Tab 页签
本章节主要描述的是页签组件的使用方法和参数详解,用于平级的区域将大块内容进行收纳和展现,保持界面整洁。

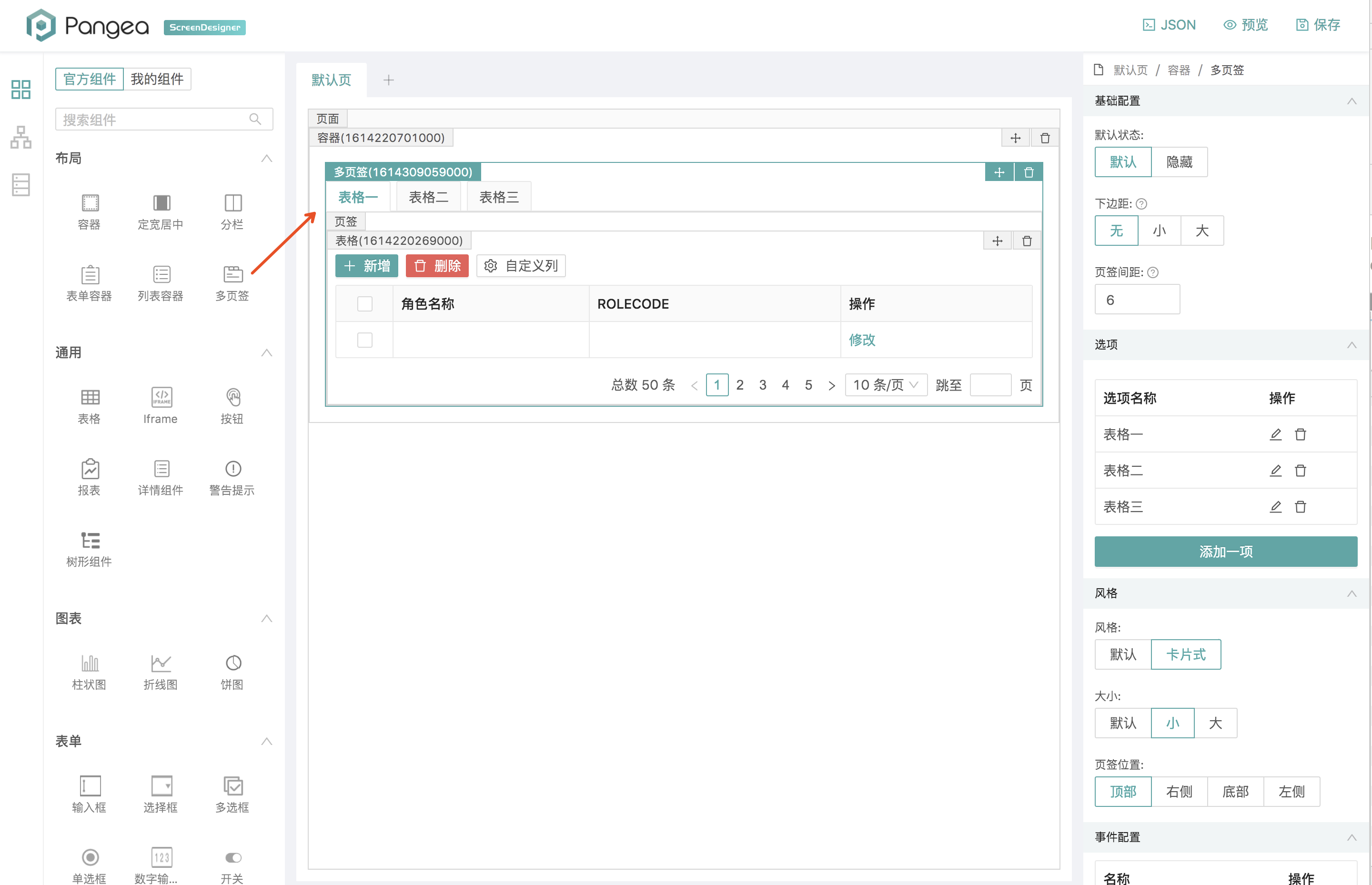
基础配置
- 默认状态:组件显示或隐藏。
- 下边距:上方的页签栏和下面内容之间的间距,小为 12px,大为 20px。
- 页签间距:上方页签与页签之间的距离,填写数字,单位为 px。
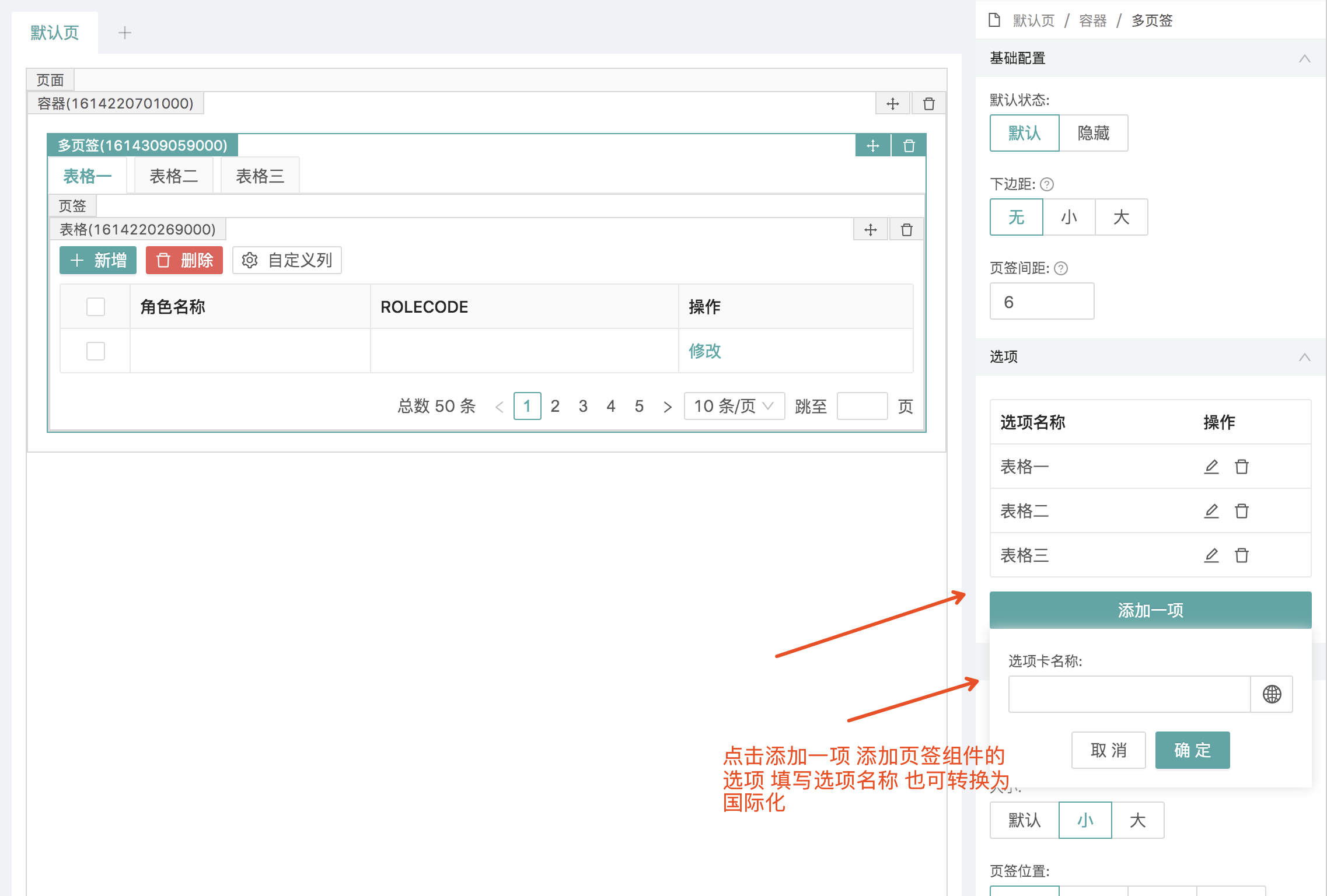
选项
 编辑添加页签组件的选项
编辑添加页签组件的选项
风格
设置页签组件的样式
- 风格:设置页签的风格,可选默认或卡片式。
- 大小:设置页签的尺寸,可选默认、小、大。
- 页签位置:上方页签的位置,可选顶部、右侧、底部、左侧。
组件方法
设置激活页签(setActiveKey)
方法说明
该方法用于通过事件动态设置 tab 的展示第几个页签的参数。适用于 tab 跳转切换页签,展示对应页签内容的场景。
方法参数
【Number】数字类型 tab 页签的 key 值,也就是切换到第几个 tab 签
方法示例
js
ctx.componentMethod("tab组件key", "setActiveKey", 1);组件事件
tab 切换
整体 tab 切换时点击触发事件
选项里针对单个 tab 点击事件
点击 tab 时触发事件
组件方法
- 目标组件:选择目标组件。
- 目标事件:选择目标组件的事件。
API 调用
- 请求类型:选择请求类型 GEI、POST、DELETE。
- API url:填写请求的 url。
内置动作
- 目标组件:打开弹窗、链接,关闭页签,页面加载动作。
- 目标事件:选择组件内的事件。
页面 JS
- 函数:调用组件方法,获取组件参数,api 请求,路由跳转
- 组件方法:组件可执行的事件
- 组件 key:组件的唯一标识。
- 组件参数:组件数据。
组件方法
设置页签禁用状态(setItemDisabled)
方法说明
该方法用于禁用页签组件中的某一项。
方法参数
- 最外层是一个对象 【Object】 里面包含三个参数分别是
index、status字段。 - 【Number】
index禁用的某个页签的索引值 - 【String】
status设置该项的状态 disabled/default
方法示例
js
ctx.componentMethod("tab组件key", "setItemDisabled", {
index: 1, // 禁用第二个页签
status: "disabled",
}); 盘古低代码
盘古低代码