Divider 分割线
本章节主要描述的是分隔线组件的使用方法和参数详解,用于在页面中对上下文切分。

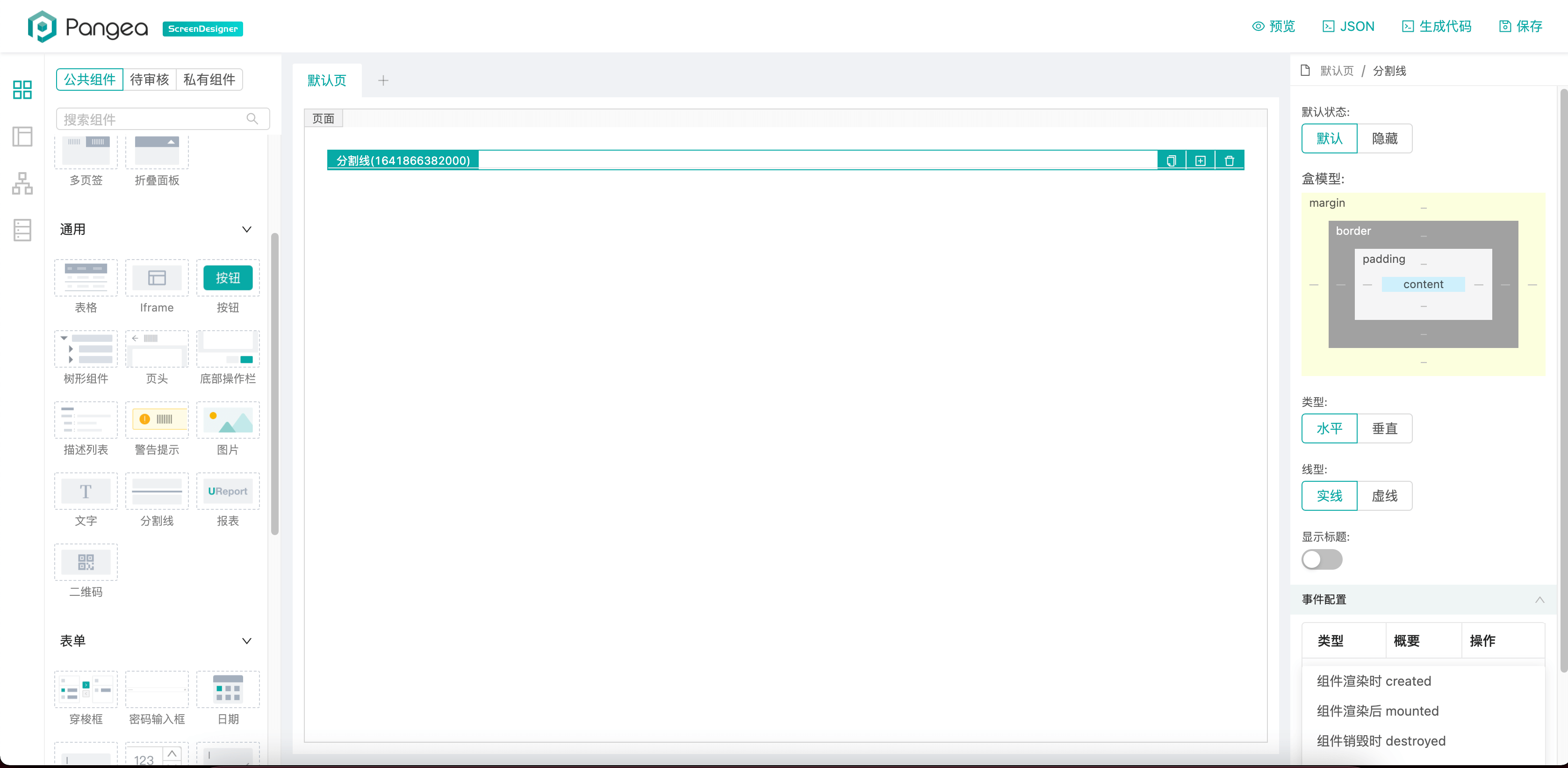
基础配置
- 默认状态:初始化时展示状态 默认 或 隐藏
- 盒模型:通过「盒模型」来对按钮的外边距(margin)、边框粗细(border)、内边距(padding)三个属性进行配置。
- 类型:分割线组件的分隔方向。
- 线型:分割线的线类型。
- 显示标题:带有标题的分割线。
- 标题内容:填写的分割线标题名称的国际化 Key。
- 标题位置:选择分割线标题所在位置 左中右。
事件配置
点击下方的按钮事件 添加点击按钮时需要触发的其他组件的操作
- 方法类型:组件方法
- 目标组件:选择目标组件。
- 目标事件:选择目标组件的事件。
- 方法类型:API 调用
- 请求类型:选择请求类型 GEI、POST、DELETE。
- API url:填写请求的 url。
- 方法类型:内置动作
- 目标组件:打开弹窗、链接,关闭页签,页面加载动作。
- 目标事件:选择组件内的事件。
- 方法类型:页面JS
- 函数:调用组件方法,获取组件参数,api请求,路由跳转
- 组件方法:组件可执行的事件
- 组件key:组件的唯一标识。
- 组件参数:组件数据。
 盘古低代码
盘古低代码