Table 表格
表格组件是中后台系统中最为常用的数据组件,组件内包含了数据的表格展示、表格的操作按钮以及表格的查询搜索等功能,我们提供了丰富的功能和样式选择以满足不同场景下对表格展示的需要。为了保证交互配置的便捷性,我们不再对表格组件进行更多的组件拆分,全部通过配置项的形式提供给用户进行低代码配置。
在哪里找到表格组件?
在页面设计器的「组件库」面板,找到「通用」分组下的「表格」组件,将其拖动到画布中即可。
组件样式
平铺版

简约版

配置方式
基本配置
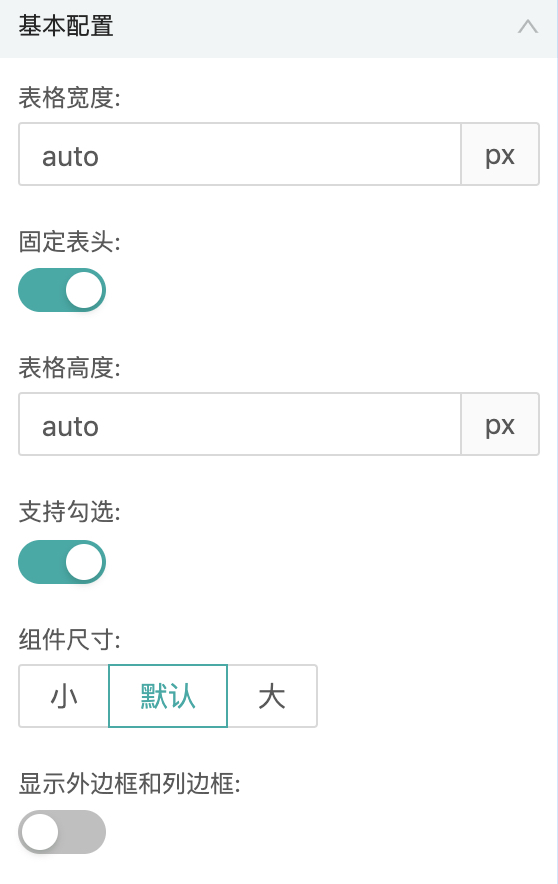
- 表格宽度:默认值为
auto,此时表格根据所在容器宽度自适应伸缩;如果设置具体数值,当表格内容超出设置的表格宽度时会显示横向滚动轴。 - 固定表头:默认不固定,当选择固定表头时,需要进行表格高度的配置,当表格数据高度高于表格高度设置值时,表格显示纵向滚动条。表格高度支持三种形式:(1)
auto:即 100%高度;(2)像素数值:即固定数值高度;(3)calc()公式:例如 calc(100vh - 200px)。 - 支持勾选:默认开启。当关闭该选项时,隐藏左侧勾选框列。
- 组件尺寸:默认为中号,可设置小、中、大尺寸。该属性影响查询区域、按钮及表格等所有组件的尺寸。
- 显示外边框和列边框:默认不显示。打开该选项时,显示表格的外边框及列边框。

数据配置
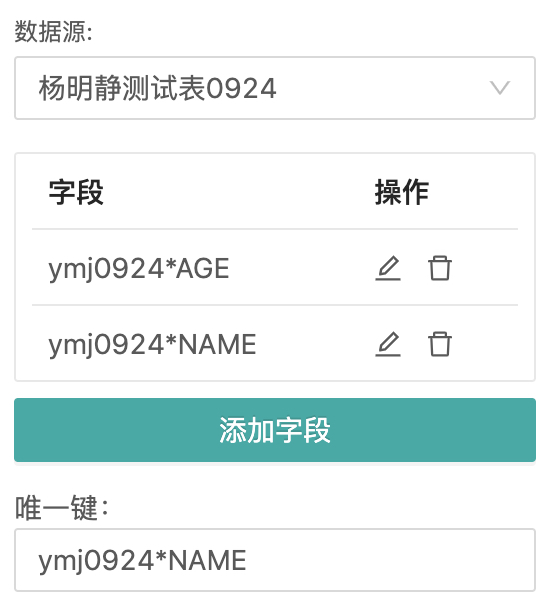
- 数据源:表格组件需选择添加的数据源可以为绑定数据表,或选择自定义
api接口。 - 字段:包含字段的「添加、删除、编辑、唯一键」等操作,若表格的数据源为
表,字段从该表所包含的字段选择添加;若表格的数据源为api接口,字段手动输入添加- 唯一键:表格数据哪个字段作为表格的唯一键。注意:唯一键字段对应的值需要在表格数据中唯一,否则勾选一行表格数据会出现同时选中多行的现象。

字段详情
- 字段:选择表格组件显示的字段。
- 字段类型:
- 输入 | 文本:可设置字段值进行字段输入的表单校验,当选择字段值为正则表达式时,需填写正则表达式,当输入值不符合正则校验时会进行表单校验提醒。
- 输入 | 长文本:可设置字段值且展示为文本域样式,在搜索时为 input 进行搜索,有自适应高度开关,关闭时输入内容行高,打开时,最大值和最小值输入框中为空时自适应,输入值则按对应值变化高度。
- 选择 | 下拉选择:可设置单选或多选类型及下拉菜单的数据来源,数据来源可为
字典数据或api接口数据。字典数据可填写字典类型编码;api接口数据可填写格式为:接口地址为/api/getList,KEY 为 api 接口获取到的列表数据中作为传参字段的字段名,VALUE 为api接口获取到的列表数据中作为显示字段的字段名,修改弹窗表单回显字段参数用于动态查询时修改弹窗中回显数据。 - 选择 | 对话框选择:选择 single 弹窗后需要配置 single 弹窗的值,例如:/api/system/user/list,userId,userName,userName,loginName,userName,createTime 参数以逗号改开,第一个参数为接口地址,第二和第三个参数为 key 和 value,即输入框中传参的值和显示的值,第四个参数为修改没条表格数据时从该条数据中取值的字段(用于在修改弹窗中显示),从第五个及其之后的字段为弹窗中 table 表格中显示的字段,取第五个开始的前两个字段为查询字段。
- 选择 | 日期:表单类型为日期选择。
- 范围 | 日期:表单类型为日期范围选择。
- 选择 | 时间:表单类型为日期+时间选择。
- 范围 | 日期+时间:表单类型为日期+时间的范围选择。
- 选择 | 月份:表单类型为时月份选择。
- 范围 | 月份:表单类型为时月份范围选择。
- 选择 | 时间:表单类型为时间选择框。
- 字段值:描述字段值的校验类型或显示格式。
- 字段标题:字段标题支持国际化配置,可通过点击输入框后小地球配置国际化展示。
- 表格中显示:默认为显示。关闭开关后,则该字段在表格中隐藏。
- 表头分组标题:表头分组标题用于将表格表头进行分组,相邻字段的表头分组标题相同则属于同一个分组,会合并。
- 列宽:设置该列在表格中的列宽。若表格设置了固定列,则未设置该值的字段列宽值默认为 120 px。
- 自定义单元格:开启后可选择上传自定义单元格文件来定制化单元格内容,在 vue-component 脚手架编写定制化 vue 代码后,打包 vue 文件时--name
页面编码-字段名。注意:字段名中有涉及*替换成-。 - 列头对齐:可选择该列数据的数据对齐方式,居左、居中或居右。
- 内容对齐:可选择该列数据的数据对齐方式,居左、居中或居右。
- 列筛选:可勾选排序勾选框,则该字段支持排序操作,下拉选择类型的字段可以勾选筛选,以下拉选择的数据作为筛选项。文本输入类型的可以勾选搜索,根据输入值搜索数据。
- 单元格自动省略:单元格内容超出宽度时,以
...省略显示,默认开启,关闭后将自动换行显示。 - 动态下拉列表:当字段为下拉选择且数据源为 api 类型时 可选择是级联查询还是动态查询。
- 关联字段:当动态下拉列表为级联类型时可以选择当前数据源请求的关联字段,可选择的关联字段类型为下拉选择且单选的字段,关联后,当关联字段的值变化时当前字段会根据关联字段的值请求数据,参数以/value 的形式拼接在当前字段 api 路径上。
- 传参方式:当前字段 api 接口的参数传递方式 「api/参数值」及将参数拼接到 api 路径后面,「api?参数名=参数值」参数以?key=value 的方式传参。
- 参数名称:当传参方式为「api?参数名=参数值」时 填写参数的 key 值,即传参名称。
树形结构选择
字段类型为「下拉选择」时,可通过设置是否树形结构选择来支持树形结构数据,接口返回数据应是需深度遍历处理的数据,格式如下:
json
{
...,
key: 'xxx',
value: 'xxx',
children: [
...,
{
key: 'xxx',
value: 'xxx',
children: []
},
...
],
...
}搜索
- 风格:
- 平铺:查询条件通过栅格平铺展示在表格和操作栏上方。
- 简洁:查询条件通过一个表单控件与操作栏同行展示,通过字段下拉框进行查询控件的切换。
- 默认展开:只存在平铺模式下,默认为不展开搜索项,设置 true 则自动展开搜索项。
- 搜索条件:可通过添加字段按钮进行查询区域可查询字段的添加,可设置查询字段的可选查询条件。
- 添加字段:点击
添加字段按钮可进行表格字段的添加 - 拖拽:按住
拖拽按钮可对查询条件进行排序。 - 删除:点击
删除按钮可删除已维护的查询字段。
- 添加字段:点击
- Label 宽度:
- 自适应:自适应时查询项 label 宽度根据字数以及每一查询项的宽度显示。
- 固定:查询项 label 宽度固定,默认为 120px,可自行修改,固定时可选择 label 对齐方式,默认居右。
- 自定义栅格(24 栅格):默认关闭。打开后可对查询条件在不同分辨率下的布局栅格进行配置。
- 自定义查询:默认关闭。是否显示自定义查询按钮,仅在「平铺」模式下支持。

字段详情
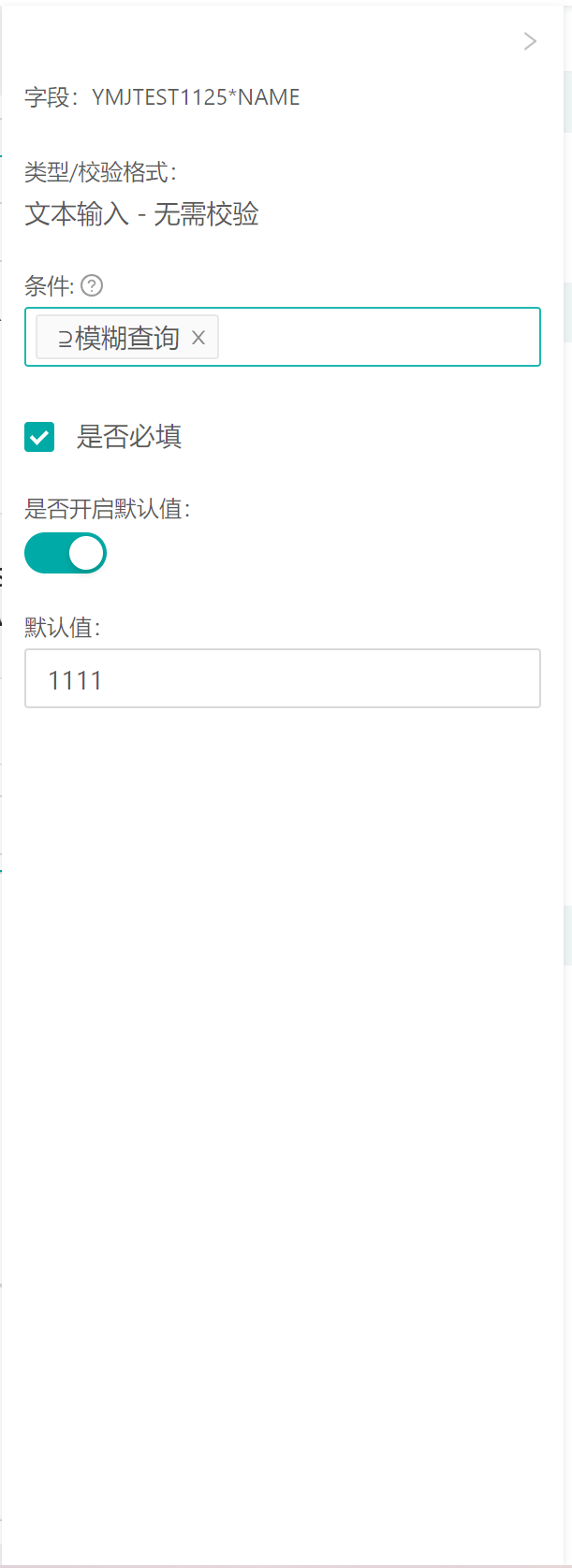
- 字段:选择查询组件显示的字段。
- 查询条件:选择不同的查询的条件筛选查询的数据。
- 字段类型/校验格式:在数据配置时该字段所配置的类型和校验格式。
- 是否校验查询:字段设置类型为
文本输入且字段值非无需校验时,当前字段会显示是否开启校验查询选项,勾选后在查询时会按照预先设定好的校验类型来校验该字段。 - 是否必填:在搜索查询时,该字段是否允许为空。
- 是否开启默认值:当默认值开启时,在页面查询时将根据下面配置的默认值进行赋值查询。
- 默认值:当页面查询时,该字段的查询默认值。根据字段类型不同可提供的默认值配置也有所不同:
- 文本输入:默认值为输入框,可填写默认值。
- 下拉框:默认值为下拉框选择,可选择
api或者字典中的值。或者选择默认选中下拉框第一项。 - single 弹框:默认值为输入框,可填写默认值。
- 日期、时间类型:默认值为对应的日期、时间选择框。可选择某一日期、时间作为默认值,也可勾选
当天,本月等作为默认值查询。

操作栏
- 开启:默认开启。当关闭时,操作栏将隐藏。
- 最大显示数量:可设置操作栏显示按钮的最大平铺数量,当操作栏按钮数量超过该值时,会显示「更多」下拉框按钮,超出的按钮会排列到「更多」下拉框按钮中。
- 触发行为:可设置操作栏更多按钮的触发方式,hover划过和click点击
- 添加按钮:点击「添加按钮」进行操作栏按钮的添加。除自定义按钮之外都为表格组件已封装按钮,无需进行代码编写。
- 刷新按钮:点击「刷新按钮」进行操作栏右侧刷新按钮 icon 的添加。
- 密度按钮:点击「密度按钮」进行操作栏右侧刷新按钮 icon 的添加。
- 全屏按钮:点击「全屏按钮」进行操作栏右侧刷新按钮 icon 的添加。
- 自定义按钮:点击「自定义按钮」进行操作栏右侧刷新按钮 icon 的添加。

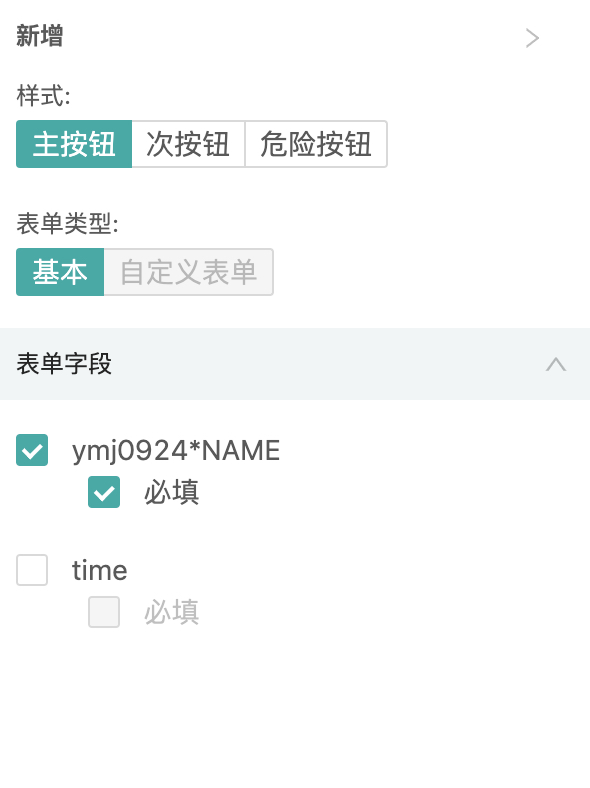
新增:支持选择新增按钮样式。哪些字段显示在新增弹出框中及哪些字段为新增必填字段。

自定义列:表格组件支持添加自定义列,添加自定义列按钮后,在对应的页面里,可设置列是否展示,也可以调整列展示顺序。

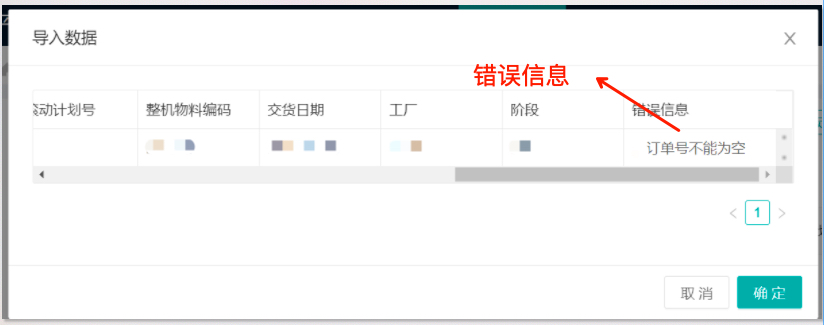
导入:表格组件支持导入功能,点击“导入”按钮,可上传数据(注意上传的数据字段要和表格的字段名称对应),选择需导入的文件后,会将导入的数据进行弹框展示,点击“保存”,会将展示的数据进行保存。
- 加密解密:打开该开关后,可对加密文件进行上传。
- 显示未通过校验的数据:如果校验失败,接口返回的 code 的值不为 0,返回的数据,每一条带着“reason”属性,弹框会展示这些数据,并把 reason 在最后一列展示出来;如果校验成功,弹框关闭,会有上传成功提示。

导出:表格组件支持导出功能,点击“导出”,可导出数据,导出在页面设计器中分为普通导出和高性能导出,普通导出一般用于导出数据量小的情况下,高性能导出一般用于数据量大的导出。Tips: 表结构类型数据源暂不支持高性能导出
加密解密:打开该开关后,可导出加密 excel 文件。注意:只能在数据源为 api 类型时可用,需要配置表格数据源的导出接口,盘古提供普通导出公共加密接口。

自定义按钮:表格组件支持添加自定义按钮,添加自定义按钮后,点击右侧的编辑图标进行自定义按钮的编辑。
表格组件的自定义按钮通过上传自定义文件的方式即在vue-component项目中打包出来的js文件,其中按钮编码即为打包时的自定义文件名称。

开发自定义按钮
自定义按钮需要在组件脚手架中进行开发,可参考vue-component脚手架src/Demo/CustomButton示例文件夹。在 views 目录下新建文件夹,添加 index.vue 文件进行按钮组件开发,如下示例代码所示:
js
<template>
<div>
<a-button
:type="data.type || 'primary'"
:size="size"
@click="btClick()"
:disabled="
(data.isSelected === 'any' && !selectedRows.length) ||
(data.isSelected === 'one' && selectedRows.length !== 1)
"
>{{ $t(data.name.slice(6).toUpperCase()) }}</a-button>
<test-modal ref="testModal"></test-modal>
</div>
</template>
<script>
import TestModal from "./TestModal";
export default {
props: {
data: Object,
size: String,
selectedRows: Array,
pageName: String,
comKey: String,
},
components: { TestModal },
data() {
return {};
},
methods: {
btClick() {
this.$refs.testModal.show();
},
},
};
</script>按钮组件接收到的props参数如下表所示:
| 参数名称 | 参数类型 | 参数说明 |
|---|---|---|
| data | Object | 上传文件 页面设计器配置自定义按钮的信息 type 按钮类型 isSelected 是否需要勾选表格数据 |
| size | String | 页面设计器配置的公共按钮尺寸 |
| selectedRows | Array | 当前表格的勾选数据 |
| pageName | String | 当前页面的名称 |
| comKey | String | 当前表格组件的 key 值 |
开发完成按钮组件后在脚手架根目录执行按钮组件的打包命令,如下所示:
bash
"build:button": "vue-cli-service build --target lib --name handleTest123 src/views/CustomButton/index.vue",其中,--name 后的编码需修改为按钮编码。 当按钮的回调方法需要刷新表格数据时,可通过如下方式进行:
javascript
this.$store.dispatch({
type: `${this.pageName}/${this.comKey}/fetch`,
payload: {},
});行内操作列
开启:是否显示表格操作列,默认显示。当设置关闭时,页面的行内操作按钮将不再展示。
列固定:可设置表格的操作列是否固定,默认固定。
列宽度:可设置表格的操作列的宽度,默认200px。
最大显示数量:可设置表格的操作列显示按钮的数量,展示不下的按钮会以“更多”的形式展示。
添加按钮:点击「添加按钮」进行表格的操作列按钮的添加。除自定义按钮之外都为表格组件已封装按钮,无需进行代码编写。自定义按钮的方式也为上传自定义文件的js,注意打包的名称为按钮编码。

自定义按钮配置
按钮名称:设置按钮名称。
按钮编码:设置按钮编码,该编码用于绑定事件使用。
按钮类型:选择配置按钮的事件还是使用自定义上传文件,默认为事件配置
事件配置:选择使用官方提供是事件选择弹窗来完成按钮需求,具体使用参考[动作事件配置]。

上传自定义文件
自定义按钮需要在组件脚手架中进行开发,可参考vue-component脚手架src/Demo/TableButton示例文件夹。在 views 目录下新建文件夹,添加 index.vue 文件进行按钮组件开发,如下示例代码所示:
javascript
<template>
<div>
<a-button
:type="data.type || 'primary'"
:size="size"
@click="btClick()"
>{{ $t(data.name.slice(6).toUpperCase()) }}</a-button>
</div>
</template>
<script>
export default {
props: {
data: Object,
size: String,
record: Object,
pageName: String,
comKey: String,
},
data() {
return {};
},
methods: {
btClick() {
alert(JSON.stringify(this.record));
},
},
};
</script>接收的 props 参数:
| 参数名称 | 参数类型 | 参数说明 |
|---|---|---|
| data | Object | 上传文件 页面设计器配置自定义按钮的信息 type 按钮类型 |
| size | String | 页面设计器配置的公共按钮尺寸 |
| record | Object | 当前表格这一行的数据 |
| pageName | String | 当前页面的名称 |
| comKey | String | 当前表格组件的 key 值 |
调用表格组件中查询接口:
javascript
this.$store.dispatch({
type: `${this.pageName}/${this.comKey}/fetch`,
payload: {},
});打包自定义按钮组件时需要用自定义时的按钮名称进行打包:
javascript
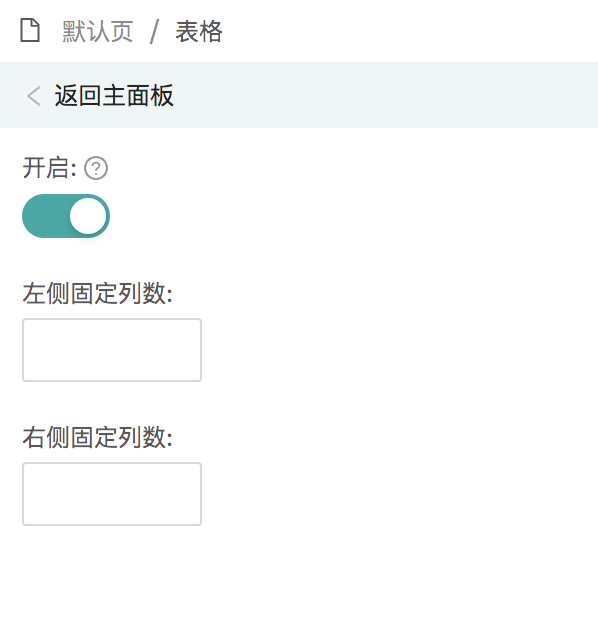
"build:tableBtn": "vue-cli-service build --target lib --name handleAbc src/views/TableButton/index.vue",固定列
对表格的固定列进行配置,可配置左固定几列和右固定几列,默认关闭。 开启后,未设置列宽的数据列将会被设置为默认列宽,可前往「数据配置」修改。

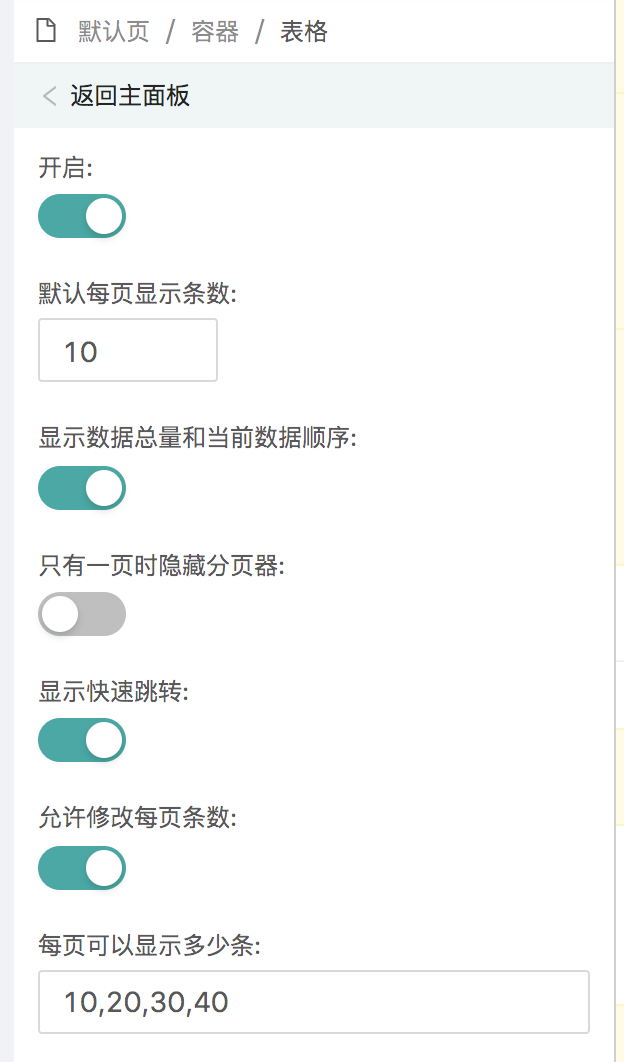
分页
可对表格的分页信息进行配置,包括:
- 默认每页显示条数
- 显示数据总量和当前数据顺序
- 只有一页时隐藏分页器
- 显示快速跳转
- 允许修改每页条数及每页可以显示多少条,其中每页可以显示多少条的格式为数字用逗号分开的形式

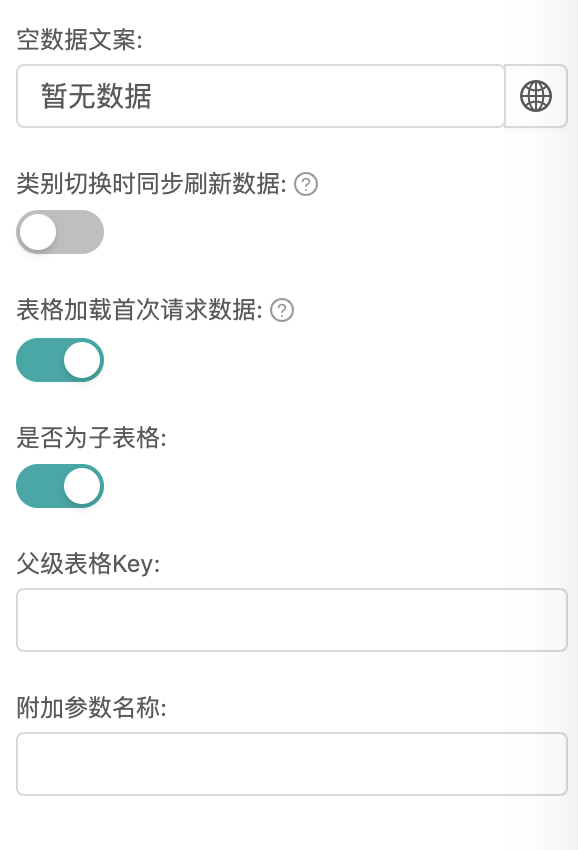
高级
表格组件其他的配置项,包括:
- 空数据时的显示文字配置
- 类别切换时同步刷新数据:当该选项开启时,应用内页面右上角的类别中最后一个下拉框的切换会直接刷新页面表格数据。
- 是否为子表格:该配置项针对表格数据通过其他组件调用查询表格数据的场景,在该表格导入操作时会携带父级表格的参数。

组件参数
当前操作行数据(record)
参数说明
参数类型:【Object】
触发条件:点击列表行的操作按钮,返回当前行页面展示的数据。
参数示例
js
ctx.getComponentParam("table组件key", "record");当前勾选行数据(selectedRows)
参数说明
参数类型:【Array】
触发条件:勾选列表行的勾选按钮,返回所有勾选行页面展示的数据。
参数示例
js
ctx.getComponentParam("table组件key", "selectedRows");当前勾选行 ID(selectedRowKeys)
参数说明
参数类型:【Array】
触发条件:勾选列表行的勾选按钮,返回所有勾选行数据里代表 id 的值。
参数示例
js
ctx.getComponentParam("table组件key", "selectedRowKeys");当前查询条件(queryData)
参数说明
参数类型:【Object】
触发条件:列表上方已选中的查询条件的数据。
参数示例
js
ctx.getComponentParam("table组件key", "queryData");组件方法
刷新表格数据(handleFetch)
方法说明
该方法用于通过事件动态设置 table 的搜索参数。适用于 table 链接地址带有动态参数,且参数值需要动态获取的场景。
方法参数
【Object】 接口协定的参数,参数设置都是 Object 格式,get 请求也会在前端代码中做&id=1的处理传参示例是{ id: 1, name: '张三' } get 方法: 请求 url?id=1&name='张三'post 方法: 在 body 中传值 { id: 1, name: '张三' }
方法示例
js
ctx.componentMethod("table组件key", "handleFetch", {
id: 1,
name: "张三",
pageNum: 'currentPage' / Number, // 该参数为currentPage当前页刷新 输入数字则按数字页码刷新 否则不传参数重置为第一页
});设置表格展开行(树形表格可用)(setExpandedRowKeys)
方法说明
该方法用于通过事件动态设置 table 的展开行数。适用于 table 预计展示哪几行数据的场景。
方法参数
【Array】 需要展开行 keys 数组
方法示例
js
ctx.componentMethod("table组件key", "setExpandedRowKeys", [1, 2, 3]);设置表格高亮行(setHighLightRowKeys)
方法说明
该方法用于通过事件动态设置 table 的高亮行数。适用于 table 预计高亮哪几行数据的场景。
方法参数
【Array】 高亮行 keys 数组
方法示例
js
ctx.componentMethod("table组件key", "setHighLightRowKeys", [1, 2, 3]);设置表格数据(setTableData)
方法说明
该方法用于通过事件动态设置 table 的展示数据。适用于 table 初始化表格赋值的场景。
方法参数
【Object】 table 所有数据对象
【Array】list table 所有数据数组
【Number】total table 总条数
【Number】page table 第几页
【Number】size table 一页展示多少
方法示例
js
ctx.componentMethod("table组件key", "setTableData", {
list: [
{
id: 1,
name: "张三",
},
{
id: 2,
name: "李四",
},
],
total: 2,
page: 1,
size: 20,
});设置表格加载状态(setTableLoading)
方法说明
该方法用于通过事件动态设置 table 的 loading 状态。 避免在接口请求过程中错点表格中的操作。
方法参数
【Boolean】 true or false 表格的 loading 状态
方法示例
js
ctx.componentMethod("table组件key", "setTableLoading", true);设置表格操作栏或行内操作栏 loading 状态(setLoading)
方法说明
在操作栏按钮或行内操作栏按钮配置的 click 事件的页面 js 中 直接调用 ctx.setLoading(bool)
方法参数
【Boolean】 true or false 按钮的 loading 状态
方法示例
js
ctx.setLoading(true / false);设置表格行内操作栏 loading 状态(setLoading)
方法说明
在行内操作栏按钮配置的 click 事件的页面 js 中 直接调用 ctx.setLoading(bool,'当前按钮编码','当前行数据')
方法参数
【Boolean】 true or false 按钮的 loading 状态 【String】当前按钮编码 【Object】当前行数据
方法示例
js
ctx.setLoading(true,'当前按钮编码','当前行数据');常见场景配置
设置表格高度撑满页面剩余高度
1、配置项-样式
设置表格自定义样式
css
:rootNode {
height: calc(100vh - 200px); // 整个表格高度,根据页面剩余高度自行调整
}2、配置项-高级-固定表头
打开固定表头配置
注意
开启固定表头后需要设置表格列的宽度,以防出现表头与列对不齐情况
3、配置项-属性-表格高度
设置为adapt
 盘古低代码
盘古低代码