卡片
管理和创建首页仪表板使用的卡片。
入口:控制台——应用开发——卡片
新增卡片
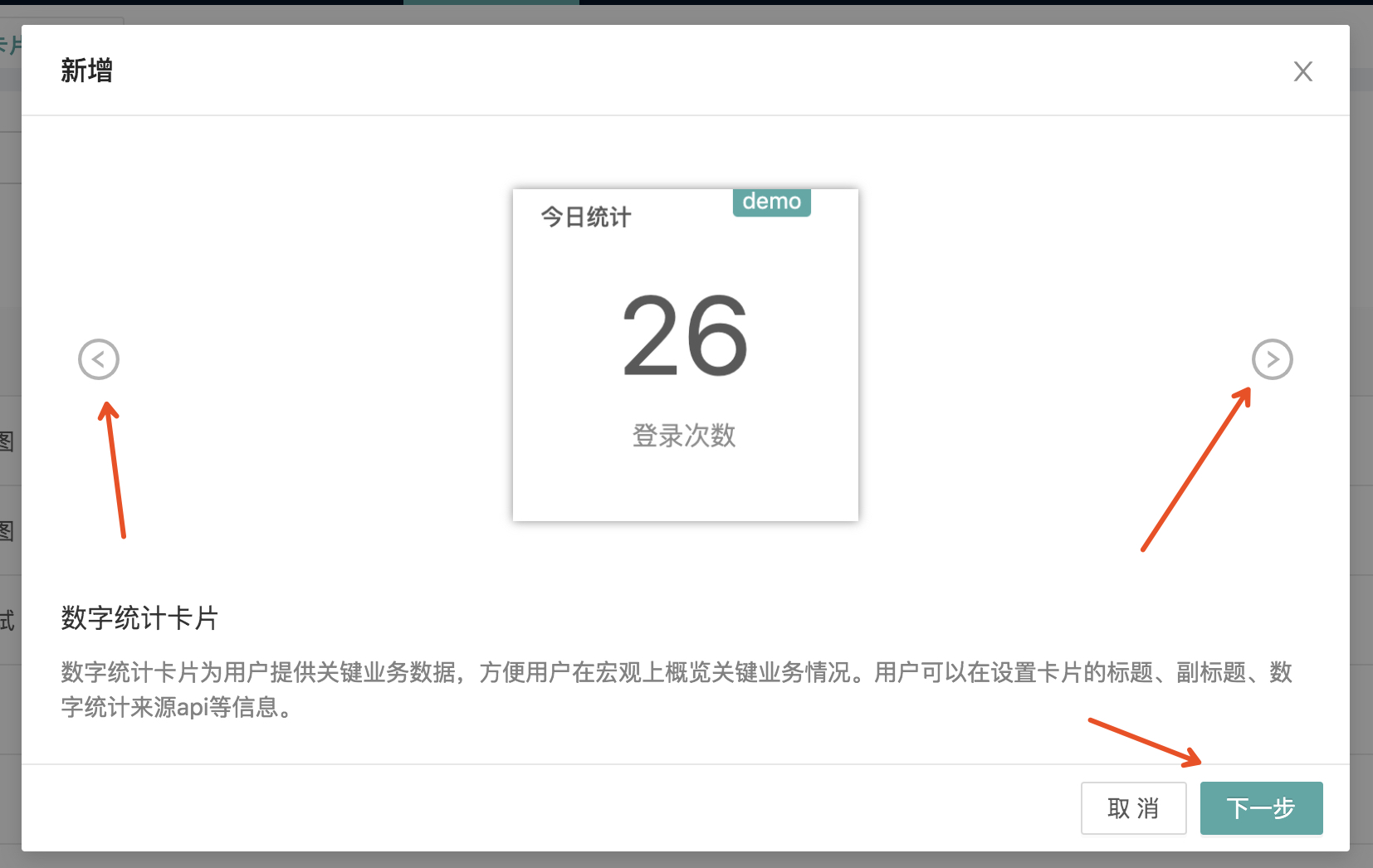
点击页面「新增卡片」按钮,出现新增卡片弹窗 
- 选择添加的卡片种类:点击上方的切换卡片按钮选择想要添加的卡片种类,点击「下一步」,进入卡片信息配置弹窗。 目前卡片种类分为折线图卡片、柱状图卡片、环形图卡片、数字卡片、饼图卡片、文字消息卡片、图文消息卡片、数据统计卡片、自定义卡片。
 填写卡片信息
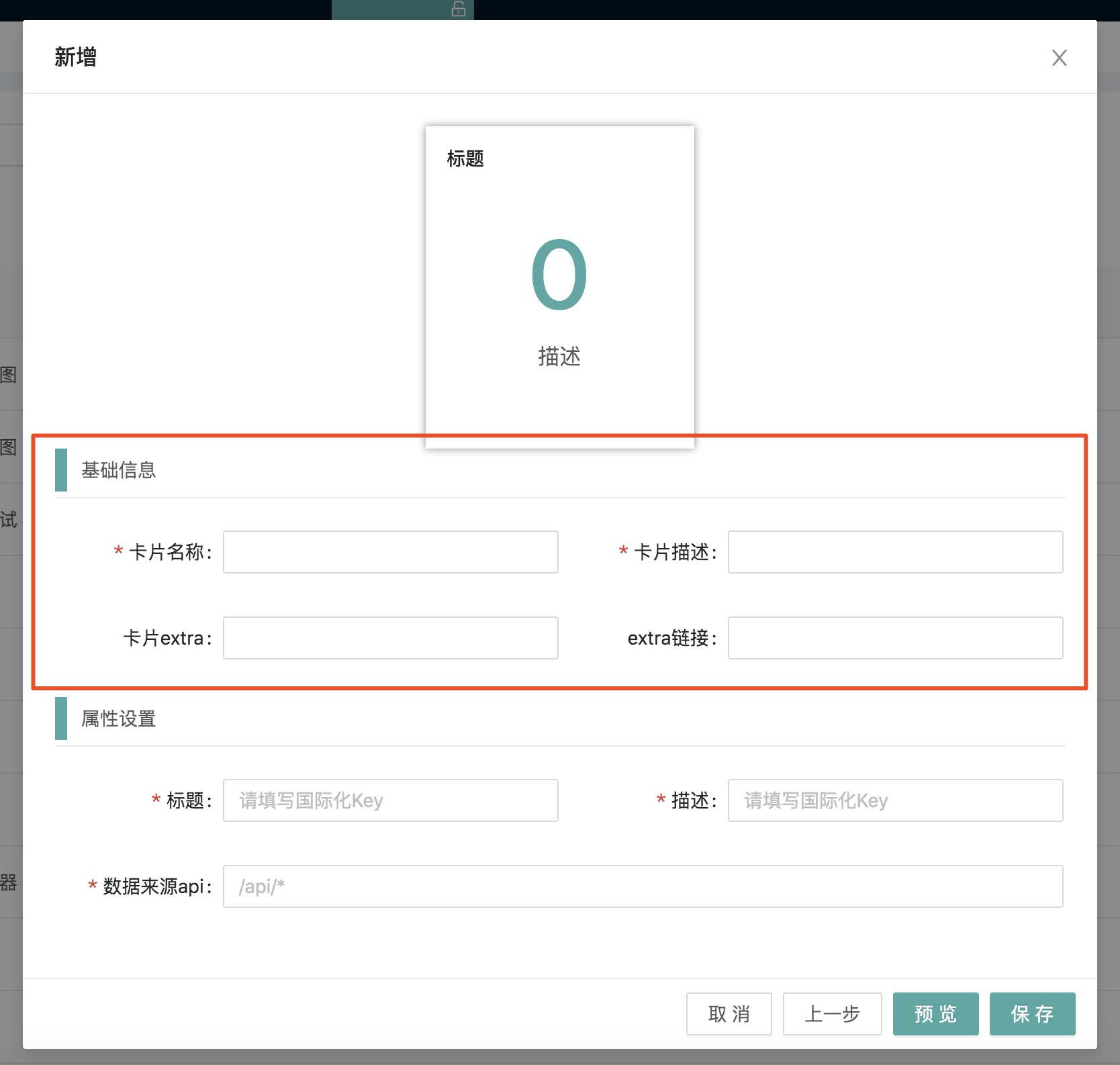
填写卡片信息
基础信息
- 卡片名称: 当前卡片的名称,选择卡片时显示,必填项
- 卡片描述: 当前卡片的描述信息,选择卡片时显示,必填项
- 卡片 extra: 卡片右上方显示的文字,填写国际化 key 值,国际化 Key 默认转换为大写
- extra 链接: 卡片右上方显示文字点击时的跳转链接
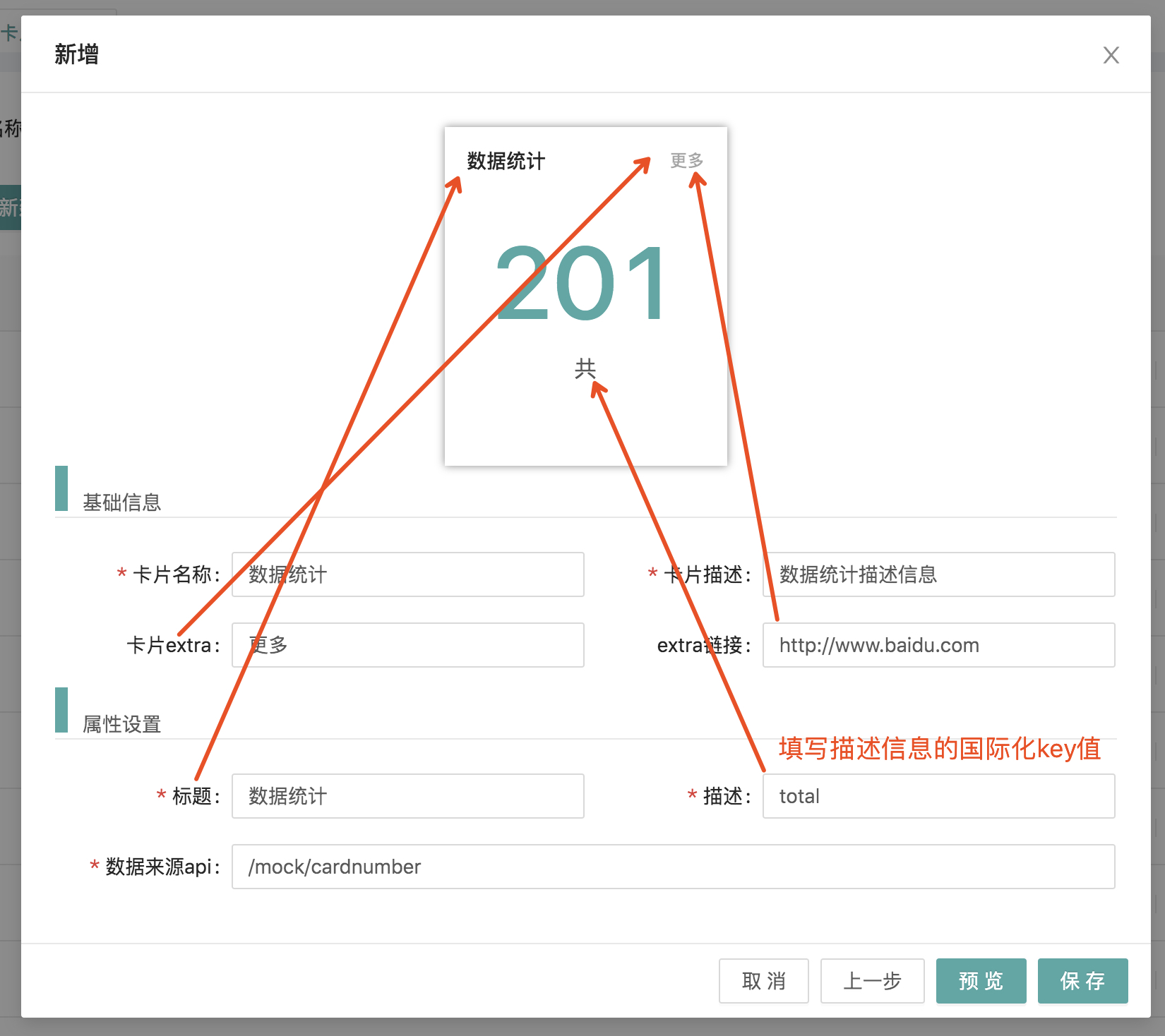
1.数字卡片

属性设置
- 标题: 卡片左上角显示的标题,填写国际化 key 值,国际化 Key 默认转换为大写,必填项
- 描述: 填写下方描述信息的国际化 key,必填项
- 数据来源 api: 填写卡片数据来源的接口地址以"/"开头 返回的数据取 data 的值,必填项
配置完成后点击预览即可查看卡片效果
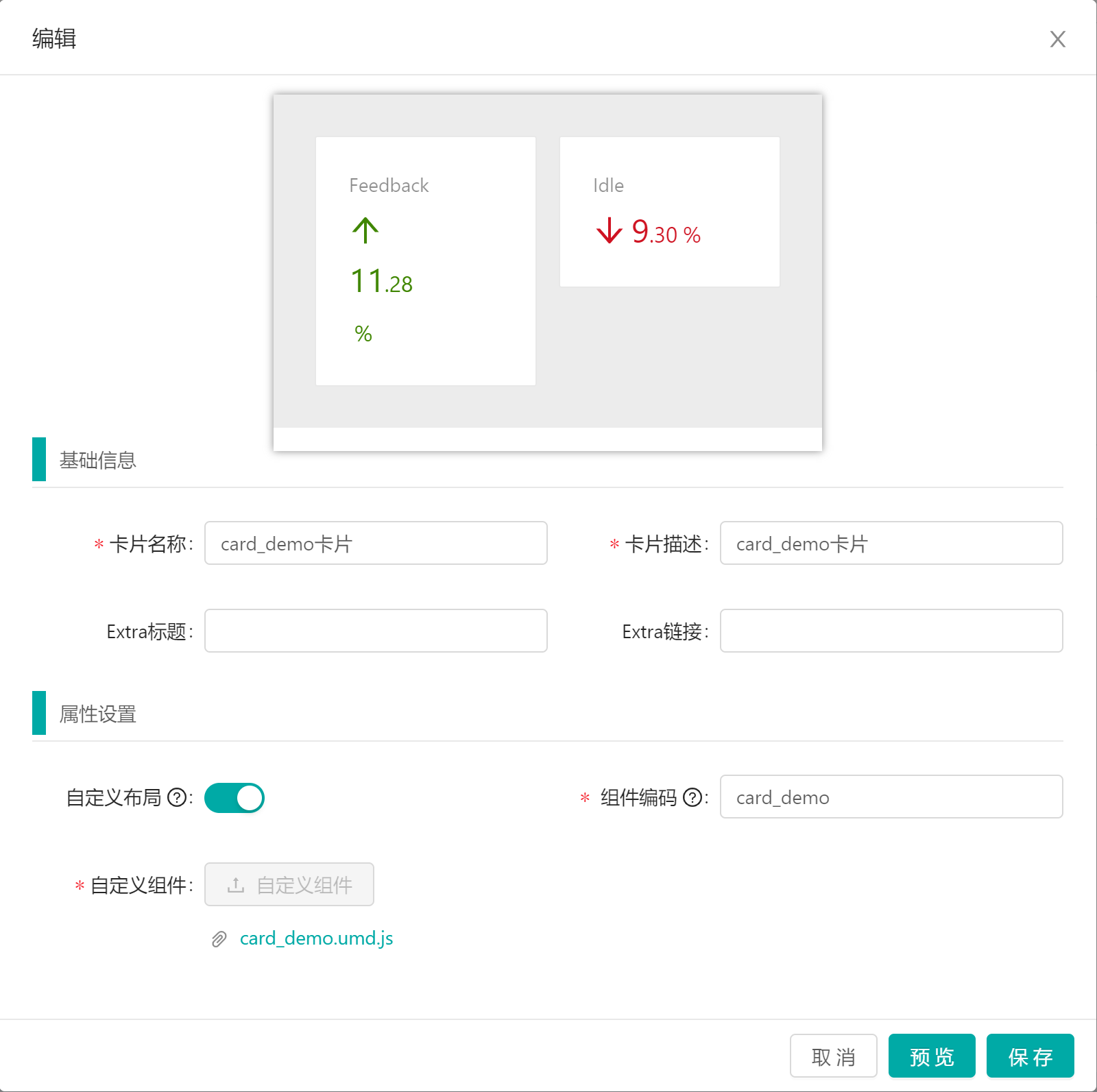
2.自定义卡片

属性设置
- 自定义布局: 开启后清空卡片标题,清空默认 16px 边距。默认为关闭状态。
- 标题: 卡片左上角显示的标题,非必填项
- 组件编码: 组件编码需要和组件打包时--name 后的编码相同,组件打包时需要以 card_开头来命名(示例:
vue-component项目的 CardDemo) - 自定义组件: 上传打包后的自定义组件 js 文件(示例:
vue-component项目的 CardDemo),必填项
配置完成后点击预览即可查看卡片效果
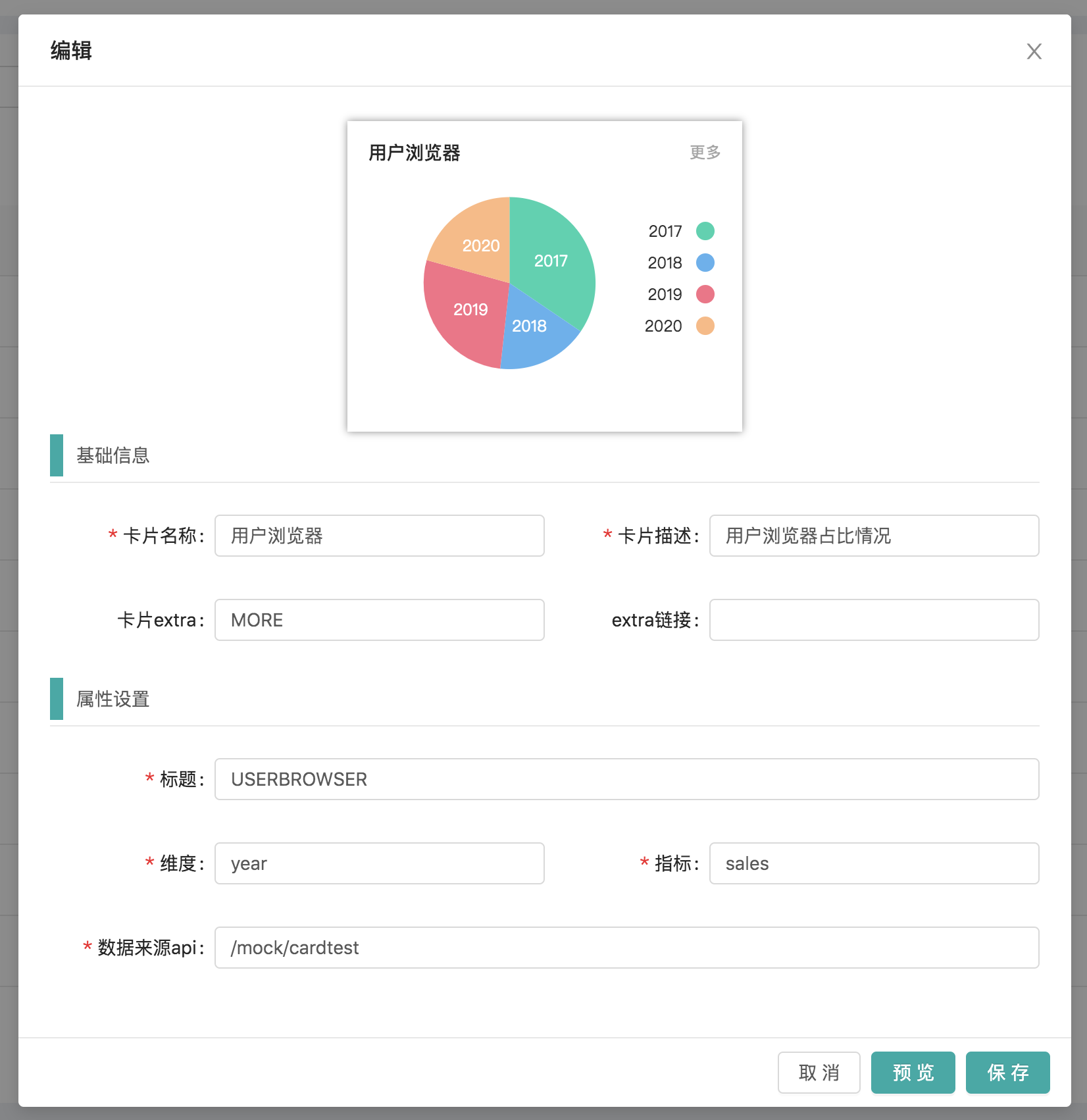
3.饼图卡片

属性设置
- 标题: 卡片左上角显示的标题,填写国际化 key 值,国际化 Key 默认转换为大写,必填项
- 维度: 填写图标的那个维度的字段名,必填项
- 指标: 填写每个维度统计的数据值的字段名,必填项
- 数据来源 api: 填写卡片数据来源的接口地址以"/"开头 返回的数据取 data 的值,必填项
配置完成后点击预览即可查看卡片效果
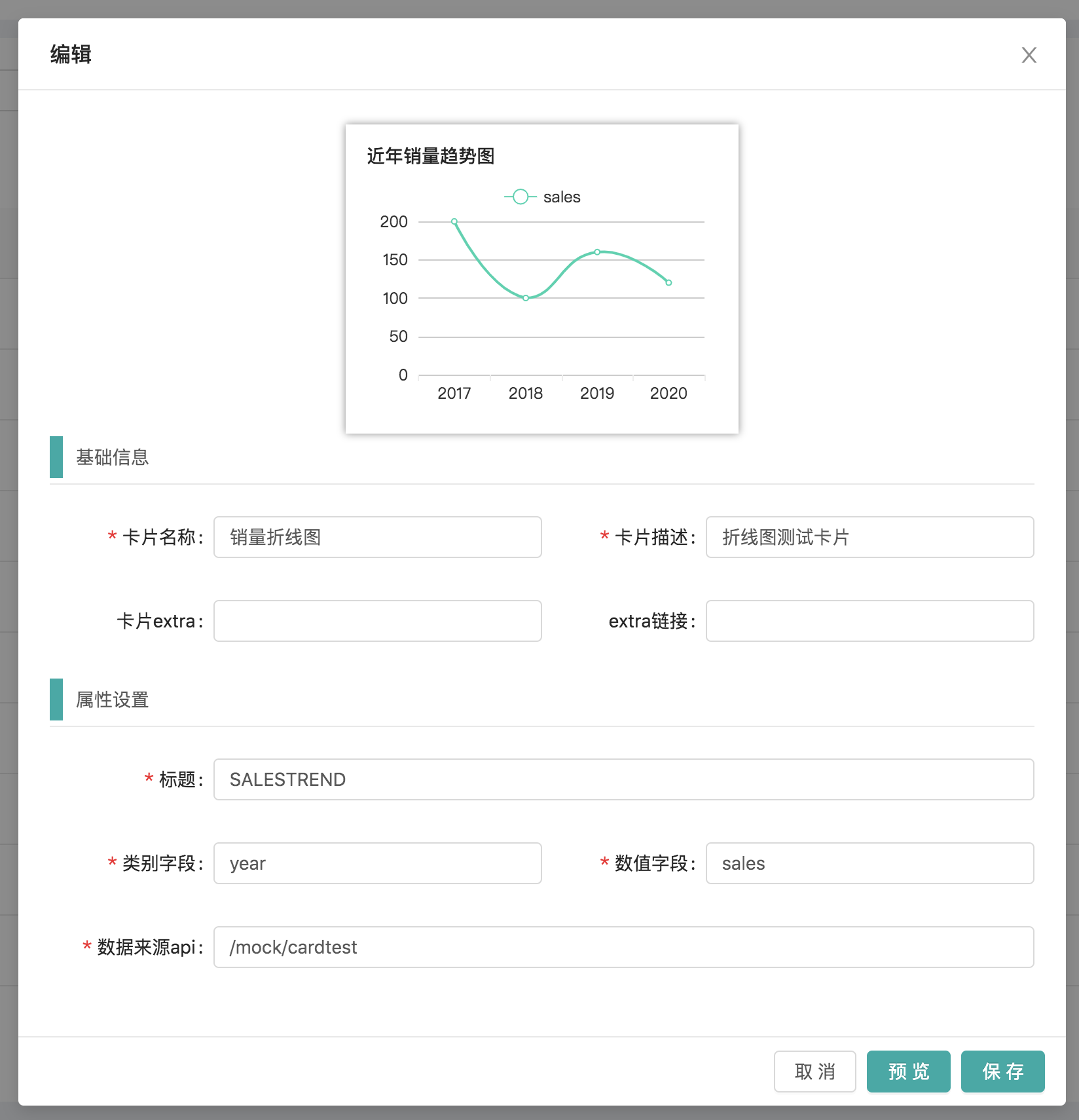
4.折线图卡片

属性设置
- 标题: 卡片左上角显示的标题,填写国际化 key 值,国际化 Key 默认转换为大写,必填项
- 维度: 填写图标的那个维度的字段名,即折线图横轴
- 指标: 填写每个维度统计的数据值的字段名,即折线图纵轴
- 数据来源 api: 填写卡片数据来源的接口地址以"/"开头 返回的数据取 data 的值,必填项
配置完成后点击预览即可查看卡片效果
5.环形图卡片

属性设置
- 标题: 卡片左上角显示的标题,填写国际化 key 值,国际化 Key 默认转换为大写,必填项
- 维度: 填写图标的那个维度的字段名
- 指标: 填写每个维度统计的数据值的字段名
- 数据来源 api: 填写卡片数据来源的接口地址以"/"开头 返回的数据取 data 的值,必填项
6.消息卡片


基本信息配置如下:
- 卡片名称: 当前卡片的名称,选择卡片时显示,必填项
- 卡片描述: 当前卡片的描述信息,选择卡片时显示,必填项
- 卡片 extra: 卡片右上方显示的文字,填写国际化 key 值,国际化 Key 默认转换为大写
- 跳转类型: 右上角链接跳转的类型,默认为当前窗口打开。当链接类型为
系统内部链接时,跳转类型当前窗口打开效果为打开盘古内部新页签,跳转类型新窗口效果为打开浏览器新页签;当链接类型为外部链接时,跳转类型当前窗口打开效果为刷新当前页面重定向为设置的链接,跳转类型新窗口效果为打开浏览器新页签; - extra 链接: 卡片右上方显示文字点击时的跳转链接
列表配置如下:
- 卡片标题: 卡片左上角显示的标题,填写国际化 key 值,国际化 Key 默认转换为大写,必填项
- 数据来源 api: 填写卡片数据来源的接口地址以"/"开头 返回的数据取 data 的值,必填项
- 标题字段: 填写每条消息的标题字段
- 描述字段: 填写每条消息的描述信息字段
- 状态字段: 填写每条消息右侧的状态标签字段
- 标签字段: 填写每条消息的描述信息右侧的消息标签字段
- 打开方式:
当前窗口选项为在当前浏览器窗口进行跳转,新窗口选项为打开新浏览器窗口进行跳转 - 跳转类型:
单一路径时,点击列表中每一项都会跳转同一个路径,只不过参数不同;按条件配置时,根据条件字段可选择跳转不同的路径,且携带参数 - 路径传参字段: 填写跳转路径携带的参数
?传参字段=传参字段值,传参字段值根据传参字段动态获取 - 跳转路径: 当跳转类型设置
单一路径时,设置的统一跳转路径
当跳转类型设置为按条件配置时
- 条件字段: 填写要根据哪个字段去分别设置数据跳转不同的链接
- 路径传参字段: 填写跳转路径携带的参数
?传参字段=传参字段值,传参字段值根据传参字段动态获取 - 表格设置:
条件字段值为当设置的条件字段等于某个值时,可设置跳转路径
7.新闻卡片

属性设置
- 标题: 卡片左上角显示的标题,填写国际化 key 值,国际化 Key 默认转换为大写,必填项
- 新闻标题: 填写每一条新闻的标题内容字段,必填项
- 新闻图片: 填写主新闻的图片链接字段,必填项
- 数据来源 api: 填写卡片数据来源的接口地址以"/"开头 返回的数据取 data 的值,必填项
配置完成后点击预览即可查看卡片效果
添加首页卡片

- 进入
首页>点击右下方漂浮工具调整布局>点击下方添加卡片(注意:由于首页插件兼容性问题,目前 ie 浏览器中暂不支持调整布局) - 弹窗中即为卡片管理中已添加的所有卡片,选择需要的添加到首页,添加后可以针对卡片进行高度和宽度调整
- 点击下方保存按钮保存首页卡片信息
特别注意
首页的卡片会默认初始化设计,若要更改,可通过「调整布局」,按自己的需要进行设计,点击保存即可。
 盘古低代码
盘古低代码