Button 按钮
本章节主要描述的是按钮组件的使用方法和参数详解,用于在页面中添加按钮。
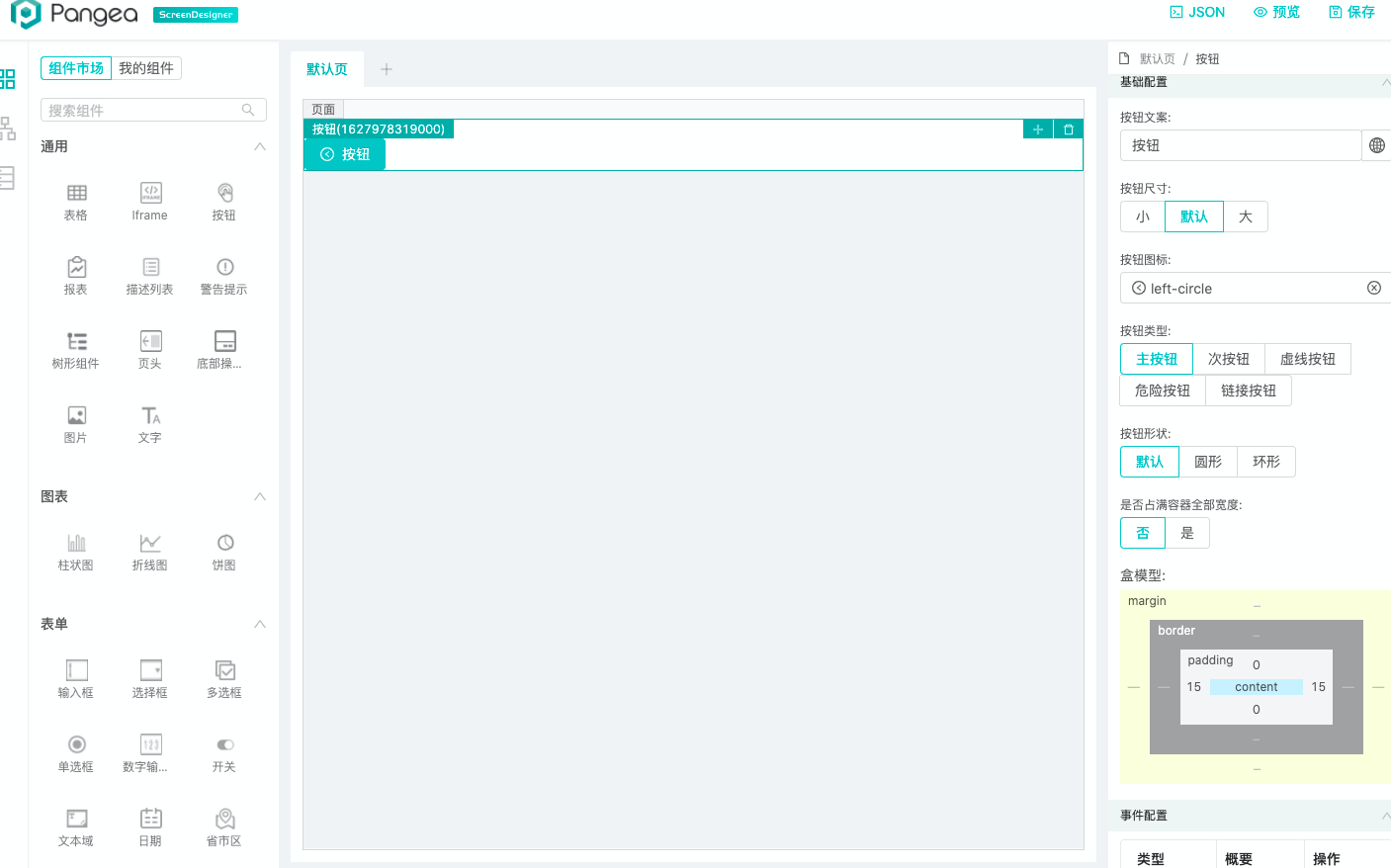
基础配置
- 按钮描述:填写的按钮组件名称的国际化 Key
- 按钮尺寸:按钮组件的大小。
- 按钮图标:点击选择按钮组件上显示的图标。
- 按钮类型:按钮的风格类型。
- 按钮形状:选择按钮的形状默认、圆形或环形。
- 是否占满容器的全部宽度:按钮是否与容器同宽。
- 盒模型:通过「盒模型」来对按钮的外边距(margin)、边框粗细(border)、内边距(padding)三个属性进行配置。
- 是否控制权限:true需要填写权限编码,通过权限控制是否展示
- 文字提示:true需要填写提示内容,通过tooltip展示提示内容

事件配置
点击下方的按钮事件 添加点击按钮时需要触发的其他组件的操作
- 方法类型:组件方法
- 目标组件:选择目标组件。
- 目标事件:选择目标组件的事件。
- 方法类型:API 调用
- 请求类型:选择请求类型 GEI、POST、DELETE。
- API url:填写请求的 url。
- 方法类型:内置动作
- 目标组件:打开弹窗、链接,关闭页签,页面加载动作。
- 目标事件:选择组件内的事件。
- 方法类型:页面JS
- 函数:调用组件方法,获取组件参数,api请求,路由跳转
- 组件方法:组件可执行的事件
- 组件key:组件的唯一标识。
- 组件参数:组件数据。
组件方法
设置按钮加载状态(setLoading)
方法说明
该方法用于设置按钮的加载状态。
方法参数
【Boolean】 true显示加载 false不显示加载
方法示例
js
ctx.componentMethod("Button组件key", "setLoading","true/false")设置按钮禁用状态(setDisabled)
方法说明
该方法用于设置按钮的禁用状态
方法参数
【Boolean】 true禁用 false不禁用
方法示例
js
ctx.componentMethod("Button组件key", "setDisabled","true/false") 盘古低代码
盘古低代码