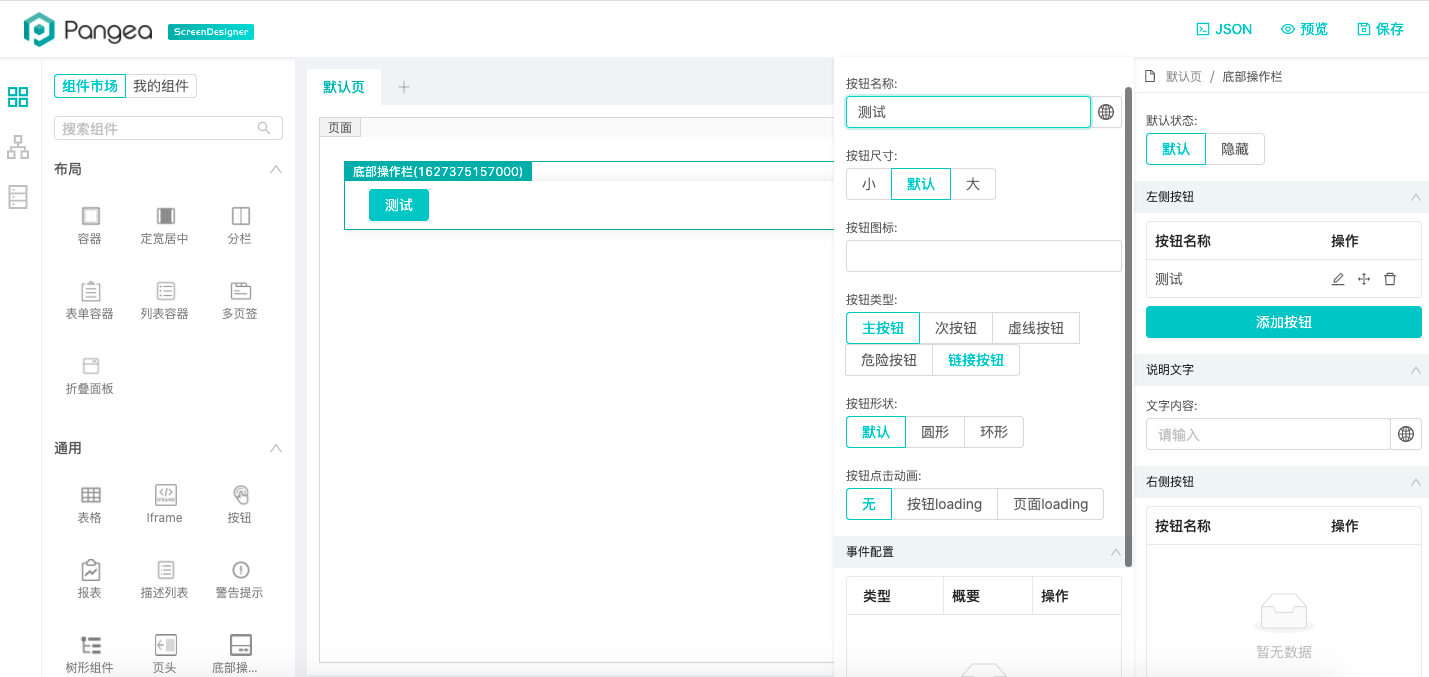
FootBar 底部操作栏
本章节主要描述的是底部操作栏组件的使用方法和参数详解,用于在页面中添加按钮。

基础配置
- 默认状态:详情组件的展示状态。
左侧按钮
- 添加按钮:点击
添加字段按钮可进行按钮的添加。 - 删除:点击
删除按钮可删除已维护的按钮。 - 修改:点击
修改按钮可对按钮进行详细属性设置。
说明文字
- 文字内容:默认为字段名称转为大写。设置字段的国际化显示
Key编码,设置Key之后需在国际化页面设置 Key 对应的中英文显示。
右侧按钮
- 添加按钮:点击
添加字段按钮可进行按钮的添加。 - 删除:点击
删除按钮可删除已维护的按钮。 - 修改:点击
修改按钮可对按钮进行详细属性设置。
字段详细属性设置
- 按钮名称:填写的按钮组件名称的国际化 Key
- 按钮尺寸:按钮组件的大小。
- 按钮图标:点击选择按钮组件上显示的图标。
- 按钮类型:按钮的风格类型。
- 按钮形状:选择按钮的形状:默认、圆形或环形。
- 按钮点击动画:选择按钮的点击动画:无、按钮 loading 或页面 loading,默认无。
事件配置
点击下方的按钮事件 添加点击按钮时需要触发的其他组件的操作
- 方法类型:组件方法
- 目标组件:选择目标组件。
- 目标事件:选择目标组件的事件。
- 方法类型:API 调用
- 请求类型:选择请求类型 GEI、POST、DELETE。
- API url:填写请求的 url。
- 方法类型:内置动作
- 目标组件:打开弹窗、链接,关闭页签,页面加载动作。
- 目标事件:选择组件内的事件。
- 方法类型:页面JS
- 函数:调用组件方法,获取组件参数,api请求,路由跳转
- 组件方法:组件可执行的事件
- 组件key:组件的唯一标识。
- 组件参数:组件数据。
注意
使用此组件的页面需将页面底部设置 68px 边距,以防页面元素被遮挡。
 盘古低代码
盘古低代码