SubForm 明细
当用户需要设置动态添加的表单内容时。


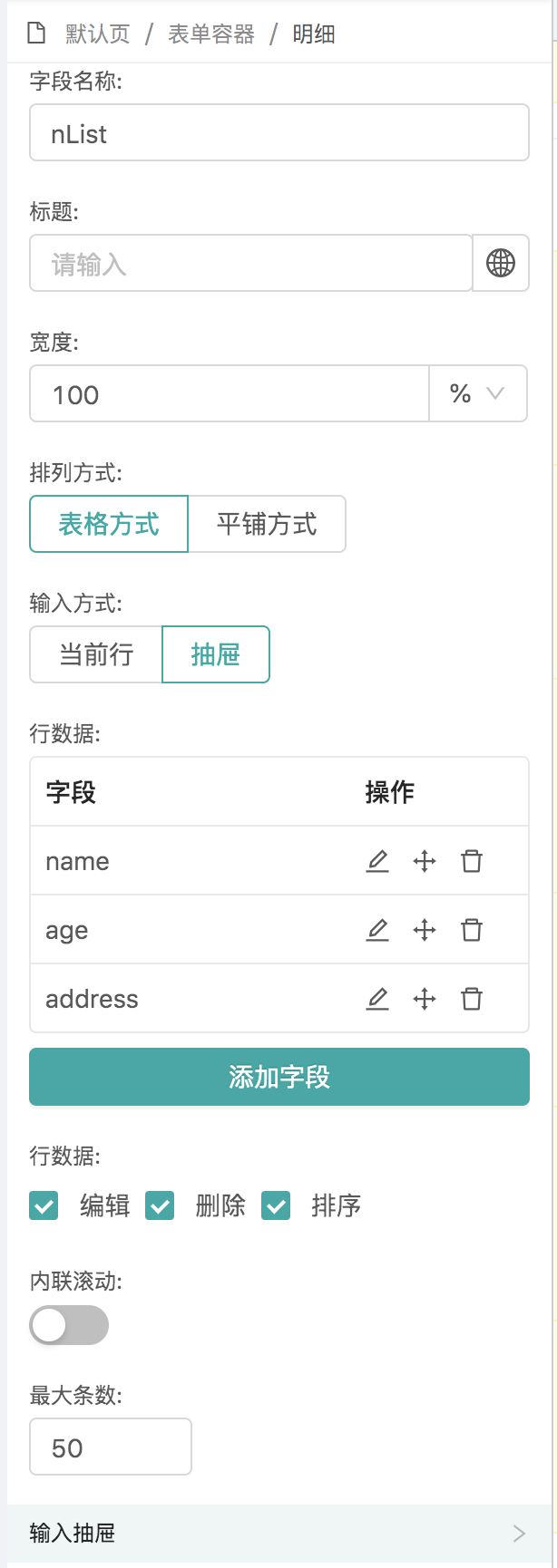
基础属性
- 字段名称:
必填项动态表单数据存储的字段名。 - 标题:表单/表格上方的组件标题
- 宽度:组件的宽度 单位可选百分比或 px 像素值。
- 排列方式:组件的呈现方式,默认表格类型。
- 输入方式:排列方式为表格时显示,组件编辑方式,默认当前行即在表格中直接编辑,抽屉为打开弹窗进行编辑。
- 行数据:勾选可操作类型(编辑、删除、排序)默认全选。
- 行内联滚动:排列方式为表格时显示,设置表格的纵向滚动高度。
- 最大条数:组件可添加的最大条数。
- 分栏数量:控制分栏组件的分栏数量。
- 标签宽度:表单项左侧文字的宽度 单位为 px 像素值。
- 对齐方式:表单容器内表单项 label 文字的对齐方式。
- 表单布局方式:表单容器内表单项 label 文字和表单控件是水平对齐还是垂直对齐。

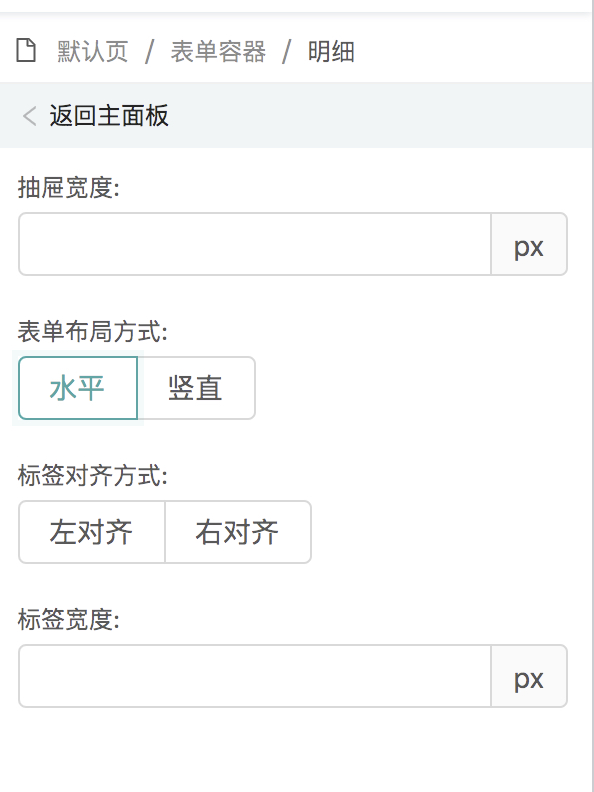
输入抽屉
- 抽屉宽度:表格方式添加行弹窗的宽度。
- 表单布局方式:表格方式添加行弹窗内表单的布局方式 水平或竖直。
- 表单对齐方式:表格方式添加行弹窗内表单标签的对齐方式 左对齐或右对齐。
- 标签宽度:表格方式添加行弹窗内表单标签的宽度。

数据配置
- 添加字段:点击
添加字段按钮可进行表单字段的添加。 - 删除:点击
删除按钮可删除已维护的表单字段。 - 修改:点击
修改按钮可对表单字段进行详细属性设置。
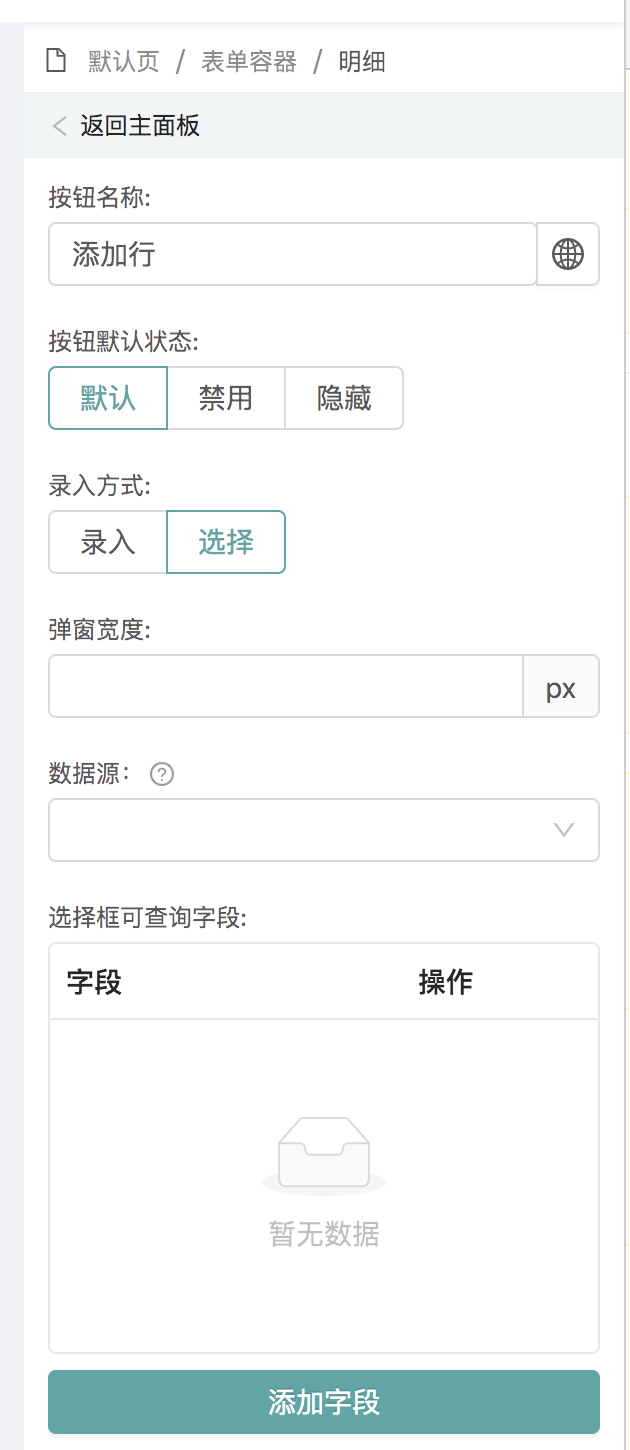
添加行
- 按钮名称:修改添加行按钮的名称。
- 按钮默认状态:添加行按钮的状态,是否禁用和隐藏。
- 录入方式:按钮点击时数据的行数据的添加方式,默认手动录入。
- 录入方式-选择-弹窗宽度:设置选择弹窗的宽度。
- 录入方式-选择-数据源:要选择行数据的数据源。
- 录入方式-选择-查询字段:行数据数据源的查询条件。

批量导入导出
- 批量导入:是否显示导入和下载导入模板等按钮,默认关闭。
- 导入:两种导入方式 保留原有数据、清除原有数据
- 导出:两种导入方式 导出空模板、导出数据

高级设置
- 标签提示:标题后方的提示信息开关,默认关闭。
- 提示图标:标题后方的提示信息图标,默认
question。 - 提示内容:标题后方的提示信息内容。
- 显示表格边框:是否显示表格边框,默认关闭。
- 显示表头:是否显示表格表头,默认开启。
- 固定操作栏:打开后固定表格方式的操作栏

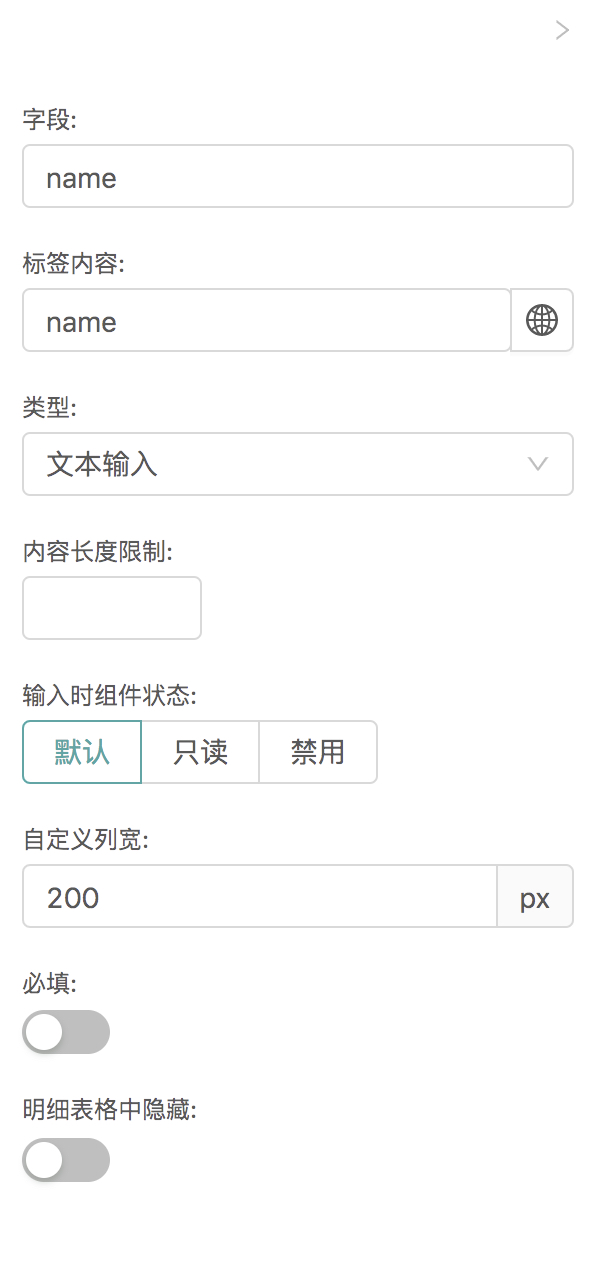
字段详细属性设置
- 字段:选择表格组件显示的字段。
- 字段标题:字段标题支持国际化配置,可通过点击输入框后小地球配置国际化展示。
- 字段类型
- 文本输入:表单类型为输入框
- 数字输入:表单类型为数字输入框
- 富文本:表单类型为富文本
- 下拉选择:表单类型为输入框
- 日期选择:表单类型为日期选择框
- 日期时间选择:表单类型为日期时间选择框
- 输入时组件状态 排列方式为表格模式且输入方式为当前行时起效,用于设置当前行内表单的状态
- 内容长度限制 字段类型为输入框时显示,限制输入框的输入长度
- 数据来源 字段类型为下拉选择时显示
- 类型:api/字典
- 地址:以/api 开头的接口地址 例如:/api/system/user/listuserId_userName 以''分割的两个参数分别为下拉框的 key 和 value 值。字典类型填写字典编码
- 数据类型-api-动态获取 url 上参数配置: 当数据类型选择 api 时可以通过在输入框输入固定配置格式动态获取 url 上的参数,例:
/api/system/user/list?aaa=${url.id}&bbb=${url.code}_loginName_userName这里动态获取了 url 上的 id 和 code 参数 - 动态查询:字段类型为下拉选择且数据源为 api 类型时显示,开启后输入动态查询参数
- 明细中隐藏:打开后改字段将不再明细组件中显示

表单校验
- 是否必填:设置输入框是否必填校验
组件方法
隐藏「添加行」(hideAdd)
方法说明
该方法用于通过事件设置 '添加行'按钮的隐藏。适用于没有权限更改行的场景。
方法示例
js
ctx.componentMethod("DynamicForm组件key", "hideAdd");显示「添加行」(showAdd)
方法说明
该方法用于通过事件设置 '添加行'按钮的显示。
方法示例
js
ctx.componentMethod("DynamicForm组件key", "showAdd");禁用「添加行」(disabledAdd)
方法说明
该方法用于通过事件设置 '添加行'按钮的禁用。
方法示例
js
ctx.componentMethod("DynamicForm组件key", "disabledAdd");隐藏「编辑」(hideEdit)
方法说明
该方法用于通过事件设置 '编辑'按钮的隐藏。
方法示例
js
ctx.componentMethod("DynamicForm组件key", "hideEdit");显示「编辑」(showEdit)
方法说明
该方法用于通过事件设置 '编辑'按钮的显示。
方法示例
js
ctx.componentMethod("DynamicForm组件key", "showEdit");隐藏「删除」(hideDelete)
方法说明
该方法用于通过事件设置 '删除'按钮的隐藏。
方法示例
js
ctx.componentMethod("DynamicForm组件key", "hideDelete");显示「删除」(showDelete)
方法说明
该方法用于通过事件设置 '删除'按钮的显示。
方法示例
js
ctx.componentMethod("DynamicForm组件key", "showDelete");隐藏「排序」(hideSort)
方法说明
该方法用于通过事件设置 '排序'按钮的隐藏。
方法示例
js
ctx.componentMethod("DynamicForm组件key", "hideSort");显示「排序」(showSort)
方法说明
该方法用于通过事件设置 '排序'按钮的显示。
方法示例
js
ctx.componentMethod("DynamicForm组件key", "showSort");隐藏「批量导入」(hideImport)
方法说明
该方法用于通过事件设置 '批量导入'按钮的隐藏。
方法示例
js
ctx.componentMethod("DynamicForm组件key", "hideImport");显示「批量导入」(showImport)
方法说明
该方法用于通过事件设置 '批量导入'按钮的显示。
方法示例
js
ctx.componentMethod("DynamicForm组件key", "showImport"); 盘古低代码
盘古低代码