帮助与反馈
为了帮助用户了解应用当前要做什么,也给用户的下一步行为做参考,以及了解操作后所产生的结果 ,当用户和系统需要交互时,使用不同的模式来反馈信息或结果。当设计者使用反馈或者自定义一些反馈时,请注意:
- 为用户在各个阶段提供必要、积极、即时的反馈;
- 避免过度反馈,以免给用户带来不必要的打扰,能够及时看到效果的、简单的操作,可以省略反馈提示。
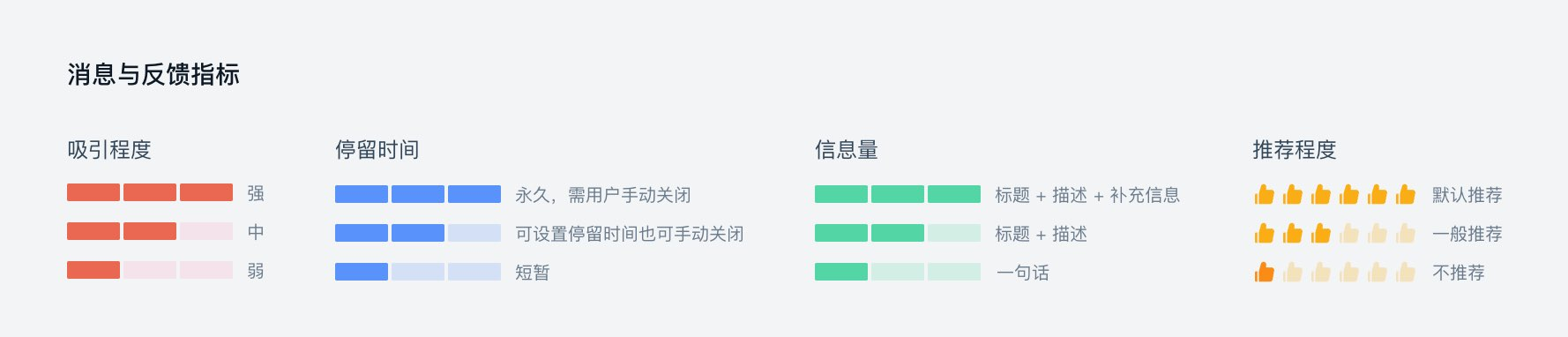
反馈方式
在设计时需要考虑用户试图完成的任务以及需要引起注意的方式,采用何种反馈方式。反馈方式列举如下图:

何时使用

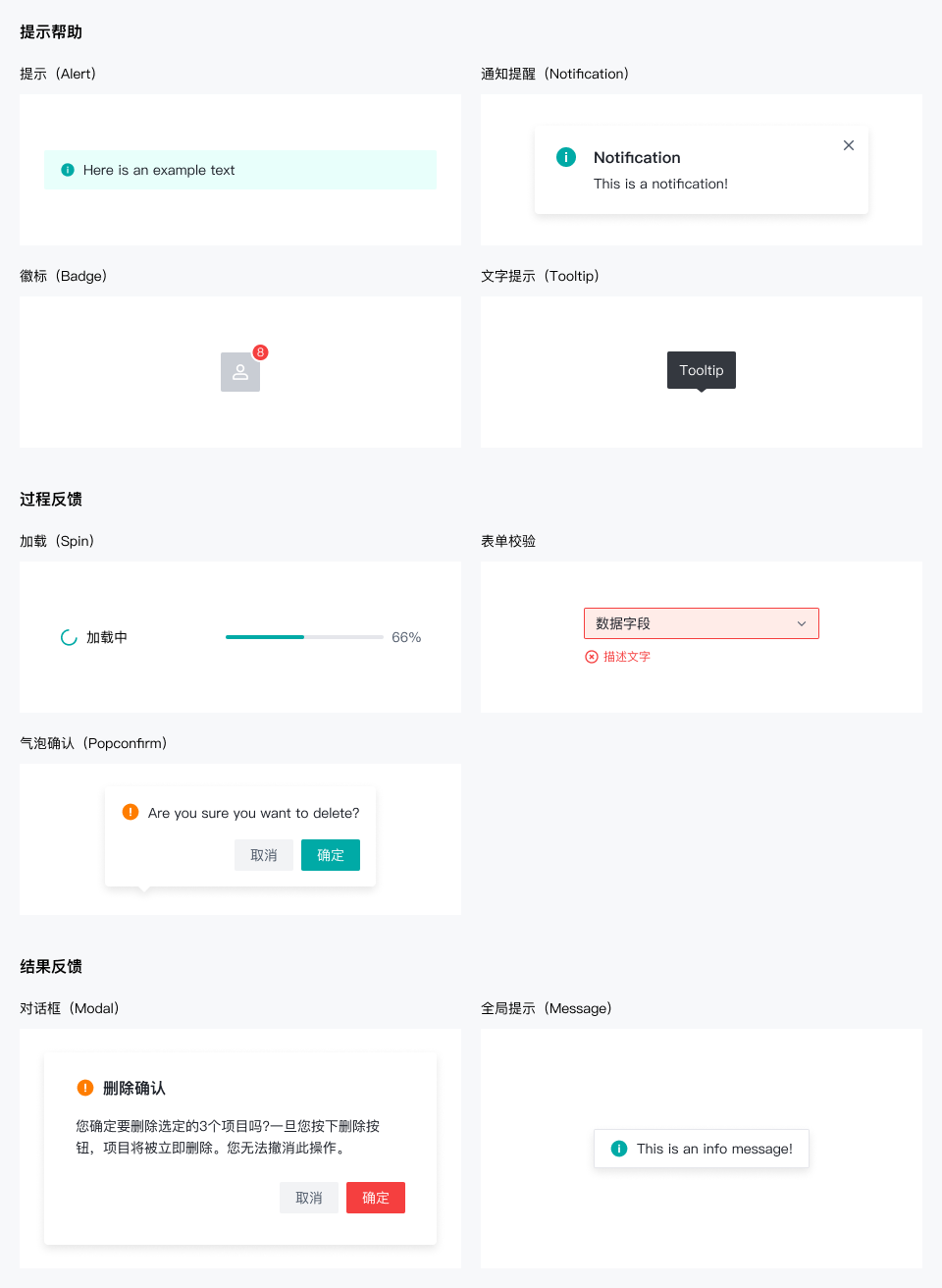
提示帮助
提示信息是用来告诉用户需要知道什么、采取什么样行动的内容。
| 控件 | 描述 | 吸引程度 | 停留时间 | 信息量 | 推荐程度 |
|---|---|---|---|---|---|
| 警告提示(Alert) | 一种非阻碍式的信息展示,它不打断用户的当前操作,一般以非浮层的静态展现形式始终展现,不会自动消失,用户可以点击关闭。 | ★★ | ★★★ | ★★ | ★★★★★★ |
| 通知提醒(Notification) | 系统主动推送的重要的全局性通知信息,在系统右上角显示。适合较为复杂的通知内容使用。 | ★★ | ★★ | ★★ | ★★ |
| 徽标(Badge) | 用于聚合型的消息提示,一般出现在通知图标或头像的右上角。相对重要和用户关联度更高的信息提示,使用数字精准提示;权重不高和不是用户特别关心的消息提示,使用红点做提示。 | ★ | ★★★ | ★ | ★★★★★★ |
| 文字提示(Tooltip) | 用于精确地描述被指向的对象,例如图标、图形、链接等,鼠标移入则显示提示,移出消失,不承载复杂文本和操作。 | ★ | ★★ | ★★ | ★★★★★★ |
过程反馈
操作过程中尽可能将状态的反馈给用户,即时的响应会给用户增加信赖感。
| 控件 | 描述 | 吸引程度 | 停留时间 | 信息量 | 推荐程度 |
|---|---|---|---|---|---|
| 加载中 Spin | 在操作需要一段时间(一般为超过 2 秒)完成时系统应通过加载中动画即时给予提醒,明确告知加载的状态或加载进度条,保持与用户的沟通。若加载时间较长,应提供取消操作。 | ★★ | ★★★ | ★ | ★★★★★★ |
| 表单校验提示 | 操作过程中可通过不同的校验规则和形式,让用户及时发现并纠正错误。 | ★★ | ★★★ | ★ | ★★★★★★ |
| 气泡确认框(Popconfirm) | 目标元素的操作需要用户进一步的确认时,在目标元素附近弹出浮层提示,询问用户。和模态对话框相比,交互形式更轻量。 | ★★ | ★★★ | ★★ | ★★★★★★ |
结果反馈
操作过程中尽可能将状态的反馈给用户,即时的响应会给用户增加信赖感。
| 控件 | 描述 | 吸引程度 | 停留时间 | 信息量 | 推荐程度 |
|---|---|---|---|---|---|
| 对话框 Modal | 通过一个操作引发的反馈浮层位于页面中心,反馈内容可通过确认或取消按钮进行关闭,用户在反馈层出现时不可进行任何的操作,用于重要的反馈。注:除失败时避免显示不必要的提醒弹窗。弹窗是很强的反馈机制,只有在传递非常重要,且可操作的信息时才需要使用它。 | ★★★ | ★★★ | ★★★ | ★★★★★★ |
| 全局提示 Message | 通过一个操作引发的反馈浮层位于顶部居中显示并自动消失,是一种不打断用户操作的轻量级提示方式。 | ★ | ★ | ★ | ★★★★★★ |
 盘古低代码
盘古低代码