iframe集成
Pangea目前支持iframe及微前端两种方式的第三方页面集成显示,本节重点介绍iframe集成方式。
微应用集成要求
1、布局要求
通过iframe嵌入的页面应不包含布局部分(导航、菜单等),只包含页面内容部分。
2、http、https协议需统一
主应用及子应用的http,https协议需统一。即若主应用使用https协议,子应用也需要使用https协议才可正常集成。若未设置一致,浏览器控制台会报如下错误:
http、https协议未统一浏览器提示错误
The page at '主应用域名' was loaded over HTTPS, but requested an insecure resource '微应用域名'. This request has been blocked; the content must be served over HTTPS.
3、登录认证
- 门户应用会通过
postMessage的方式向iframe应用中传递pangea的认证token,iframe应用需要在入口文件获取到传递来的pangeaToken进行用户认证。获取参数的方式如下代码所示:
javascript
window.addEventListener("message", function(event) {
// pangeaToken为event.data.pangeaToken
console.log(event.data.pangeaToken);
});- 在第三方系统的网关或者认证服务中集成pangea提供的统一鉴权服务依赖,通过网关拦截方式,进行统一处理。pangea会在统一拦截服务中将盘古的token进行解析,获取用户登录名后放入请求Header中。
html
<dependency>
<groupId>com.hisense.pangea</groupId>
<artifactId>pangea-common-uims</artifactId>
<version>x.x.x</version>
</dependency>注意
详细说明和demo样例请参考第三方服务认证
Pangea集成iframe页面
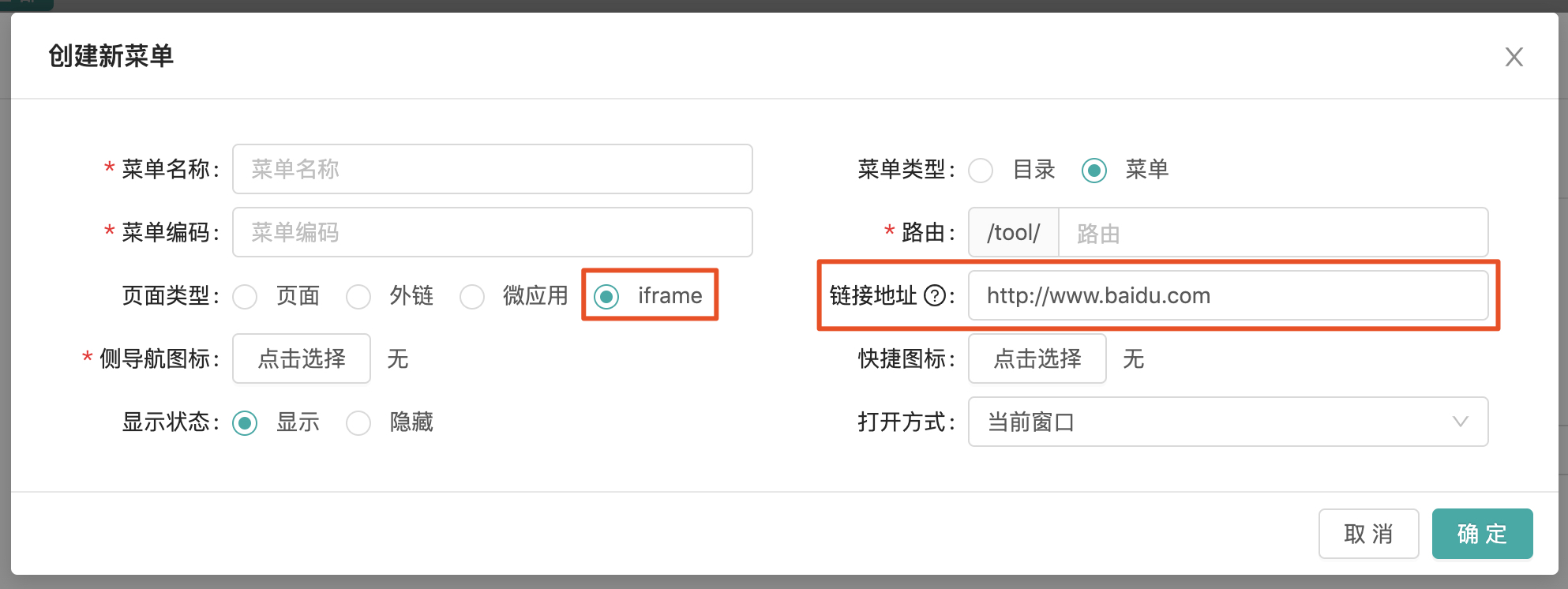
在应用管理章节讲述了如何创建应用及应用的菜单。在创建应用菜单时,选择菜单类型为iframe,并填写iframe的src路径即可。 
 盘古低代码
盘古低代码