FormContainer 表单容器
表单容器是表单页面的常用组件,可以实现将一个或者多个表单组件放到一个表单容器里,并可以对表单容器进行各类样式设置,包括容器的背景色、线型、边距、阴影等。
使用方法
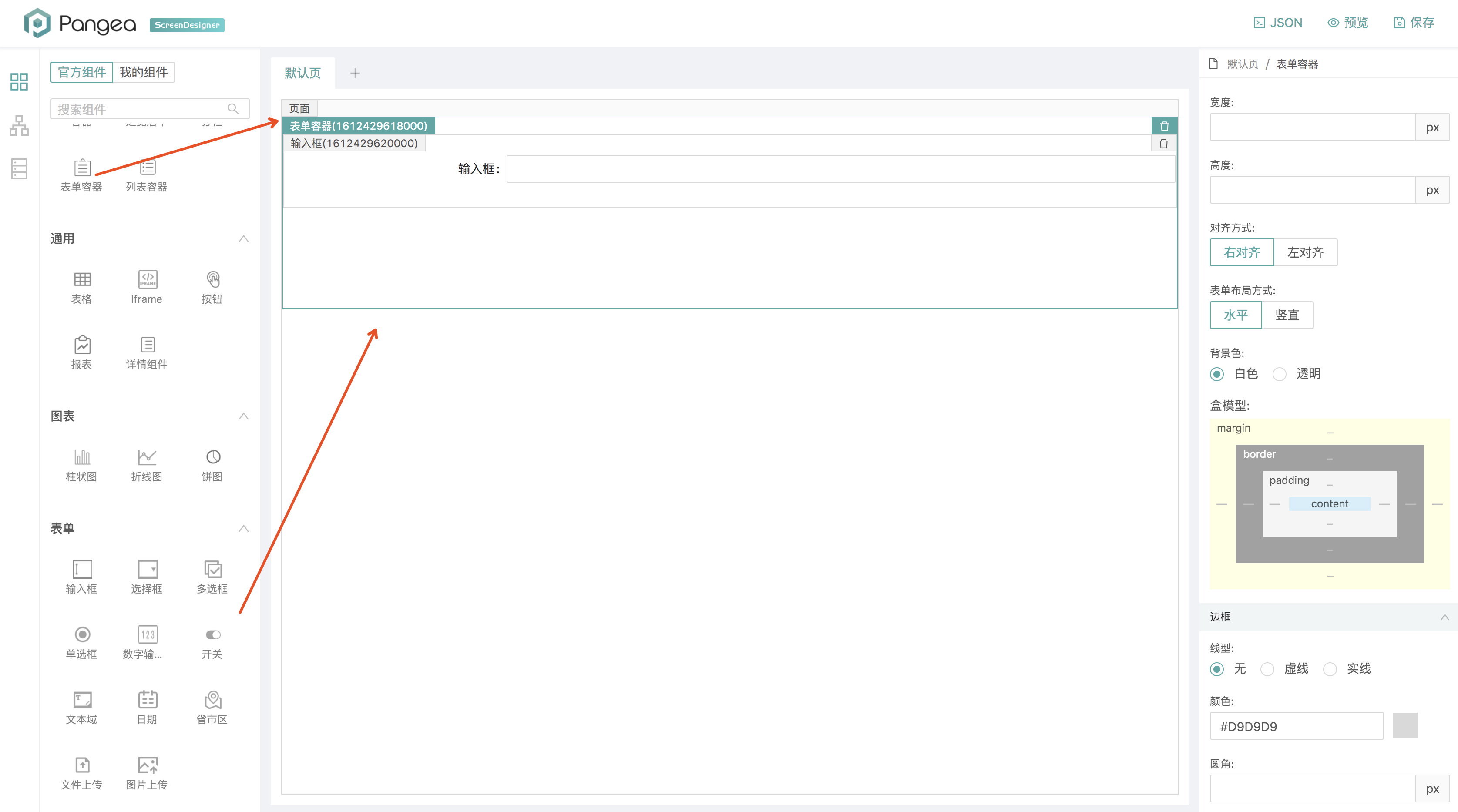
在官方组件面板的布局分组中,找到「表单容器」组件,将其拖拽到画布中。如果需要删除该组件,在选中状态点击组件框右上方的删除按钮即可。

表单容器组件只能拖入表单组件和分栏组件,比如拖动一个输入框组件到表单容器中。
配置参数
我们推荐用户使用布局类组件对页面的区域进行有效划分和区块样式的设置,如边框、边距、阴影、背景色等都将作为表单容器组件的配置项提供给用户进行配置。
- 宽度:表单容器宽度,单位px。
- 高度:表单容器高度,单位px。
- 对齐方式:表单容器内表单项label文字的对齐方式。
- 表单布局方式:表单容器内表单项label文字和表单控件是水平对齐还是垂直对齐。
- 背景色:默认为白色,也可将背景色设置为「透明」,此时该表单容器将无背景色。
- 盒模型:通过「盒模型」来对表单容器的外边距(margin)、边框粗细(border)、内边距(padding)三个属性。
- 边框:设置边框的一些详细样式
- 线型——默认为「无」,如果border设置了数值,可以选择「虚线」或「实线」边框样式;
- 颜色——可输入HEX色值,支持通过颜色选择器进行选择
- 圆角——容器的圆角大小,单位为px
- 阴影:设置表单容器的阴影样式,包括X方向阴影大小、YX方向阴影大小、模糊大小和颜色。
组件参数
表单数据(formValue)
参数说明
参数类型:【Object】
触发条件:返回当前表单内所有展示的数据。
参数示例
js
ctx.getComponentParam("form组件key", "formValue");组件方法
设置表单数据(setFormValues)
方法说明
该方法用于通过事件动态设置 Form 的 数据。适用于 Form 表单接口获取数据填充到表单中、或者修改表单数据的场景。
方法参数
【Object】对应表单的数据,比如我下方写的lineList是存放多选框数据的数组,lineName是input对应的内容
方法示例
js
ctx.componentMethod("表单容器组件key", "setFormValues", {lineList:[],lineName:'小李'})重置表单数据(resetFormValues)
方法说明
该方法用于通过重置 Form 的 数据。适用于 Form 表单清空数据的场景。没有具体的参数
js
ctx.componentMethod("表单容器组件key", "resetFormValues")校验表单数据(getValidate)
方法说明
该方法用于通过设置的校验规则检测 Form 的 数据。适用于 Form 表单判断是否完全正确输入表单每一项的场景。没有具体的参数
js
ctx.componentMethod("表单容器组件key", "getValidate", {}, function(pass) {
if (pass) {
// 通过校验
} else {
// 未通过
}
}); 盘古低代码
盘古低代码