态一:普通的浏览模式,不区分可编辑行和不可编辑行;
- 状态二:鼠标悬停时,「指针」变为「手型」,编辑区域底色变黄,出现「Tooltips」提示单击编辑;
- 状态三:鼠标点击后,出现「输入框」、「确定」、「取消」表单元素,同时光标定位在「输入框」中。

当「易读性」为主,同时又要突出操作行的「易编辑性」时,可使用「文字链/图标编辑」。
文字链/图标编辑示例
- 状态一:在可编辑行附近出现文字链/图标;
- 状态二:鼠标点击「编辑」后,出现「输入框」、「确定」、「取消」表单元素,同时光标定位在「输入框」中。

多字段行内编辑
编辑模式在不破坏整体性的前提下,可扩大空间,以便放下「输入框」等表单元素;其中,在 Table 中进行编辑模式切换时,需要保证每列的不跳动。
可控
- 用户决策:根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
- 结果可控:用户可以自由的进行操作,包括撤销、回退和终止当前操作等。
邀请
很多富交互模式(如:拖放、行内编辑、上下文工具)都有一个共同问题,就是缺少易发现性。所以提供「邀请」是成功完成人机交互的关键所在。
邀请就是引导用户进入下一个交互层次的提醒和暗示,以表明在下一个界面可以做什么。当交互事件的特性与决定交互事件用途的主体能力之间的关系可感知时,人机交互的过程往往更加自然、顺畅。
静态邀请
指通过可视化技术在页面上提供引导交互的邀请。
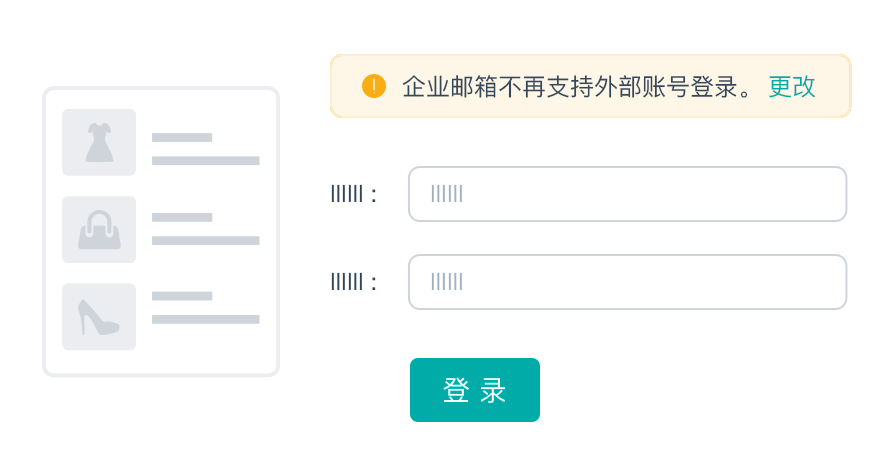
- 引导操作邀请:一般以静态说明形式出现在页面上,不过它们在视觉上也可以表现出多种不同样式。常见类型:「文本邀请」、「白板式邀请」、「未完成邀请」。

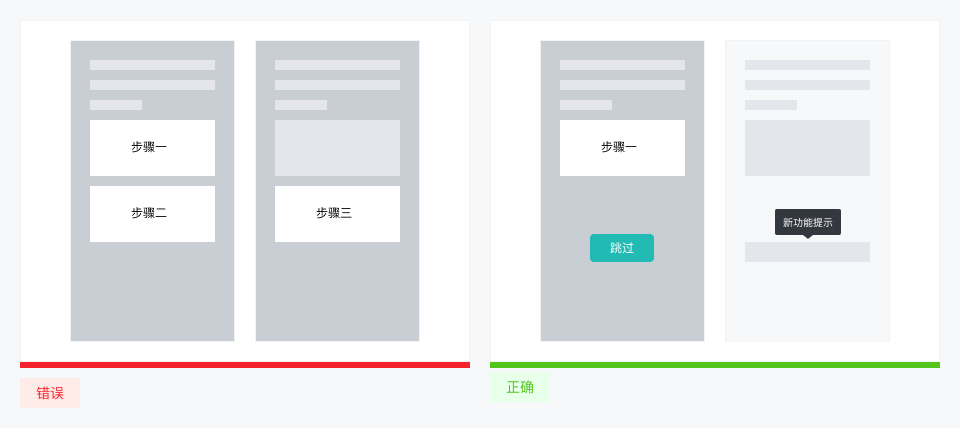
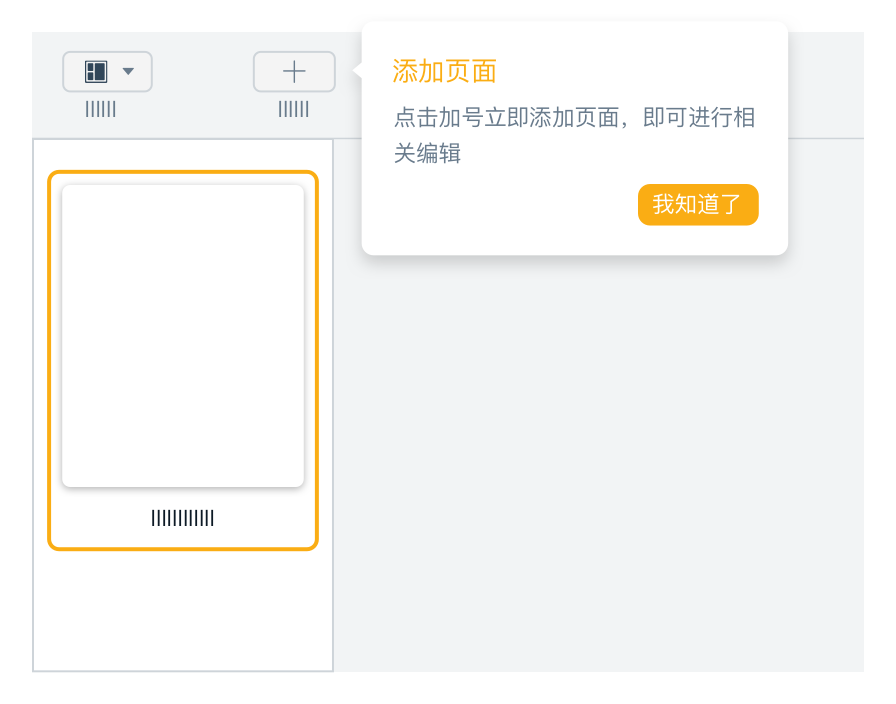
- 漫游探索邀请:是向用户介绍新功能的好方法,尤其是对于那些设计优良的界面。但是它不是「创口贴」,仅通过它不能解决界面交互的真正问题。

动态邀请
指以响应用户在特定位置执行特定操作的方式,提供特定的邀请。
- 悬停邀请:在鼠标悬停期间提供邀请。(如:鼠标「悬停」某个卡片时,可被点击部分变为蓝色的「文字链」。)
- 推论邀请:用于交互期间,合理推断用户可能产生的需求。(如:用户点击「赞」后,同时系统分析(既然用户喜欢这篇文章,那么可能对这一类文章都有兴趣)并提供开启同类推送的邀请。)
- 更多内容邀请:用于邀请用户查看更多内容。
 盘古低代码
盘古低代码