页面设计器
页面设计器主要分为4个区域:
- 操作区
- 工具区
- 画布区
- 配置区

操作区
操作区包含页面设计器的几个操作按钮:
- JSON:Pangea框架的页面通过数据驱动渲染,在页面设计器通过拖拉拽进行页面设计后,实际会生成一段用于描述该页面如何渲染的json。点击JSON按钮,可查看这段描述页面渲染的json数据信息。
- 预览:预览当前设计的静态页面。
- 保存:保存当前设计器的页面信息。
- 关闭:关闭页面。
工具区
工具区包含组件库、区块模板、大纲树、数据源、多语言管理五个面板,通过左侧的菜单栏切换。
组件库
- 组件中心 🔍操作指南 上线改版的组件中心,支持项目组共享公共组件和组件的版本管理
区块模板
- 模板中心 🔍操作指南
大纲树
用于展示当前页面组件树形结构。当页面拖拽结束后,可查看大纲树。通过点击选中大纲树的具体节点,来选中组件,进行具体编辑。

数据源
用于配置当前页面的所有数据源,数据源可与组件进行绑定。用户可添加数据表或API两种形式的数据源,并最终在组件配置面板绑定到组件,页面中可能存在多个组件,一个组件只能绑定一个数据源。
界面操作
在页面设计器的工具面板中切换到数据源面板,点击新增,选择需要新增数据源的方式。

绑定数据表 通过勾选的方式从数据库中选择具体的数据表,可多选,点击确定完成新增。 
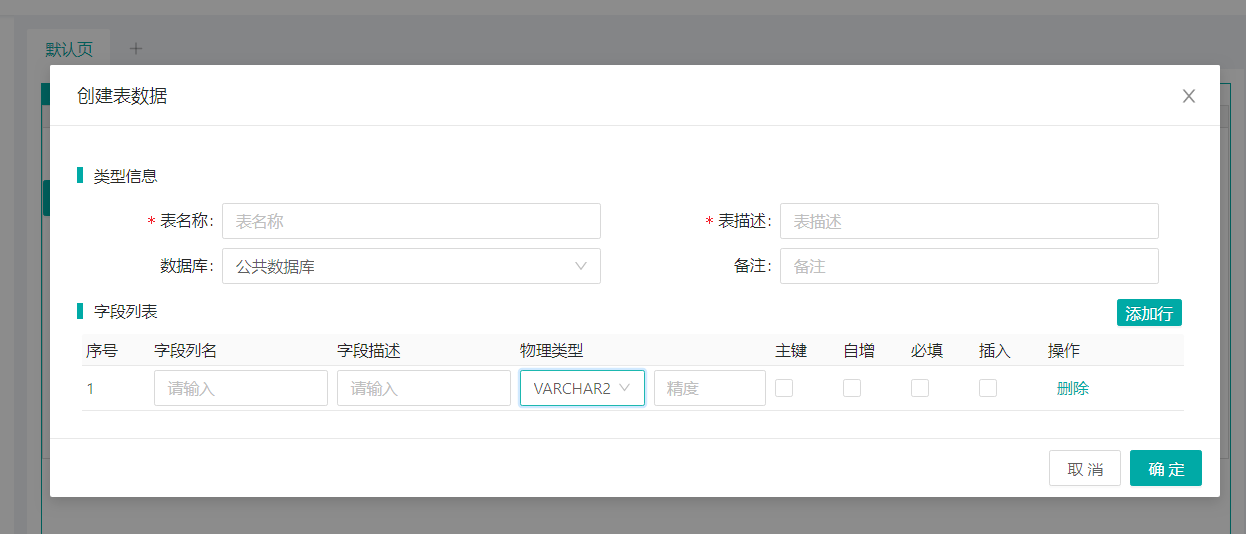
创建新表 创建一张新表来,创建新表时必需填写具体的表编码、表名称,备注按需填写。表的具体字段信息通过添加行进行插入,并填入相应信息。点击确定,最终完成表的创建。 
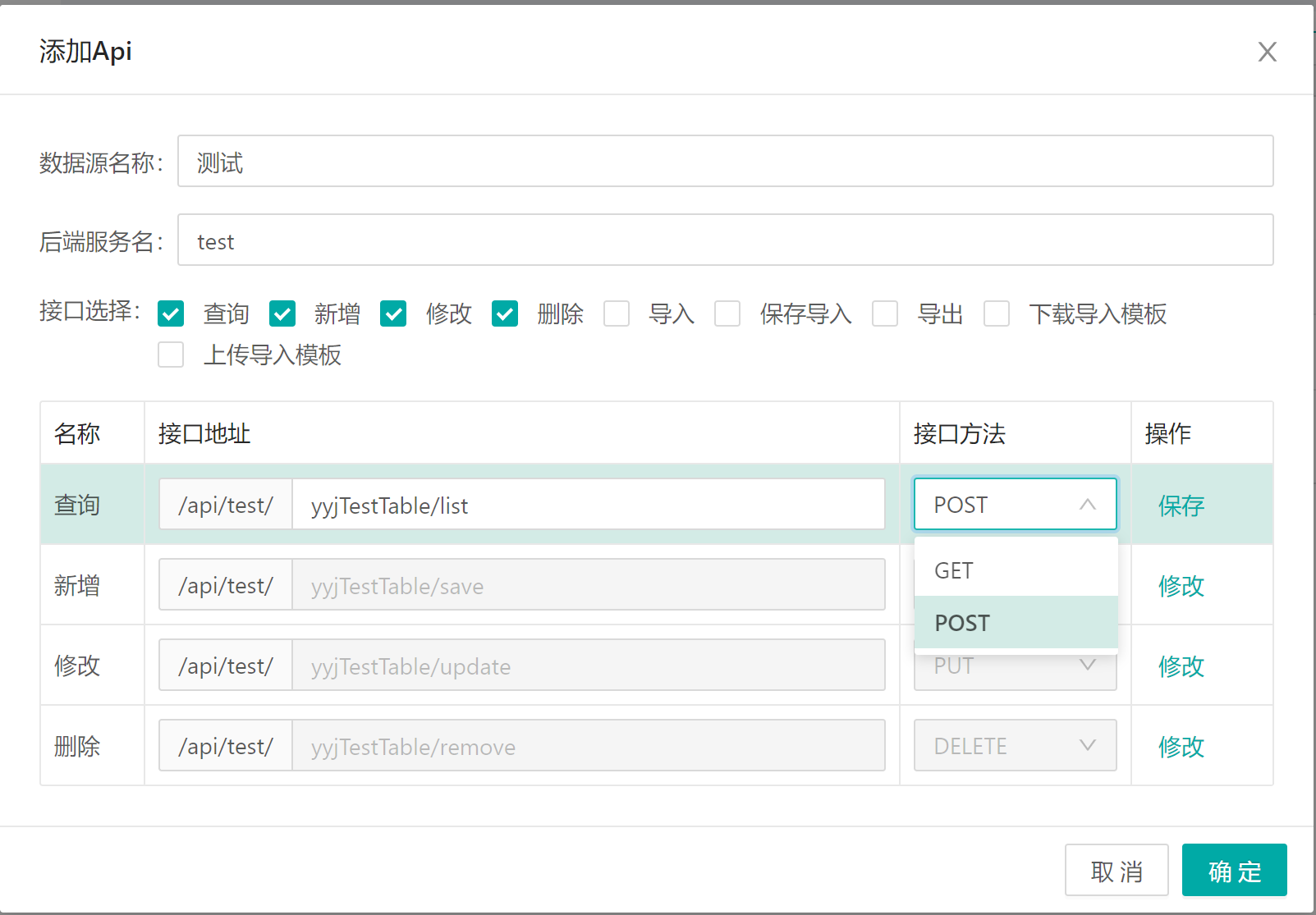
添加API 我们提供了通过API的方式进行数据的操作,你需要填写这些内容:
- 数据源名称——便于在设计器中的管理和关联,并不会对实际业务产生影响
- 接口选择——选择需要的功能接口,我们会为每一个API数据源创建一套独立的增删改查接口
- 接口地址——我们提供了接口地址的修改能力,默认接口的名称是
/api/+微服务的名称/+页面编码/+具体功能接口定义构成,如果接口需要有另外的名称,点击修改来修改接口名称。

注意
- 若查询接口的接口方法为GET,则不能配置表格中的查询字段的查询操作符(模糊查询、精准查询等),请求时查询条件将以key=value的方式传参,而非key.like=value的方式。
通过以上方式就可以完成数据源的新增,并可在数据源面板中查看了。

组件关联数据源
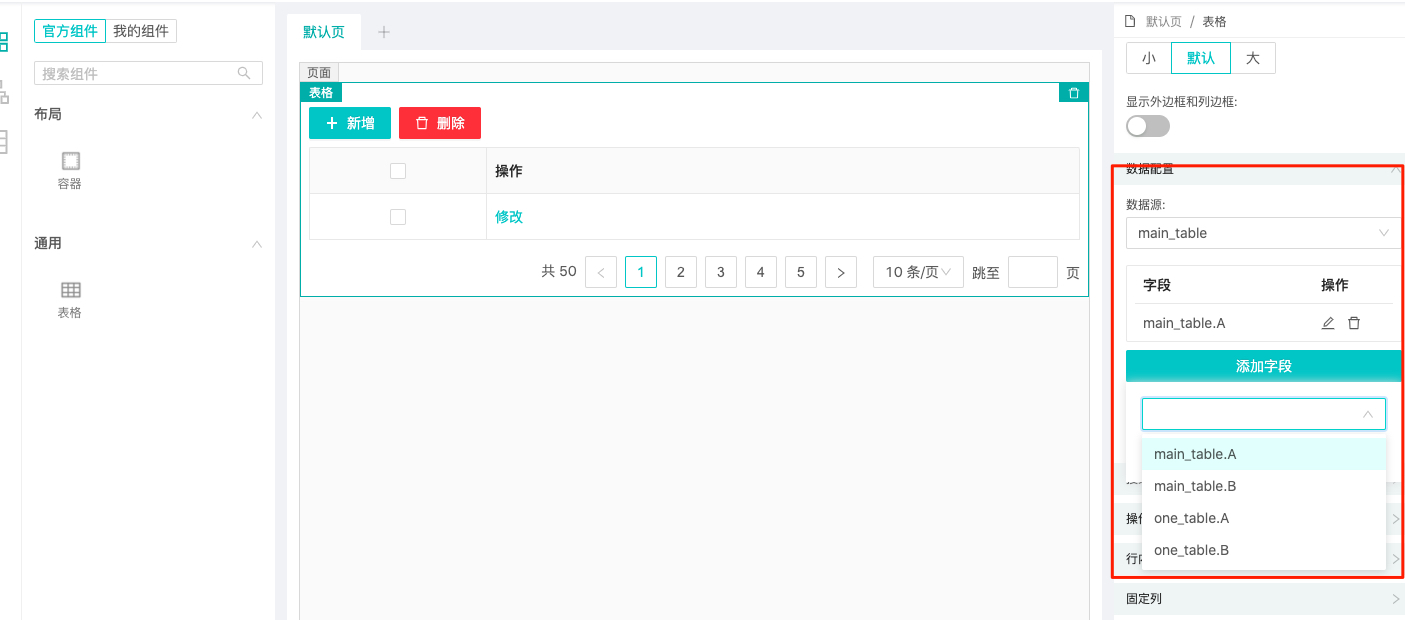
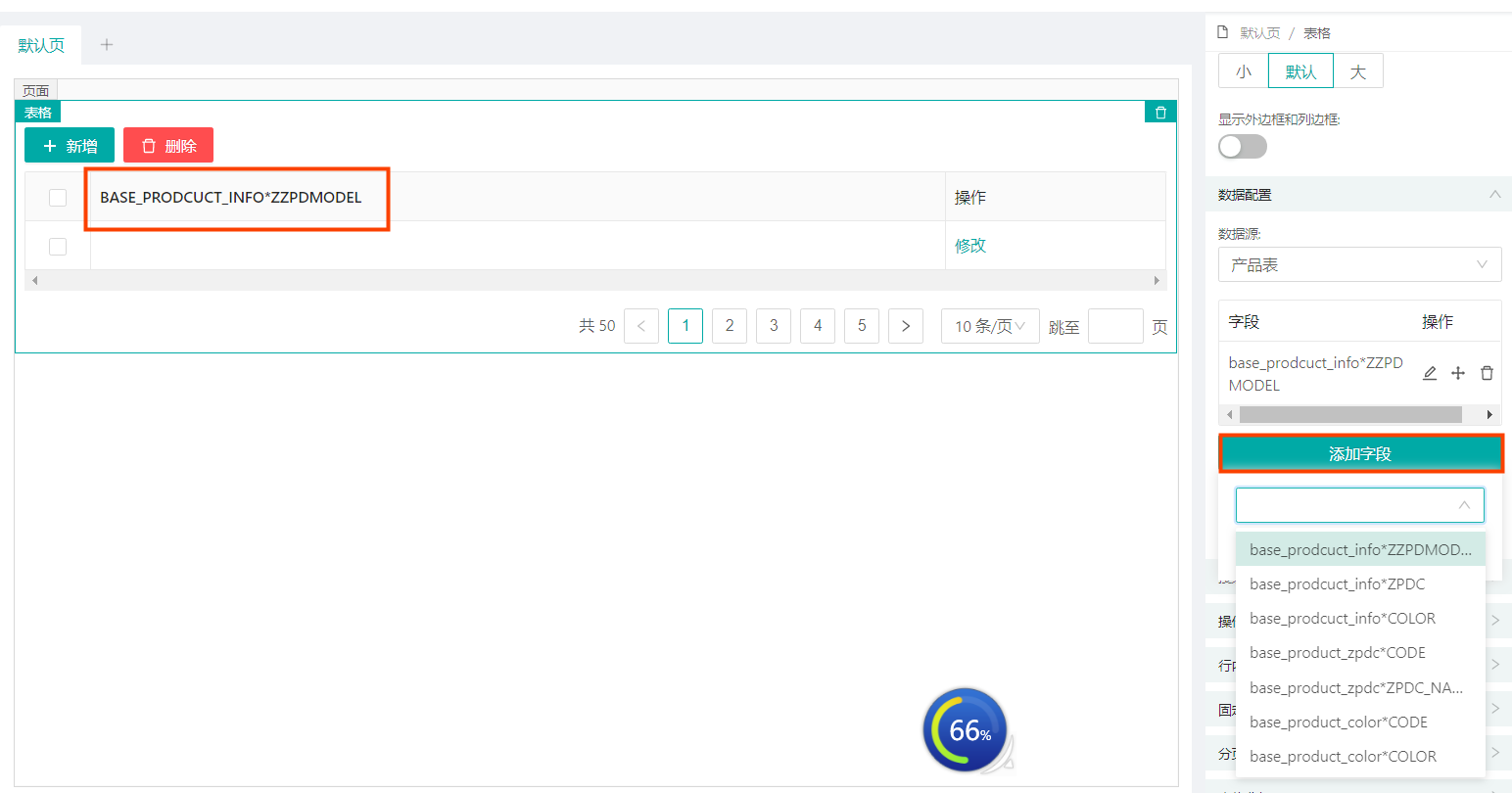
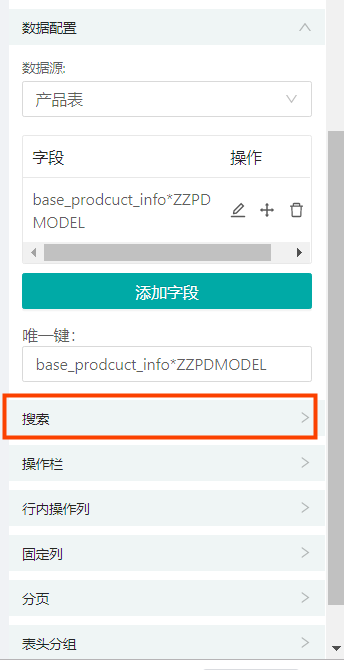
页面中的每一个组件可配置关联数据源,可在组件具体的配置面板中找到相应的配置项进行调整。以表格为例:用户可选择关联的数据源,并通过点击“添加字段”维护字段信息。当数据源是表时,可选择对应字段;当数据源时 api 时,可填写后端实体里对应字段名称。

当数据源为表时 1、界面字段显示 这里可以进行页面显示字段的添加
 2、搜索 查询条件添加 添加页面显示字段后,可进行查询条件的添加(注意:先添加显示字段,后添加查询条件)
2、搜索 查询条件添加 添加页面显示字段后,可进行查询条件的添加(注意:先添加显示字段,后添加查询条件)

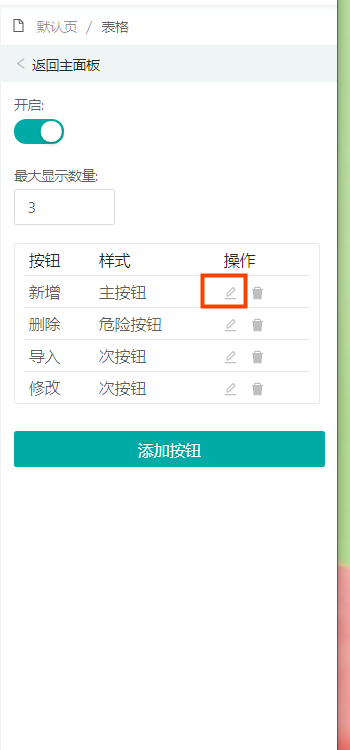
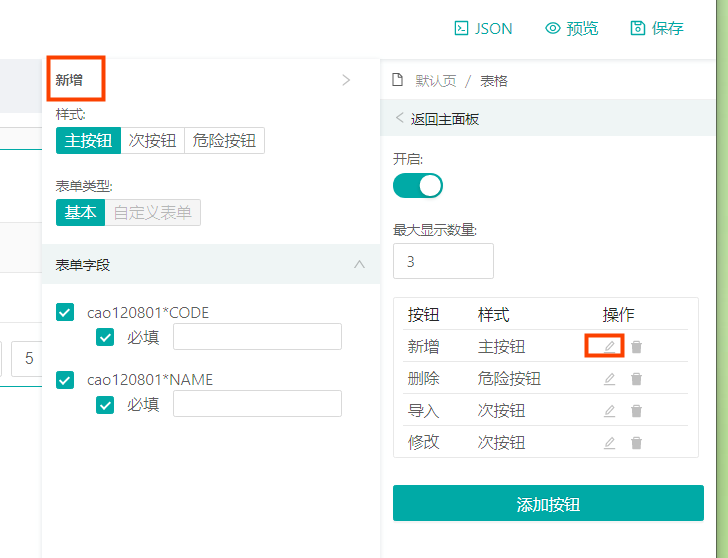
3、操作栏 新增、删除、导入和修改

新增:页面新增数据时,选择需要填写字段

多语言管理
用于对当前页面所使用到的国际化文案进行统一的管理,支持新增、编辑、导出、导入等操作。
画布区
画布区用于进行组件的摆放及简单的可视化拖拽操作,可对组件进行增、删、选中、移动操作。
注意
画布区展示的页面样式仅作为参考,便于用户可视化操作,并非最终样式,最终页面的视觉样式以预览为准。
配置区
配置区用于配置组件属性,包含主面板、子面板、拓展面板。
- 主面板——1级配置面板,主要用于基本信息以及简要配置项的陈列
- 子面板——2级配置面板,仅能从主面板触发,主要用于复杂配置项以及专项配置项的陈列
- 拓展面板——补充配置面板,可从主面板或子面板触发,主要用于拓展配置项的陈列,目前仅官方组件支持
点击画布或大纲树中的组件时,配置面板会显示当前选中组件的配置项,调整配置参数时,画布中的组件会产生相应变化。
 盘古低代码
盘古低代码