在线JS
介绍
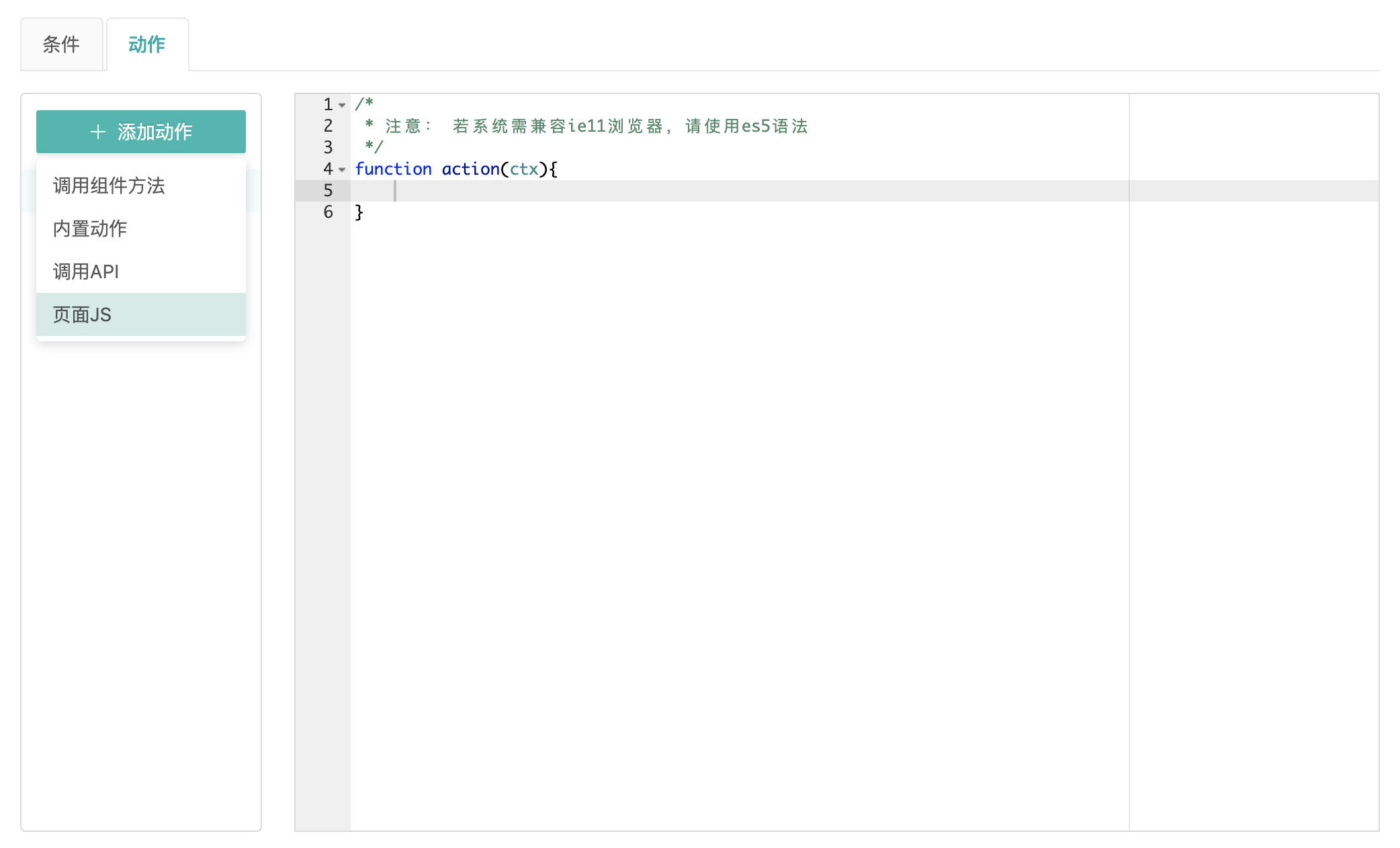
上一章节介绍了盘古事件的配置方式,本章节重点介绍页面JS动作类型。  在事件配置弹窗中,添加动作选择页面JS时,会显示上图所示的代码编辑器,可以在
在事件配置弹窗中,添加动作选择页面JS时,会显示上图所示的代码编辑器,可以在action函数中编写事件回调方法,从而实现自己的业务逻辑。
注意
若系统需兼容IE11浏览器,请使用es5语法进行代码编写,不要使用es6语法。
工具函数
盘古封装了调用组件方法、api请求、路由跳转等函数供开发者调用,以实现组件间交互通讯、服务端请求通讯等需求。集成方法可通过action函数中ctx形式参数进行调用。
调用组件方法
componentMethod函数用于调用组件暴露的方法,例如调用表格组件的刷新列表数据方法、调用表单容器组件的表单赋值方法等,还可用于打开、关闭弹窗。
javascript
ctx.componentMethod(key, method, params, function() {
// 回调逻辑(可不传)
})| 参数名称 | 参数数据类型 | 说明 |
|---|---|---|
| key | String | 组件的key值 |
| method | String | 组件方法名 |
| params | Any | 组件方法传参 |
| callback | Function | 执行完组件方法后的回调函数 |
注意:打开关闭弹框的key为弹框组件key,method为:openModal(打开弹框)、closeModal(关闭弹框)。各组件提供的公共方法可参考各组件文档。
其它公共方法
- handleHide 设置组件隐藏
- setDefault 设置组件可见(表单组件触发该方法时可设置表单组件可用)
- setDisable 设置组件可用(仅表单类型组件可用)
获取组件参数
getComponentParam函数用于获取组件内部的变量值,例如获取表格组件中当前操作行数据对象、表单容器组件中表单值对象等。各组件提供的组件参数可参考各组件文档。
javascript
getComponentParam(key, paramName)| 参数名称 | 参数数据类型 | 说明 |
|---|---|---|
| key | String | 组件的key值 |
| paramName | String | 组件参数名 |
示例:
javascript
// 获取表单容器组件的表单值对象
var formValues = ctx.getComponentParam("1628728664000", "formValue");ajax请求
request函数用于进行ajax异步请求
javascript
ctx.request(url, config)| 参数名称 | 参数数据类型 | 说明 |
|---|---|---|
| url | String | api请求路径 |
| config | Object | 不传递第二个参数默认为“GET”请求,对象中可设置请求方法属性,(method)、请求参数属性(body) |
| 注意:若需要在请求api完成之后执行其他操作,可在request()方法后添加.then(),将后面的逻辑放到then函数中编写,如下示例中,先通过调用/api/getUserInfo接口进行人员数据的查询,又在then函数中触发表单容器组件的setFormValues方法进行表单赋值操作。 |
javascript
// 调用api获取用户信息
ctx.request('/api/getUserInfo').then(function(res) {
// 调用表单容器的setFormValues赋值方法进行表单赋值
ctx.componentMethod('表单容器组件key值', 'setFormValues', {
name: res.name,
age: res.age
});
});下载文件流请求
downFile函数用于进行ajax异步请求文件流数据
javascript
ctx.downFile(api, method, fileName, data)| 参数名称 | 参数数据类型 | 说明 |
|---|---|---|
| api | String | api请求路径 |
| method | String | api请求的方式GET、POST、PUT等 |
| fileName | String | 下载后的文件名称 |
| data | Object | post put等方法时 body传参 |
javascript
// 调用api获取下载文件或图片
ctx.downFile('/api/system/oss/download?fileName=Hisense.png&systemName=pangea','GET','hisen.png');跳转连接
路由跳转
javascript
ctx.router.push(path, param)| 参数名称 | 参数数据类型 | 说明 |
|---|---|---|
| path | String | 跳转路由 |
| parmas | Object | 路由参数 |
| 获取路由参数 |
javascript
ctx.router.getQuery(key)| 参数名称 | 参数数据类型 | 说明 |
|---|---|---|
| key | String | 组件key,不传该参数时获取整个参数对象 |
弹出反馈
弹出message消息提示
javascript
ctx.$message.success(content, time) // 成功
ctx.$message.error(content, time) // 错误
ctx.$message.info(content, time) // 信息
ctx.$message.warning(content, time) // 警告| 参数名称 | 参数数据类型 | 说明 |
|---|---|---|
| content | String | 内容 |
| time | Number | 延时关闭时间,默认为3秒 |
关闭当前页签
关闭当前页面所在的Tab页签
javascript
ctx.closeCurrentPage()显示/关闭页面加载动画
打开、关闭页面的loading加载动画
javascript
ctx.showPageLoading()
ctx.closePageLoading()存储/获取变量
打开、关闭页面的loading加载动画
javascript
ctx.setPageParam(params)| 参数名称 | 参数数据类型 | 说明 |
|---|---|---|
| params | Object | params对象中为要存储的值 |
javascript
ctx.getPageParam(paramName)| 参数名称 | 参数数据类型 | 说明 |
|---|---|---|
| paramName | String | paramName存储的变量名称,即上方params中属性的key值 |
获取当前用户信息
javascript
ctx.getSysParam(params)| 参数名称 | 参数数据类型 | 说明 |
|---|---|---|
| params | String | 参数值为"user"时,返回用户信息对象。只包含如下字段: |
{ loginName: gaorubin, tel:电话, userName:中文名, email:邮箱 } |
确认弹窗
javascript
ctx.confirm({
title: '确定?',
content: '描述信息',
okText: '确定',
cancelText: '取消',
onOk() \{ console.log('OK'); },
onCancel(){ console.log('Cancel'); },
})| 参数名称 | 参数数据类型 | 说明 |
|---|---|---|
| title | String | 标题 |
| content | String | 内容 |
| okText | String | 确认按钮文字 |
| cancelText | String | 取消按钮文字 |
| onOk | Function | 确认回调 |
| onCancel | Function | 取消回调 |
提示弹窗
javascript
ctx.message({
type: 'success',
content: '描述信息',
duration: 2,
})| 参数名称 | 参数数据类型 | 说明 |
|---|---|---|
| type | String | 提示类型 success,error,warning,info |
| content | String | 内容 |
| duration | Number | 提示关闭时间 |
 盘古低代码
盘古低代码