应用管理
确定创建位置
在Pangea平台中,所有的「应用」都存在于某一个「应用组」中,因此,在创建应用前,我们需要确定好要在哪个「应用组」下创建「应用」,或者创建一个新的「应用组」。
如何创建一个「应用组」?
应用抽屉中找到「开发平台」,进入后在左侧的菜单就是「应用组」菜单,点击「+」号创建新的应用组,创建时需要填写的内容如下:
- 名称:应用组的中文名称,只有这个是必填的。
- 序号:应用组在应用列表中的显示顺序。
- 主题图片:应用抽屉中展示的背景图片。
注意:应用组创建后,若该应用组下已包含应用,则无法删除该应用组,需先删除应用。
创建应用
在「开发平台」中,「应用」以卡片的形式呈现在选中应用组的应用列表中,选择某一个应用组,右侧会展示当前应用组下的所有应用卡片列表。 点击「创建应用」,选择想要创建的应用终端(PC或移动端),需要填写的内容如下:

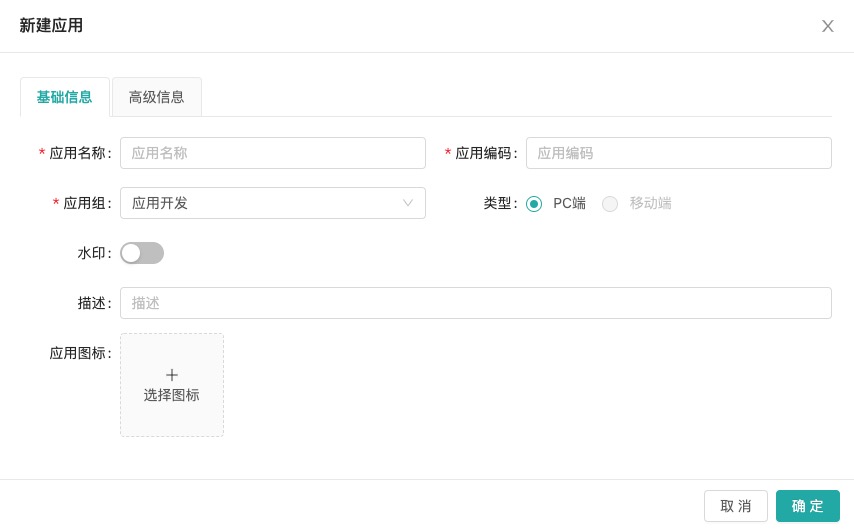
基础信息
- 名称:应用的中文名称,
必填。 - 编码:应用的英文编码,需要保证唯一性(注意:应用编码中不能包含
-),必填。 - 应用组:应用所属的应用组。
- 水印:开启水印后,该应用下的所有页面将会显示水印。
- 描述:应用的功能补充描述,会展示在应用抽屉中。
- 应用图标:从预置的图标库中选择适合应用功能的图标,也可以从本地上传,
必填。

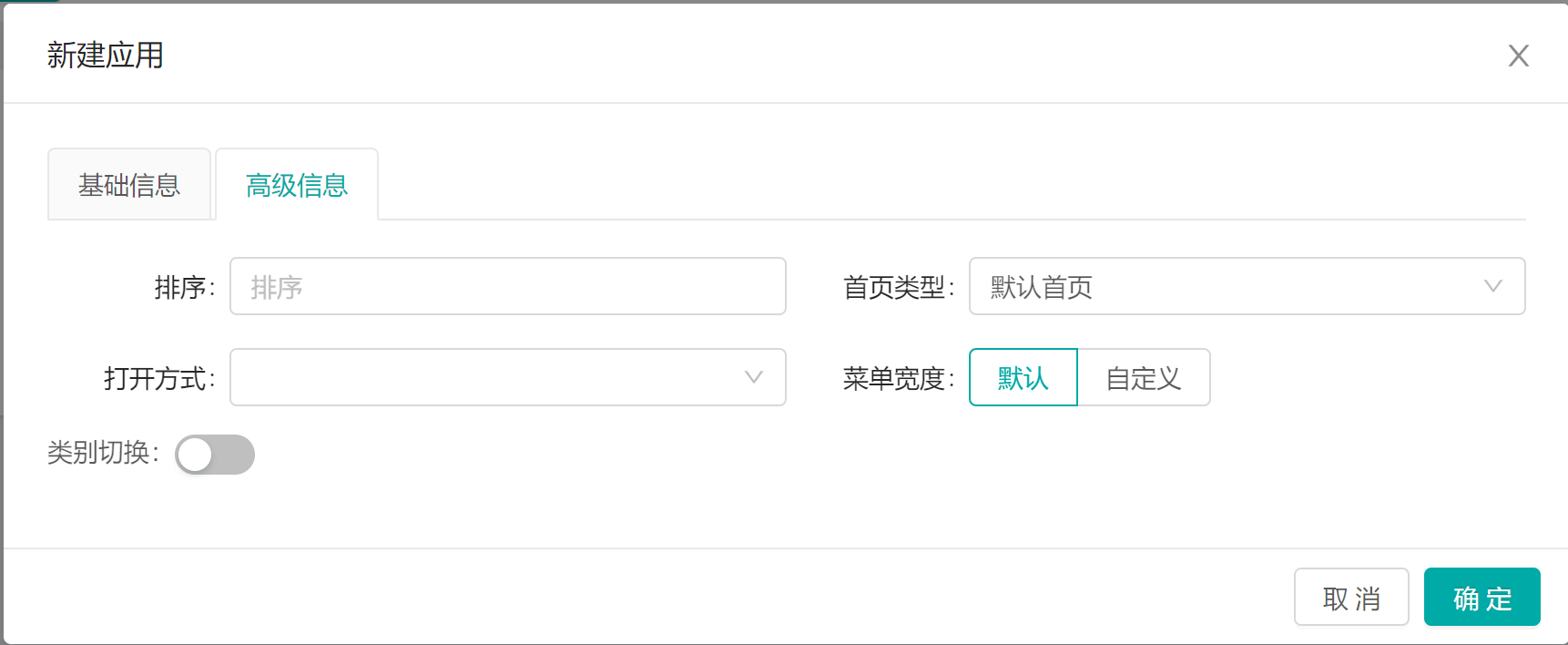
高级信息
- 排序:应用在所属应用组中的排列顺序。
- 首页类型:应用首页的渲染类型,移动端没有此配置项。
- 默认首页:该应用首页显示系统默认欢迎页
- 页面:选择已创建的页面作为应用的首页
- 外链:设置一个url地址作为应用的跳转目标
- 打开方式:应用列表中点击应用时的打开方式,移动端没有此配置项。
- 新页签:在系统顶部导航栏打开新的应用页签进行展示。
- 新窗口:在浏览器打开新的浏览器页签进行展示。
- 菜单宽度:可配置应用内左侧菜单的宽度,默认为
208px,移动端没有此配置项。 - 类别切换:开启后可通过组织的切换进行角色的切换,详情请见下文,移动端没有此配置项。

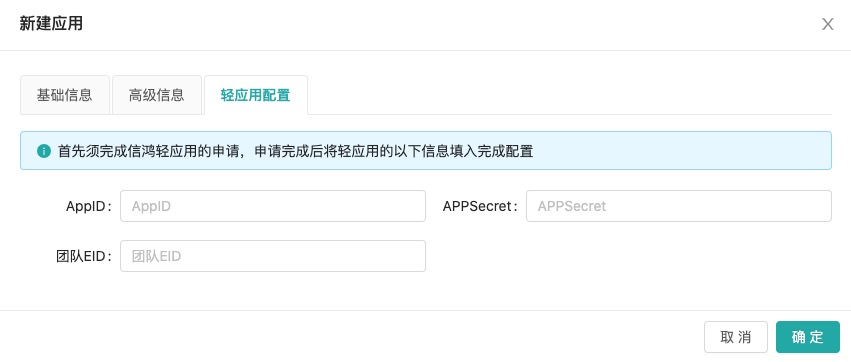
轻应用配置(仅移动端有)
首先须完成信鸿轻应用的申请,申请完成后将轻应用的AppID、APPSecret、团队EID以下信息填入完成配置。
注意
- 应用创建后需到「角色管理」中配置相应的应用权限,才可正常访问。
- 删除应用会将该应用下「页面」全部删除,如果应用下页面同时被绑定到了其他应用下的「菜单」,需要先将「其他应用」下的「菜单」与该页面解绑后才可删除应用。
如果你不需要用到类别切换,看到这里就可以了
扩展:类别切换
类别切换功能主要用于通过不同的维度的切换来展示给用户不同的「功能」和「数据」,比如说通过切换不同的组织来展示不同的功能页面。
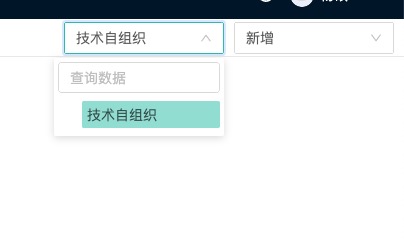
用户如何操作?

类别切换功能开启后,该应用页签栏的右侧会出现类别切换的下拉选择组件,通过下拉菜单进行类别的切换。
管理员如何配置?
在应用的「新增」或「编辑」窗口中,打开「高级信息」选项卡可以看到「类别切换」的开关,默认关闭,开启后可进行相应的配置,支持两种数据结构——默认和级联。
默认
| 名称 | 描述 |
|---|---|
| 数据源 | 数据源有数据字典、API和组织三种方式。选择「数据字典」时填写 字典编码,选择「API」时,填写以/api开头的接口路径,选择组织时,选择对应的组织类型。 |
| 详细参数 | 字典类型: 字典类型中只有 key和value两个字段名,key为传参数据,value为显示数据。API类型: key——填写字段名称,该字段作为下拉选择的唯一键,不存在重复数据即可 value——填写字段名称,该字段为下拉选择框中展示的值 传参名称——填写字段名称,该字段为下拉选择框中选中数据后,实际取值的字段 组织类型: key,value,传参名称字段为固定值。 key和传参名称对应的字段为orgCode,value对应的字段为orgName,应用设置了组织类别之后 应用内的菜单会根据组织的权限显示,切换组织时会重新查询菜单权限。 |
提示
- 每个应用类别接口最多可添加两条
- api 接口数据如果为树形结构,则其子级字段名需为 children
关于通过组织切换角色
在功能配置完成后,系统管理员可对不同组织关联的角色进行更详细的配置,以实现通过组织切换来控制功能和数据权限的功能,点击查看详情
级联

| 名称 | 描述 |
|---|---|
| 数据源 | 主接口:数据源有「数据字典」和「API」两种方式,选择「数据字典」时填写字典编码,选择「API」时,填写以/api开头的接口路径。子接口:只能为 api 形式 |
| 详细参数 | 字典类型:字典类型中只有 key 和 value 两个字段名,key为传参数据,value为显示数据。API类型: - key: 填写字段名称,该字段作为下拉选择的唯一键,不存在重复数据即可。 - value: 填写字段名称,该字段为下拉选择框中展示的值。 - 传参名称: 填写字段名称,该字段为下拉选择框中选中数据后,实际取值的字段(若该api为级联主接口,则该字段为级联子接口的传参字段) 级联子接口请求传参: 子接口调用时为'url/{主接口选择数据}' 即传参参数在子接口路径后拼接 |
注意
应用中如果修改了应用类别接口 需要清除 application 下 localstorage 中 appNowCategory 的数据,以防止初始数据不对报错
类别数据如何获取?
应用类别数据存储在store中的appNowCategory里面,该字段中存储的是所有应用选择的类别数据,获取时可获取该字段中当前应用的数据(即为this.nowAppKey对应的数据),如上this.categorys即为当前应用的类别数据,this.categorys为对象数组。存储的是类别下拉框选择的那条数据,需要该条数据中的哪个字段可自行去数据中取。
javascript
computed: {
// 当前应用的appCode
nowAppKey () {
return this.$store.state.nowAppKey;
},
// 该字段为框架中所有应用选择的类别数据。数据格式如下:
// {
// appCode1: [
// { key:xxx, value:xxx }, 字典类型数据,数据字段为key,value
// { name:xxx, code:xxx, ... } 接口类型数据,数据字段为接口自定义字段
// ],
// ...
// }
appNowCategory () {
return this.$store.state.appNowCategory;
},
// 从appNowCategory中获取当前应用的应用类别数据
// [
// { key:xxx, value:xxx }, 字典类型数据,数据字段为key,value
// { name:xxx, code:xxx, ... } 接口类型数据,数据字段为接口自定义字段
//]
categorys () {
return this.appNowCategory && this.appNowCategory[this.nowAppKey] ? this.appNowCategory[this.nowAppKey] : [];
}
}在自定义页面中,需要监听类型切换进行页面初始化操作时,可通过以下方式进行。其中appCode为应用编码。
javascript
name: "PageName",
data() {
return {
typeKey: null // 需要监听的类型值
};
},
activated() {
const { appNowCategory } = window.vm.$store.state;
// 进入页面,当类型切换值与当前页面存储的类型切换值不一致时执行初始化操作
if (appNowCategory.appCode[0].key && appNowCategory.appCode[0].key !== this.typeKey) {
this.typeKey = appNowCategory.appCode[0].key;
// 初始化餐操作...
}
},
watch: {
// 当监听到当前应用的类型切换,并且应用激活页签为该页面时执行初始化操作
"$store.state.appNowCategory.appCode": function() {
if ((window.vm.$route.name !== this.$options.name)) return false;
// 初始化餐操作...
}
},类别数据权限
当类别切换的数据源为「数据字典」时,不支持控制下拉框数据的权限;数据源为「API」类型的接口调用时会携带用户信息,后端 api 可根据用户信息做返回值控制。
类别下拉框数据重新获取
javascript
window.vm.$emit("fetchData")如上:触发fetchData事件 重新获取当前应用下的类别下拉框内的数据
 盘古低代码
盘古低代码