审批待办场景
移动审批场景
盘古支持快速构建移动审批应用场景,在信鸿查看、处理审批待办。



构建步骤
1. 移动端渲染应用
新建移动端git项目,并将盘古移动端渲染应用同步到项目中,盘古移动端渲染应用地址为
http://gitlab.hisense.com/Pangea/Pangea-Cloud/frontend/pangea-mobile.git如何修改部署参数
同步完成后需在
/src/common/caonstant.js中修改system参数为项目系统编码,appCode修改为开发平台中创建的移动应用编码,修改后即可进行部署发版。
如何获取 appId 及 appSecret
部署完成后,拿部署的域名向信鸿管理员申请信鸿轻应用,获得对应的
appId及appSecret。

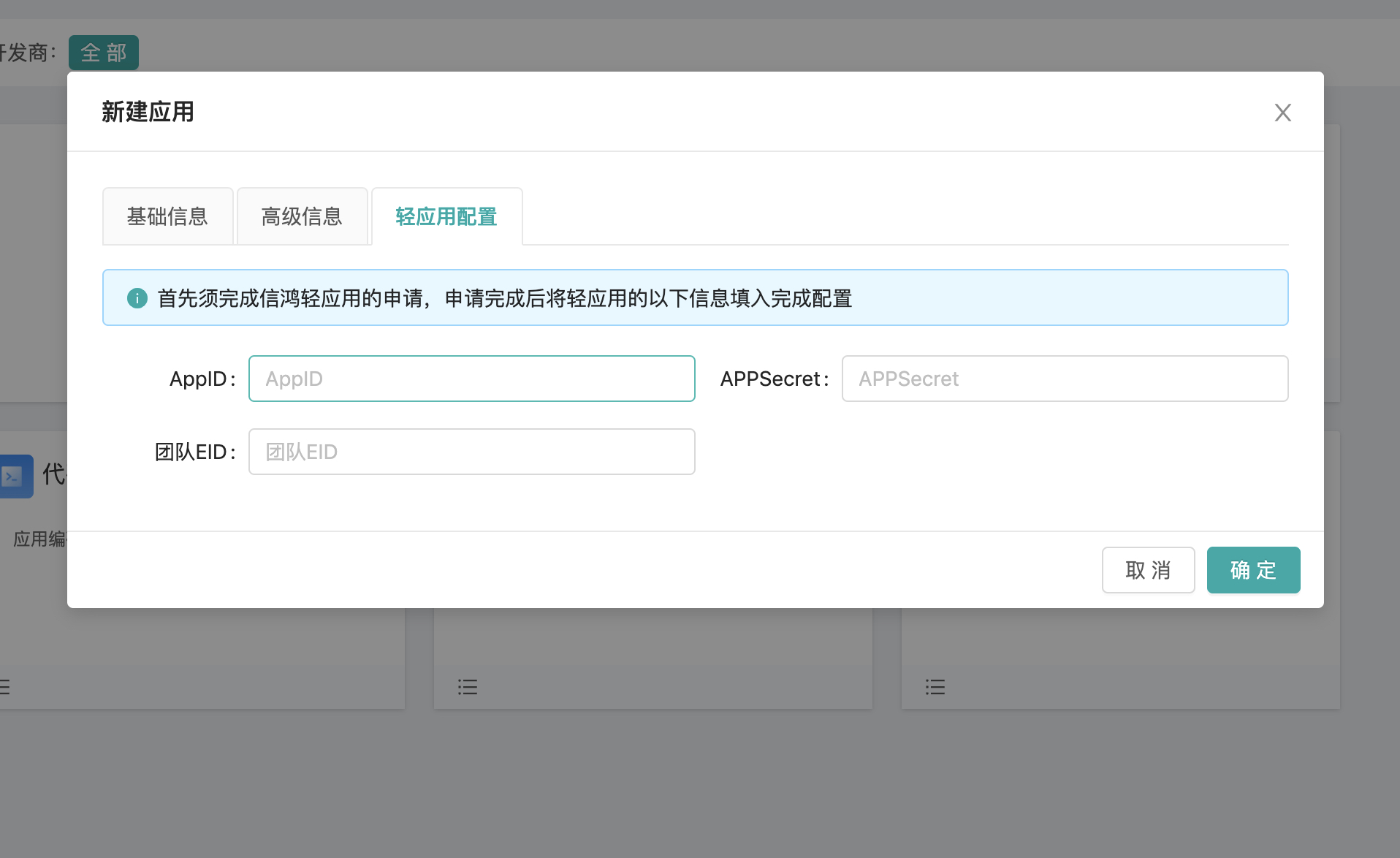
2. 创建应用
创建应用,选择移动端类型,创建时需在轻应用配置标签页中填写轻应用相关信息。
3. 创建普通页面
普通页面主要用于信息的展示、功能的入口等场景。
创建路径
进入应用,点击
添加页面,选择普通页面。创建页面时需要填写所属后端服务编码,该编码会拼接到审批列表api接口路径中。
创建好页面进入设计器后,从组件列表将组件拖入画布,进行页面的配置。

注意
使用盘古提供的导航面板组件时,其中部分功能的查询接口(如待办列表)需继承盘古后端封装好的流程jar包方法
4. 创建流程表单
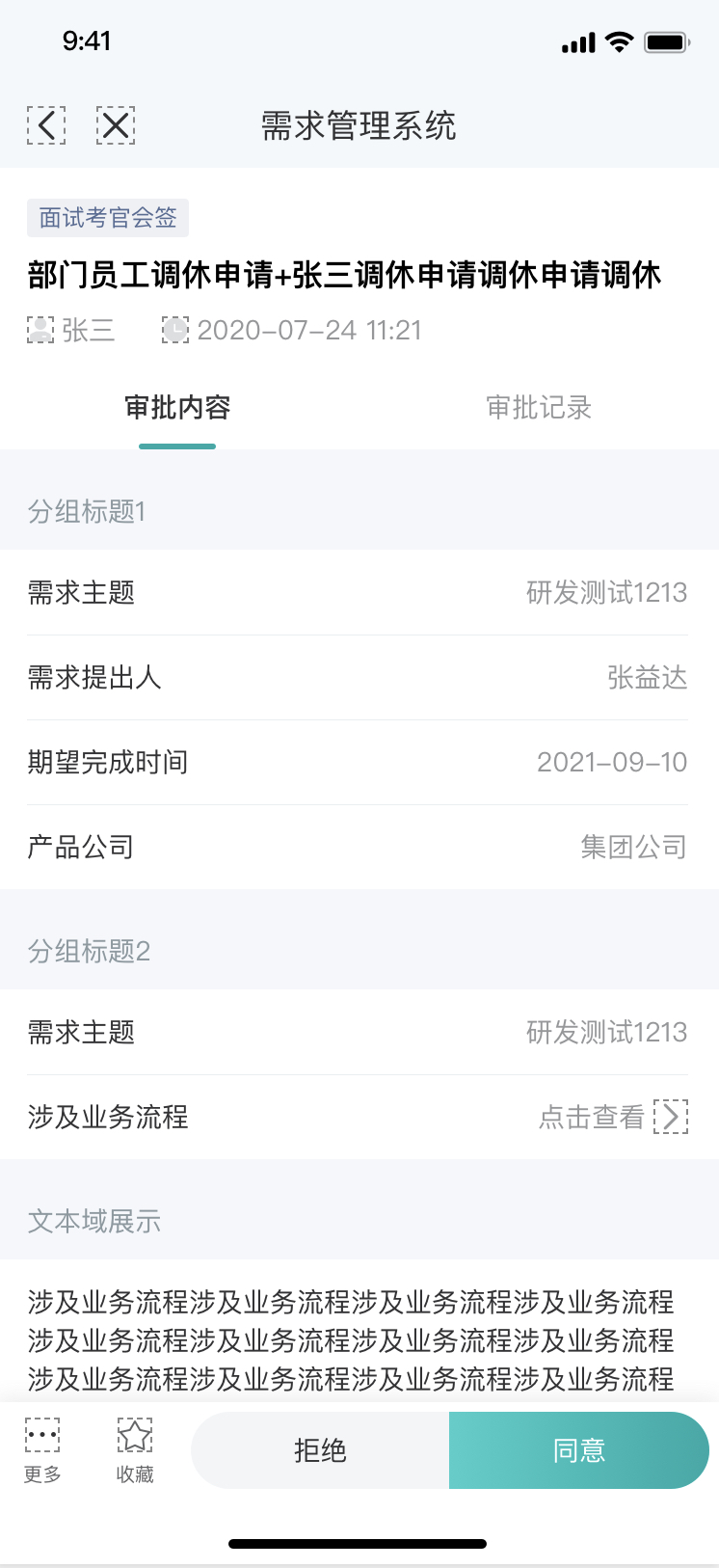
内置流程相关设定和组件的专为流程审批场景定制的模板页面。

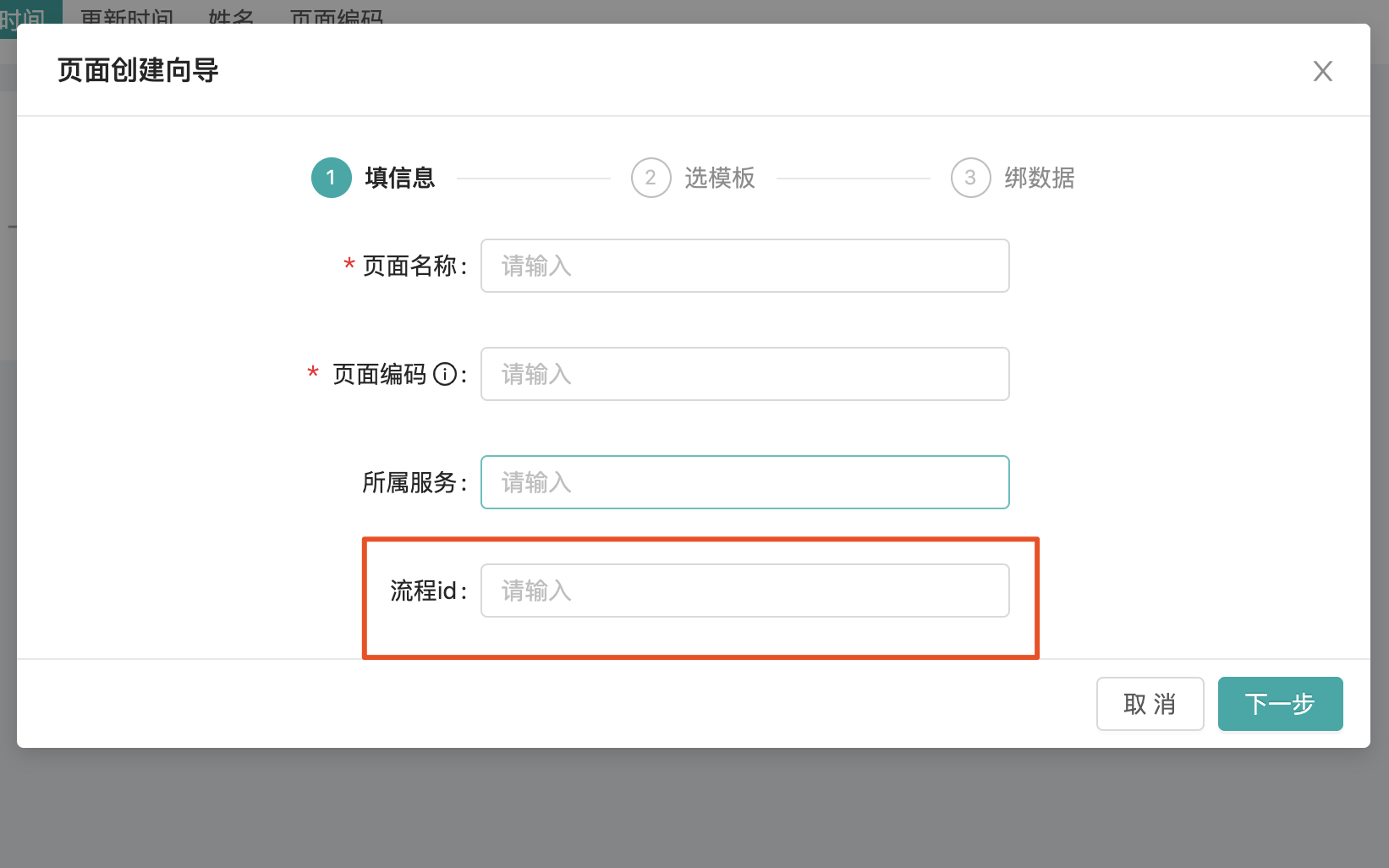
创建路径
进入应用,点击
添加页面,选择流程表单。在创建流程表单页面时,需填写当前流程Id,各流程表单页流程Id不可重复。
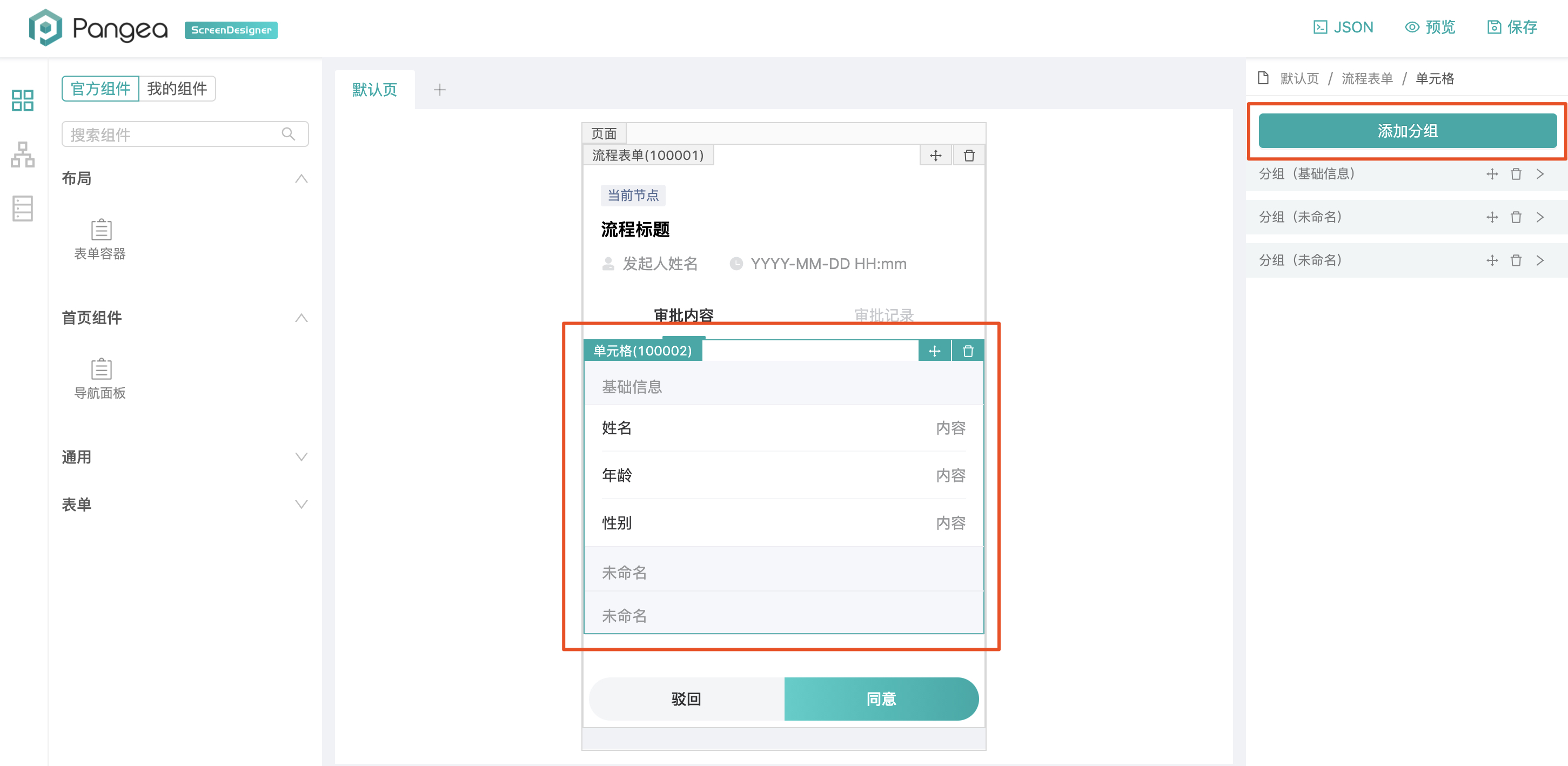
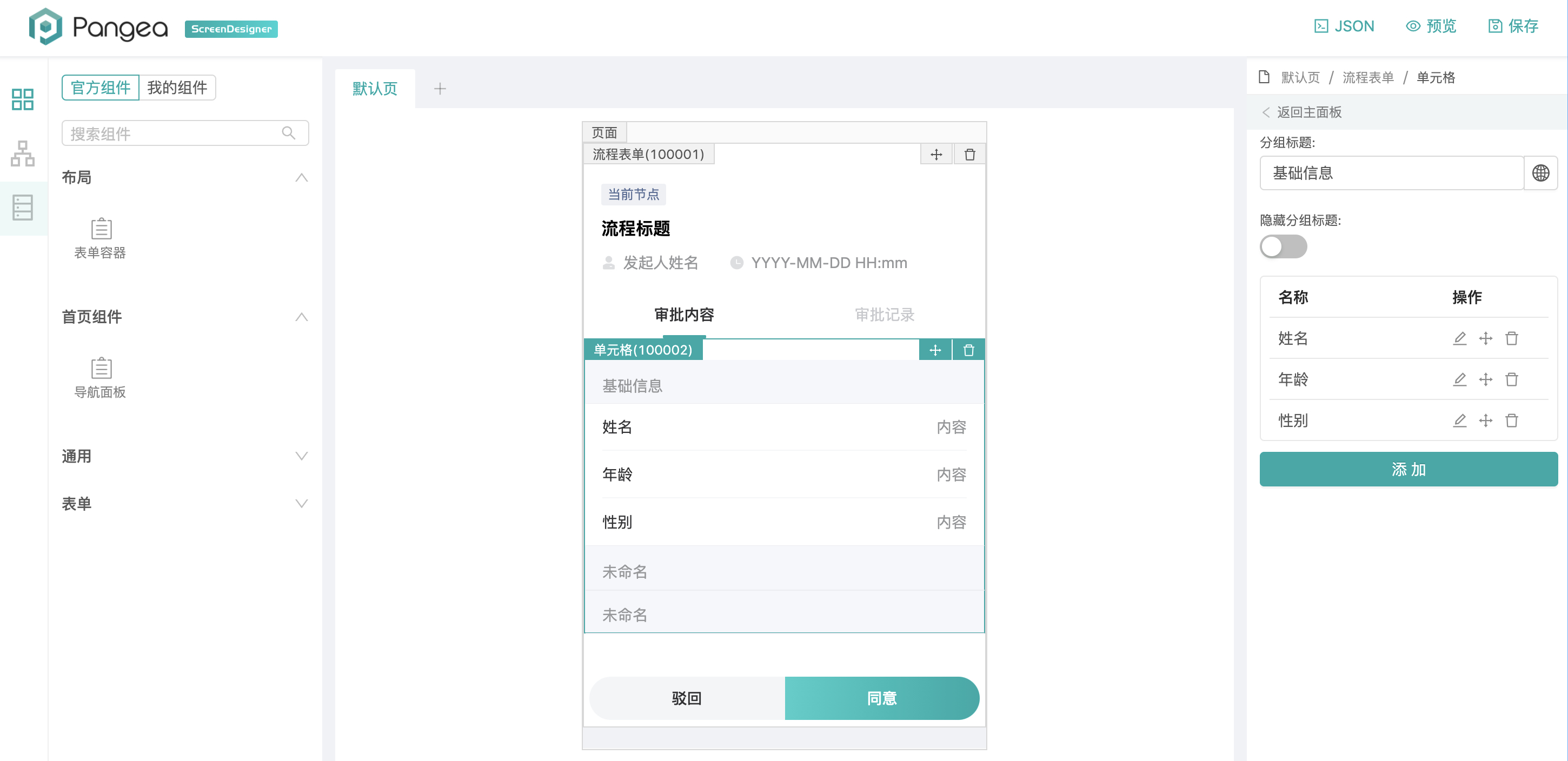
配置审批内容
创建完成后,可以使用组件列表中的组件对流程审批的内容进行配置和开发。
可选中单元格组件进行配置。可点击添加分组按钮进行单元格组的添加,点击单元格组的>可对该组单元格进行单元格标题及内容对应字段的配置。 

关于流程操作的配置
流程表单页面可以根据流程情况自由配置的操作按钮。
底部操作按钮会根据表单详情接口返回的status字段进行动态的显隐控制:
当status = communicate(回复沟通)时,只显示沟通按钮;
当status = reCommunicate(撤回沟通)时,只显示撤回沟通按钮;
当status = approvaled(已办)或 shareMe(传阅我的)时,隐藏所有流程操作按钮(沟通、转办、同意、驳回)参数
根据待办id获取待办详情信息接口需继承盘古后端封装好的流程jar包方法
| 按钮名称 | API | 方法 | 传参 |
|---|---|---|---|
| 驳回 | /{服务名}/common/activity/reject | POST | { id: '待办id', comment: '审批意见',rejectTo: '驳回到节点id',afterPassTo:'1'(1:返回我,2:返回这个节点所有人,3:返回指定节点),afterPassToNode:'指定节点id' } |
| 同意 | /{服务名}/common/activity/agree | POST | { id: '待办id', comment: '审批意见' } |
| 转办 | /{服务名}/common/activity/transfer | POST | { id: '待办id', comment: '审批意见', user: '转办人员' } |
| 传阅 | /{服务名}/common/activity/share | POST | { id: '待办id', comment: '审批意见', user: '传阅人员' } |
| 沟通 | /{服务名}/common/activity/communicate | POST | { id: '待办id', comment: '审批意见', user: '沟通人员',multilevel: true, // 多级沟通subUserScope: [], 子级沟通范围,hideComment: true, 隐藏意见 } |
| 回复沟通 | /{服务名}/common/activity/reCommunicate | POST | { id: '待办id', comment: '审批意见' } |
| 撤回沟通 | /{服务名}/common/activity/reCommunicate | POST | { id: '待办id', comment: '审批意见' } |
展示项
| 按钮名称 | 展示项 |
|---|---|
| 通过 | 处理方式、即将流向、紧急程度、审批要点、审批意见、当前处理人、流程图 |
| 沟通 | 处理方式、沟通人员、紧急程度、审批意见、当前处理人、流程图 |
| 传阅 | 传阅对象、备注、当前处理人 |
| 转办 | 处理方式、转办人员、紧急程度、审批意见、当前处理人、流程图 |
| 驳回 | 处理方式、驳回到节点、驳回节点通过后、紧急程度、审批意见、当前处理人、流程图 |
 盘古低代码
盘古低代码