Tree 树形控件
概述
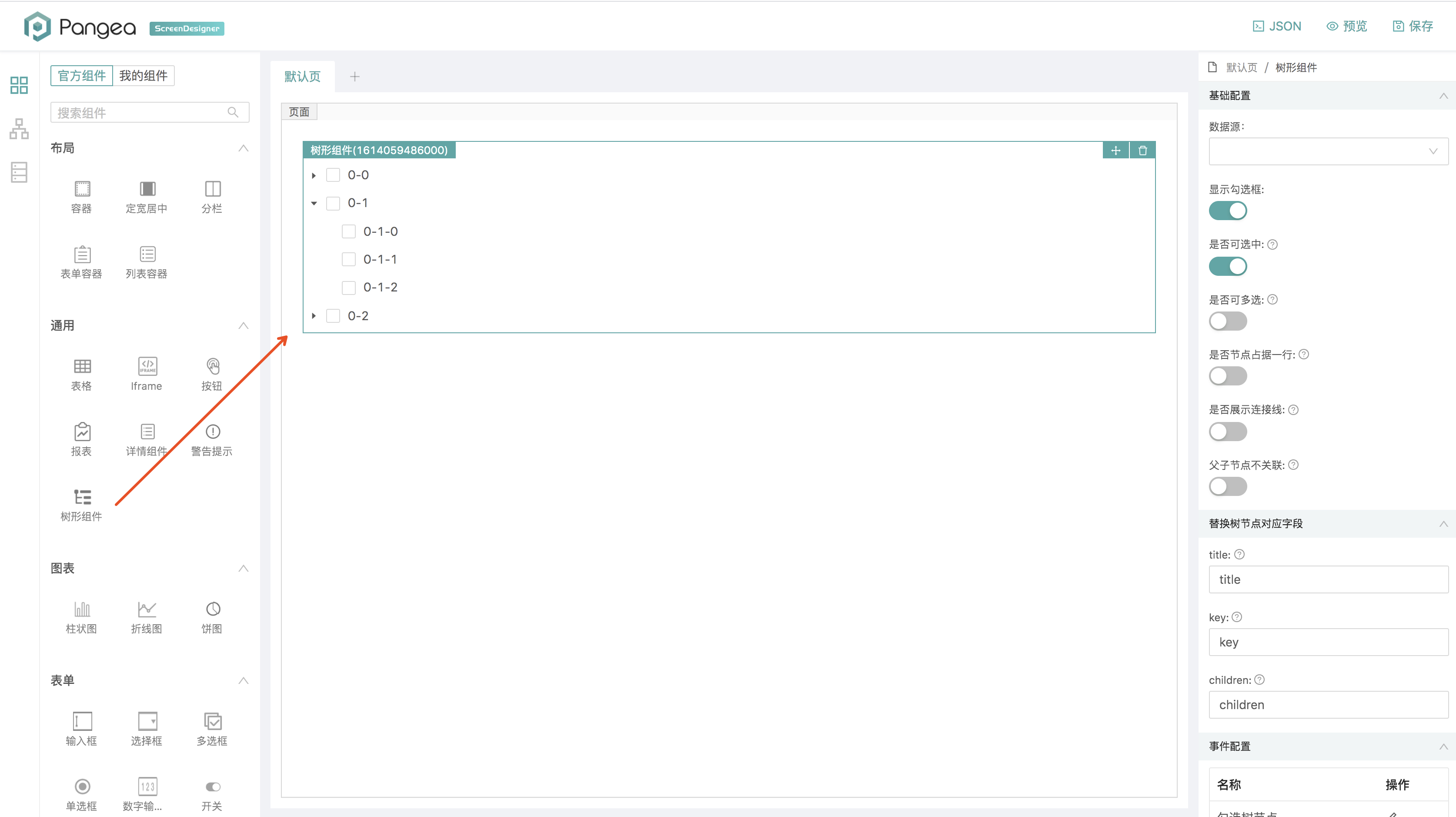
本章节主要描述的是树形组件的使用方法和参数详解,用于展示嵌套的树形数据。

基础配置
- 数据源:选择树形组件的数据来源,左侧数据源处进行设置,api接口或表接口。
- 显示勾选框:打开后节点数据前显示勾选框,数据可勾选。
- 是否可选中:打开后节点数据内容点击可选中。
- 是否可多选:打开后点击树节点内容部分可选中多个。注意:该项生效要在上方可选中开启的情况下
- 节点是否占据一行:打开后点击树节点内容部分占据整行。
- 是否展示连接线:打开后父子节点之间显示连接线。
- 父子节点不关联:打开后父子节点的勾选状态将不再关联,即勾选父节点时子节点不会勾选
替换树节点对应字段
- title:树节点展示的内容部分对应的取值字段,默认取title字段,可根据接口数据自行修改。
- key:树节点的唯一键key值对应的取值字段,默认取key字段,可根据接口数据自行修改。
- children:树节点里其子节点数据对应的取值字段,默认取children字段,可根据接口数据自行修改。
事件配置
树形组件内部两个事件,「勾选树节点」和「选中树节点」,点击右侧编辑,添加事件触发时对应的其他组件操作或api操作
组件参数
选中节点Key(selectedKeys)
参数说明
参数类型:【Array】
触发条件:返回点击树当前节点的key,如果选择条件多选,则返回所有点击树的节点key
参数示例
js
ctx.getComponentParam("tree组件key", "selectedKeys");勾选节点Key(checkedKeys)
参数说明
参数类型:【Array】
触发条件:选择显示多选框,则将多选框选中的所有节点的key返回
参数示例
js
ctx.getComponentParam("tree组件key", "checkedKeys");选中节点数据(selectedData)
参数说明
参数类型:【Array】
触发条件:返回点击树当前节点的{key,title},如果选择条件多选,则返回所有点击树的节{key,title}
参数示例
js
ctx.getComponentParam("tree组件key", "selectedData");勾选节点数据(checkedData)
参数说明
参数类型:【Array】
触发条件:选择显示多选框,则将多选框选中的所有节点的{key,title}返回
参数示例
js
ctx.getComponentParam("tree组件key", "checkedData");组件方法
设置树组件数据(setTreeData)
方法说明
该方法用于通过事件动态设置 tree 的 data 参数。适用于 tree 初始化或者接口提供的树结构的场景。
方法参数
- 【Array】
data具体的树需要的数据 - 【String】
key具体的树唯一标识,对应data里设置的'id',通过改变参数配置data中的子集的key - 【String】
title具体的树展示的数据,对应data里设置的'name',通过改变参数配置data中的子集的key - 【String】
children具体的树子集,对应data里设置的'children',通过改变参数配置data中的子集的key
方法示例
js
ctx.componentMethod("tree组件key", "setTreeData", {
data: [
{
id: 1,
name: "张三",
children: [
{
id: 2,
name: "李四"
}
]
}
],
key: "id",
title: "name",
children: "children"
})查询树结构数据(searchTreeData)
方法说明
该方法用于通过事件动态设置 tree 的 data 参数。适用于 tree 查询接口提供的树结构的场景。
方法参数
- 【Array】
data与接口协定的查询条件
方法示例
js
ctx.componentMethod("tree组件key", "searchTreeData", {})设置展开节点(setExpandedKeys)
方法说明
该方法用于通过事件动态设置 tree 的展开节点。
方法参数
- 【Array】展开节点的key值列表
方法示例
js
ctx.componentMethod("tree组件key", "setExpandedKeys", [key1, key2, ...])设置高亮节点(setHighlightKeys)
方法说明
该方法用于通过事件动态设置 tree 的高亮节点。
方法参数
- 【Array】高亮节点的key值列表
方法示例
js
ctx.componentMethod("tree组件key", "setHighlightKeys", [key1, key2, ...]) 盘古低代码
盘古低代码